ই-কমার্স ওয়েবসাইটগুলির জন্য, পণ্য পৃষ্ঠাগুলি অপ্টিমাইজ করা SEO-এর সবচেয়ে গুরুত্বপূর্ণ দিকগুলির মধ্যে একটি।
অপ্টিমাইজ করা পণ্য পৃষ্ঠাগুলি ব্যবহারকারীর অভিজ্ঞতা উন্নত করে এবং দীর্ঘ-লেজ অনুসন্ধান পদগুলির জন্য আরও ভাল র্যাঙ্ক করে, যার সাধারণত প্রতিযোগিতা কম এবং বাণিজ্যিক উদ্দেশ্য বেশি থাকে। ই-কমার্সের জন্য এটি অত্যন্ত গুরুত্বপূর্ণ কারণ নির্দিষ্ট পণ্য অনুসন্ধানকারী ব্যবহারকারীরা সাধারণত বিক্রয় ফানেলের আরও নীচে থাকেন এবং কেনার সম্ভাবনা বেশি থাকে।
এই প্রবন্ধে, আমি SEO-এর জন্য ই-কমার্স পণ্য পৃষ্ঠাগুলি অপ্টিমাইজ করার জন্য বেশ কয়েকটি সুপারিশ নিয়ে আলোচনা করব, যার মধ্যে রয়েছে অন-পেজ উপাদানগুলি উন্নত করা, সমৃদ্ধ স্নিপেটগুলির সর্বাধিক ব্যবহার করা এবং ব্যবহারকারীর ব্যস্ততা বৃদ্ধি করা।
বিষয়বস্তু
১. গভীর কীওয়ার্ড গবেষণা দিয়ে শুরু করুন
২. ব্যবহারকারীর অনুসন্ধানের সাথে সামঞ্জস্যপূর্ণ করার জন্য পণ্যের নাম (H2s) এবং শিরোনাম সামঞ্জস্য করুন।
৩. অনন্য, সহায়ক কন্টেন্ট যোগ করুন
৪. একটি শব্দার্থিক শিরোনাম কাঠামো বাস্তবায়ন করুন
5. ইমেজ অপ্টিমাইজ করুন
৬. শব্দার্থিক HTML ব্যবহার করুন
৭. অনন্য মেটা বর্ণনা যোগ করুন
৮. স্ট্রাকচার্ড ডেটা ব্যবহার করুন (এবং মার্চেন্ট সেন্টারের সাথে পেয়ার করুন)
৯. গ্রাহক পর্যালোচনা অন্তর্ভুক্ত করুন
১০. অভ্যন্তরীণ লিঙ্ক যোগ করুন
১১. সঠিকভাবে ভেরিয়েন্ট পরিচালনা করুন
১২. XML সাইটম্যাপ সেট আপ করুন
১৩. বন্ধ + স্টক শেষ হওয়ার কৌশল নিন
১৪. লিঙ্কিং এবং ইনডেক্সিংয়ের ক্ষেত্রে নির্বাচনী হোন
১. গভীর কীওয়ার্ড গবেষণা দিয়ে শুরু করুন
কীওয়ার্ড গবেষণা একটি অপরিহার্য প্রথম পদক্ষেপ কারণ ডেটা পৃষ্ঠাগুলিকে কোন ক্রমে অপ্টিমাইজ করা হয় এবং কীভাবে সেগুলি অপ্টিমাইজ করা হয় তা নির্দেশ করতে পারে।
সাইটের আকারের উপর নির্ভর করে আমি সাধারণত এটি করার কয়েকটি উপায় আছে:
- পণ্যের নাম স্ক্র্যাপ করা এবং তথ্য সংগ্রহ করা
- আহরেফসের সাইট এক্সপ্লোরার ব্যবহার করা
- আহরেফসের কীওয়ার্ড এক্সপ্লোরার ব্যবহার করা
বড় সাইটের জন্য ডেটা স্ক্র্যাপিং
কিছু পণ্য পৃষ্ঠার কীওয়ার্ড গবেষণার জন্য একটি গুরুত্বপূর্ণ চ্যালেঞ্জ হল অনেক ই-কমার্স স্টোরের পৃষ্ঠার সংখ্যা খুব বেশি। উদাহরণস্বরূপ, ২০,০০০ পণ্যের জন্য ম্যানুয়ালি টার্গেট কীওয়ার্ড প্রবেশ করানো এবং সেগুলি নিয়ে গবেষণা করতে কয়েক সপ্তাহ সময় লাগবে। সুতরাং, আরও কার্যকর পদ্ধতির প্রয়োজন।
একটি পদ্ধতি হল পণ্য পৃষ্ঠা থেকে ডেটা স্ক্র্যাপ করে আপনার কীওয়ার্ড সেট তৈরি করা এবং তারপর কীওয়ার্ড এক্সপ্লোরার ব্যবহার করে প্রচুর পরিমাণে কীওয়ার্ড ডেটা সংগ্রহ করা।
AO (অ্যাপ্লায়েন্সেস অনলাইন) এর জন্য আমি এটি কীভাবে করব তা এখানে দেওয়া হল:
প্রথমে, ব্যবহারকারীরা সাধারণত বিভিন্ন ধরণের পণ্য কীভাবে অনুসন্ধান করেন তা বোঝার জন্য আমি কিছু দ্রুত গবেষণা করব। এটি করার জন্য, আমি গুগলে পণ্যটি অনুসন্ধান করব এবং তারপর:
- সাইট এক্সপ্লোরারে পৃষ্ঠার URL কপি করুন।
- যান জৈব কীওয়ার্ড রিপোর্ট
- শীর্ষ ৫টি কীওয়ার্ড র্যাঙ্কিংয়ের জন্য ফিল্টার করুন

উদাহরণস্বরূপ, আমরা উপরে দেখতে পাচ্ছি যে বেশিরভাগ মানুষ ব্র্যান্ড নাম এবং SKU এর কিছু সংমিশ্রণে এই স্মার্ট টিভিটি অনুসন্ধান করে। কিন্তু কিছু লোক তাদের অনুসন্ধানে বিভাগ ("স্মার্ট টিভি") এবং অন্যান্য সম্পর্কিত বৈশিষ্ট্যগুলিও অন্তর্ভুক্ত করে।
এই তথ্য দিয়ে, আমি পৃষ্ঠাটি (এবং সাইটের অন্যান্য অনুরূপ পৃষ্ঠাগুলি) থেকে সেই ডেটা স্ক্র্যাপ করার চেষ্টা করতে পারি।
প্রায়শই, আপনি একটি স্পেসিফিকেশন টেবিল বা অনুরূপ স্ক্র্যাপ করার জন্য আপনার যা প্রয়োজন তা খুঁজে পেতে পারেন। AO-এর জন্য, তাদের HTML-এ এমবেড করা কিছু JSON ধারণকারী পণ্য ডেটা থাকে।

এই JSON প্রতিটি পণ্য পৃষ্ঠায় আছে, তাই আমি Screaming Frog এর কাস্টম এক্সট্রাকশন ব্যবহার করে এই সমস্ত কিছু এক্সট্রাক্ট করতে যাচ্ছি:

আমি বিভাগ এবং উপ-বিভাগগুলিও বের করেছি। AO-তে এটি JSON-এ আছে, তবে আপনি ব্রেডক্রাম্বগুলি স্ক্র্যাপ করেও এই তথ্য বের করতে পারেন।
JSON থেকে ডেটা বের করার জন্য আমি যে regex ব্যবহার করেছি তার একটি উদাহরণ এখানে দেওয়া হল:
<[^>]*id="product-json"[^>]*>[^<]*"sku":\s*"([^"]*)"*আপনার ক্রল শুরু করুন, তারপর কাস্টম এক্সট্রাকশন ট্যাবে যান এবং এক্সপোর্ট করুন। আপনার প্রয়োজনীয় ডেটা সঠিকভাবে এক্সট্রাক্ট করার জন্য আপনার ট্রায়াল অ্যান্ড এররের প্রয়োজন হতে পারে। আপনি যদি রেজেক্সে পেশাদার না হন, তাহলে আমি ChatGPT ব্যবহার করার পরামর্শ দিচ্ছি; যদি আপনি একটি উদাহরণ প্রম্পট চান, তাহলে এখানে SEO রিসোর্সের জন্য আমার ChatGPT প্রম্পট থেকে একটি দেওয়া হল।

এই উদাহরণের জন্য আমি সাইটটির সম্পূর্ণ ক্রল সম্পন্ন করিনি, তবে রপ্তানি করার পরে, CSV এইরকম দেখাবে।

এরপর, আমি TEXTJOIN সূত্র ব্যবহার করে SKU এবং ব্র্যান্ড নামকে আমার পছন্দের ফর্ম্যাটে একত্রিত করতে পারি -
=(LOWER(TEXTJOIN(" ",TRUE,B6:C6)))
এবং তারপর, কীওয়ার্ড কলামটি কপি করে কীওয়ার্ড এক্সপ্লোরারে পেস্ট করুন।

