Für E-Commerce-Websites ist die Optimierung der Produktseiten einer der wichtigsten Aspekte der Suchmaschinenoptimierung.
Optimierte Produktseiten verbessern das Benutzererlebnis und erzielen ein besseres Ranking bei Long-Tail-Suchbegriffen, die normalerweise weniger Konkurrenz und eine hohe kommerzielle Absicht haben. Dies ist für den E-Commerce von entscheidender Bedeutung, da sich Benutzer, die nach bestimmten Produkten suchen, normalerweise weiter unten im Verkaufstrichter befinden und mit größerer Wahrscheinlichkeit einen Kauf tätigen.
In diesem Artikel bespreche ich mehrere Empfehlungen zur SEO-Optimierung von E-Commerce-Produktseiten, einschließlich der Verbesserung von On-Page-Elementen, der optimalen Nutzung von Rich Snippets und der Verbesserung der Benutzerinteraktion.
Inhalte
1. Beginnen Sie mit einer eingehenden Keyword-Recherche
2. Passen Sie Produktnamen (H1s) und Titel an, um sie an die Benutzersuchen anzupassen
3. Fügen Sie einzigartige, hilfreiche Inhalte hinzu
4. Implementieren Sie eine semantische Überschriftenstruktur
5. Bilder optimieren
6. Verwenden Sie semantisches HTML
7. Fügen Sie einzigartige Meta-Beschreibungen hinzu
8. Strukturierte Daten verwenden (und mit Merchant Center koppeln)
9. Fügen Sie Kundenbewertungen hinzu
10. Fügen Sie interne Links hinzu
11. Varianten richtig verwalten
12. Richten Sie XML-Sitemaps ein
13. Verfolgen Sie eine Auslauf- und Nichtvorräte-Strategie
14. Seien Sie wählerisch bei der Verlinkung und Indizierung
1. Beginnen Sie mit einer eingehenden Keyword-Recherche
Die Keyword-Recherche ist ein wesentlicher erster Schritt, da die Daten die Reihenfolge bestimmen können, in der Seiten optimiert werden und wie sie optimiert werden.
Abhängig von der Größe der Website gibt es normalerweise mehrere Möglichkeiten, dies zu tun:
- Produktnamen durchsuchen und Daten sammeln
- Verwenden des Site Explorers von Ahrefs
- Verwenden des Keyword-Explorers von Ahrefs
Scraping von Daten für große Websites
Eine große Herausforderung für die Keyword-Recherche mancher Produktseiten ist die schiere Anzahl der Seiten, die viele E-Commerce-Shops haben. Beispielsweise würde die manuelle Eingabe von Zielschlüsselwörtern für 20,000 Produkte und deren Recherche Wochen dauern. Daher ist eine effizientere Methode erforderlich.
Ein Ansatz besteht darin, Daten von Produktseiten zu extrahieren, um Ihren Keyword-Satz zu erstellen, und dann den Keywords Explorer zu verwenden, um Keyword-Daten in großen Mengen zu sammeln.
So würde ich das für AO (Appliances Online) machen:
Zunächst würde ich eine kurze Recherche durchführen, um zu verstehen, wie Benutzer im Allgemeinen nach verschiedenen Produkttypen suchen. Dazu würde ich in Google nach dem Produkt suchen und dann:
- Kopieren Sie die URL der Seite in den Site Explorer
- Gehen Sie zum Organische Schlüsselwörter berichten
- Filtern Sie nach den Top-5-Keyword-Rankings

Oben sehen wir beispielsweise, dass die meisten Menschen nach diesem Smart-TV mit einer Kombination aus Markenname und Artikelnummer suchen. Einige Leute beziehen jedoch auch die Kategorie („Smart TV“) und andere verwandte Attribute in ihre Suchanfrage ein.
Mit diesen Informationen kann ich versuchen, diese Daten von der Seite (und allen anderen ähnlichen Seiten der Website) zu extrahieren.
Oft können Sie in einer Spezifikationstabelle oder Ähnlichem finden, was Sie zum Schaben benötigen. Für AO sind einige JSON-Dateien mit Produktdaten im HTML eingebettet.

Dieses JSON befindet sich auf jeder Produktseite, daher werde ich das alles mit der benutzerdefinierten Extraktion von Screaming Frog extrahieren:

Ich habe auch Kategorien und Unterkategorien extrahiert. AO hat dies in JSON, aber Sie können diese Informationen auch durch Scraping von Breadcrumbs extrahieren.
Hier ist ein Beispiel für den regulären Ausdruck, den ich zum Extrahieren von Daten aus dem JSON verwendet habe:
<[^>]*id="product-json"[^>]*>[^<]*"sku":\s*"([^"]*)"*Beginnen Sie mit dem Crawlen, gehen Sie dann zur Registerkarte „Benutzerdefinierte Extraktion“ und exportieren Sie. Möglicherweise sind Versuche erforderlich, um die gewünschten Daten korrekt zu extrahieren. Wenn Sie kein Regex-Profi sind, empfehle ich die Verwendung von ChatGPT. Wenn Sie eine Beispielaufforderung wünschen, finden Sie hier eine meiner ChatGPT-Eingabeaufforderungen für eine SEO-Ressource.

