بالنسبة لمواقع التجارة الإلكترونية، يعد تحسين صفحات المنتج أحد أهم جوانب تحسين محركات البحث.
تعمل صفحات المنتجات المحسنة على تحسين تجربة المستخدم وتصنيفها بشكل أفضل لمصطلحات البحث الطويلة، والتي عادة ما تكون ذات منافسة أقل ونية تجارية عالية. يعد هذا أمرًا حيويًا للتجارة الإلكترونية لأن المستخدمين الذين يبحثون عن منتجات معينة عادة ما يكونون في أسفل مسار المبيعات وأكثر عرضة للشراء.
في هذه المقالة، سأناقش العديد من التوصيات لتحسين صفحات منتجات التجارة الإلكترونية لتحسين محركات البحث، بما في ذلك تحسين العناصر الموجودة على الصفحة، وتحقيق أقصى استفادة من المقتطفات الغنية، وتعزيز مشاركة المستخدم.
المحتويات
1. ابدأ بالبحث المتعمق عن الكلمات الرئيسية
2. اضبط أسماء المنتجات (H1s) والعناوين لتتوافق مع عمليات بحث المستخدم
3. أضف محتوى فريدًا ومفيدًا
4. تنفيذ هيكل العنوان الدلالي
5. تحسين الصور
6. استخدم HTML الدلالي
7. أضف أوصاف تعريفية فريدة
8. استخدام البيانات المنظمة (وإقرانها مع Merchant Center)
9. قم بتضمين مراجعات العملاء
10. إضافة روابط داخلية
11. إدارة المتغيرات بشكل صحيح
12. قم بإعداد خرائط مواقع XML
13. لديك استراتيجية متوقفة + نفاد المخزون
14. كن انتقائيًا فيما يتعلق بالربط والفهرسة
1. ابدأ بالبحث المتعمق عن الكلمات الرئيسية
يعد البحث عن الكلمات الرئيسية خطوة أولى أساسية لأن البيانات يمكن أن توجه الترتيب الذي يتم به تحسين الصفحات وكيفية تحسينها.
هناك عدة طرق للقيام بذلك عادةً، اعتمادًا على حجم الموقع:
- - كشط أسماء المنتجات وجمع البيانات
- باستخدام مستكشف موقع Ahrefs
- استخدام مستكشف الكلمات الرئيسية في Ahrefs
استخراج البيانات للمواقع الكبيرة
يتمثل التحدي الكبير الذي يواجه بعض أبحاث الكلمات الرئيسية لصفحة المنتج في العدد الهائل من الصفحات التي تحتوي عليها العديد من متاجر التجارة الإلكترونية. على سبيل المثال، قد يستغرق إدخال الكلمات الرئيسية المستهدفة يدويًا لـ 20,000 منتج والبحث عنها أسابيع. وبالتالي، فمن الضروري وجود طريقة أكثر كفاءة.
تتمثل إحدى الطرق في استخراج البيانات من صفحات المنتج لإنشاء مجموعة كلماتك الرئيسية ثم استخدام Keywords Explorer لجمع بيانات الكلمات الرئيسية بشكل مجمّع.
إليك كيفية القيام بذلك لـ AO (الأجهزة عبر الإنترنت):
أولاً، أود إجراء بعض الأبحاث السريعة لفهم كيفية بحث المستخدمين بشكل عام عن أنواع مختلفة من المنتجات. للقيام بذلك، سأبحث عن المنتج في جوجل ثم:
- انسخ عنوان URL الخاص بالصفحة إلى Site Explorer
- انتقل إلى الكلمات الرئيسية العضوية تقرير
- تصفية لأعلى 5 تصنيفات للكلمات الرئيسية

على سبيل المثال، يمكننا أن نرى أعلاه أن معظم الأشخاص يبحثون عن هذا التلفزيون الذكي مع مزيج من اسم العلامة التجارية وSKU. لكن بعض الأشخاص يقومون بتضمين الفئة ("التلفزيون الذكي") والسمات الأخرى ذات الصلة في استعلامهم أيضًا.
مسلحًا بهذه المعلومات، يمكنني محاولة استخراج تلك البيانات من الصفحة (وجميع الصفحات الأخرى المشابهة على الموقع).
في كثير من الأحيان، يمكنك تحديد ما تحتاج إلى كشطه في جدول المواصفات أو ما شابه. بالنسبة إلى AO، لديهم بعض JSON التي تحتوي على بيانات المنتج المضمنة في HTML.

يوجد ملف JSON هذا في كل صفحة منتج، لذا سأقوم باستخراج كل ذلك باستخدام الاستخراج المخصص لـ Screaming Frog:

لقد قمت أيضًا باستخراج الفئات والفئات الفرعية. يحتوي AO على هذا بتنسيق JSON، ولكن يمكنك أيضًا استخراج هذه المعلومات عن طريق مسح فتات الخبز.
فيما يلي مثال على التعبير العادي الذي استخدمته لاستخراج البيانات من JSON:
<[^>]*id="product-json"[^>]*>[^<]*"sku":\s*"([^"]*)"*ابدأ عملية الزحف، ثم توجه إلى علامة تبويب الاستخراج المخصص وقم بالتصدير. قد تحتاج إلى التجربة والخطأ لاستخراج البيانات التي تريدها بشكل صحيح. إذا لم تكن محترفًا في regex، فإنني أوصي باستخدام ChatGPT؛ إذا كنت تريد مثالاً للمطالبة، فإليك واحدًا من مطالبات ChatGPT الخاصة بي لمورد SEO.

لم أكمل الزحف الكامل للموقع لهذا المثال، ولكن بعد التصدير، يجب أن يبدو ملف CSV بهذا الشكل.

بعد ذلك، يمكنني استخدام صيغة TEXTJOIN لدمج SKU واسم العلامة التجارية بالتنسيق الذي أردته هكذا –
=(LOWER(TEXTJOIN(" ",TRUE,B6:C6)))
وبعد ذلك، انسخ عمود الكلمة الرئيسية والصقه في Keywords Explorer.