আমাদের কাছে এখন এই পণ্যগুলির জন্য কীওয়ার্ড সুযোগের ডেটা আছে। TP (ট্রাফিক সম্ভাব্যতা) মেট্রিকটি বিশেষভাবে সহায়ক। এটি আমাদের মোট ট্র্যাফিক সম্ভাব্যতা সম্পর্কে ধারণা দেয়, এমনকি যদি আমরা যে ব্র্যান্ড এবং পণ্য কোড সংমিশ্রণটি ব্যবহার করেছি তা সর্বাধিক অনুসন্ধান করা প্রশ্ন নাও হয়।
এটি কেবল একটি উদাহরণ যে আপনি কীভাবে প্রচুর পরিমাণে দরকারী ডেটা স্ক্র্যাপ করতে পারেন। প্রতিটি সাইটের জন্য পদ্ধতি পরিবর্তন হবে, তবে প্রক্রিয়াটি একই।
কখনও কখনও, আপনি কেবল H1 স্ক্র্যাপ করতে পারেন, এবং কখনও কখনও, স্পেক টেবিল। যদি আপনি ভাগ্যবান হন, যেমন এই উদাহরণে, আপনার প্রয়োজনীয় সমস্ত ডেটা সহ কিছু JSON থাকবে।
এই নির্দেশিকার জন্য আমি পণ্য পৃষ্ঠাগুলিতে মনোযোগ দিচ্ছি, তবে একই পদ্ধতি ব্যবহার করে প্রতিযোগী সাইটের কাঠামো বিশ্লেষণ করার জন্য আমি আমার ব্লগে আরেকটি উদাহরণ লিখেছি। যদি আপনার SEO উদ্দেশ্যে ডেটা স্ক্র্যাপিং করতে আগ্রহ থাকে তবে এটি পড়া মূল্যবান।
আহরেফসের সাইট এক্সপ্লোরার ব্যবহার করা
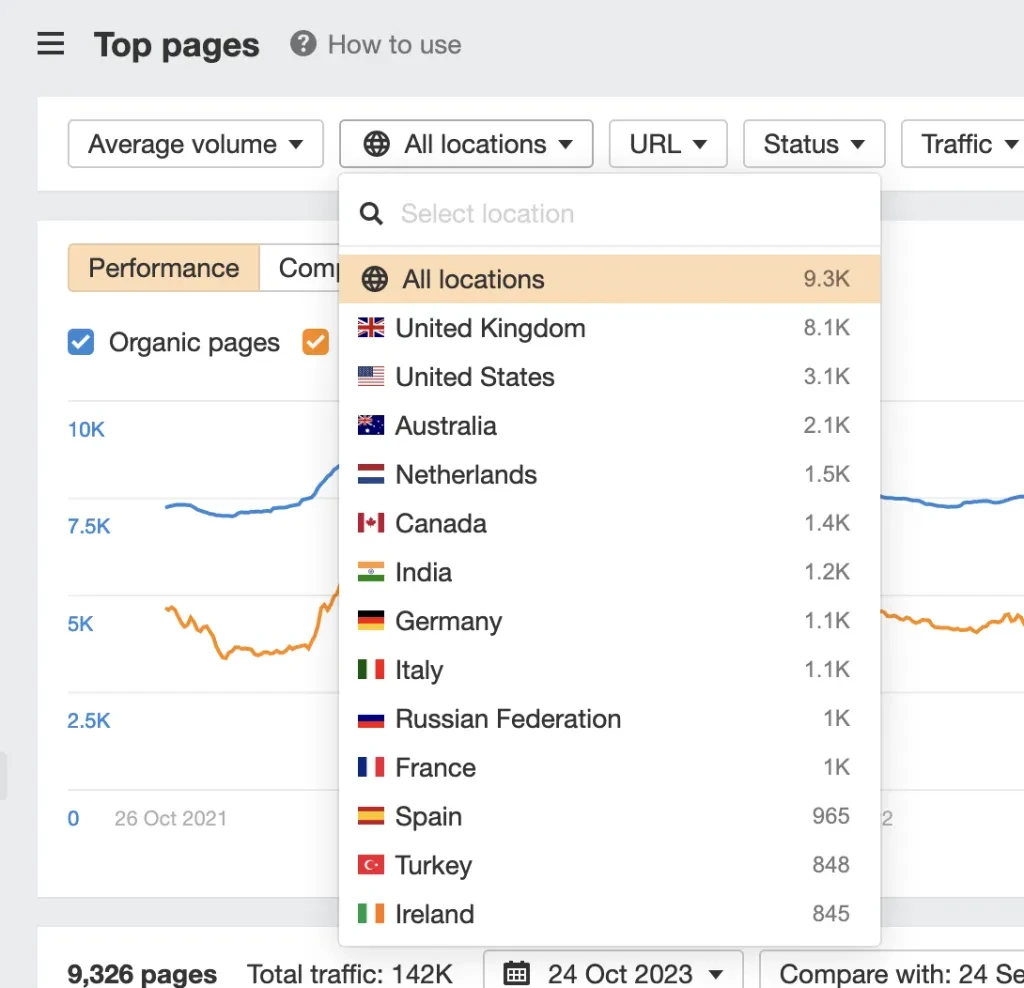
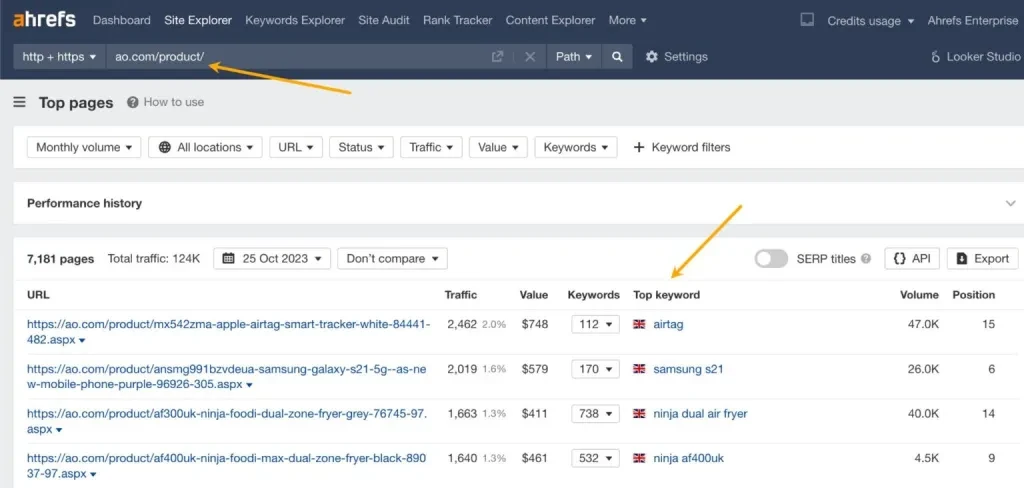
যদি তথ্য স্ক্র্যাপ করা সম্ভব না হয়, তাহলে আপনি Ahrefs-এর সাইট এক্সপ্লোরার ব্যবহার করে বড় ওয়েবসাইটের ডেটা সংগ্রহ করতে পারেন। কিন্তু, এই পদ্ধতিটি ততটা সুনির্দিষ্ট নাও হতে পারে। এর জন্য সমস্ত পণ্য পৃষ্ঠাগুলি একটি URL ডিরেক্টরিতে থাকাও প্রয়োজন।
সাইট এক্সপ্লোরারে পণ্য পৃষ্ঠাগুলি যেখানে অবস্থিত (উদাহরণস্বরূপ, 'www.example.com/product/') সেই ডোমেন এবং ডিরেক্টরিটি প্রবেশ করে শুরু করুন। এরপর, শীর্ষ পাতা আপনি যে দেশের ডেটা চান তার জন্য রিপোর্ট এবং ফিল্টার করুন।

তারপর, 'শীর্ষ কীওয়ার্ড' কলামটি ব্যবহার করে URL-এর জন্য সবচেয়ে বেশি ট্র্যাফিক নিয়ে আসা কীওয়ার্ডটি সনাক্ত করুন।
এই পদ্ধতিটি সেই ওয়েবসাইটগুলির জন্য বেশি কার্যকর যেগুলির ইতিমধ্যেই ভাল র্যাঙ্কিং রয়েছে। তবে, যে কীওয়ার্ডটি সবচেয়ে বেশি ট্র্যাফিক চালায় তা অবশ্যই পৃষ্ঠার জন্য সেরা নাও হতে পারে। তাই আপনি মিশ্র ফলাফল পেতে পারেন।

সাইড নোট। উপরের উদাহরণটি লক্ষ্য করার মতো বিষয় হল, শীর্ষ পৃষ্ঠাগুলির প্রতিবেদন থেকে রপ্তানি করার সুযোগও থাকতে পারে, এবং তারপর কিছু REGEXREPLACE এবং REGEXEXTRACT সূত্র ব্যবহার করে কীওয়ার্ড সংগ্রহ করার জন্য পণ্য URL কাঠামো ব্যবহার করা যেতে পারে।
আহরেফসের কীওয়ার্ড এক্সপ্লোরার ব্যবহার করা
আপনি কিওয়ার্ড এক্সপ্লোরার-এ ম্যানুয়ালি টার্গেট কীওয়ার্ড প্রবেশ করাতে পারেন এবং একটি পণ্যের জন্য নির্দিষ্ট গবেষণা করতে পারেন। তবে, এই পদ্ধতিটি কেবল তখনই কার্যকর হবে যখন গবেষণার জন্য কম পণ্য থাকবে কারণ এটি বেশি সময়সাপেক্ষ।
প্রায়শই, বিভিন্ন ধরণের পণ্যের দোকানে সেরা ফলাফল পেতে আপনাকে বিভিন্ন কৌশল ব্যবহার করতে হবে।
২. ব্যবহারকারীর অনুসন্ধানের সাথে সামঞ্জস্যপূর্ণ করার জন্য পণ্যের নাম (H2s) এবং শিরোনাম সামঞ্জস্য করুন।
সর্বোত্তম ফলাফলের জন্য সর্বজনীন H1 এবং শিরোনাম ট্যাগ টেমপ্লেট ব্যবহার করুন। এই টেমপ্লেটগুলিতে পণ্য H1 এবং অন্যান্য প্রাসঙ্গিক পণ্য ডেটা, যেমন SKU বা ব্র্যান্ড নাম অন্তর্ভুক্ত করা উচিত যাতে আপনার কীওয়ার্ড গবেষণার উপর ভিত্তি করে সবচেয়ে কার্যকর ফর্ম্যাট তৈরি করা যায়।
আপনি যদি একটি বড় দোকান চালান, তাহলে প্রতিটি বিভাগের স্তরের জন্য টেমপ্লেট তৈরি করার কথা বিবেচনা করুন। উদাহরণস্বরূপ, টিভিগুলির জন্য কেবলগুলির চেয়ে আলাদা শিরোনাম/H1 টেমপ্লেটের প্রয়োজন হতে পারে।
আপনার কীওয়ার্ড গবেষণা যদি দেখায় যে ব্যবহারকারীরা আপনার বিক্রি করা বিভিন্ন পণ্যের জন্য ভিন্নভাবে অনুসন্ধান করে, তাহলে আপনাকে এটি করতে হবে।
উদাহরণস্বরূপ, AO বিভিন্ন বিভাগের জন্য বিভিন্ন টেমপ্লেট ব্যবহার করে।
দ্য তাদের AV (অডিও ভিজ্যুয়াল) পণ্যগুলির জন্য ধারাবাহিকভাবে ব্র্যান্ড এবং পণ্য কোডের সংমিশ্রণ দিয়ে শুরু হয়।

তবে, Ahrefs SEO Toolbar সহ পৃষ্ঠাটি দেখে, তারা শিরোনাম ট্যাগের ক্ষেত্রে এই প্রবণতা অনুসরণ করে না, যা ব্যবহারকারীর অনুসন্ধান প্রশ্নের সাথে আরও ভালভাবে মিল করার জন্য তাদের করা উচিত:

AO-এর 'সাউন্ড' বিভাগে, তারা তাদের H1 কে পূর্বে দেখানো পণ্য কোড + ব্র্যান্ড নামের সংমিশ্রণের পরিবর্তে কেবল ব্র্যান্ড + পণ্যের নাম হিসেবে পরিবর্তন করেছে।

তারা সম্ভবত এটি করেছে কারণ ব্যবহারকারীরা এই পণ্যের জন্য পণ্য কোড অনুসন্ধান করেন না, যেমনটি কীওয়ার্ড এক্সপ্লোরারে দেখানো হয়েছে।

অবশ্যই, কিছু পরিস্থিতিতে, আপনি এমন একটি H1/title কম্বো সেট করতে চাইবেন যা ব্যবহারকারীর অনুসন্ধান ক্যোয়ারী এবং একটি পৃথক পণ্যের উদ্দেশ্যের সাথে সবচেয়ে ভালোভাবে মেলে যদি সম্ভাব্য ট্র্যাফিক রিটার্ন সময় বিনিয়োগের যোগ্য হয়।
৩. অনন্য, সহায়ক কন্টেন্ট যোগ করুন
প্রস্তুতকারকের বিবরণ আপনার দোকানের জন্য একটি কার্যকর ভিত্তি হিসেবে কাজ করে। তবে, একজন খুচরা বিক্রেতা হিসেবে আপনি প্রস্তুতকারকের সরবরাহের চেয়ে বেশি অফার করার জন্য একটি দুর্দান্ত অবস্থানে আছেন।
এর মধ্যে গ্রাহকদের ক্রয়ের সিদ্ধান্ত নিতে সহায়তা করার জন্য সুপারিশ বা তুলনা প্রদান অন্তর্ভুক্ত থাকতে পারে।
আপনার পণ্য পৃষ্ঠাগুলিকে আরও উপকারী করে তোলার জন্য প্রচুর কৌশল রয়েছে। এখানে কিছু উদাহরণ দেওয়া হল।
FAQ যোগ করুন
আপনার পণ্য সম্পর্কে অতিরিক্ত তথ্য সংক্ষিপ্তভাবে প্রদানের জন্য প্রায়শই জিজ্ঞাসিত প্রশ্নাবলী একটি দুর্দান্ত উপায়। উদাহরণস্বরূপ, ভার্জিন এক্সপেরিয়েন্স ডেজে অ্যাকর্ডিয়ন রয়েছে যা কেনার আগে ব্যবহারকারীদের মূল আপত্তির উত্তর দেয়, যেমন কার্যকলাপের দিনের পরিকল্পনা, বীমা, প্রাপ্যতা এবং আরও অনেক কিছু।

একটি ছোট পর্যালোচনা যোগ করুন
প্রস্তুতকারকের বিবরণের পাশাপাশি, পণ্যটি সম্পর্কে আপনার মতামত সম্পর্কে একটি সংক্ষিপ্ত মতামত লিখুন। এটি ভৌত পণ্যের জন্য সবচেয়ে ভালো কাজ করে।
প্রজেক্টর খুচরা বিক্রেতা প্রজেক্টরপয়েন্ট গুরুত্বপূর্ণ পণ্য পৃষ্ঠাগুলিতে ৪ বা ৫টি অনুচ্ছেদ লিখে এবং নির্ধারিত মানদণ্ড অনুসারে স্কোর করে এটি দুর্দান্তভাবে করে।

একটি প্রশ্নোত্তর যোগ করুন
পণ্য পৃষ্ঠাগুলিতে একটি প্রশ্নোত্তর বিভাগ যুক্ত করা গ্রাহকদের প্রশ্নের উত্তর দেওয়ার, বিষয়বস্তু উন্নত করার এবং অবগত ক্রয় সিদ্ধান্তে সহায়তা করার একটি দুর্দান্ত উপায়।
গ্রাহক বা প্রতিযোগীদের কাছ থেকে প্রশ্ন সংগ্রহ করুন এবং স্পষ্ট, সংক্ষিপ্ত এবং মূল্যবান উত্তর প্রদান করুন। টোনার জায়ান্ট একটি ব্র্যান্ডের এই কাজটি ভালোভাবে করার একটি দুর্দান্ত উদাহরণ।