Ich habe die Website für dieses Beispiel noch nicht vollständig gecrawlt, aber nach dem Export sollte die CSV-Datei so aussehen.

Als nächstes kann ich die TEXTJOIN-Formel verwenden, um die SKU und den Markennamen in dem von mir gewünschten Format wie folgt zusammenzuführen:
=(LOWER(TEXTJOIN(" ",TRUE,B6:C6)))
Kopieren Sie anschließend die Schlüsselwortspalte und fügen Sie sie in den Schlüsselwort-Explorer ein.

Wir verfügen jetzt über Keyword-Chancendaten für diese Produkte. Besonders hilfreich ist die TP-Metrik (Traffic Potential). Es gibt uns einen Einblick in das gesamte Traffic-Potenzial, auch wenn die von uns verwendete Kombination aus Marke und Produktcode nicht die am häufigsten gesuchte Suchanfrage ist.
Dies ist nur ein Beispiel dafür, wie Sie nützliche Daten in großen Mengen sammeln können. Die Methodik ändert sich für jede Site, der Prozess ist jedoch derselbe.
Manchmal können Sie einfach die H1- und manchmal auch die Spezifikationstabellen durchsuchen. Wenn Sie Glück haben, wie in diesem Beispiel, gibt es JSON mit allen Daten, die Sie benötigen.
Während ich mich in diesem Leitfaden auf Produktseiten konzentriere, habe ich in meinem Blog ein weiteres Beispiel für die Analyse der Website-Struktur von Mitbewerbern mit einer ähnlichen Methodik geschrieben. Es ist auf jeden Fall eine Lektüre wert, wenn Sie sich für das Scraping von Daten für SEO-Zwecke interessieren.
Verwenden des Site Explorers von Ahrefs
Wenn das Scrapen von Informationen keine Option ist, können Sie mit dem Site Explorer von Ahrefs Daten für große Websites sammeln. Diese Methode ist jedoch möglicherweise nicht so präzise. Außerdem ist es erforderlich, dass sich alle Produktseiten in einem URL-Verzeichnis befinden.
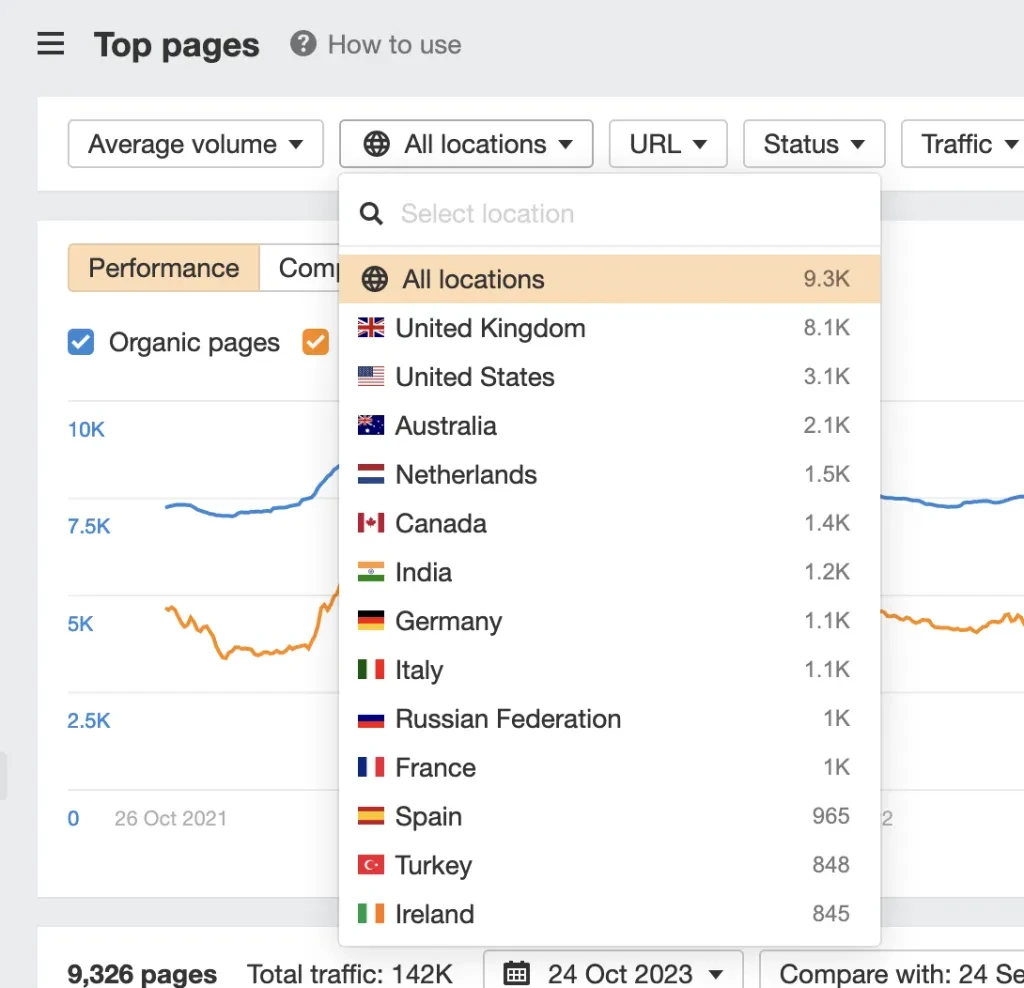
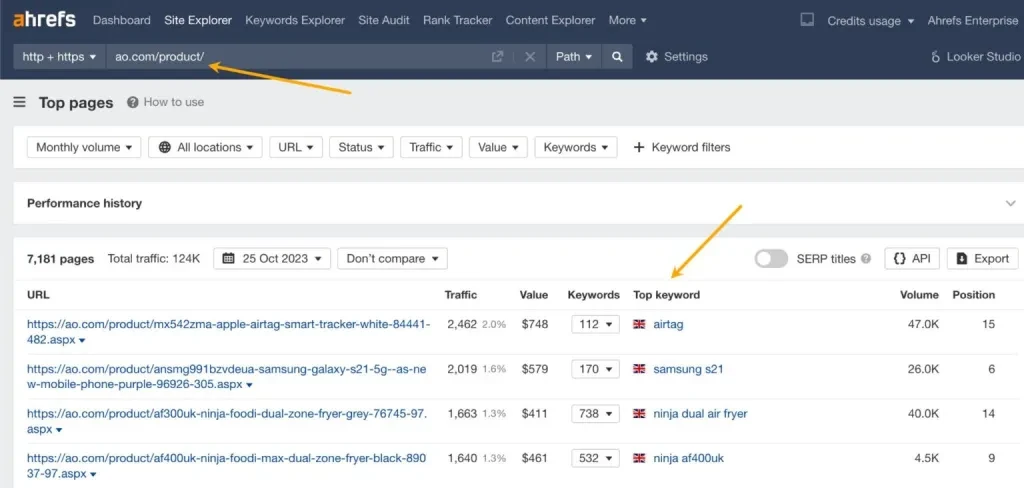
Geben Sie zunächst die Domäne und das Verzeichnis, in dem sich die Produktseiten befinden (z. B. „www.example.com/product/“), in den Site Explorer ein. Gehen Sie als Nächstes zu Top-Seiten Erstellen Sie einen Bericht und filtern Sie nach dem Land, für das Sie Daten benötigen.