لدينا الآن بيانات فرص الكلمات الرئيسية لهذه المنتجات. يعد مقياس TP (إمكانيات حركة المرور) مفيدًا بشكل خاص. فهو يمنحنا فهمًا لإجمالي عدد الزيارات المحتملة، حتى لو لم تكن مجموعة رموز العلامة التجارية بالإضافة إلى رمز المنتج التي استخدمناها هي الاستعلام الأكثر بحثًا عنه.
هذا مجرد مثال لكيفية استخراج البيانات المفيدة بشكل مجمّع. ستتغير المنهجية لكل موقع، لكن العملية هي نفسها.
في بعض الأحيان، قد تقوم فقط بإلغاء جدول المواصفات H1، وفي أحيان أخرى. إذا كنت محظوظًا، كما في هذا المثال، فسيكون هناك بعض ملفات JSON التي تحتوي على جميع البيانات التي تحتاجها.
بينما أركز على صفحات المنتج في هذا الدليل، كتبت مثالًا آخر على مدونتي لتحليل بنية موقع المنافس باستخدام منهجية مماثلة. إنها تستحق القراءة إذا كان استخراج البيانات لأغراض تحسين محركات البحث (SEO) يثير اهتمامك.
باستخدام مستكشف موقع Ahrefs
إذا لم يكن استخراج المعلومات خيارًا، فيمكنك جمع البيانات لمواقع الويب الكبيرة باستخدام Site Explorer في Ahrefs. لكن هذه الطريقة قد لا تكون دقيقة. ويتطلب أيضًا وجود جميع صفحات المنتج في دليل URL.
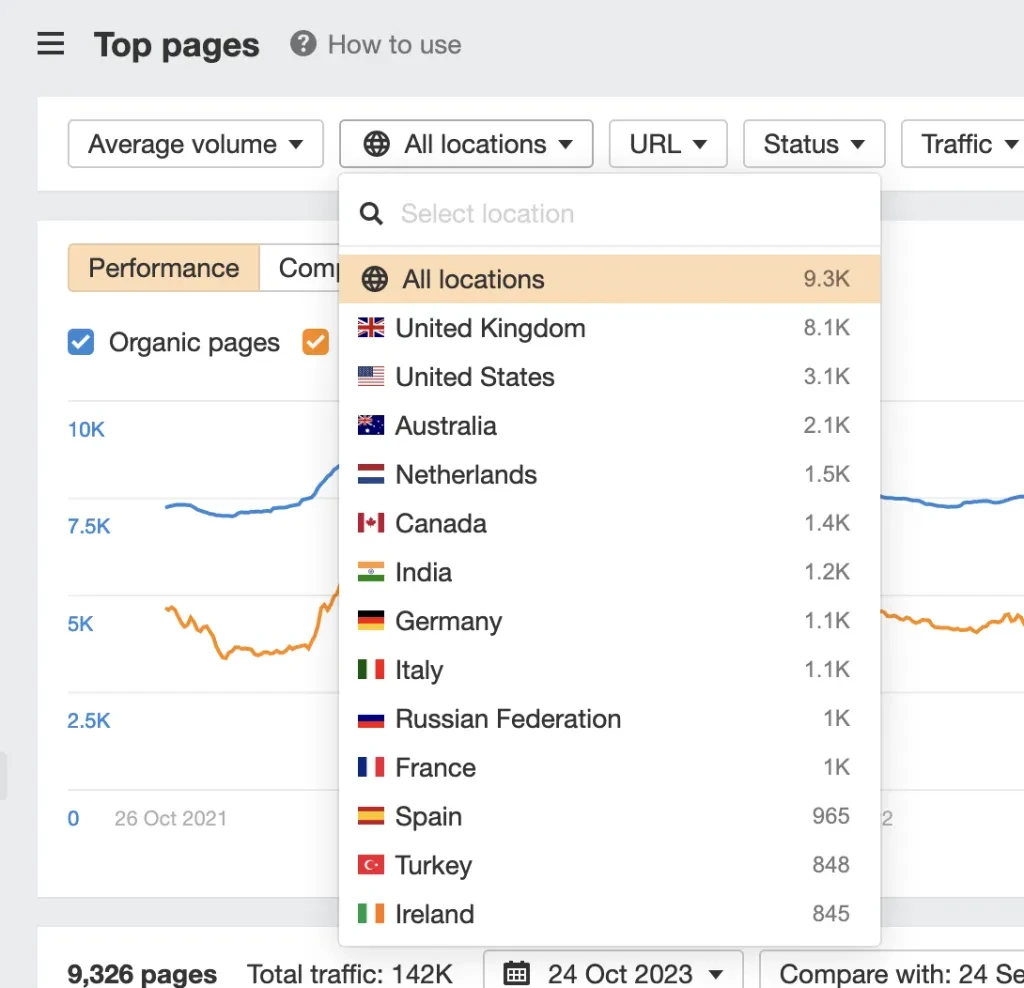
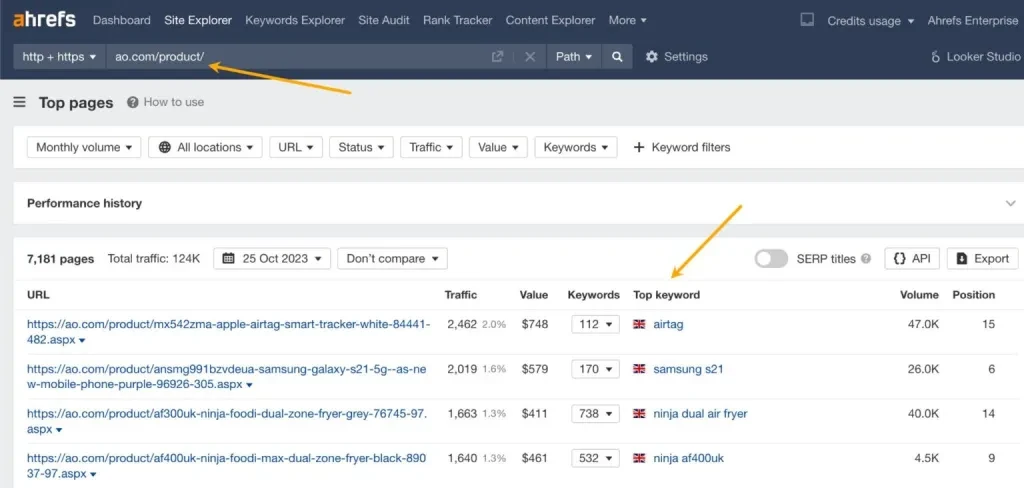
ابدأ بإدخال المجال والدليل الذي توجد به صفحات المنتج (على سبيل المثال، 'www.example.com/product/') في Site Explorer. التالي، انتقل إلى صفحات الأعلى قم بإعداد تقرير وتصفية للبلد الذي تريد الحصول على بيانات عنه.

بعد ذلك، استخدم عمود "أهم الكلمات الرئيسية" لتحديد الكلمة الرئيسية التي تجلب أكبر عدد من الزيارات إلى عنوان URL.
يعد هذا الأسلوب أكثر فعالية بالنسبة لمواقع الويب التي تتمتع بالفعل بتصنيف جيد. ومع ذلك، فإن الكلمة الرئيسية التي تجذب أكبر عدد من الزيارات قد لا تكون بالضرورة هي الأفضل للصفحة. لذلك قد تحصل على نتائج مختلطة.

ملاحظة جانبية. ومن المثير للاهتمام ملاحظة المثال أعلاه، فقد تكون هناك أيضًا فرصة للتصدير من تقرير "الصفحات الرئيسية"، ثم استخدام بنية عنوان URL للمنتج لجمع الكلمات الرئيسية باستخدام بعض صيغ REGEXREPLACE وREGEXEXTRACT.
استخدام مستكشف الكلمات الرئيسية في Ahrefs
يمكنك أيضًا إدخال الكلمات الرئيسية المستهدفة يدويًا في Keywords Explorer وإجراء بحث محدد عن منتج ما. ومع ذلك، لن يكون هذا النهج قابلاً للتطبيق إلا إذا كان هناك عدد أقل من المنتجات للبحث عنها لأنه يستغرق وقتًا أطول.
في أغلب الأحيان، ستحتاج إلى استخدام أساليب مختلفة للحصول على أفضل النتائج للمتاجر التي تحتوي على العديد من أنواع المنتجات المختلفة.
2. اضبط أسماء المنتجات (H1s) والعناوين لتتوافق مع عمليات بحث المستخدم
استخدم قوالب H1 وعلامة العنوان العالمية للحصول على أفضل النتائج. يجب أن تتضمن هذه القوالب منتجات H1s وبيانات المنتج الأخرى ذات الصلة، مثل SKUs أو أسماء العلامات التجارية لإنشاء التنسيق الأكثر فعالية، مسترشدًا ببحث الكلمات الرئيسية الخاصة بك.
فكر في إنشاء قوالب لكل مستوى فئة إذا كنت تدير متجرًا كبيرًا. على سبيل المثال، قد تحتاج أجهزة التلفزيون إلى قالب عنوان/H1 مختلف عن الكابلات.
ستحتاج إلى القيام بذلك إذا أظهر البحث عن الكلمات الرئيسية أن المستخدمين يبحثون بشكل مختلف عن المنتجات المختلفة التي تبيعها.
على سبيل المثال، يستخدم AO قوالب مختلفة لفئات مختلفة.
ال بالنسبة لمنتجاتهم السمعية والبصرية، تبدأ دائمًا بمزيج من العلامة التجارية ورمز المنتج.

ومع ذلك، عند النظر إلى الصفحة باستخدام شريط أدوات Ahrefs SEO، فإنهم لا يتبعون هذا الاتجاه حتى علامات العنوان، وهو ما يجب عليهم فعله على الأرجح لمطابقة استعلامات بحث المستخدم بشكل أفضل:

في فئة "الصوت" الخاصة بـ AO، قاموا بتغيير H1 الخاص بهم ليكون مجرد اسم العلامة التجارية + اسم المنتج بدلاً من رمز المنتج + مجموعة اسم العلامة التجارية الموضحة مسبقًا.

من المحتمل أنهم فعلوا ذلك لأن المستخدمين لا يبحثون عن رموز المنتج لهذا المنتج، كما هو موضح في Keywords Explorer.

بالطبع، في بعض المواقف، ستحتاج إلى تعيين مجموعة H1/title التي تتوافق بشكل أفضل مع استعلام بحث المستخدم والغرض من منتج فردي إذا كان عائد حركة المرور المحتمل يستحق استثمار الوقت.
3. أضف محتوى فريدًا ومفيدًا
تعتبر أوصاف الشركة المصنعة بمثابة أساس مفيد لمتجرك. ومع ذلك، فأنت في وضع رائع كبائع تجزئة لتقديم أكثر مما توفره الشركة المصنعة.
وقد يشمل ذلك تقديم توصيات أو مقارنات لمساعدة العملاء في اتخاذ قرارات الشراء.
هناك عدد كبير من الاستراتيجيات لجعل صفحات منتجك أكثر فائدة. وهنا بعض الأمثلة.
أضف الأسئلة الشائعة
تعد الأسئلة الشائعة طريقة رائعة لتقديم معلومات إضافية حول منتجك بإيجاز. على سبيل المثال، تحتوي Virgin Experience Days على أكورديونات تجيب على اعتراضات المستخدم الرئيسية قبل الشراء، مثل الخطة اليومية للنشاط، والتأمين، والتوفر، والمزيد.