সর্বদা গুরুত্বপূর্ণ তথ্য প্রদান করুন
প্রতিটি শিল্পের একটি গুরুত্বপূর্ণ তথ্য থাকে যা গ্রাহকের ক্রয় পছন্দকে ব্যাপকভাবে প্রভাবিত করে। এই তথ্য প্রদান সহায়ক, যা র্যাঙ্কিং করার সময় Google যে ধরণের সামগ্রী খুঁজছে তা ঠিক।
এটা শুনতে সহজ মনে হতে পারে, কিন্তু অনেক ওয়েবসাইট পণ্যের পৃষ্ঠায় এই তথ্য প্রদান করতে ব্যর্থ হয়। বিভিন্ন শিল্পের জন্য পণ্যের পৃষ্ঠায় কী কী সহায়ক বিষয়বস্তু থাকতে পারে তার কিছু উদাহরণ এখানে দেওয়া হল:
- পোশাক এবং পাদুকা: পোশাক বা জুতার মডেলের জন্য নির্দিষ্ট আকারের বিস্তারিত চার্ট অফার করুন।
- ইলেক্ট্রনিক্স: ব্যাটারি লাইফ বা স্টোরেজ ক্ষমতার মতো মূল বৈশিষ্ট্যগুলি স্পষ্টভাবে তালিকাভুক্ত করুন।
- আসবাবপত্র: উচ্চতা, প্রস্থ এবং গভীরতা পরিমাপ করুন যাতে নিশ্চিত করা যায় যে জিনিসটি নির্ধারিত জায়গায় ফিট করে।
- সৌন্দর্যের জন্য তৈরীকৃত বস্তু: যাদের অ্যালার্জি আছে বা নির্দিষ্ট পছন্দ আছে তাদের জন্য প্রয়োজনীয় উপাদানের সম্পূর্ণ তালিকা বিস্তারিতভাবে বর্ণনা করুন। বোনাস হিসেবে, কেন এই তথ্য পণ্যটিতে রয়েছে তা ব্যাখ্যা করুন।
- খাদ্য পণ্য: প্রতি পরিবেশনের পুষ্টির একটি বিস্তারিত বিশ্লেষণ উপস্থাপন করুন।
- বই: পাঠকদের বিষয়বস্তু সম্পর্কে ধারণা দেওয়ার জন্য একটি সংক্ষিপ্ত সারাংশ বা ব্লার্ব দিন।
- খেলাধুলার সামগ্রী: ব্যবহৃত উপাদান এবং এর স্থায়িত্ব বর্ণনা করুন, বিশেষ করে টেনিস র্যাকেট বা দৌড়ের জুতার মতো জিনিসপত্রের জন্য।
- জহরত: ধাতু বা রত্নের ধরণ সম্পর্কে বিস্তারিত বলুন এবং চকচকে বজায় রাখতে এবং ক্ষতি রোধ করার জন্য যত্নের নির্দেশাবলী প্রদান করুন।
সৃজনশীল, সহায়ক কন্টেন্ট যোগ করুন
এছাড়াও, আপনার পণ্যের সুবিধা এবং বৈশিষ্ট্যগুলিকে জোর দেওয়ার জন্য সৃজনশীল উপায়গুলি বিবেচনা করুন।
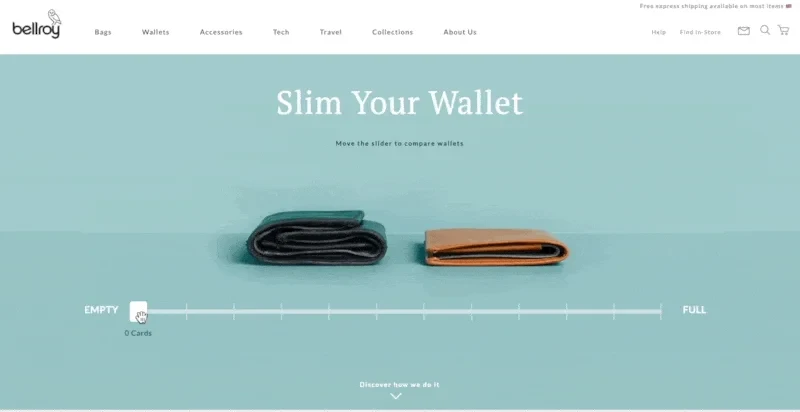
বেলরয় তাদের পাতলা মানিব্যাগগুলি সাধারণ মানিব্যাগের তুলনায় কতটা তুলনামূলক তা প্রদর্শন করে এটি ব্যতিক্রমীভাবে দুর্দান্তভাবে করে। এটি তাদের মূল বিক্রয় বিন্দুটি তুলে ধরে: তাদের মানিব্যাগগুলি পূর্ণ থাকা সত্ত্বেও পাতলা এবং ছোট থাকে।

এই ধরণের দরকারী কন্টেন্ট যোগ করলে আপনার পণ্য পৃষ্ঠাগুলি লিঙ্কযোগ্য সম্পদে পরিণত হয়, যেমনটি বেলরয়ের ক্ষেত্রে হয়েছিল।

এর অনেকটাই তাদের চমৎকার পণ্য এবং এর সুবিধাগুলি প্রদর্শনের স্মার্ট উপায়ের জন্য কৃতিত্ব দেওয়া যেতে পারে।
এই সাফল্যের পুনরাবৃত্তি করার অনেক উপায় আছে; এখানে কিছু বিবেচনা করার মতো বিষয় রয়েছে, পাশাপাশি ব্র্যান্ডগুলি একই ধরণের কৌশল বাস্তবায়নের উদাহরণও রয়েছে (যদিও সর্বদা সরাসরি পণ্য পৃষ্ঠায় নয়):
- ক্যালকুলেটর: গদি ব্র্যান্ড ক্যাসপারের একটি ঘুম ক্যালকুলেটর রয়েছে যা ব্যবহারকারীদের ঘুম থেকে ওঠার সময়ের উপর ভিত্তি করে তাদের ঘুমের সময়সূচী নির্ধারণ করতে সাহায্য করে।
- ইন্টারেক্টিভ তুলনা বৈশিষ্ট্য: অ্যাপল তাদের আইফোন, আইপ্যাড এবং ম্যাকের বিভিন্ন মডেলের তুলনা করার জন্য কার্যকরভাবে এই কৌশলটি ব্যবহার করে।
- সংযুক্ত বাস্তবতা অভিজ্ঞতা: IKEA তার IKEA Place অ্যাপের মাধ্যমে AR ব্যবহার করে, যা গ্রাহকদের তাদের বাড়িতে আসবাবপত্র ভার্চুয়ালি স্থাপন করতে দেয় যাতে তারা দেখতে পারে যে আসবাবপত্র কেমন দেখাচ্ছে এবং কেমন দেখাচ্ছে।
- আকার নির্দেশিকা এবং ফিটিং সরঞ্জাম: ASOS একটি "ফিট অ্যাসিস্ট্যান্ট" ব্যবহার করে যা গ্রাহকের বিবরণ এবং পূর্ববর্তী অর্ডারের উপর ভিত্তি করে আকার সুপারিশ করে।
- পরিবেশগত প্রভাব বা স্থায়িত্ব সম্পর্কিত তথ্য বনাম প্রতিযোগিতা: প্যাটাগোনিয়া তাদের পরিবেশগত প্রভাব এবং টেকসইতা অনুশীলন সম্পর্কে তথ্য প্রদান করে।

- উৎপাদন প্রক্রিয়া বা উৎপত্তির গল্প সম্পর্কে তথ্য: এভারলেন উৎপাদন প্রক্রিয়ার বিস্তারিত বর্ণনা দেয়, উপকরণ সংগ্রহ থেকে শুরু করে উৎপাদন, পণ্য তৈরির খরচ পর্যন্ত।

- ব্যবহারকারীদের তৈরি করা সামগ্রী গ্রাহকের ছবি বা ভিডিও পছন্দ করুন: গ্লসিয়ার ব্যবহারকারীদের তাদের পণ্য ব্যবহার করে নিজস্ব ছবি পোস্ট করতে উৎসাহিত করে, একটি সম্প্রদায়ের অনুভূতি তৈরি করে।

- ৩৬০-ডিগ্রি পণ্য দর্শন অথবা ভার্চুয়াল ট্রাই-অন: ওয়ারবি পার্কার তাদের চশমার জন্য ফোনের ক্যামেরা ব্যবহার করে একটি ভার্চুয়াল ট্রাই-অন বৈশিষ্ট্য অফার করে।

- আকর্ষণীয় ভিডিও প্রদর্শনী: "উইল ইট ব্লেন্ড?" ভিডিও সিরিজের জন্য পরিচিত ব্লেন্ডটেক তাদের ব্লেন্ডারের শক্তি এবং স্থায়িত্ব প্রদর্শন করে।
- বিস্তারিত পণ্যের বিবরণ, সমস্ত উপাদান এবং তাদের কার্যকারিতা দেখানো হচ্ছে: ডাইসন প্রায়শই তাদের উদ্ভাবনী প্রযুক্তি প্রদর্শনের জন্য ছবি এবং ভিডিও উভয় সামগ্রীতে তার ভ্যাকুয়াম ক্লিনারের উপাদানগুলিকে উপাদান অনুসারে ভেঙে দেয়।
- ইন্টারেক্টিভ কুইজ বা সরঞ্জাম: গ্রাহকদের তাদের নির্দিষ্ট চাহিদার জন্য নিখুঁত পণ্য খুঁজে পেতে সাহায্য করার জন্য সেফোরা "ফাউন্ডেশন ফাইন্ডার" এর মতো কুইজ অফার করে।

৪. একটি শব্দার্থিক শিরোনাম কাঠামো বাস্তবায়ন করুন
আপনার ওয়েবসাইটের অ্যাক্সেসযোগ্যতা এবং পঠনযোগ্যতা উন্নত করার জন্য একটি শব্দার্থিক শিরোনাম কাঠামো অপরিহার্য। এটি ব্যবহারকারীদের বিষয়বস্তুর শ্রেণিবিন্যাস বুঝতে এবং দ্রুত প্রয়োজনীয় তথ্য খুঁজে পেতে সহায়তা করে।
এই অনুশীলনটি SEO-এর জন্যও গুরুত্বপূর্ণ, কারণ সার্চ ইঞ্জিন অ্যালগরিদমগুলি পৃষ্ঠার গঠন আরও ভালভাবে বুঝতে পারবে।
আপনার পণ্যের পৃষ্ঠাগুলিতে কার্যকরভাবে শিরোনাম ট্যাগগুলি শব্দার্থিকভাবে ব্যবহার করতে, এই বিষয়গুলি মনে রাখবেন:
- H1 ট্যাগটি আপনার প্রাথমিক শিরোনাম; এটি সাধারণত শিরোনাম ট্যাগের লেখার সাথে খুব মিল রাখে। প্রতি পৃষ্ঠায় কেবল একটি H1 থাকা উচিত।
- H2 ট্যাগ হল সেকেন্ডারি হেডিং যা আপনার পৃষ্ঠার প্রধান বিভাগগুলিকে নির্দেশ করে।
- এই বিভাগগুলির মধ্যে উপবিভাগগুলির জন্য H3-H6 ট্যাগ ব্যবহার করা হয়।
- প্রতিটি স্তর তার উপরের স্তরের মধ্যে নেস্টেড থাকা উচিত — উদাহরণস্বরূপ, H3 ট্যাগগুলি H2 বিভাগের মধ্যে নেস্টেড থাকা উচিত, ইত্যাদি। আপনার স্তরগুলি লাফিয়ে লাফিয়ে যাওয়া উচিত নয়, তাই H2 থেকে H4 এ যাবেন না।
- তোমার শিরোনামগুলো বর্ণনামূলক এবং সংক্ষিপ্ত করো।
বেলরয় কীভাবে একটি পণ্য পৃষ্ঠার জন্য এটি করতে পারে তার একটি উদাহরণ এখানে দেওয়া হল:
- H1: বেলরয় স্লিম ওয়ালেট
- H2: মূল বৈশিষ্ট্য
- H3: আল্ট্রা স্লিম ডিজাইন
- H3: প্রিমিয়াম, টেকসই-উৎসযুক্ত উপকরণ
- H3: RFID সুরক্ষা
- H2: গ্রাহক পর্যালোচনা
- H3: পর্যালোচনা ১
- H3: পর্যালোচনা ১
- H3: পর্যালোচনা ১
- H2: আপনার মানিব্যাগের যত্ন কীভাবে নেবেন
- H3: পরিষ্কারের নির্দেশাবলী
- H3: রক্ষণাবেক্ষণ টিপস
- H2: মূল বৈশিষ্ট্য
এই কাঠামোটি ব্যবহারকারী এবং সার্চ ইঞ্জিনগুলিকে পৃষ্ঠাটি বুঝতে এবং নেভিগেট করতে সহায়তা করার জন্য একটি স্পষ্ট, যৌক্তিক তথ্য প্রবাহ প্রদান করে।
5. ইমেজ অপ্টিমাইজ করুন
বিভিন্ন দৃষ্টিকোণ থেকে আপনার পণ্য প্রদর্শনের জন্য সেরা ছবি বা ভিডিও ব্যবহার করুন। এটি আপনার পণ্য পৃষ্ঠাগুলির মান উন্নত করে, যা তাদের র্যাঙ্কিং উন্নত করতে পারে, তবে এটি আপনাকে Google Images এর মাধ্যমে ট্র্যাফিক পাওয়ার সুযোগও দেয়।
সাজসজ্জা বা ফ্যাশনের মতো নির্দিষ্ট ধরণের পণ্যের জন্য, অনেক ব্যবহারকারী পণ্য আবিষ্কারের জন্য চিত্র অনুসন্ধান ব্যবহার করেন। "walnut side table" এর চিত্র অনুসন্ধানের জন্য চিত্র ফলাফল তালিকা কেমন দেখাবে তার একটি উদাহরণ এখানে দেওয়া হল - Google পণ্য পৃষ্ঠা থেকে সরাসরি অনুসন্ধান ফলাফলে এই চিত্রটি দেখাচ্ছে।