Verwenden Sie dann die Spalte „Top-Keyword“, um das Keyword zu identifizieren, das den meisten Traffic für die URL generiert.
Dieser Ansatz ist effektiver für Websites, die bereits ein gutes Ranking haben. Allerdings muss das Schlüsselwort, das den meisten Traffic generiert, nicht unbedingt das beste für die Seite sein. Daher erhalten Sie möglicherweise gemischte Ergebnisse.

RANDNOTIZ. Interessanterweise besteht im obigen Beispiel auch die Möglichkeit, den Top-Pages-Bericht zu exportieren und dann die Produkt-URL-Struktur zum Sammeln von Schlüsselwörtern mithilfe einiger REGEXREPLACE- und REGEXEXTRACT-Formeln zu verwenden.
Verwenden des Keyword-Explorers von Ahrefs
Sie können Zielschlüsselwörter auch manuell in den Keywords Explorer eingeben und spezifische Recherchen für ein Produkt durchführen. Allerdings ist dieser Ansatz nur dann praktikabel, wenn weniger Produkte erforscht werden müssen, da er zeitaufwändiger ist.
In den meisten Fällen müssen Sie verschiedene Taktiken anwenden, um bei Geschäften mit vielen verschiedenen Produkttypen die besten Ergebnisse zu erzielen.
2. Passen Sie Produktnamen (H1s) und Titel an, um sie an die Benutzersuchen anzupassen
Verwenden Sie universelle H1- und Title-Tag-Vorlagen für optimale Ergebnisse. Diese Vorlagen sollten Produkt-H1s und andere relevante Produktdaten wie SKUs oder Markennamen enthalten, um basierend auf Ihrer Keyword-Recherche das effektivste Format zu erstellen.
Erwägen Sie die Erstellung von Vorlagen für jede Kategorieebene, wenn Sie ein großes Geschäft betreiben. Beispielsweise benötigen Fernseher möglicherweise eine andere Titel-/H1-Vorlage als Kabel.
Sie müssen dies tun, wenn Ihre Keyword-Recherche zeigt, dass Benutzer unterschiedlich nach den verschiedenen von Ihnen verkauften Produkten suchen.
AO verwendet beispielsweise unterschiedliche Vorlagen für verschiedene Kategorien.
Der für ihre AV-Produkte (audiovisuell) beginnt konsequent mit einer Kombination aus Marke und Produktcode.

Wenn man sich jedoch die Seite mit der Ahrefs SEO Toolbar ansieht, erkennt man, dass sie diesem Trend nicht bis hin zu den Titel-Tags folgen, was sie wahrscheinlich tun sollten, um die Suchanfragen der Benutzer besser abzugleichen:

In der Kategorie „Sound“ von AO wurde H1 so geändert, dass es nur noch aus Marke und Produktname besteht und nicht aus der zuvor gezeigten Kombination aus Produktcode und Markenname.