إضافة مراجعة قصيرة
إلى جانب وصف الشركة المصنعة، اكتب رأيًا قصيرًا حول رأيك في المنتج. هذا يعمل بشكل أفضل للمنتجات المادية.
يقوم بائع التجزئة لأجهزة العرض Projectorpoint بذلك ببراعة من خلال كتابة 4 أو 5 فقرات على صفحات المنتج المهمة وتسجيلها وفقًا لمعايير محددة.

أضف سؤال وجواب
تعد إضافة قسم الأسئلة والأجوبة إلى صفحات المنتج طريقة رائعة لمعالجة استفسارات العملاء وتحسين المحتوى والمساعدة في اتخاذ قرارات شراء مستنيرة.
قم بطرح الأسئلة من العملاء أو المنافسين وقدم إجابات واضحة وموجزة وقيمة. يعد Toner Giant مثالاً رائعًا لعلامة تجارية تقوم بهذا بشكل جيد.

قم دائمًا بتقديم المعلومات الأساسية
تحتوي كل صناعة على معلومة أساسية تؤثر بشكل كبير على اختيار العميل للشراء. يعد توفير هذه المعلومات أمرًا مفيدًا، وهو بالضبط نوع المحتوى الذي يبحث عنه Google عند التصنيف.
قد يبدو هذا بسيطًا، لكن العديد من مواقع الويب تفشل في توفير هذه المعلومات على صفحات المنتج. فيما يلي بعض الأمثلة على المحتوى المفيد الذي يمكن أن يكون على صفحات المنتجات لمختلف الصناعات:
- الملابس والأحذية: قم بتقديم مخططات تفصيلية للحجم خاصة بعنصر الملابس أو طراز الحذاء.
- الإلكترونيات: قم بإدراج الميزات الرئيسية بوضوح مثل عمر البطارية أو سعة التخزين.
- أثاث: قم بتوفير قياسات الارتفاع والعرض والعمق للتأكد من أن السلعة تناسب المساحة المقصودة.
- منتجات الجمال: قم بتفصيل القائمة الكاملة للمكونات لتلبية احتياجات الأشخاص الذين يعانون من الحساسية أو تفضيلات محددة. كمكافأة، اشرح سبب وجود هذه المعلومات في المنتج.
- منتجات مواد غذائية: تقديم تحليل غذائي مفصل لكل وجبة.
- كتب: قدم ملخصًا موجزًا أو دعاية مغالى فيها لتزويد القراء بنظرة ثاقبة على المحتوى.
- ادوات رياضية: صف المادة المستخدمة ومدة بقائها، خاصة بالنسبة لعناصر مثل مضارب التنس أو أحذية الجري.
- المجوهرات شبيه الذهب: قم بتفصيل نوع المعدن أو الجوهرة وتقديم تعليمات العناية للحفاظ على لمعانها ومنع تلفها.
أضف محتوى إبداعيًا ومفيدًا
فكر أيضًا في طرق مبتكرة للتأكيد على مزايا وميزات منتجك.
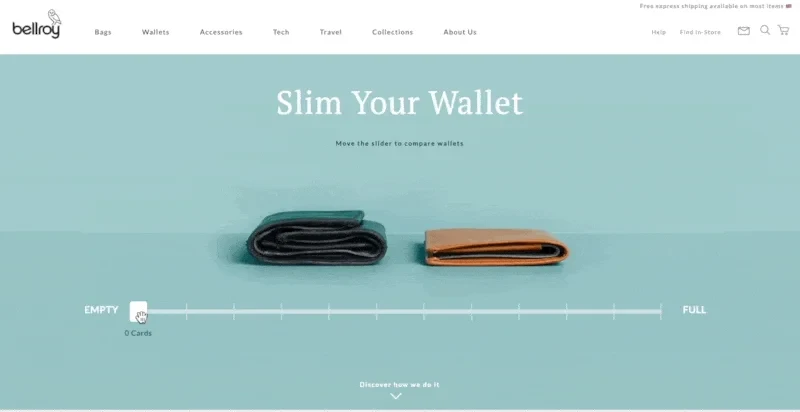
تقوم شركة Bellroy بذلك بشكل جيد للغاية من خلال عرض كيفية مقارنة محافظها الرفيعة بالمحافظ العادية. وهذا يسلط الضوء على نقطة البيع الرئيسية لديهم: تظل محافظهم ضئيلة وصغيرة حتى عندما تكون ممتلئة.

تؤدي إضافة محتوى مفيد مثل هذا أيضًا إلى تحويل صفحات منتجك إلى أصول قابلة للربط، كما حدث مع Bellroy.

يمكن أن يُنسب الكثير من هذا إلى منتجهم الممتاز والطريقة الذكية التي يعرضون بها مزاياه.
هناك العديد من الطرق التي يمكنك من خلالها تكرار هذا النجاح؛ فيما يلي بعض الأمور التي يجب وضعها في الاعتبار، إلى جانب أمثلة العلامات التجارية التي تنفذ استراتيجيات مماثلة (وإن لم يكن ذلك دائمًا على صفحات المنتج مباشرةً):
- الآلات الحاسبة: تمتلك شركة Casper، العلامة التجارية للمراتب، حاسبة للنوم تساعد المستخدمين على تحديد جدول نومهم بناءً على أوقات الاستيقاظ.
- ميزات المقارنة التفاعلية: تستخدم شركة Apple هذه الإستراتيجية بشكل فعال لمقارنة الطرز المختلفة لأجهزة iPhone وiPad وMac.
- تجارب الواقع المعزز: تستخدم ايكيا الواقع المعزز من خلال تطبيق IKEA Place، الذي يتيح للعملاء وضع الأثاث افتراضيًا في منازلهم لمعرفة مدى ملاءمته ومظهره.
- أدلة الحجم وأدوات التركيب: تستخدم ASOS "Fit Assistant" الذي يوصي بالمقاسات بناءً على تفاصيل العميل والطلبات السابقة.
- معلومات التأثير البيئي أو الاستدامة مقابل المنافسة: توفر باتاغونيا معلومات عن تأثيرها البيئي وممارسات الاستدامة.

- معلومات حول عملية الإنتاج أو قصة المنشأ: يعرض Everlane تفاصيل عملية الإنتاج، بدءًا من مصادر المواد وحتى التصنيع وحتى تكاليف تصنيع المنتج.

- محتوى ناتج عن طريق مستخدم مثل صور العملاء أو مقاطع الفيديو: يشجع Glossier المستخدمين على نشر صورهم الخاصة باستخدام منتجاتهم، مما يخلق شعورًا بالمجتمع.

- عرض المنتج بنطاق 360 درجة أو تجربة افتراضية: يقدم Warby Parker ميزة تجربة افتراضية لنظاراتهم باستخدام كاميرا الهاتف.

- إشراك مظاهرات الفيديو: Blendtec، المعروفة بسلسلتها "Will it Blend؟" تعرض مقاطع الفيديو قوة الخلاطات ومتانتها.
- الأعطال التفصيلية للمنتج، تعرض جميع المكونات ووظائفها: غالبًا ما تقوم شركة دايسون بتقسيم مكونات المكانس الكهربائية الخاصة بها مكونًا تلو الآخر في كل من الصور ومحتوى الفيديو لإظهار تقنيتها المبتكرة.
- اختبارات أو أدوات تفاعلية: تقدم Sephora اختبارات مثل "Foundation Finder" لمساعدة العملاء في العثور على المنتج المثالي المطابق لاحتياجاتهم الخاصة.