নির্বাচিত ছবির ফলাফলের অধীনে, Google দৃশ্যত একই রকম পণ্যও প্রদর্শন করে।

কিন্তু আপনার পণ্যগুলি ইমেজ সার্চে ভালো পারফর্ম করছে কিনা তা কীভাবে নিশ্চিত করবেন? এখানে কয়েকটি নির্দেশিকা দেওয়া হল।
বর্ণনামূলক বিকল্প টেক্সট এবং ফাইলের নাম ব্যবহার করুন
দৃষ্টি প্রতিবন্ধী ব্যবহারকারীদের জন্য ছবিটি বর্ণনা করার কারণে অ্যাক্সেসিবিলিটির জন্য অল্ট টেক্সট গুরুত্বপূর্ণ।
বেলরয়ের সাইটে একটি পণ্যের ছবির জন্য Alt টেক্সট এবং একটি বর্ণনামূলক ফাইলের নাম দেখতে এরকম কিছু হবে:
<img src="bellroy-slim-wallet-black.jpg" alt="Bellroy Slim Wallet in Black">এই অল্টারনেট টেক্সটটি ছবিটিকে সঠিকভাবে বর্ণনা করে, যা সার্চ ইঞ্জিন এবং স্ক্রিন রিডার উভয়কেই সাহায্য করে।
আরও পড়া
- SEO এর জন্য Alt Text: কিভাবে আপনার ছবি অপ্টিমাইজ করবেন
ব্যবহার করুন
ইমেজ এসইও-এর একটি সাধারণ সমস্যা হল সিএসএস ব্যবহার করে ছবিগুলিকে ব্যাকগ্রাউন্ড এলিমেন্ট হিসেবে অন্তর্ভুক্ত করা, HTML-এ ট্যাগ।
সমস্ত ছবি HTML কোডে অন্তর্ভুক্ত করতে হবে যার সাথে ট্যাগ ব্যবহার করুন যাতে গুগল কার্যকরভাবে ছবিটি এভাবে সূচী করতে পারে:
<img src="/images/bellroy-slim-wallet-black.jpg">আপনার নিজস্ব ডোমেনে ছবি হোস্ট করুন
যদিও অপরিহার্য নয়, তৃতীয় পক্ষের পরিবর্তে আপনার ডোমেনে হোস্টিং করলে Google Images-এ আপনার পারফরম্যান্স ট্র্যাক করা সহজ হবে। আপনাকে যা করতে হবে তা হল Google Search Console-এ অনুসন্ধানের ধরণ ফিল্টারটি "Images"-এ পরিবর্তন করুন।

যদি আপনি একটি ইমেজ সিডিএন ব্যবহার করেন, তাহলে নিশ্চিত করুন যে আপনার বেছে নেওয়া সিএনএমটি একটি কাস্টম সিএনএমের বিকল্প প্রদান করে যাতে আপনি এটিকে images.yoursite.com এর মতো একটি সাবডোমেনে হোস্ট করতে পারেন।
৬. শব্দার্থিক HTML ব্যবহার করুন
সার্চ ইঞ্জিনগুলি আপনার কন্টেন্ট কতটা ভালোভাবে বোঝে তা উন্নত করার জন্য সিমান্টিক HTML একটি দুর্দান্ত উপায়। যদিও শিরোনাম ট্যাগগুলি সাধারণত SEO উদ্দেশ্যে আলোচনা করা হয়, তবে সিমান্টিক মার্কআপ ব্যবহার করে পণ্য পৃষ্ঠাগুলি অপ্টিমাইজ করার আরও বেশ কয়েকটি উপায় রয়েছে।
এখানে কয়েকটি মূল উদাহরণ দেওয়া হল:
- সংজ্ঞা তালিকা (DL, DT, DD) অথবা: এগুলি স্পেসিফিকেশন ডেটাকে স্পষ্ট এবং সুসংগঠিতভাবে গঠন এবং উপস্থাপন করতে ব্যবহার করা যেতে পারে। DL তালিকাটিকেই প্রতিনিধিত্ব করে, DT শব্দটি বা লেবেলকে প্রতিনিধিত্ব করে, এবং DD সংজ্ঞা বা মানকে প্রতিনিধিত্ব করে। আপনি ঐচ্ছিকভাবে DT এবং DD কে একটিতে মোড়ানো করতে পারেন স্টাইলিংয়ের উদ্দেশ্যে।
- অক্রমিক তালিকা (UL) এবং তালিকা আইটেম (LI): UL এবং LI ট্যাগ ব্যবহার করলে আপনার পণ্যের বৈশিষ্ট্য, সুবিধা বা অন্যান্য প্রাসঙ্গিক তথ্য তুলে ধরার জন্য বুলেট-পয়েন্টেড তালিকা তৈরি করতে সাহায্য করতে পারে। আপনি এটি পণ্য ক্যারোসেলের জন্যও ব্যবহার করতে পারেন।
- অন্যান্য উদাহরণ: আপনার পণ্য পৃষ্ঠাগুলির গঠন এবং অর্থ উন্নত করতে আরও অনেক শব্দার্থিক HTML উপাদান ব্যবহার করা যেতে পারে। কিছু উদাহরণের মধ্যে রয়েছে গ্রুপ সম্পর্কিত কন্টেন্টে, পৃথক পণ্য বিভাগ সংজ্ঞায়িত করতে, অথবা এবং .
উপরের বিষয়গুলির মধ্যে, আমি সংজ্ঞা তালিকার ব্যবহারকে সবচেয়ে বেশি পছন্দ করি এবং সর্বদা আমার ক্লায়েন্টদের জন্য সেগুলি প্রয়োগ করি। উদাহরণস্বরূপ, আমার একজন ক্লায়েন্ট, ভার্জিন এক্সপেরিয়েন্স ডেজের কথাই ধরা যাক।
আমি পণ্যের পৃষ্ঠাগুলিতে তাদের SERP স্নিপেট বড় করার পদ্ধতিগুলি অন্বেষণ করছিলাম। আমি লক্ষ্য করেছি যে প্রতিটি পৃষ্ঠায় সহায়ক পণ্য তথ্যের একটি তালিকা রয়েছে। এতে উপলব্ধ অবস্থান, জড়িত ব্যক্তি এবং পণ্যের বৈধতার সময়কালের মতো বিবরণ অন্তর্ভুক্ত রয়েছে।

পূর্বে, ব্যবহৃত এলাকা ট্যাগগুলির অর্থগত অর্থ ছিল না। আমি সংজ্ঞা তালিকা পরিবর্তনের অনুরোধ করেছি। ফলস্বরূপ, সেই অংশের মার্কআপ এখন এইরকম দেখাচ্ছে:

আমি আশা করেছিলাম যে গুগল কন্টেন্ট স্ট্রাকচার আরও ভালোভাবে বুঝতে পারার সাথে সাথে সার্চ রেজাল্টে এই তথ্য প্রদর্শন শুরু করবে। কয়েক সপ্তাহ পরে, আমার আশা বাস্তবে পরিণত হল। পণ্য SERP তালিকার স্ট্রাকচার্ড ডেটা থেকে অন্যান্য সমৃদ্ধ ডেটার পাশাপাশি এই মূল্যবান পণ্য তথ্যও প্রদর্শিত হতে শুরু করে।

এই বিভিন্ন উপায়ে শব্দার্থিক HTML প্রয়োগ করে, আপনি সার্চ ইঞ্জিনগুলিকে আরও প্রসঙ্গ সরবরাহ করতে পারেন এবং তাদের জন্য আপনার পণ্য পৃষ্ঠাগুলির বিষয়বস্তু এবং প্রাসঙ্গিকতা বোঝা সহজ করে তুলতে পারেন। এর ফলে, আপনার SERP তালিকাগুলিতে প্রদর্শিত র্যাঙ্কিং এবং তথ্য উন্নত হতে পারে।
৭. অনন্য মেটা বর্ণনা যোগ করুন
অনেক খুচরা বিক্রেতা পণ্য পৃষ্ঠার SEO-এর জন্য অনন্য মেটা বর্ণনাকে অগ্রাধিকার দিতে অবহেলা করেন কারণ তাদের কাছে প্রচুর পরিমাণে পণ্য রয়েছে।
এই সমস্যা সমাধানের জন্য, তারা প্রায়শই পণ্য পৃষ্ঠার নাম এবং যেকোনো প্রাসঙ্গিক পণ্য বৈশিষ্ট্য ব্যবহার করে মেটা বিবরণ তৈরি করতে টেমপ্লেট ব্যবহার করে।
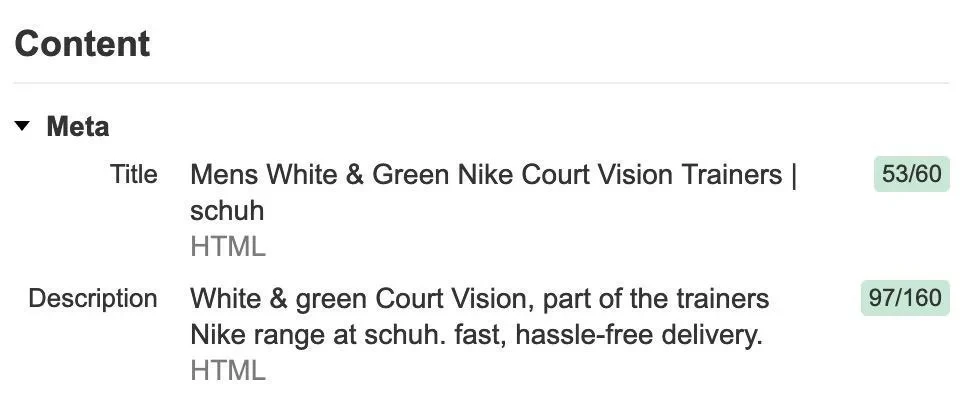
উদাহরণস্বরূপ, জুতার দোকান, Schuh, এইভাবে তার পণ্য পৃষ্ঠার মেটা বিবরণ তৈরি করে।