Sie haben dies wahrscheinlich getan, da Benutzer nicht nach Produktcodes für dieses Produkt suchen, wie im Keywords Explorer angezeigt.

Natürlich möchten Sie in manchen Situationen eine H1/Titel-Kombination festlegen, die am besten zur Suchabfrage und Absicht des Benutzers für ein einzelnes Produkt passt, wenn der potenzielle Traffic-Rückfluss die Zeitinvestition wert ist.
3. Fügen Sie einzigartige, hilfreiche Inhalte hinzu
Herstellerbeschreibungen dienen als nützliche Grundlage für Ihren Shop. Allerdings sind Sie als Einzelhändler in einer guten Position, mehr anzubieten als der Hersteller.
Dazu kann das Anbieten von Empfehlungen oder Vergleichen gehören, um Kunden bei der Kaufentscheidung zu unterstützen.
Es gibt eine Vielzahl von Strategien, um Ihre Produktseiten nützlicher zu gestalten. Hier sind einige Beispiele.
Fügen Sie FAQs hinzu
FAQs sind eine großartige Möglichkeit, zusätzliche Informationen zu Ihrem Produkt kurz und bündig bereitzustellen. Bei Virgin Experience Days beispielsweise gibt es Akkordeons, die vor dem Kauf wichtige Einwände der Benutzer beantworten, etwa zum Tagesplan der Aktivität, zur Versicherung, zur Verfügbarkeit und mehr.

Fügen Sie eine kurze Bewertung hinzu
Schreiben Sie neben der Herstellerbeschreibung eine kurze Meinung darüber, was Sie von dem Produkt halten. Dies funktioniert am besten für physische Produkte.
Projektor-Händler Projektorpoint gelingt dies hervorragend, indem er 4 oder 5 Absätze auf wichtigen Produktseiten schreibt und diese anhand festgelegter Kriterien bewertet.

Fügen Sie eine Frage-und-Antwort-Runde hinzu
Das Hinzufügen eines Abschnitts mit Fragen und Antworten zu Produktseiten ist eine hervorragende Möglichkeit, Kundenanfragen zu beantworten, Inhalte zu verbessern und fundierte Kaufentscheidungen zu unterstützen.
Stellen Sie Fragen von Kunden oder Wettbewerbern und geben Sie klare, prägnante und wertvolle Antworten. Toner Giant ist ein großartiges Beispiel für eine Marke, die dies gut macht.

Geben Sie immer wichtige Informationen an
Jede Branche verfügt über eine Schlüsselinformation, die die Kaufentscheidung des Kunden stark beeinflusst. Die Bereitstellung dieser Informationen ist hilfreich, da es sich genau um die Art von Inhalten handelt, nach denen Google beim Ranking sucht.
Das klingt vielleicht einfach, aber viele Websites bieten diese Informationen nicht auf den Produktseiten an. Hier sind einige Beispiele dafür, welche hilfreichen Inhalte auf Produktseiten für verschiedene Branchen sein könnten:
- Kleidung und Schuhe: Bieten Sie detaillierte Größentabellen speziell für das Kleidungsstück oder Schuhmodell an.
- Elektronik: Führen Sie wichtige Funktionen wie Akkulaufzeit oder Speicherkapazität klar auf.
- Möbel: Geben Sie Höhen-, Breiten- und Tiefenmaße an, um sicherzustellen, dass der Artikel in den vorgesehenen Raum passt.
- Beauty-Produkte: Geben Sie die vollständige Liste der Zutaten detailliert an, um Allergikern oder besonderen Vorlieben gerecht zu werden. Erklären Sie als Bonus, warum diese Informationen im Produkt enthalten sind.
- Lebensmittel: Präsentieren Sie eine detaillierte Nährwertaufschlüsselung pro Portion.
- Bücher: Geben Sie eine kurze Zusammenfassung oder einen Klappentext, um den Lesern einen Einblick in den Inhalt zu geben.
- Sportausrüstung: Beschreiben Sie das verwendete Material und seine Langlebigkeit, insbesondere für Artikel wie Tennisschläger oder Laufschuhe.
- Schmuck: Geben Sie die Art des Metalls oder Edelsteins genau an und geben Sie Pflegehinweise, um den Glanz zu erhalten und Schäden vorzubeugen.
Fügen Sie kreative, hilfreiche Inhalte hinzu
Denken Sie auch über kreative Möglichkeiten nach, die Vorteile und Eigenschaften Ihres Produkts hervorzuheben.
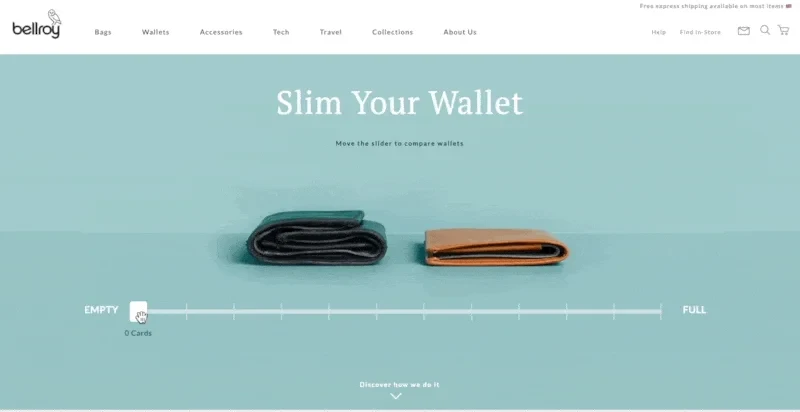
Bellroy gelingt dies außergewöhnlich gut, indem es zeigt, wie seine schlanken Geldbörsen im Vergleich zu normalen Geldbörsen abschneiden. Dies unterstreicht ihr Hauptverkaufsargument: Ihre Geldbörsen bleiben schlank und klein, auch wenn sie voll sind.