4. تنفيذ هيكل العنوان الدلالي
يعد هيكل العنوان الدلالي ضروريًا لتحسين إمكانية الوصول إلى موقع الويب الخاص بك وقابليته للقراءة. فهو يساعد المستخدمين على فهم التسلسل الهرمي للمحتوى والعثور بسرعة على المعلومات الضرورية.
تعد هذه الممارسة أيضًا أساسية لتحسين محركات البحث، حيث ستفهم خوارزميات محرك البحث بنية الصفحة بشكل أفضل.
لاستخدام علامات العناوين بشكل دلالي على صفحات منتجك بشكل فعال، ضع النقاط التالية في الاعتبار:
- علامة H1 هي عنوانك الأساسي؛ عادةً ما يتطابق بشكل وثيق مع النص الموجود في علامة العنوان. يجب أن يكون هناك H1 واحد فقط لكل صفحة.
- علامات H2 هي عناوين ثانوية تشير إلى الأقسام الرئيسية داخل صفحتك.
- يتم استخدام علامات H3-H6 للأقسام الفرعية داخل هذه الأقسام.
- يجب أن يكون كل مستوى متداخلاً داخل المستوى الأعلى منه - على سبيل المثال، يجب أن تكون علامات H3 متداخلة داخل قسم H2، وهكذا. يجب ألا تقفز المستويات، لذا لا تنتقل من H2 إلى H4.
- اجعل عناوينك وصفية وموجزة.
فيما يلي مثال لكيفية قيام Bellroy بذلك لصفحة المنتج:
- H1: محفظة بيلروي الرفيعة
- H2: الميزات الرئيسية
- H3: تصميم فائق النحافة
- H3: مواد ممتازة من مصادر مستدامة
- H3: حماية RFID
- H2: مراجعات العملاء
- ح3: مراجعة 1
- ح3: مراجعة 2
- ح3: مراجعة 3
- H2: كيفية العناية بمحفظتك
- H3: تعليمات التنظيف
- H3: نصائح الصيانة
- H2: الميزات الرئيسية
توفر هذه البنية تدفقًا واضحًا ومنطقيًا للمعلومات لمساعدة المستخدمين ومحركات البحث على فهم الصفحة والتنقل فيها.
5. تحسين الصور
استخدم صورًا أو مقاطع فيديو عالية الجودة لعرض منتجك من وجهات نظر مختلفة. يؤدي هذا إلى تحسين جودة صفحات منتجك، مما قد يؤدي إلى تحسين تصنيفها، ولكنه يفتح لك أيضًا المجال لتلقي الزيارات عبر صور Google.
بالنسبة لأنواع معينة من المنتجات، مثل الديكور أو الموضة، يستخدم العديد من المستخدمين البحث عن الصور لاكتشاف المنتجات. فيما يلي مثال لما تبدو عليه قائمة نتائج الصور عند البحث عن صورة "طاولة جانبية من خشب الجوز" - يعرض Google هذه الصورة في نتائج البحث مباشرة من صفحة المنتج.

ضمن نتيجة الصورة المحددة، يعرض Google أيضًا منتجات مشابهة من الناحية المرئية.

ولكن كيف يمكنك التأكد من أداء منتجاتك بشكل جيد عند البحث عن الصور؟ وهنا بعض المؤشرات.
استخدم النص البديل وأسماء الملفات الوصفية
يعد النص البديل مهمًا لإمكانية الوصول لأنه يصف الصورة للمستخدمين ضعاف البصر.
سيبدو النص البديل واسم الملف الوصفي لصورة المنتج على موقع Bellroy كما يلي:
<img src="bellroy-slim-wallet-black.jpg" alt="Bellroy Slim Wallet in Black">يصف هذا النص البديل الصورة بدقة، مما يساعد كلاً من محركات البحث وقارئات الشاشة.
قراءة متعمقة
- نص بديل لتحسين محركات البحث: كيفية تحسين صورك
يستخدم
إحدى المشكلات الشائعة في تحسين محركات البحث للصور هي استخدام CSS لتضمين الصور كعناصر خلفية بدلاً من العناصر العلامة في HTML.
يجب تضمين جميع الصور في كود HTML مع الامتداد علامة للتأكد من أن Google يمكنه فهرسة الصورة بشكل فعال مثل هذا:
<img src="/images/bellroy-slim-wallet-black.jpg">استضافة الصور على المجال الخاص بك
على الرغم من أن الاستضافة على نطاقك بدلاً من نطاق خارجي ليس ضروريًا، إلا أنها ستعمل على تبسيط عملية تتبع أدائك في صور Google. كل ما عليك فعله هو تغيير فلتر نوع البحث إلى "صور" في Google Search Console.

إذا كنت تستخدم CDN للصور، فتأكد من أن الخيار الذي تختاره يوفر خيارًا لـ CNAME مخصص حتى تتمكن من استضافته على نطاق فرعي مثل Images.yoursite.com.
6. استخدم HTML الدلالي
يعد HTML الدلالي طريقة رائعة لتحسين مدى فهم محركات البحث للمحتوى الخاص بك. في حين تتم مناقشة علامات العناوين بشكل شائع لأغراض تحسين محركات البحث، توجد عدة طرق أخرى لتحسين صفحات المنتج باستخدام العلامات الدلالية.
فيما يلي بعض الأمثلة الرئيسية:
- قوائم التعريف (DL، DT، DD) أو: يمكن استخدامها لتنظيم وتقديم بيانات المواصفات بطريقة واضحة ومنظمة. يمثل DL القائمة نفسها، ويمثل DT المصطلح أو التسمية، ويمثل DD التعريف أو القيمة. يمكنك بشكل اختياري تغليف DT وDD في ملف لأغراض التصميم.
- القوائم غير المرتبة (UL) وعناصر القائمة (LI): يمكن أن يساعد استخدام علامات UL وLI في إنشاء قوائم ذات تعداد نقطي لتسليط الضوء على الميزات أو الفوائد أو المعلومات الأخرى ذات الصلة بمنتجاتك. يمكنك أيضًا استخدامه لدوارات المنتج.
- أمثلة أخرى: هناك العديد من عناصر HTML الدلالية الأخرى التي يمكن استخدامها لتحسين بنية صفحات منتجك ومعناها. تتضمن بعض الأمثلة استخدام لتجميع المحتوى ذي الصلة، لتحديد أقسام المنتج الفردية، أو و .
مما سبق، أفضّل استخدام قوائم التعريف أكثر وأطبقها دائمًا على عملائي. لنأخذ Virgin Experience Days، أحد عملائي، كمثال.
كنت أستكشف طرقًا لتكبير مقتطف SERP الخاص بهم على صفحات المنتج. لقد لاحظت أن كل صفحة تحتوي على قائمة بمعلومات المنتج المفيدة. يتضمن ذلك تفاصيل مثل المواقع المتاحة والأشخاص المعنيين وفترة صلاحية المنتج.

من قبل، المنطقة المستخدمة العلامات التي تفتقر إلى المعنى الدلالي. لقد طلبت تغيير قوائم التعريف. ونتيجة لذلك، تظهر علامة هذا القسم الآن على النحو التالي:

كنت آمل أن يبدأ Google في عرض هذه المعلومات في نتائج البحث لأنه يفهم بنية المحتوى بشكل أفضل. وبعد بضعة أسابيع، أصبح أملي حقيقة. بدأت معلومات المنتج القيمة هذه أيضًا في الظهور جنبًا إلى جنب مع البيانات الغنية الأخرى من البيانات المنظمة في قوائم SERP للمنتج.

من خلال تنفيذ HTML الدلالي بهذه الطرق المختلفة، يمكنك تزويد محركات البحث بمزيد من السياق وتسهيل فهم محتوى صفحات منتجك وأهميتها. وهذا بدوره يمكن أن يؤدي إلى تحسين التصنيفات والمعلومات المعروضة في قوائم SERP الخاصة بك.
7. أضف أوصاف تعريفية فريدة
يهمل العديد من تجار التجزئة إعطاء الأولوية للأوصاف التعريفية الفريدة لتحسين محركات البحث لصفحة المنتج نظرًا للعدد الكبير من المنتجات التي يحملونها.
لمعالجة هذه المشكلة، غالبًا ما يستخدمون القوالب لإنشاء أوصاف تعريفية باستخدام اسم صفحة المنتج وأي سمات منتج ذات صلة.
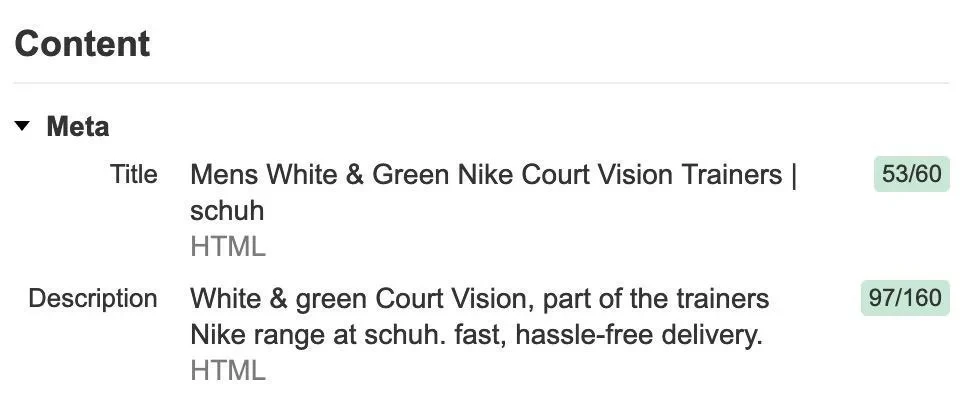
على سبيل المثال، يقوم متجر الأحذية Schuh بإنشاء أوصاف تعريفية لصفحة المنتج الخاصة به بهذه الطريقة.