মূল সমস্যা হল মেটা বর্ণনাগুলি খুব সাধারণ। এগুলি বিক্রি হওয়া পণ্যের বর্ণনা দেয় না বা উদ্দেশ্য মেলাতে এবং ক্লিক আকর্ষণ করতে দুর্দান্ত কাজ করে না।
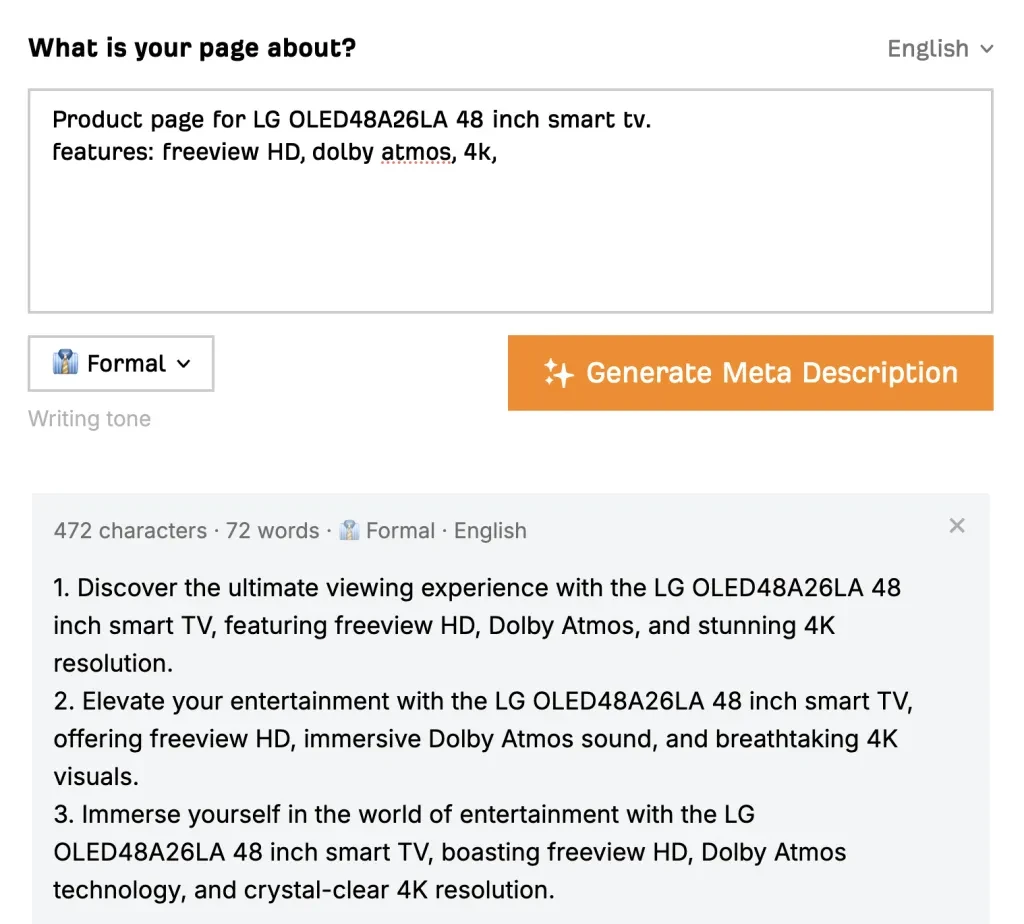
সৌভাগ্যক্রমে, GPT-এর মতো বৃহৎ-ভাষা মডেল (LLM) সর্বোত্তম অনুশীলন অনুসরণ করে এমন মেটা বর্ণনা তৈরি করা সহজ করে তুলেছে।
এখন প্রম্পটের মধ্যে কিছু তথ্য প্রদান করা এবং তারপর AI-কে বর্ণনা তৈরি করার জন্য অনুরোধ করা সহজ। এটি করার জন্য আপনি Ahrefs-এর বিনামূল্যের AI মেটা বিবরণ জেনারেটর ব্যবহার করতে পারেন। শুধু আপনার পৃষ্ঠাটি বর্ণনা করুন, লেখার স্বর নির্বাচন করুন এবং আপনার পছন্দসই রূপের সংখ্যা নির্ধারণ করুন।

৮. স্ট্রাকচার্ড ডেটা ব্যবহার করুন (এবং মার্চেন্ট সেন্টারের সাথে পেয়ার করুন)
স্ট্রাকচার্ড ডেটা একটি পণ্য পৃষ্ঠার SERP তালিকা উন্নত করে, প্রায়শই ক্লিক-থ্রু রেট এবং জৈব কর্মক্ষমতা উন্নত করে। এতে পণ্যের নাম, মূল্য এবং প্রাপ্যতার মতো বিশদ অন্তর্ভুক্ত থাকে, যা সার্চ ইঞ্জিনগুলিকে পৃষ্ঠার বিষয়বস্তু আরও ভালভাবে বুঝতে সহায়তা করে।
যদিও স্ট্রাকচার্ড ডেটা র্যাঙ্কিং ফ্যাক্টর নয়, গুগলের গ্যারি ইলিসিস উল্লেখ করেছেন:
এটি আমাদের আপনার পৃষ্ঠাগুলিকে আরও ভালভাবে বুঝতে সাহায্য করবে, এবং পরোক্ষভাবে, এটি কিছু অর্থে আরও ভাল র্যাঙ্কের দিকে পরিচালিত করবে, কারণ আমরা সহজেই র্যাঙ্ক করতে পারি।
মার্চেন্ট সেন্টারের পণ্য ফিডের সাথে স্ট্রাকচার্ড ডেটা যুক্ত করলে সমৃদ্ধ ফলাফল এবং বৈচিত্র্যময় অনুসন্ধান অভিজ্ঞতার জন্য যোগ্যতা বৃদ্ধি পায়, যা বিনামূল্যে Google শপিং তালিকাও সক্ষম করে। এই দ্বৈত ডেটা বিভিন্ন Google পণ্য জুড়ে দৃশ্যমানতা অপ্টিমাইজ করে।
স্ট্রাকচার্ড ডেটা প্রদান করলে বিভিন্ন Google পণ্যে আপনাকে কীভাবে দেখানো হবে তার উপর প্রভাব পড়ে, যেমন:
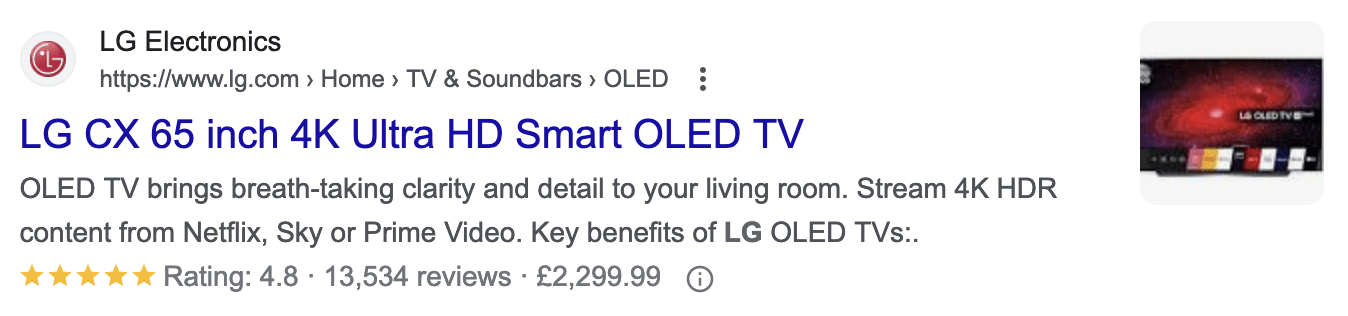
- স্ট্যান্ডার্ড অনুসন্ধান ফলাফল: অনুসন্ধান ফলাফলে স্নিপেটগুলির জন্য এগুলি উপস্থাপনার একটি সমৃদ্ধ রূপ। এগুলিতে রেটিং, পর্যালোচনার তথ্য, দাম এবং প্রাপ্যতার মতো অতিরিক্ত পণ্যের তথ্য অন্তর্ভুক্ত থাকতে পারে।

- মার্চেন্ট তালিকাভুক্তির অভিজ্ঞতা: যে পৃষ্ঠাগুলি থেকে ক্রেতা সরাসরি পণ্য কিনতে পারেন সেগুলি এর জন্য যোগ্য। অনুসন্ধান ফলাফলে তথ্য দেখানোর আগে Google মার্চেন্ট তালিকাভুক্ত পণ্যের ডেটা যাচাই করার চেষ্টা করতে পারে।
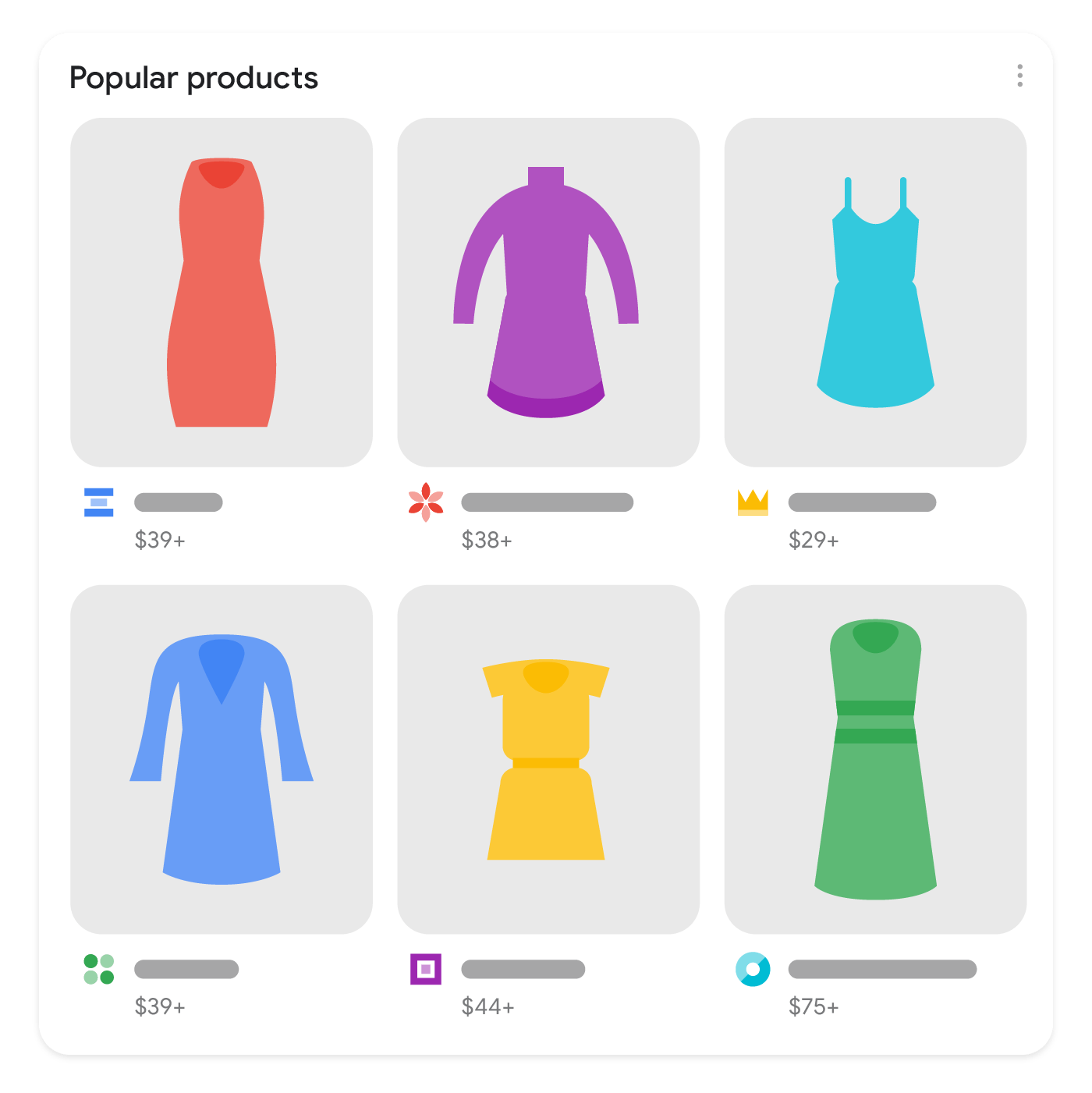
- জনপ্রিয় পণ্য: এই বৈশিষ্ট্যটি বিক্রয়ের জন্য পণ্যগুলির একটি দৃশ্যত সমৃদ্ধ উপস্থাপনা প্রদান করে।