Durch das Hinzufügen nützlicher Inhalte wie diesem werden Ihre Produktseiten auch zu verlinkbaren Assets, wie es bei Bellroy der Fall war.

Ein großer Teil davon ist auf ihr hervorragendes Produkt und die intelligente Art und Weise zurückzuführen, wie sie seine Vorteile präsentieren.
Es gibt viele Möglichkeiten, diesen Erfolg zu wiederholen. Hier sind einige zu berücksichtigen, neben Beispielen von Marken, die ähnliche Strategien umsetzen (wenn auch nicht immer direkt auf Produktseiten):
- Taschenrechner: Casper, die Matratzenmarke, verfügt über einen Schlafrechner, der Benutzern hilft, ihren Schlafplan basierend auf den Weckzeiten zu bestimmen.
- Interaktive Vergleichsfunktionen: Apple nutzt diese Strategie effektiv, um verschiedene Modelle seiner iPhones, iPads und Macs zu vergleichen.
- Augmented Reality-Erlebnisse: IKEA nutzt AR über seine IKEA Place-App, die es Kunden ermöglicht, Möbel virtuell in ihren Häusern zu platzieren, um zu sehen, wie sie passen und aussehen.
- Größentabellen und Anpassungswerkzeuge: ASOS verwendet einen „Fit Assistant“, der Größen basierend auf den Angaben eines Kunden und früheren Bestellungen empfiehlt.
- Informationen zu Umweltauswirkungen oder Nachhaltigkeit im Vergleich zur Konkurrenz: Patagonia bietet Informationen zu ihren Umweltauswirkungen und Nachhaltigkeitspraktiken.

- Informationen zum Produktionsprozess oder zur Entstehungsgeschichte: Everlane beschreibt detailliert den Produktionsprozess, von der Materialbeschaffung über die Herstellung bis hin zu den Kosten für die Herstellung des Produkts.

- Nutzergenerierte Inhalte wie Kundenfotos oder Videos: Glossier ermutigt Benutzer, eigene Fotos mit ihren Produkten zu veröffentlichen und so ein Gemeinschaftsgefühl zu schaffen.

- 360-Grad-Produktansicht oder virtuelle Anprobe: Warby Parker bietet eine virtuelle Anprobefunktion für seine Brillen mithilfe der Kamera eines Telefons an.

- Spannende Videodemonstrationen: Blendtec, bekannt für seine Serie „Will it Blend?“ Videos zeigen die Leistung und Haltbarkeit ihrer Mixer.
- Detaillierte Produktaufschlüsselung, mit Darstellung aller Komponenten und ihrer Funktionen: Dyson schlüsselt seine Staubsauger häufig in Bildern und Videoinhalten nach Komponenten auf, um ihre innovative Technologie zu demonstrieren.
- Interaktive Tests oder Tools: Sephora bietet Quizze wie „Foundation Finder“ an, um Kunden dabei zu helfen, das perfekte Produkt für ihre spezifischen Bedürfnisse zu finden.