المشكلة الرئيسية هي أن الأوصاف التعريفية عامة جدًا. فهي لا تصف المنتج الذي يتم بيعه أو تقوم بعمل رائع في مطابقة النية وجذب النقرات.
لحسن الحظ، جعلت نماذج اللغات الكبيرة (LLMs) مثل GPT عملية إنشاء أوصاف التعريف التي تتبع أفضل الممارسات أمرًا سهلاً.
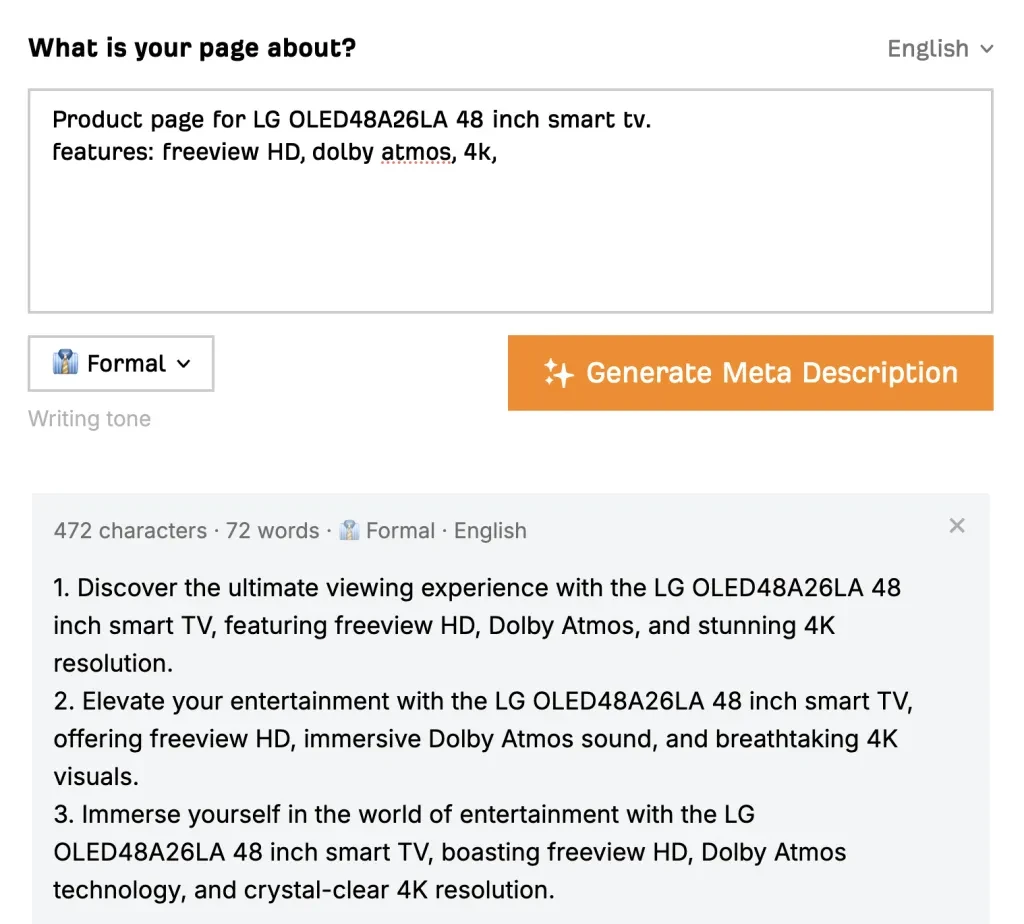
أصبح من السهل الآن تقديم بعض المعلومات في رسالة موجهة ثم مطالبة الذكاء الاصطناعي بإنشاء الوصف. يمكنك استخدام منشئ الوصف التعريفي المجاني للذكاء الاصطناعي الخاص بـ Ahrefs للقيام بذلك. ما عليك سوى وصف صفحتك واختيار نغمة الكتابة وتعيين عدد المتغيرات التي تريدها.

8. استخدام البيانات المنظمة (وإقرانها مع Merchant Center)
تعمل البيانات المنظمة على تحسين قائمة SERP لصفحة المنتج، وغالبًا ما تعمل على تحسين معدلات النقر إلى الظهور والأداء العضوي. ويتضمن تفاصيل مثل اسم المنتج وسعره ومدى توفره، مما يساعد محركات البحث في فهم محتوى الصفحة بشكل أفضل.
على الرغم من أن البيانات المنظمة ليست عامل تصنيف، إلا أن غاري إليسيس من Google يلاحظ:
سيساعدنا ذلك على فهم صفحاتك بشكل أفضل، ويؤدي بشكل غير مباشر إلى تصنيفات أفضل إلى حد ما، لأنه يمكننا الترتيب بشكل أسهل.
يؤدي إقران البيانات المنظمة مع خلاصات المنتجات من Merchant Center إلى زيادة الأهلية للحصول على نتائج غنية وتجارب بحث متنوعة، كما يؤدي أيضًا إلى تمكين قوائم Google Shopping المجانية. تعمل هذه البيانات المزدوجة على تحسين الرؤية عبر منتجات Google المختلفة.
يؤثر توفير البيانات المنظمة على كيفية ظهورك في منتجات Google المتنوعة، مثل:
- نتائج البحث القياسية: يعد هذا نموذجًا أكثر ثراءً لعرض المقتطفات في نتائج البحث. ويمكن أن تتضمن معلومات إضافية عن المنتج مثل التقييمات ومعلومات المراجعة والسعر والتوفر.

- تجارب قائمة التجار: الصفحات التي يستطيع المتسوق شراء منتج منها مباشرة تكون مؤهلة لذلك. قد تحاول Google التحقق من بيانات منتج قائمة التجار قبل عرض المعلومات في نتائج البحث.
- المنتجات الشعبية: توفر هذه الميزة عرضًا تقديميًا غنيًا بصريًا للمنتجات المعروضة للبيع.