- জনপ্রিয় পণ্য: এই বৈশিষ্ট্যটি বিক্রয়ের জন্য পণ্যগুলির একটি দৃশ্যত সমৃদ্ধ উপস্থাপনা প্রদান করে।
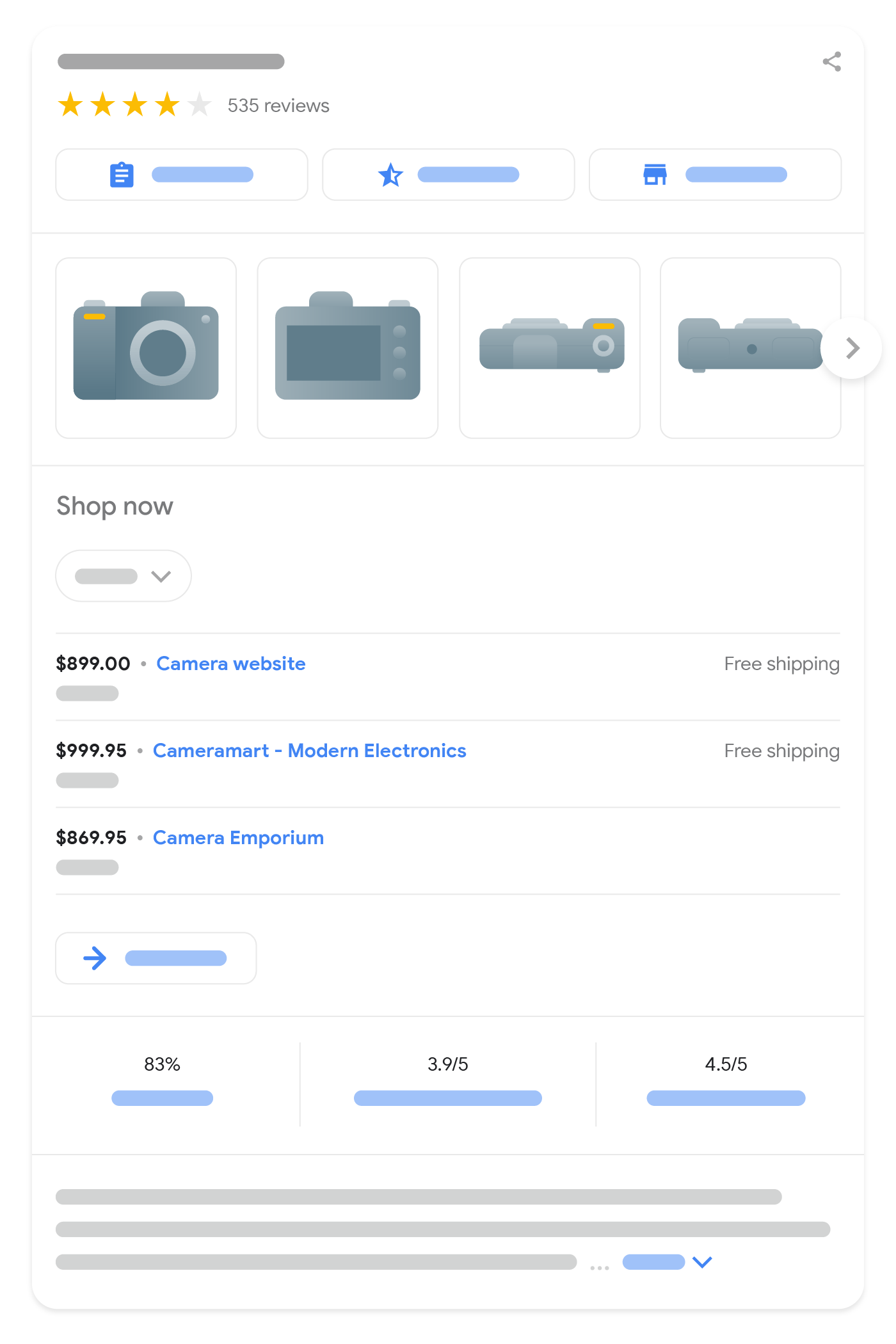
- শপিং নলেজ প্যানেল: পণ্য শনাক্তকারীর মতো বিবরণ ব্যবহার করে বিক্রেতাদের তালিকা সহ পণ্যের বিস্তারিত তথ্য দেখানো হয়।

- গুগল ইমেজ: এই বৈশিষ্ট্যটি আপনার সূচীকৃত পণ্যের ছবির পাশাপাশি মূল্য এবং পর্যালোচনার ডেটা দেখায়।
- Google লেন্স: এই চিত্র স্বীকৃতি সরঞ্জামটি সমৃদ্ধ পণ্যের তথ্য প্রদর্শন করতে পারে।
সাধারণত বিস্তারিত ফলাফলে দাম এবং পর্যালোচনা পাওয়া যায়। তবে, আপনার স্ট্রাকচার্ড ডেটাতে আরও পণ্যের বিবরণ যোগ করলে আপনার তালিকা এবং আপনার কন্টেন্ট সম্পর্কে Google-এর বোধগম্যতা আরও উন্নত হতে পারে। এই ডেটাতে পণ্যের সুবিধা এবং অসুবিধা, শিপিং, রিটার্ন এবং স্টক সম্পর্কিত তথ্য অন্তর্ভুক্ত থাকতে পারে।
স্ট্রাকচার্ড ডেটা ব্যবহার করার জন্য, JSON-LD হল প্রস্তাবিত বিকল্প। বেলরয় স্লিম ওয়ালেটের জন্য কিছু সহজ পণ্য স্কিমার উদাহরণ এখানে দেওয়া হল। এতে মূল্য নির্ধারণ, শিপিং, রিটার্ন, পর্যালোচনা এবং আরও অনেক কিছু অন্তর্ভুক্ত রয়েছে:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"sku": "bellroy-00001",
"gtin14": "01234567890123",
"name": "Bellroy Slim Wallet",
"image": [
"/images/bellroy-slim-wallet-black.jpg"
],
"description": "A slim, minimalist wallet made from premium, sustainably-sourced leather.",
"brand": {
"@type": "Brand",
"name": "Bellroy"
},
"offers": {
"@type": "Offer",
"url": "http://www.yourwebsite.com/bellroy-slim-wallet",
"itemCondition": "http://schema.org/NewCondition",
"availability": "http://schema.org/InStock",
"price": 79.00,
"priceCurrency": "USD",
"priceValidUntil": "2024-12-31",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 5.00,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 2,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 2,
"maxValue": 7,
"unitCode": "DAY"
}
}
},
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": "CH",
"returnPolicyCategory": "http://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "http://schema.org/ReturnByMail",
"returnFees": "http://schema.org/FreeReturn"
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4.5,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Jane Doe"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.6,
"reviewCount": 150
}
}
</script>৯. গ্রাহক পর্যালোচনা অন্তর্ভুক্ত করুন
গ্রাহক পর্যালোচনা ব্যবহারকারীদের ক্রয় সিদ্ধান্ত নিতে সাহায্য করার একটি অমূল্য উপায় এবং এটি SEO-কে উল্লেখযোগ্যভাবে প্রভাবিত করতে পারে। পণ্য পৃষ্ঠা SEO-এর জন্য পর্যালোচনার কয়েকটি মূল সুবিধা এখানে দেওয়া হল:
- প্রাসঙ্গিক, সহায়ক কন্টেন্ট: ব্যবহারকারী-উত্পাদিত সামগ্রী, যেমন পর্যালোচনা, তাজা এবং প্রাসঙ্গিক সামগ্রী সরবরাহ করে যা ব্যবহারকারীদের জন্য সহায়ক, যা ঠিক সেই ধরণের সামগ্রী যা Google পুরস্কৃত করার লক্ষ্য রাখে।
- উন্নত CTR: ইতিবাচক পর্যালোচনাযুক্ত পণ্য পৃষ্ঠাগুলিতে (যদি আপনি উপরে উল্লিখিত স্ট্রাকচার্ড ডেটা যোগ করেন) ইতিবাচক পর্যালোচনাযুক্ত পৃষ্ঠাগুলির ক্লিক-থ্রু রেট (CTR) বেশি থাকে।
- রূপান্তর হার বৃদ্ধি (CVR): বিভিন্ন গবেষণায় CVR-এর উল্লেখযোগ্য সুবিধা পাওয়া গেছে। স্পিগেল রিসার্চ সেন্টারের একটি গবেষণায় দেখা গেছে যে পর্যালোচনা প্রদর্শন করলে CVR 270% পর্যন্ত বৃদ্ধি পেতে পারে। Bazaarvoice-এর একই রকম একটি গবেষণায় দেখা গেছে যে 25টি পর্যালোচনা সহ পণ্যগুলি পর্যালোচনা ছাড়াই পণ্যগুলির তুলনায় 108% বেশি ট্র্যাফিক পায়।
- বিশ্বাস এবং স্বচ্ছতা তৈরি করা: পর্যালোচনাগুলি দেখায় যে আপনি ব্যবহারকারীর মতামতকে মূল্য দেন এবং আপনার পণ্যের গুণমান এবং কর্মক্ষমতা সম্পর্কে স্বচ্ছ। এই স্বচ্ছতা গ্রাহকের আনুগত্য এবং বারবার কেনাকাটা বৃদ্ধি করতে পারে, যা পরোক্ষভাবে SEO-কে প্রভাবিত করতে পারে।
তাই এটা স্পষ্ট যে পর্যালোচনা সংগ্রহ করা আপনার করা উচিত; SEO-তে ইতিবাচক প্রভাব ফেলতে আপনার বিবেচনা করার জন্য এখানে কিছু অতিরিক্ত টিপস দেওয়া হল।
পণ্য পৃষ্ঠাগুলির জন্য লিঙ্ক সহ পৃষ্ঠাঙ্কন ব্যবহার করুন
পণ্য পৃষ্ঠাগুলিতে SEO-র একটি সাধারণ ভুল হল পর্যালোচনা সামগ্রীর অপর্যাপ্ত সূচীকরণ, কারণ প্রায়শই সেগুলি ক্রল করা যায় না।
এটি প্রায়শই ঘটে যখন সাইটগুলি AJAX ব্যবহার করে পর্যালোচনা লোড করে এবং ক্রলযোগ্য পৃষ্ঠাঙ্কন অন্তর্ভুক্ত করে না, যার ফলে সার্চ ইঞ্জিনগুলির পর্যালোচনা সামগ্রী ক্রল এবং সূচী করার ক্ষমতা সীমিত হয়, যা তাদের প্রাসঙ্গিকতা বুঝতে সাহায্য করতে পারে।
সার্চ ইঞ্জিনগুলি যাতে আপনার গ্রাহক পর্যালোচনাগুলিকে সূচীবদ্ধ করতে পারে তা নিশ্চিত করার জন্য এখানে দুটি মূল বিবেচ্য বিষয় রয়েছে।
লিঙ্কগুলি ব্যবহার করুন
আপনার পর্যালোচনার জন্য পৃষ্ঠা তৈরি করার সময় আপনার স্ট্যান্ডার্ড লিঙ্ক ব্যবহার করা উচিত। এটি নিশ্চিত করে যে সার্চ ইঞ্জিনগুলি প্রতিটি উপাদান পৃষ্ঠা সহজেই আবিষ্কার এবং ক্রল করতে পারে। HTML এ আপনি এটি কীভাবে প্রয়োগ করতে পারেন তার একটি উদাহরণ এখানে দেওয়া হল:
<nav>
<ul class="pagination">
<li><a href="/bn/product-page">1</a></li>
<li><a href="/bn/product-page?page=2">2</a></li>
<li><a href="/bn/product-page?page=3">3</a></li>
<li><a href="/bn/product-page?page=4">4</a></li>
<li><a href="/bn/product-page?page=5">5</a></li>
<!-- etc. -->
</ul>
</nav>প্রতিটি পৃষ্ঠাযুক্ত পৃষ্ঠায় স্ব-রেফারেন্সিং ক্যানোনিকাল অন্তর্ভুক্ত করুন
স্ব-রেফারেন্সিং ক্যানোনিকালগুলি সার্চ ইঞ্জিনগুলিকে জানায় যে প্রতিটি পৃষ্ঠাযুক্ত পৃষ্ঠা আলাদাভাবে বিবেচনা করা উচিত। এটি ডুপ্লিকেট কন্টেন্টের সমস্যা প্রতিরোধ করতে সাহায্য করতে পারে।
প্রতিটি পৃষ্ঠাঙ্কিত পৃষ্ঠায় আপনি কীভাবে একটি স্ব-রেফারেন্সিং ক্যানোনিকাল যোগ করতে পারেন তা এখানে দেওয়া হল:
<!-- On /product-page?page=2 -->
<link rel="canonical" href="http://example.com/product-page?page=2" />
<!-- On /product-page/reviews?page=3 -->
<link rel="canonical" href="http://example.com/product-page?page=3" />
<!-- etc. →আরও পড়া
- ক্যানোনিকাল ট্যাগ: নতুনদের জন্য একটি সহজ নির্দেশিকা
১০. অভ্যন্তরীণ লিঙ্ক যোগ করুন
আপনার পণ্য পৃষ্ঠাগুলির SEO উন্নত করার জন্য অভ্যন্তরীণ লিঙ্কিং একটি গুরুত্বপূর্ণ অংশ। বিভিন্ন পণ্য এবং বিভাগে কৌশলগত অভ্যন্তরীণ লিঙ্ক যুক্ত করা সার্চ ইঞ্জিনগুলিকে আপনার সাইটের কাঠামো আরও ভালভাবে বুঝতে সাহায্য করে এবং সাইট জুড়ে PageRank প্রবাহিত করতে সহায়তা করে।
পণ্য পৃষ্ঠার অভ্যন্তরীণ লিঙ্কিংয়ের একটি দুর্দান্ত দিক হল এটি মূলত স্বয়ংক্রিয়ভাবে তৈরি করা যেতে পারে। পণ্য পৃষ্ঠাগুলিতে আপনি যে ধরণের অভ্যন্তরীণ লিঙ্কিং দেখতে পাবেন এবং কীভাবে সেগুলি প্রায়শই প্রয়োগ করা হয় তার একটি সংক্ষিপ্তসার এখানে দেওয়া হল।
পরিপূরক পণ্য
প্রায়শই, আপনি যে পণ্যটি কিনছেন তার পরিপূরক পণ্য দেখতে পাবেন। রেইসের মতো ফ্যাশন খুচরা বিক্রেতাদের জন্য, ব্লেজার পণ্য দেখার সময়, একটি পরিপূরক পণ্য শার্ট এবং ট্রাউজার সুপারিশ করবে।