4. Implementieren Sie eine semantische Überschriftenstruktur
Eine semantische Überschriftenstruktur ist für die Verbesserung der Zugänglichkeit und Lesbarkeit Ihrer Website unerlässlich. Es hilft Benutzern, die Inhaltshierarchie zu verstehen und die erforderlichen Informationen schnell zu finden.
Diese Vorgehensweise ist auch für SEO von entscheidender Bedeutung, da Suchmaschinenalgorithmen die Seitenstruktur besser verstehen.
Beachten Sie die folgenden Punkte, um Überschriften-Tags semantisch auf Ihren Produktseiten effektiv zu nutzen:
- Das H1-Tag ist Ihre primäre Überschrift; Normalerweise stimmt es weitgehend mit dem Text im Title-Tag überein. Es sollte nur ein H1 pro Seite vorhanden sein.
- H2-Tags sind sekundäre Überschriften, die wichtige Abschnitte auf Ihrer Seite kennzeichnen.
- H3-H6-Tags werden für Unterabschnitte innerhalb dieser Abschnitte verwendet.
- Jede Ebene sollte in der darüber liegenden Ebene verschachtelt sein – H3-Tags sollten beispielsweise in einem H2-Abschnitt usw. verschachtelt sein. Sie sollten nicht über Level springen, also nicht von H2 zu H4 wechseln.
- Gestalten Sie Ihre Überschriften beschreibend und prägnant.
Hier ist ein Beispiel, wie Bellroy dies für eine Produktseite tun könnte:
- H1: Bellroy Slim Wallet
- H2: Hauptmerkmale
- H3: Ultraschlankes Design
- H3: Hochwertige, nachhaltig gewonnene Materialien
- H3: RFID-Schutz
- H2: Kundenrezensionen
- H3: Rezension 1
- H3: Rezension 2
- H3: Rezension 3
- H2: So pflegen Sie Ihren Geldbeutel
- H3: Reinigungshinweise
- H3: Wartungstipps
- H2: Hauptmerkmale
Diese Struktur sorgt für einen klaren, logischen Informationsfluss, der Benutzern und Suchmaschinen hilft, die Seite zu verstehen und darin zu navigieren.
5. Bilder optimieren
Nutzen Sie erstklassige Fotos oder Videos, um Ihr Produkt aus verschiedenen Blickwinkeln zu präsentieren. Dies erhöht die Qualität Ihrer Produktseiten, was deren Ranking verbessern kann, eröffnet Ihnen aber auch die Möglichkeit, Zugriffe über Google Bilder zu erhalten.
Für bestimmte Arten von Produkten wie Dekoration oder Mode nutzen viele Benutzer die Bildersuche, um Produkte zu entdecken. Hier ist ein Beispiel dafür, wie eine Bildergebnisliste für eine Bildersuche nach „Beistelltisch aus Walnussholz“ aussieht – Google zeigt dieses Bild in den Suchergebnissen direkt auf der Produktseite an.

Unter dem ausgewählten Bildergebnis zeigt Google auch optisch ähnliche Produkte an.

Aber wie stellen Sie sicher, dass Ihre Produkte bei der Bildersuche gut abschneiden? Hier ein paar Hinweise.
Verwenden Sie beschreibende Alternativtexte und Dateinamen
Alt-Text ist wichtig für die Barrierefreiheit, da er das Bild für sehbehinderte Benutzer beschreibt.
Alternativer Text und ein beschreibender Dateiname für ein Produktbild auf der Website von Bellroy würden etwa so aussehen:
<img src="bellroy-slim-wallet-black.jpg" alt="Bellroy Slim Wallet in Black">Dieser Alternativtext beschreibt das Bild genau, was sowohl Suchmaschinen als auch Screenreadern hilft.
WEITERE LESUNG
- Alt-Text für SEO: So optimieren Sie Ihre Bilder
Verwenden
Ein häufiges Problem bei der Bild-SEO ist die Verwendung von CSS, um Bilder als Hintergrundelemente einzubinden Tag in HTML.
Alle Bilder müssen mit in den HTML-Code eingebunden werden Tag, um sicherzustellen, dass Google das Bild wie folgt effektiv indizieren kann:
<img src="/images/bellroy-slim-wallet-black.jpg">Hosten Sie Bilder auf Ihrer eigenen Domain
Obwohl dies nicht unbedingt erforderlich ist, erleichtert das Hosten auf Ihrer eigenen Domain anstelle einer Domain eines Drittanbieters die Verfolgung Ihrer Leistung in Google Bilder. Sie müssen lediglich den Suchtypfilter in der Google Search Console auf „Bilder“ ändern.

Wenn Sie ein Image-CDN verwenden, stellen Sie sicher, dass das von Ihnen ausgewählte CDN eine Option für einen benutzerdefinierten CNAME bietet, damit Sie es auf einer Subdomain wie images.yoursite.com hosten können.
6. Verwenden Sie semantisches HTML
Semantisches HTML ist eine großartige Möglichkeit, das Verständnis Ihrer Inhalte durch Suchmaschinen zu verbessern. Während Überschriften-Tags häufig für SEO-Zwecke diskutiert werden, gibt es mehrere andere Möglichkeiten, Produktseiten mit semantischem Markup zu optimieren.
Hier einige Schlüsselbeispiele:
- Definitionslisten (DL, DT, DD) bzw: Damit lassen sich Spezifikationsdaten übersichtlich strukturieren und darstellen. DL repräsentiert die Liste selbst, DT repräsentiert den Begriff oder die Bezeichnung und DD repräsentiert die Definition oder den Wert. Sie können DT und DD optional in a einschließen für Stylingzwecke.
- Ungeordnete Listen (UL) und Listenelemente (LI): Die Verwendung von UL- und LI-Tags kann dabei helfen, Listen mit Aufzählungszeichen zu erstellen, um Funktionen, Vorteile oder andere relevante Informationen zu Ihren Produkten hervorzuheben. Sie können es auch für Produktkarussells verwenden.
- Andere Beispiele: Es gibt zahlreiche weitere semantische HTML-Elemente, mit denen Sie die Struktur und Bedeutung Ihrer Produktseiten verbessern können. Einige Beispiele umfassen die Verwendung um verwandte Inhalte zu gruppieren, einzelne Produktabschnitte zu definieren, oder Und .
Von den oben genannten bevorzuge ich die Verwendung von Definitionslisten am meisten und wende sie immer für meine Kunden an. Nehmen wir als Beispiel Virgin Experience Days, einen meiner Kunden.
Ich habe nach Möglichkeiten gesucht, ihr SERP-Snippet auf Produktseiten zu vergrößern. Mir ist aufgefallen, dass jede Seite eine Liste hilfreicher Produktinformationen enthält. Dazu gehören Details wie die verfügbaren Standorte, die beteiligten Personen und die Gültigkeitsdauer des Produkts.