- المنتجات الشعبية: توفر هذه الميزة عرضًا تقديميًا غنيًا بصريًا للمنتجات المعروضة للبيع.
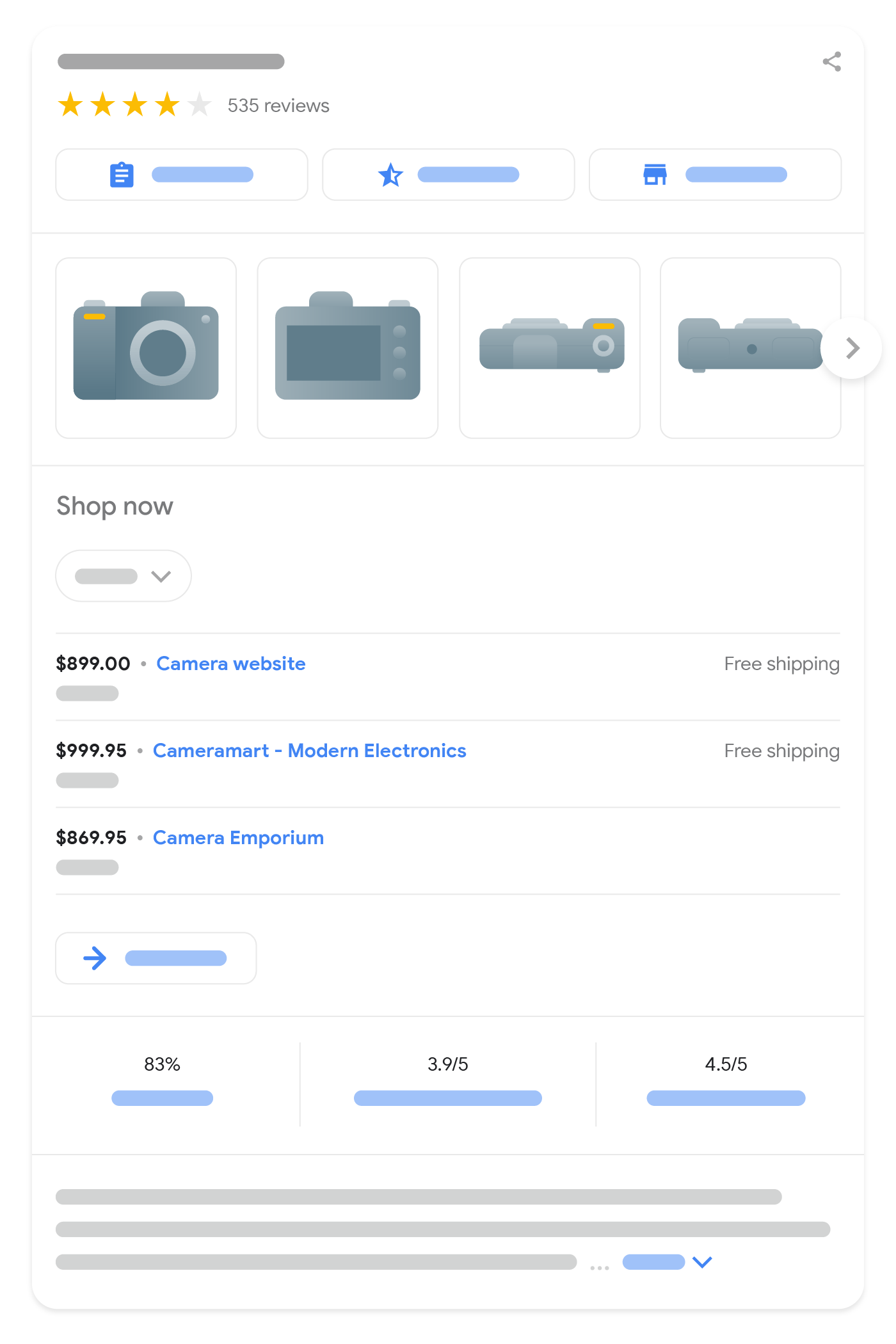
- بطاقة معلومات التسوق: يتم عرض معلومات مفصلة عن المنتج بالإضافة إلى قائمة البائعين باستخدام تفاصيل مثل معرفات المنتج

- صور Google: تعرض هذه الميزة بيانات الأسعار والمراجعة إلى جانب صور منتجاتك المفهرسة.
- عدسة غوغل: يمكن لأداة التعرف على الصور هذه عرض معلومات غنية عن المنتج.
عادةً ما تجد الأسعار والمراجعات في النتائج التفصيلية. ومع ذلك، فإن إضافة المزيد من تفاصيل المنتج إلى بياناتك المنظمة يمكن أن يؤدي إلى تحسين قوائمك وفهم Google للمحتوى الخاص بك بشكل أكبر. يمكن أن تغطي هذه البيانات إيجابيات وسلبيات المنتج، والشحن، والمرتجعات، ومعلومات المخزون.
لاستخدام البيانات المنظمة، يعد JSON-LD هو الخيار الموصى به. فيما يلي مثال لبعض مخططات المنتجات البسيطة لمحفظة Bellroy الرفيعة. يتضمن التسعير والشحن والإرجاع والمراجعات والمزيد:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"sku": "bellroy-00001",
"gtin14": "01234567890123",
"name": "Bellroy Slim Wallet",
"image": [
"/images/bellroy-slim-wallet-black.jpg"
],
"description": "A slim, minimalist wallet made from premium, sustainably-sourced leather.",
"brand": {
"@type": "Brand",
"name": "Bellroy"
},
"offers": {
"@type": "Offer",
"url": "http://www.yourwebsite.com/bellroy-slim-wallet",
"itemCondition": "http://schema.org/NewCondition",
"availability": "http://schema.org/InStock",
"price": 79.00,
"priceCurrency": "USD",
"priceValidUntil": "2024-12-31",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 5.00,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 2,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 2,
"maxValue": 7,
"unitCode": "DAY"
}
}
},
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": "CH",
"returnPolicyCategory": "http://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "http://schema.org/ReturnByMail",
"returnFees": "http://schema.org/FreeReturn"
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4.5,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Jane Doe"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.6,
"reviewCount": 150
}
}
</script>9. قم بتضمين مراجعات العملاء
تعد تقييمات العملاء وسيلة لا تقدر بثمن لمساعدة المستخدمين على اتخاذ قرار الشراء ويمكن أن تؤثر أيضًا بشكل كبير على تحسين محركات البحث. فيما يلي بعض الفوائد الرئيسية لمراجعات تحسين محركات البحث لصفحة المنتج:
- محتوى ذو صلة ومفيد: المحتوى الذي ينشئه المستخدم، مثل المراجعات، يقدم محتوى جديدًا وذي صلة ومفيدًا للمستخدمين، وهو بالضبط نوع المحتوى الذي تهدف Google إلى مكافأته.
- تحسين نسبة النقر إلى الظهور: تميل صفحات المنتجات ذات المراجعات الإيجابية إلى الحصول على نسب نقر إلى ظهور (CTR) أعلى من تلك التي لا تحتوي عليها (إذا أضفت البيانات المنظمة المذكورة أعلاه).
- زيادة معدلات التحويل (CVR): لقد وجدت دراسات مختلفة فوائد كبيرة لCVR. وجدت إحدى الدراسات التي أجراها مركز شبيجل للأبحاث أن عرض التقييمات يمكن أن يزيد من معدل التحويل النقدي بنسبة تصل إلى 270%. وجدت دراسة مماثلة أجرتها Bazaarvoice أن المنتجات التي تحتوي على 25 مراجعة تتلقى زيارات أكثر بنسبة 108% من تلك التي لا تحتوي على مراجعات.
- بناء الثقة والشفافية: تُظهر المراجعات أنك تقدر آراء المستخدمين وأنك تتمتع بالشفافية فيما يتعلق بجودة منتجاتك وأدائها. يمكن أن تؤدي هذه الشفافية إلى زيادة ولاء العملاء وتكرار عمليات الشراء، مما قد يؤثر بشكل غير مباشر على تحسين محركات البحث.
لذا فمن الواضح أن جمع التقييمات هو شيء يجب عليك القيام به؛ فيما يلي بعض النصائح الإضافية التي تحتاج إلى أخذها في الاعتبار للتأكد من أنها تؤثر بشكل إيجابي على تحسين محركات البحث.
استخدم ترقيم الصفحات مع روابط لصفحات المنتج
من الأخطاء الشائعة في تحسين محركات البحث على صفحات المنتجات عدم كفاية فهرسة محتوى المراجعة، وغالبًا ما يكون ذلك بسبب عدم إمكانية الزحف إليها.
يحدث هذا غالبًا عندما تقوم المواقع بتحميل المراجعات باستخدام AJAX ولا تتضمن ترقيم الصفحات القابل للزحف، مما يحد من قدرة محركات البحث على الزحف إلى محتوى المراجعة وفهرسته، مما يمكن أن يساعدهم في فهم مدى الصلة بالموضوع.
فيما يلي اعتباران رئيسيان لضمان قدرة محركات البحث على فهرسة تقييمات عملائك.
استخدام الروابط
يجب عليك استخدام الروابط القياسية عند إنشاء صفحات لمراجعاتك. وهذا يضمن أن محركات البحث يمكنها اكتشاف كل صفحة مكونة والزحف إليها بسهولة. فيما يلي مثال لكيفية تنفيذ ذلك في HTML:
<nav>
<ul class="pagination">
<li><a href="/ar/product-page">1</a></li>
<li><a href="/ar/product-page?page=2">2</a></li>
<li><a href="/ar/product-page?page=3">3</a></li>
<li><a href="/ar/product-page?page=4">4</a></li>
<li><a href="/ar/product-page?page=5">5</a></li>
<!-- etc. -->
</ul>
</nav>قم بدمج العناوين الأساسية المرجعية الذاتية في كل صفحة مرقّمة
تُعلم العناوين الأساسية ذات المرجع الذاتي محركات البحث بأنه يجب التعامل مع كل صفحة مرقّمة بشكل منفصل. يمكن أن يساعد هذا في منع حدوث مشكلات تتعلق بالمحتوى المكرر.
إليك كيفية إضافة مرجع ذاتي أساسي إلى كل صفحة مرقّمة:
<!-- On /product-page?page=2 -->
<link rel="canonical" href="http://example.com/product-page?page=2" />
<!-- On /product-page/reviews?page=3 -->
<link rel="canonical" href="http://example.com/product-page?page=3" />
<!-- etc. →قراءة متعمقة
- العلامات الأساسية: دليل بسيط للمبتدئين
10. إضافة روابط داخلية
يعد الارتباط الداخلي جزءًا مهمًا من تحسين مُحسنات محركات البحث (SEO) لصفحات منتجك. تساعد إضافة روابط داخلية استراتيجية لمختلف المنتجات والفئات محركات البحث على فهم بنية موقعك بشكل أفضل وتساعد على تدفق نظام ترتيب الصفحات عبر الموقع.
أحد العناصر الرائعة للربط الداخلي لصفحة المنتج هو أنه يمكن أن يكون آليًا إلى حد كبير. فيما يلي نظرة عامة على الأنواع الشائعة للربط الداخلي التي ستراها على صفحات المنتج وكيفية تنفيذها غالبًا.
المنتجات التكميلية
في كثير من الأحيان، سترى منتجات مكملة لتلك التي تم شراؤها. بالنسبة لتجار التجزئة للأزياء مثل ريس، عند عرض منتج سترة، فإن المنتج التكميلي هو التوصية بالقمصان والسراويل.