এটি সাধারণত একজন সাইট মার্চেন্ডাইজার দ্বারা ম্যানুয়ালি নির্বাচন করা হয় অথবা নিয়ম-ভিত্তিক হয়। উদাহরণস্বরূপ, যদি পণ্যটি একটি ব্লেজার হয়, তাহলে "শার্ট," "ট্রাউজার," এবং "পকেট স্কোয়ার" এর মতো বিভাগ থেকে পণ্যগুলি দেখানোর জন্য নিয়মগুলি কনফিগার করা হবে।
সংশ্লিষ্ট পণ্য
পরিপূরক পণ্যের পাশাপাশি, আপনি প্রায়শই দেখা পণ্যের সাথে সরাসরি সম্পর্কিত পণ্যগুলিও দেখতে পাবেন।

এগুলি প্রায়শই একই বিভাগের পণ্য প্রদর্শনের মাধ্যমে স্বয়ংক্রিয়ভাবে পরিচালিত হত এবং কখনও কখনও দেখা পণ্যের সাথে সাধারণ বৈশিষ্ট্যযুক্ত পণ্যগুলিও প্রদর্শন করা হত।
প্রায়ই একসাথে কেনা
এটি আরেকটি সাধারণ উপায় যা পণ্য পৃষ্ঠাগুলিতে সম্পর্কিত পণ্যগুলি প্রদর্শিত হয়।
অ্যামাজন এই বৈশিষ্ট্যের জন্য পরিচিত; কোনও পণ্য দেখার সময়, আপনি প্রায়শই "প্রায়শই একসাথে কেনা" বিভাগটি দেখতে পাবেন যা আপনাকে এমন সাধারণ পণ্যগুলি দেখায় যা অন্যরা সাধারণত আপনার দেখা পণ্যের সাথে কেনে।

গ্রাহকদের ক্রয়ের তথ্যের উপর ভিত্তি করে এটি স্বয়ংক্রিয়ভাবে তৈরি। যদি গ্রাহকরা প্রায়শই একটি ক্যামেরা, একটি ট্রাইপড এবং একটি ক্যামেরা ব্যাগ কিনেন, তাহলে এই জিনিসগুলি প্রদর্শিত হবে।
সকল অভিভাবক বিভাগের লিঙ্ক
কিছু ক্ষেত্রে, পণ্যের পৃষ্ঠাগুলিতে এমন লিঙ্ক থাকবে যা পণ্যটি যে সকল মূল বিভাগের অন্তর্ভুক্ত, সেগুলিতে ফিরে যাবে।
এর ফলে ব্যবহারকারীরা সহজেই সেই বিভাগগুলির মধ্যে থাকা অন্যান্য আইটেমগুলি ঘুরে দেখতে এবং অন্বেষণ করতে পারবেন। এটি PageRank কে সাইটের গুরুত্বপূর্ণ বিভাগগুলিতে ফিরিয়ে আনার মাধ্যমে SEO-কে উপকৃত করে।
এটি সাধারণত বর্তমান পণ্যটি যে বিভাগগুলিতে যুক্ত করা হয়েছে সেগুলি তালিকাভুক্ত করে বাস্তবায়িত হয়।

ব্রেডক্রাম্ব
ব্রেডক্রাম্বস ব্যবহারকারীদের সাইটের শ্রেণিবিন্যাসের মধ্যে তাদের অবস্থান দেখিয়ে নেভিগেশন উন্নত করে। হোম পেজ থেকে শুরু করে, তারা পণ্যের বিভাগ এবং উপশ্রেণীর মাধ্যমে পথ চার্ট করে।

ব্রেডক্রাম্বস স্ট্যাটিক থাকা উচিত, এমনকি যদি কোনও পণ্য একাধিক বিভাগে পড়ে। স্ট্যাটিক ব্রেডক্রাম্বস একটি সামঞ্জস্যপূর্ণ ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করে এবং সবচেয়ে প্রাসঙ্গিক মূল বিভাগের পথ প্রদর্শন করে, যা ব্যবহারকারীদের সাইট নেভিগেশন আরও ভালভাবে বুঝতে সাহায্য করে।
বিশ্বব্যাপী গুরুত্বপূর্ণ পণ্যের লিঙ্ক
যদি আপনার কোন বিশেষ গুরুত্বপূর্ণ পণ্য থাকে, হয় সাইটের আয়ের জন্য অথবা জৈব ট্র্যাফিক সম্ভাবনার জন্য, তাহলে হেডার বা ফুটারে বিশ্বব্যাপী এই পণ্যগুলির সাথে লিঙ্ক করার কথা বিবেচনা করুন।
ফ্যানাটিক্যাল, একটি পিসি গেমিং সাইটে এর একটি উদাহরণ এখানে দেওয়া হল।

এটি করার মাধ্যমে, আপনি তাদের কাছে পেজর্যাঙ্কের পরিমাণ উল্লেখযোগ্যভাবে বৃদ্ধি করবেন, তাদের র্যাঙ্কিংয়ে সহায়তা করবেন এবং গুরুত্বপূর্ণ পণ্যগুলি বিশিষ্টভাবে প্রদর্শন করে ব্যবহারকারীর অভিজ্ঞতা উন্নত করবেন।
স্পেসিফিকেশন টেবিল থেকে সম্পর্কিত বিভাগগুলির লিঙ্ক
এখানে আরেকটি অভ্যন্তরীণ লিঙ্কিং টিপস দেওয়া হল। কিছু ওয়েবসাইট তাদের সাইটে সম্পর্কিত বিভাগগুলিতে পণ্যের বিবরণ লিঙ্ক করে।
এখানে আরেকটি উগ্র উদাহরণ দেওয়া হল। তারা তাদের পণ্য পৃষ্ঠাগুলিতে প্রতিটি গেমের প্রকাশক, ধরণ, থিম এবং বৈশিষ্ট্যগুলির মতো গেমের বিবরণ প্রদান করে। এই সমস্ত বিবরণ তাদের সাইটে সম্পর্কিত বিভাগগুলির সাথে সংযুক্ত।