Vorher wurde die Fläche genutzt Tags, denen die semantische Bedeutung fehlte. Ich habe eine Änderung der Definitionslisten beantragt. Daher sieht das Markup dieses Abschnitts nun wie folgt aus:

Ich hoffte, dass Google anfangen würde, diese Informationen in den Suchergebnissen anzuzeigen, da es die Inhaltsstruktur besser versteht. Ein paar Wochen später wurde meine Hoffnung Wirklichkeit. Diese wertvollen Produktinformationen tauchten auch zusammen mit anderen umfangreichen Daten aus strukturierten Daten zu Produkt-SERP-Einträgen auf.

Durch die Implementierung von semantischem HTML auf diese verschiedene Weise können Sie Suchmaschinen mehr Kontext bieten und es ihnen erleichtern, den Inhalt und die Relevanz Ihrer Produktseiten zu verstehen. Dies wiederum kann das Ranking und die in Ihren SERP-Einträgen angezeigten Informationen verbessern.
7. Fügen Sie einzigartige Meta-Beschreibungen hinzu
Viele Einzelhändler versäumen es aufgrund der großen Anzahl ihrer Produkte, eindeutige Meta-Beschreibungen für die Produktseiten-SEO zu priorisieren.
Um dieses Problem zu lösen, verwenden sie häufig Vorlagen, um Metabeschreibungen anhand des Namens der Produktseite und aller relevanten Produktattribute zu generieren.
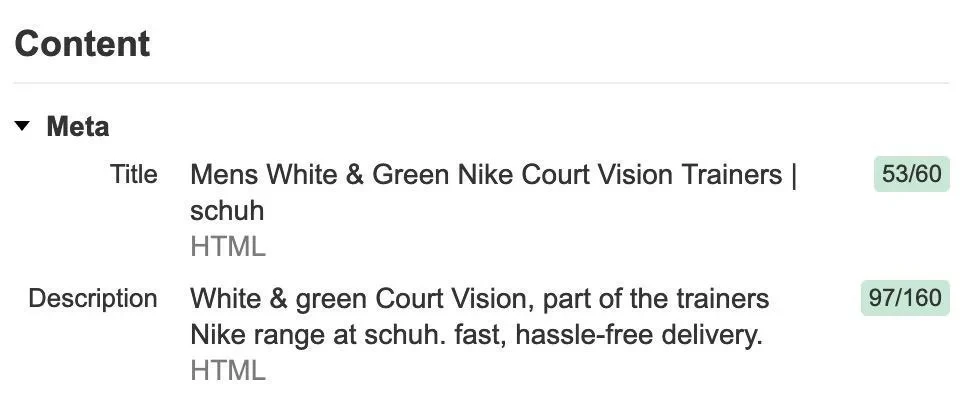
Schuh, ein Schuhgeschäft, erstellt beispielsweise auf diese Weise die Metabeschreibungen seiner Produktseiten.