عادةً ما يتم تحديد هذا يدويًا بواسطة تاجر الموقع أو يعتمد على القواعد. على سبيل المثال، إذا كان المنتج عبارة عن سترة، فسيتم تكوين القواعد لعرض المنتجات من فئات مثل "قمصان" و"بنطلونات" و"مربعات جيوب".
منتجات ذات صله
إلى جانب المنتجات التكميلية، غالبًا ما ترى أيضًا المنتجات ذات الصلة المباشرة بالمنتج الذي تم عرضه.

غالبًا ما يتم ذلك تلقائيًا عن طريق عرض المنتجات التي تنتمي إلى نفس الفئة وأحيانًا المنتجات ذات السمات المشتركة مع تلك التي يتم عرضها.
اشتري معه
هذه طريقة شائعة أخرى لعرض المنتجات ذات الصلة على صفحات المنتج.
تشتهر أمازون بهذه الميزة؛ عند عرض أحد المنتجات، ستشاهد غالبًا قسم "المشتريات المتكررة معًا" الذي يعرض لك المنتجات الشائعة التي يشتريها الآخرون عادةً مع المنتج الذي تشاهده.

يتم ذلك تلقائيًا بناءً على بيانات شراء العملاء. إذا كان العملاء يشترون غالبًا كاميرا وحامل ثلاثي الأرجل وحقيبة كاميرا، فسيتم عرض هذه العناصر.
روابط لجميع فئات الوالدين
في بعض الحالات، ستحتوي صفحات المنتج على روابط تؤدي إلى جميع الفئات الرئيسية التي ينتمي إليها المنتج.
يتيح ذلك للمستخدمين التنقل مرة أخرى واستكشاف العناصر الأخرى ضمن هذه الفئات بسهولة. كما أنه يفيد أيضًا تحسين محركات البحث من خلال جعل نظام ترتيب الصفحات يتدفق مرة أخرى إلى الفئات المهمة على الموقع.
يتم تنفيذ ذلك عادةً عن طريق سرد الفئات التي تمت إضافة المنتج الحالي إليها.

فتات الخبز
تعمل مسارات التنقل على تحسين التنقل من خلال إظهار موقع المستخدمين ضمن التسلسل الهرمي للموقع. بدءًا من الصفحة الرئيسية، يقومون بتخطيط المسار عبر الفئات والفئات الفرعية للمنتج.

يجب أن تظل مسارات التنقل ثابتة، حتى لو كان المنتج يقع ضمن فئات متعددة. تضمن مسارات التنقل الثابتة تجربة مستخدم متسقة وتعرض مسار الفئة الرئيسية الأكثر صلة، مما يساعد المستخدمين على فهم التنقل في الموقع بشكل أفضل.
الارتباط بالمنتجات المهمة عالميًا
إذا كان لديك منتجات ذات أهمية خاصة، سواء بالنسبة لإيرادات الموقع أو لحركة المرور العضوية المحتملة، ففكر في الارتباط بهذه المنتجات عالميًا في الرأس أو التذييل.
إليك مثال على ذلك على موقع Fanatical، وهو موقع ألعاب للكمبيوتر الشخصي.

ومن خلال القيام بذلك، ستزيد بشكل كبير من مقدار نظام ترتيب الصفحات الذي يتدفق إليهم، مما يساعد في تصنيفاتهم وتحسين تجربة المستخدم من خلال عرض المنتجات الرئيسية بشكل بارز.
الارتباط بالفئات ذات الصلة من جداول المواصفات
وإليك نصيحة أخرى للربط الداخلي. تربط بعض مواقع الويب تفاصيل المنتج بالفئات ذات الصلة على موقعها.
وهنا مثال متعصب آخر. يقدمون تفاصيل اللعبة مثل الناشر والنوع والموضوعات والميزات الخاصة بكل لعبة على صفحات منتجاتهم. ترتبط كل هذه التفاصيل بالفئات ذات الصلة على موقعهم.