তারা এই বিস্তারিত টেবিলগুলিতে অভ্যন্তরীণ লিঙ্কগুলি সন্নিবেশ করেছে, যা র্যাঙ্কিং সংকেতগুলিকে বিভাগগুলিতে প্রবাহিত করতে সহায়তা করে।
এই পদ্ধতি অন্যান্য ক্ষেত্রেও প্রযোজ্য হতে পারে। উদাহরণস্বরূপ, একজন ত্বকের যত্নের খুচরা বিক্রেতা পণ্যের উপাদানগুলিকে সেই উপাদানযুক্ত পণ্যগুলির অনুসন্ধানের লক্ষ্যে বিভাগ পৃষ্ঠাগুলির সাথে লিঙ্ক করতে পারে।
১১. সঠিকভাবে ভেরিয়েন্ট পরিচালনা করুন
পণ্যের পৃষ্ঠার SEO-এর জন্য পণ্যের ধরণগুলি সঠিকভাবে পরিচালনা করা অত্যন্ত গুরুত্বপূর্ণ। ভেরিয়েন্টগুলি হল একটি পণ্যের ছোটখাটো পরিবর্তন। উদাহরণস্বরূপ, একটি গাড়ির রঙ বা ইঞ্জিনের আকার ভিন্ন হতে পারে। আপনার ভেরিয়েন্টগুলির জন্য সঠিক কৌশল থাকা প্রয়োজন কারণ:
- এটি আপনাকে Google Shopping-এ দেখাবে কিনা তার উপর প্রভাব ফেলে।
- ভেরিয়েন্টগুলি সাধারণত প্রায় সদৃশ হয়। যদি একাধিক ভেরিয়েন্টে র্যাঙ্কিং সিগন্যাল একত্রিত না করা হয়, তাহলে একটি শক্তিশালী পণ্য পৃষ্ঠায় একত্রিত হওয়ার পরিবর্তে তাদের মধ্যে মিশ্রিত করা হয়।
নির্দিষ্ট পণ্যের ভেরিয়েন্টের সাথে অভ্যন্তরীণভাবে লিঙ্ক করতে চাইলে URL প্যারামিটার বা পাথ সেগমেন্ট ব্যবহার করার কথা ভাবুন। এটি প্রতিটি ভেরিয়েন্টকে "/t-shirt/green" বা "/t-shirt?color=green" এর মতো একটি অনন্য URL দেয়। এটি ব্যবহারকারী এবং সার্চ ইঞ্জিনের জন্য আপনার সাইটের কাঠামো আরও স্পষ্ট করে তুলতে পারে।
কিন্তু এই ক্ষেত্রে ক্যানোনিকাল ট্যাগ ব্যবহার করতে ভুলবেন না। পণ্যের জন্য ক্যানোনিকাল URL হিসেবে একটি পণ্যের ভেরিয়েন্ট URL বেছে নিন। যদি আপনি ভেরিয়েন্টের জন্য ঐচ্ছিক ক্যোয়ারী প্যারামিটার ব্যবহার করেন, তাহলে কোনও প্যারামিটার ছাড়াই URLটি ক্যানোনিকাল হিসাবে বেছে নিন।
উদাহরণস্বরূপ, যদি আপনি বিভিন্ন রঙের টি-শার্ট বিক্রি করেন এবং নীচের মতো URL ব্যবহার করেন:
- /টি-শার্ট?রঙ=সবুজ
- /টি-শার্ট?রঙ=নীল
- /টি-শার্ট?রঙ=লাল
সকল টি-শার্ট ভেরিয়েন্টের জন্য আপনাকে "/t-shirt" কে ক্যানোনিকাল URL হিসেবে ব্যবহার করতে হবে। এটি Google কে বুঝতে সাহায্য করবে যে বিভিন্ন পণ্য ভেরিয়েন্ট একে অপরের সাথে কীভাবে সম্পর্কিত।
<!-- Canonical URL for all variants: -->
<link rel="canonical" href="http://www.example.com/t-shirt" />তবে, প্রতিটি পণ্যের ধরণটির জন্য আপনার আসলেই আলাদা URL প্রয়োজন কিনা তা বিবেচনা করা মূল্যবান। যদি:
- ব্যবহারকারীরা আপনার কীওয়ার্ড গবেষণার উপর ভিত্তি করে ভেরিয়েন্ট অনুসন্ধান করছেন না।
- গুগল শপিং-এ আলাদা তালিকা থাকার কোনও সুবিধা নেই।
- আপনি বিভাগ পৃষ্ঠাগুলিতে রূপগুলি তালিকাভুক্ত করতে চান না।
তাহলে আপনি কেবল একটি পণ্য পৃষ্ঠার URL ব্যবহার করতে এবং AJAX ব্যবহার করে ভেরিয়েন্ট ক্লায়েন্ট-সাইড পরিচালনা করতে পছন্দ করতে পারেন। এইভাবে, সমস্ত ভেরিয়েন্ট একটি পৃষ্ঠায় দেখানো হয় এবং গ্রাহকরা একটি URL-এ তাদের পছন্দের ভেরিয়েন্ট নির্বাচন করতে পারেন।
১২. XML সাইটম্যাপ সেট আপ করুন
XML সাইটম্যাপ আপনার কন্টেন্টের ক্রলিং এবং ইনডেক্সিং উন্নত করতে সাহায্য করে। এটি বিশেষ করে বড় ই-কমার্স স্টোরগুলির জন্য কার্যকর।
XML সাইটম্যাপ কোনও নতুন ধারণা নয়, তবে আমি এটি ব্যবহার করার পরামর্শ দিচ্ছি যদি আপনি অনেক পণ্য অফার করেন, তাহলে আপনার XML সাইটম্যাপে অ্যাট্রিবিউট যোগ করুন। এটি কেমন দেখাচ্ছে তার একটি উদাহরণ এখানে দেওয়া হল:
<url>
<loc>http://www.yourwebsite.com/blue-widget</loc>
<lastmod>2023-09-25</lastmod>
</url>মনে রাখবেন যে আমি অন্তর্ভুক্ত করার সুপারিশ করছি না অথবা । গুগল বা বিং এই দুটির কোনটিই ব্যবহার করে না, তাই এগুলি অপসারণ করা নিরাপদ।
যখন আপনি যোগ করবেন , Google আপনার পণ্যের পরিবর্তনগুলি আরও দক্ষতার সাথে সনাক্ত করে। এই পদ্ধতিটি ক্রল বাজেট সাশ্রয় করে, বিশেষ করে যেসব সাইটে অনেক পরিবর্তন রয়েছে। সাইটগুলি এই বৈশিষ্ট্যটি ব্যবহার করে Google কে কন্টেন্ট আপডেট সম্পর্কে জানাতে পারে।
১৩. বন্ধ + স্টক শেষ হওয়ার কৌশল নিন
ই-কমার্সে, বন্ধ এবং স্টকের বাইরে থাকা পণ্য পরিচালনা করা কেবল ইনভেন্টরি ব্যবস্থাপনার বিষয় নয়। এটি ব্যবহারকারীর অভিজ্ঞতা এবং সার্চ ইঞ্জিন অপ্টিমাইজেশনের একটি গুরুত্বপূর্ণ দিক।
এই পণ্যগুলিকে সঠিকভাবে সম্বোধন করলেই নির্ধারণ করা যায় যে একজন সম্ভাব্য গ্রাহক আপনার ওয়েবসাইটে থাকবেন নাকি বাউন্স করবেন।
বন্ধ করা পৃষ্ঠাগুলির মূল্য বুঝুন
ইনভেন্টরি বিবেচনার বাইরেও, মনে রাখবেন যে এই পৃষ্ঠাগুলি, বিশেষ করে উচ্চ ট্র্যাফিক বা ইনবাউন্ড লিঙ্ক সহ, উল্লেখযোগ্য SEO ওজন বহন করতে পারে। মূল্যযুক্ত পৃষ্ঠাগুলি সর্বদা একটি প্রাসঙ্গিক পণ্য বা বিভাগে পুনঃনির্দেশিত করা উচিত।
অস্থায়ীভাবে স্টকের বাইরে থাকা পণ্যগুলি পরিচালনা করুন
- যদি পুনরায় স্টক আসার সম্ভাবনা থাকে, তাহলে পণ্যের পৃষ্ঠাটি লাইভ রাখুন।
- পণ্যটিকে "স্টক শেষ" হিসেবে লেবেল করুন, যা স্পষ্টতা প্রদান করে এবং ব্যবহারকারীর হতাশা রোধ করে।
- রিটার্ন ভিজিট নিশ্চিত করে, পুনঃস্টকের জন্য বিজ্ঞপ্তি অফার করুন।
- ব্যবহারকারীর ক্রয়ের উদ্দেশ্য পূরণ করে বিকল্প পণ্যের পরামর্শ দিন।
স্থায়ীভাবে বন্ধ হয়ে যাওয়া পণ্যগুলি পরিচালনা করুন
- যদি পৃষ্ঠাটির অনুসন্ধানের চাহিদা বেশি থাকে তবে পৃষ্ঠাটি ধরে রাখুন, তবে নিশ্চিত করুন যে ব্যবহারকারীদের বিকল্পগুলি উপস্থাপন করা হচ্ছে অথবা পণ্যের অবস্থা সম্পর্কে স্পষ্ট যোগাযোগ রয়েছে।
- যদি চাহিদা কম থাকে, তাহলে ব্যবহারকারীদের এমন একটি সম্পর্কিত পণ্যে পুনঃনির্দেশিত করুন যা পুরানো পণ্যের নতুন সংস্করণ। যদি তা সম্ভব না হয়, তাহলে বন্ধ করার নোটিশ সহ এবং বিকল্প প্রস্তাব সহ একটি বিভাগে পুনঃনির্দেশিত করার কথা বিবেচনা করুন।
- যদি পণ্যটি একই থাকে কিন্তু পূর্ববর্তী পণ্যের সাথে সামান্য পরিবর্তন হয়, তাহলে পুনঃনির্দেশিত না করে URLটি পুনরায় ব্যবহার করার কথা বিবেচনা করুন।
- যেসব পণ্য ফেরত দিচ্ছে না এবং উল্লেখযোগ্য SEO বা ব্যবহারকারীর মান নেই, তাদের জন্য HTTP Status 410 ব্যবহার করুন। এটি সার্চ ইঞ্জিনগুলিকে পৃষ্ঠাটি ডি-ইন্ডেক্স করতে অবহিত করে।
সাইট নেভিগেশন পরিষ্কার রাখতে ভুলবেন না:
- নিয়মিতভাবে অডিট করুন এবং পুরাতন পণ্যের অভ্যন্তরীণ লিঙ্কগুলি সরিয়ে ফেলুন।
- XML সাইটম্যাপ এবং অন-সাইট অনুসন্ধান কার্যকারিতা আপডেট করুন।
এই কৌশলটি বাস্তবায়নের মাধ্যমে, আপনি SEO মূল্য বজায় রাখবেন এবং আপনার ব্যবহারকারীদের জন্য একটি নিরবচ্ছিন্ন এবং তথ্যবহুল অভিজ্ঞতা নিশ্চিত করবেন, ব্র্যান্ডের আস্থা এবং আনুগত্য বৃদ্ধি করবেন।
১৪. লিঙ্কিং এবং ইনডেক্সিংয়ের ক্ষেত্রে নির্বাচনী হোন
প্রতিটি পণ্য পৃষ্ঠা সার্চ ইঞ্জিন থেকে সমান মনোযোগ পাওয়ার দাবি রাখে না। এটি বিশেষ করে জটিল পণ্যের ধরণযুক্ত শিল্পগুলির জন্য সত্য, যেখানে নিছক পরিমাণ আপনার সাইটের SEO প্রচেষ্টার সামগ্রিক প্রভাবকে দুর্বল করে দিতে পারে।
উদাহরণস্বরূপ, একটি হীরার খুচরা বিক্রেতার কথাই ধরুন। কাট, স্বচ্ছতা, ক্যারেট, রঙ এবং অন্যান্য স্বতন্ত্র বৈশিষ্ট্যের উপর ভিত্তি করে একটি হীরার অসংখ্য রূপ থাকতে পারে। যখন আপনি এই বৈচিত্রগুলিকে অসংখ্য হীরার মধ্যে গুণ করেন, তখন আপনার কাছে বিস্ময়কর সংখ্যক পৃথক পণ্য পৃষ্ঠা থাকে।
এটি কেন একটি SEO সমস্যা:
- সামগ্রীর গুণমান: যদি আপনার কাছে হীরার মতো পণ্যের জন্য ১০০,০০০ পণ্যের ধরণ থাকে, তাহলে খুব সম্ভবত প্রতিটি ধরণে থাকা সামগ্রীর পরিমাণ একই রকম হবে।
- ইনডেক্সিং ওভারলোড: সার্চ ইঞ্জিন সম্ভবত হাজার হাজার পণ্য পৃষ্ঠাগুলিকে সূচীবদ্ধ করবে না যেখানে সামান্য পার্থক্য রয়েছে। সাধারণত এই ছোটখাটো পরিবর্তনগুলিতে কোনও অনুসন্ধান আগ্রহ থাকে না। এটি আপনার সাইটের SEO-কে ক্ষতিগ্রস্ত করতে পারে, বিশেষ করে যদি পৃষ্ঠাগুলি উচ্চ মানের না হয়। তাছাড়া, এই পরিস্থিতি সম্ভবত এই সমস্ত পৃষ্ঠাগুলির মধ্যে র্যাঙ্কিং সংকেতকে পাতলা করে দেবে।
- ব্যবহারকারীর অভিজ্ঞতা: হীরার মতো ব্যাপক বৈচিত্র্যযুক্ত শিল্পের ক্ষেত্রে, ব্যবহারকারীরা প্রায়শই তাদের পছন্দগুলি সংকুচিত করার জন্য বিভাগ বা ফিল্টার ব্রাউজ করতে পছন্দ করেন। তারা নির্দিষ্ট হীরার রূপগুলি অনুসন্ধান করার প্রবণতাও রাখেন না। তারা আকার বা আকারের জন্য আরও বিস্তৃতভাবে অনুসন্ধান করবেন।
এগিয়ে যাওয়ার পথ:
- বিভাগগুলিতে জোর দিন: পৃথক পণ্য পৃষ্ঠাগুলিতে মনোযোগ দেওয়ার পরিবর্তে, "প্রিন্সেস কাট ডায়মন্ডস" বা "১-ক্যারেট ডায়মন্ডস" এর মতো বিভাগগুলিকে অগ্রাধিকার দিন। এই বিভাগ পৃষ্ঠাগুলিকে প্রাসঙ্গিক অনুসন্ধান প্রশ্নের জন্য অপ্টিমাইজ করা যেতে পারে, যা ট্র্যাফিককে আরও কার্যকরভাবে পরিচালনা করে।
- কৌশলগতভাবে noindex ব্যবহার করুন: যেসব পণ্য পৃষ্ঠা সার্চ ইঞ্জিন দ্বারা আবিষ্কার করার প্রয়োজন হয় না, সেগুলির জন্য noindex নির্দেশিকা বাস্তবায়ন করুন। এটি নিশ্চিত করে যে সার্চ ইঞ্জিনগুলি আপনার বিভাগ পৃষ্ঠাগুলিতে ফোকাস করে যেগুলি ব্যবহারকারীরা আসলে অনুসন্ধান করে।
- পণ্যের লিঙ্ক ব্যবহার করবেন না: পরিবর্তে, JS ব্যবহার করে লোড করুন। এই পদ্ধতিটি noindex চিহ্নিত পৃষ্ঠাগুলির অত্যধিক ক্রলিং এড়াতে সাহায্য করে, যা ক্রলিং রিসোর্স নষ্ট করে। আপনি robots.txt ব্যবহার করার কথা বিবেচনা করতে পারেন। তবে, আমার অভিজ্ঞতার উপর ভিত্তি করে, যদি আপনি লিঙ্ক ব্যবহার করা চালিয়ে যান, তাহলে Google আপনার পণ্য পৃষ্ঠাগুলিকে সূচীবদ্ধ করতে পারে। এটি লিঙ্কগুলি দেখে এবং ধরে নেয় যে সেগুলি উল্লেখযোগ্য, তবে noindex দেখতে সক্ষম হচ্ছে না কারণ আপনি পৃষ্ঠা ক্রলিং ব্লক করেছেন।
এই পদ্ধতিটি নির্দিষ্ট পরিস্থিতিতে নির্দিষ্ট ধরণের সাইটের জন্য কার্যকর। আপনাকে এটি ভেবেচিন্তে প্রয়োগ করতে হবে। এছাড়াও, এর সর্বাধিক ব্যবহার করার জন্য একটি সুসংগঠিত বিভাগ পৃষ্ঠা কাঠামো প্রয়োজন।
সর্বশেষ ভাবনা
পণ্য পৃষ্ঠার SEO-এর জটিলতাগুলি অতিক্রম করা কঠিন হতে পারে, কিন্তু এই নির্দেশিকা থেকে প্রাপ্ত অন্তর্দৃষ্টির সাহায্যে, যাত্রাটি আরও পরিচালনাযোগ্য হয়ে ওঠে।
মনে রাখবেন, এটি কেবল র্যাঙ্কিং সিগন্যালের কথা ভাবা নয়, বরং আপনার দর্শকদের মূল্য প্রদান করা। আপনি যখন অপ্টিমাইজ করবেন, তখন আপনার শেষ ব্যবহারকারীকে সামনের সারিতে রাখুন, এবং সাফল্য আপনার অনুসরণ করবে।
সূত্র থেকে Ahrefs
দাবিত্যাগ: উপরে উল্লিখিত তথ্য Chovm.com থেকে স্বাধীনভাবে ahrefs.com দ্বারা সরবরাহ করা হয়েছে। Chovm.com বিক্রেতা এবং পণ্যের গুণমান এবং নির্ভরযোগ্যতা সম্পর্কে কোনও প্রতিনিধিত্ব বা ওয়ারেন্টি দেয় না।