لقد قاموا بإدراج روابط داخلية في جداول التفاصيل هذه، مما يساعد على تدفق إشارات التصنيف إلى الفئات.
ويمكن أن تنطبق هذه الممارسة أيضًا على القطاعات الأخرى. على سبيل المثال، قد يربط بائع تجزئة للعناية بالبشرة مكونات المنتج بصفحات الفئات التي تستهدف عمليات البحث عن المنتجات التي تحتوي على هذا المكون.
11. إدارة المتغيرات بشكل صحيح
تعد إدارة متغيرات المنتج بشكل صحيح أمرًا بالغ الأهمية لتحسين محركات البحث لصفحة المنتج. المتغيرات هي تغييرات طفيفة في المنتج. على سبيل المثال، قد يكون للسيارة ألوان مختلفة أو أحجام مختلفة للمحرك. يجب أن يكون لديك الإستراتيجية الصحيحة للمتغيرات الخاصة بك للأسباب التالية:
- فهو يؤثر على ما إذا كنت ستظهر في Google Shopping.
- عادة ما تكون المتغيرات شبه مكررة. إذا لم يتم دمج إشارات التصنيف عبر متغيرات متعددة، فسيتم تخفيفها فيما بينها بدلاً من دمجها في صفحة منتج واحدة أقوى.
فكر في استخدام معلمات URL أو مقاطع المسار إذا كنت تريد الارتباط داخليًا بمتغيرات منتج معينة. وهذا يمنح كل متغير عنوان URL فريدًا مثل "/t-shirt/green" أو "/t-shirt?color=green". يمكن أن يجعل بنية موقعك أكثر وضوحًا للمستخدمين ومحركات البحث.
لكن لا تنس استخدام العلامات الأساسية في هذه الحالة. اختر عنوان URL لمتغير منتج واحد ليكون عنوان URL الأساسي للمنتج. إذا كنت تستخدم معلمات استعلام اختيارية للمتغيرات، فاختر عنوان URL بدون أي معلمات باعتباره العنوان الأساسي.
على سبيل المثال، إذا كنت تبيع قمصانًا بألوان مختلفة وتستخدم عناوين URL كما يلي:
- / تي شيرت؟ اللون = أخضر
- / تي شيرت؟ اللون = أزرق
- / تي شيرت؟ اللون = أحمر
يمكنك جعل "/t-shirt" هو عنوان URL الأساسي لجميع أشكال القمصان المختلفة. يساعد هذا Google في فهم كيفية ارتباط متغيرات المنتجات المختلفة ببعضها البعض.
<!-- Canonical URL for all variants: -->
<link rel="canonical" href="http://www.example.com/t-shirt" />ومع ذلك، فمن المفيد التفكير فيما إذا كنت تحتاج حقًا إلى عناوين URL مختلفة لكل متغير منتج. لو:
- لا يبحث المستخدمون عن المتغيرات بناءً على البحث عن كلماتك الرئيسية.
- ليس هناك فائدة من وجود قوائم منفصلة على Google Shopping.
- لا تريد إدراج المتغيرات في صفحات الفئات.
ثم قد تفضل استخدام عنوان URL واحد فقط لصفحة منتج وإدارة جانب العميل المتغير باستخدام AJAX. بهذه الطريقة، يتم عرض جميع المتغيرات في صفحة واحدة، ويمكن للعملاء تحديد البديل المفضل لديهم على عنوان URL واحد.
12. قم بإعداد خرائط مواقع XML
تساعد خرائط مواقع XML على تحسين عملية الزحف إلى المحتوى الخاص بك وفهرسته. وهذا مفيد بشكل خاص لمتاجر التجارة الإلكترونية الكبيرة.
لا تعد خرائط مواقع XML مفهومًا جديدًا، لكنني أقترح استخدام السمة في خرائط مواقع XML الخاصة بك إذا كنت تقدم العديد من المنتجات. فيما يلي مثال لما يبدو عليه الأمر:
<url>
<loc>http://www.yourwebsite.com/blue-widget</loc>
<lastmod>2023-09-25</lastmod>
</url>لاحظ أنني لا أوصي بما في ذلك أو . لا يستخدم Google أو Bing أيًا من هذه العناصر، لذلك يمكن إزالتها بأمان.
عندما تضيف ، يكتشف Google التغييرات التي تطرأ على منتجاتك بكفاءة أكبر. يعمل هذا الأسلوب على توفير ميزانية الزحف، خاصة بالنسبة للمواقع التي تحتوي على العديد من التغييرات. يمكن للمواقع استخدام هذه السمة لإعلام Google بتحديثات المحتوى.
13. لديك استراتيجية متوقفة + نفاد المخزون
في التجارة الإلكترونية، لا تقتصر إدارة المنتجات المتوقفة وغير المتوفرة في المخزون على إدارة المخزون فقط. إنه جانب حاسم في تجربة المستخدم وتحسين محرك البحث.
يمكن أن تؤدي معالجة هذه المنتجات بشكل صحيح إلى تحديد ما إذا كان العميل المحتمل سيبقى على موقع الويب الخاص بك أو يرتد.
فهم قيمة الصفحات المتوقفة
وبعيدًا عن اعتبارات المخزون، عليك أن تدرك أن هذه الصفحات، خاصة تلك التي تتمتع بحركة مرور عالية أو روابط واردة، يمكن أن تحمل وزنًا كبيرًا في تحسين محركات البحث. يجب دائمًا إعادة توجيه الصفحات ذات القيمة إلى منتج أو فئة ذات صلة.
التعامل مع المنتجات غير المتوفرة في المخزون مؤقتًا
- احتفظ بصفحة المنتج مباشرة إذا كان من المتوقع إعادة المخزون.
- قم بتسمية المنتج بأنه "نفد المخزون"، مما يوفر الوضوح ويمنع إحباط المستخدم.
- تقديم إخطارات لإعادة المخزون، وضمان عودة الزيارات.
- اقتراح منتجات بديلة تلبي رغبة الشراء لدى المستخدم.
إدارة المنتجات المتوقفة بشكل دائم
- احتفظ بالصفحة إذا كانت ذات طلب بحث مرتفع، ولكن تأكد من تزويد المستخدمين بالبدائل أو التواصل الواضح حول حالة المنتج.
- إذا كان الطلب منخفضًا، فأعد توجيه المستخدمين إلى منتج ذي صلة يمثل إصدارًا جديدًا من المنتج القديم. إذا لم يكن ذلك ممكنًا، ففكر في إعادة التوجيه إلى فئة تحتوي على إشعار يشرح الإيقاف ويقدم البدائل.
- فكر في إعادة استخدام عنوان URL دون إعادة التوجيه إذا كان المنتج هو نفسه ولكن مع تغيير بسيط لمنتج سابق.
- استخدم HTTP Status 410 للمنتجات التي لا يتم إرجاعها وبدون تحسين محركات البحث (SEO) أو قيمة المستخدم بشكل كبير. يقوم بإعلام محركات البحث بإلغاء فهرسة الصفحة.
تذكر أن تقوم بترتيب التنقل في الموقع:
- قم بمراجعة وإزالة الروابط الداخلية للمنتجات القديمة بانتظام.
- تحديث خرائط مواقع XML ووظائف البحث في الموقع.
من خلال تنفيذ هذه الإستراتيجية، فإنك تحافظ على قيمة تحسين محركات البحث (SEO) وتضمن تجربة سلسة وغنية بالمعلومات لمستخدميك، مما يعزز ثقة العلامة التجارية والولاء لها.
14. كن انتقائيًا فيما يتعلق بالربط والفهرسة
لا تستحق كل صفحة منتج نفس القدر من الاهتمام من محركات البحث. وينطبق هذا بشكل خاص على الصناعات التي تحتوي على متغيرات منتجات معقدة، حيث يمكن أن يؤدي الحجم الهائل إلى تخفيف التأثير الإجمالي لجهود تحسين محركات البحث لموقعك.
خذ على سبيل المثال بائع تجزئة للماس. يمكن أن يحتوي الماس الواحد على عدد لا يحصى من المتغيرات بناءً على القطع والوضوح والقيراط واللون والميزات المميزة الأخرى. عند مضاعفة هذه الاختلافات عبر العديد من الماسات، ينتهي بك الأمر بعدد مذهل من صفحات المنتج الفردية.
إليك سبب كون هذه مشكلة تحسين محركات البحث:
- جودة المحتوى: إذا كان لديك 100,000 من متغيرات المنتج لعناصر مثل الماس، فمن المحتمل جدًا أن يكون المحتوى بين كل متغير متشابهًا جدًا.
- الفهرسة الزائدة: ربما لن تقوم محركات البحث بفهرسة آلاف صفحات المنتجات التي تحتوي على اختلافات طفيفة فقط. لا يوجد عادة أي اهتمام بالبحث في هذه الاختلافات الطفيفة. قد يؤدي ذلك إلى الإضرار بتحسين محركات البحث لموقعك، خاصة إذا لم تكن الصفحات ذات جودة عالية. علاوة على ذلك، من المرجح أن يؤدي هذا الوضع إلى إضعاف إشارات التصنيف بين جميع هذه الصفحات.
- تجربة المستخدم: بالنسبة للصناعات ذات الاختلافات الواسعة مثل الماس، غالبًا ما يفضل المستخدمون فئات التصفح أو عوامل التصفية لتضييق نطاق خياراتهم. كما أنهم لا يميلون إلى البحث عن أنواع معينة من الماس. سوف يبحثون على نطاق أوسع عن الأشكال أو الأحجام.
الطريق الى الامام:
- التأكيد على الفئات: بدلاً من التركيز على صفحات المنتجات الفردية، قم بإعطاء الأولوية لفئات مثل "ألماس قطع الأميرة" أو "ألماس عيار 1 قيراط". يمكن بعد ذلك تحسين صفحات الفئات هذه لاستعلامات البحث ذات الصلة، مما يؤدي إلى زيادة حركة المرور بشكل أكثر فعالية.
- استخدم noindex بشكل استراتيجي: قم بتنفيذ توجيه noindex لصفحات المنتجات التي لا تحتاج محركات البحث إلى اكتشافها. وهذا يضمن أن تركز محركات البحث على صفحات الفئات الخاصة بك التي يبحث عنها المستخدمون بالفعل.
- لا تستخدم روابط للمنتجات: بدلاً من ذلك، استخدم JS لتحميلها. تساعد هذه الطريقة في تجنب الزحف الزائد للصفحات التي تحمل علامة noindex، مما يؤدي إلى إهدار موارد الزحف. قد تفكر في استخدام ملف robots.txt. ومع ذلك، بناءً على تجربتي، إذا واصلت استخدام الروابط، فقد يقوم Google بفهرسة صفحات منتجك. فهو يرى الروابط ويفترض أنها مهمة بينما لا يتمكن من رؤية علامة noindex لأنك منعت الزحف إلى الصفحة.
هذه الطريقة فعالة لأنواع معينة من المواقع في مواقف معينة. تحتاج إلى تطبيقه بشكل مدروس. كما أن بنية صفحة الفئة جيدة التنظيم ضرورية لتحقيق أقصى استفادة منها.
الأفكار النهائية
قد يكون التنقل بين تعقيدات تحسين محركات البحث لصفحة المنتج أمرًا شاقًا، ولكن مع الأفكار الواردة في هذا الدليل، تصبح الرحلة أكثر قابلية للإدارة.
تذكر أن الأمر لا يقتصر على التفكير في إشارات التصنيف فحسب، بل في تقديم قيمة لجمهورك. أثناء قيامك بالتحسين، أبقِ المستخدم النهائي في المقدمة وسيتبعه النجاح.
مصدر من Ahrefs
إخلاء المسؤولية: يتم توفير المعلومات المذكورة أعلاه بواسطة ahrefs.com بشكل مستقل عن Chovm.com. لا تقدم Chovm.com أي تعهدات أو ضمانات فيما يتعلق بجودة وموثوقية البائع والمنتجات.