Das Hauptproblem besteht darin, dass die Meta-Beschreibungen zu allgemein sind. Sie beschreiben nicht das Produkt, das verkauft wird, und leisten keine gute Arbeit bei der Übereinstimmung mit der Absicht und der Anziehung von Klicks.
Glücklicherweise haben Large-Language-Modelle (LLMs) wie GPT die Generierung von Metabeschreibungen, die Best Practices folgen, vereinfacht.
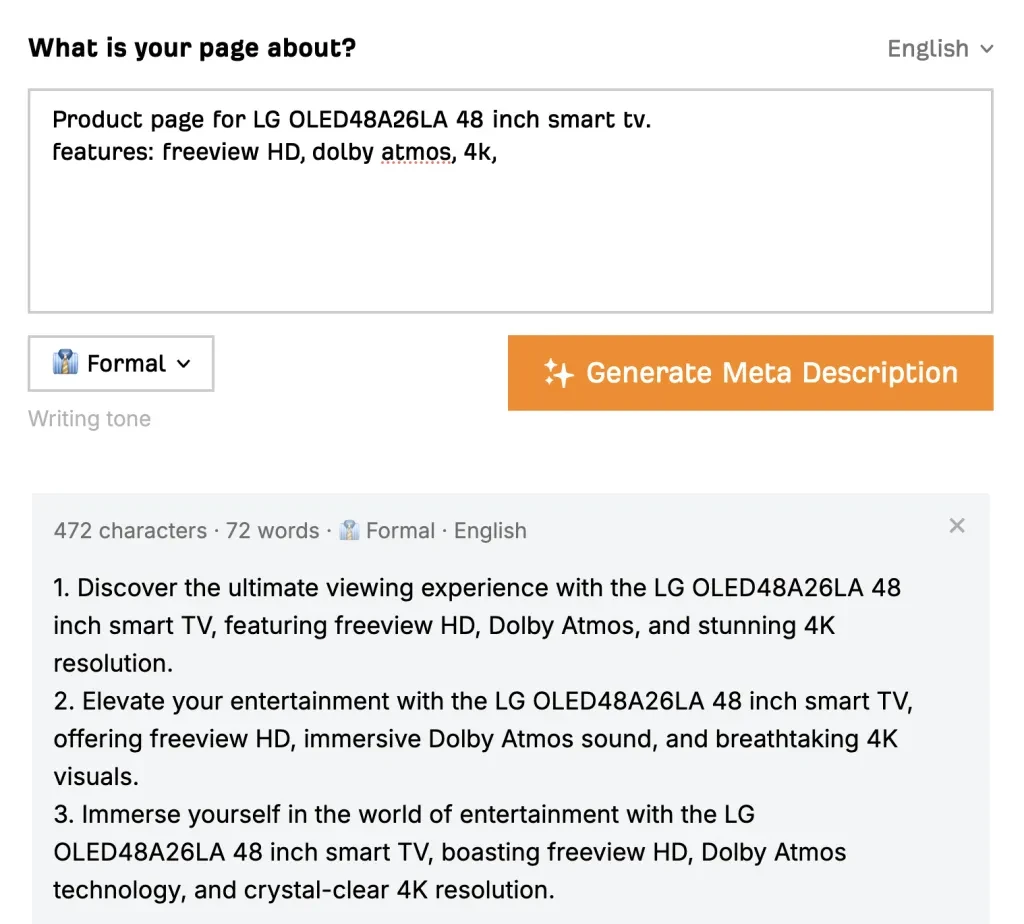
Es ist jetzt einfach, in einer Eingabeaufforderung einige Informationen bereitzustellen und dann die KI aufzufordern, die Beschreibung zu erstellen. Sie können dazu den kostenlosen AI-Meta-Beschreibungsgenerator von Ahrefs verwenden. Beschreiben Sie einfach Ihre Seite, wählen Sie den Schreibton und legen Sie die Anzahl der gewünschten Varianten fest.

8. Strukturierte Daten verwenden (und mit Merchant Center koppeln)
Strukturierte Daten verbessern die SERP-Liste einer Produktseite und verbessern häufig die Klickraten und die organische Leistung. Es enthält Details wie Produktname, Preis und Verfügbarkeit und hilft Suchmaschinen dabei, den Seiteninhalt besser zu verstehen.
Obwohl strukturierte Daten kein Rankingfaktor sind, stellt Gary Ilyses von Google fest:
Es hilft uns, Ihre Seiten besser zu verstehen, und führt indirekt in gewisser Weise zu besseren Rankings, weil wir leichter ranken können.
Die Kombination strukturierter Daten mit Produkt-Feeds aus dem Merchant Center erhöht die Berechtigung für angereicherte Ergebnisse und vielfältige Sucherlebnisse und ermöglicht außerdem kostenlose Google Shopping-Einträge. Diese dualen Daten optimieren die Sichtbarkeit verschiedener Google-Produkte.
Die Bereitstellung strukturierter Daten wirkt sich darauf aus, wie Sie in verschiedenen Google-Produkten angezeigt werden, zum Beispiel:
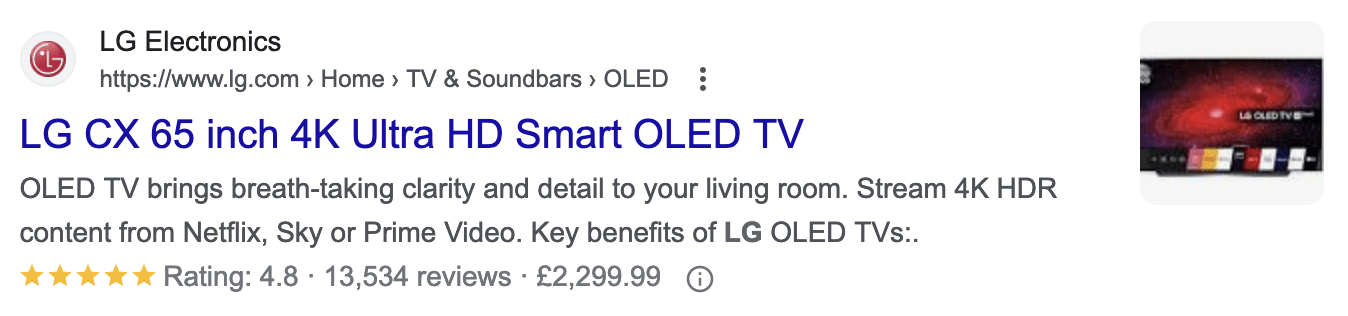
- Standardsuchergebnisse: Dies ist eine umfassendere Darstellungsform für Snippets in Suchergebnissen. Sie können zusätzliche Produktinformationen wie Bewertungen, Rezensionsinformationen, Preis und Verfügbarkeit enthalten.

- Erfahrungen mit Händlereinträgen: Hierzu kommen Seiten in Frage, auf denen ein Käufer ein Produkt direkt kaufen kann. Google versucht möglicherweise, die Produktdaten des Händlers zu überprüfen, bevor die Informationen in den Suchergebnissen angezeigt werden.
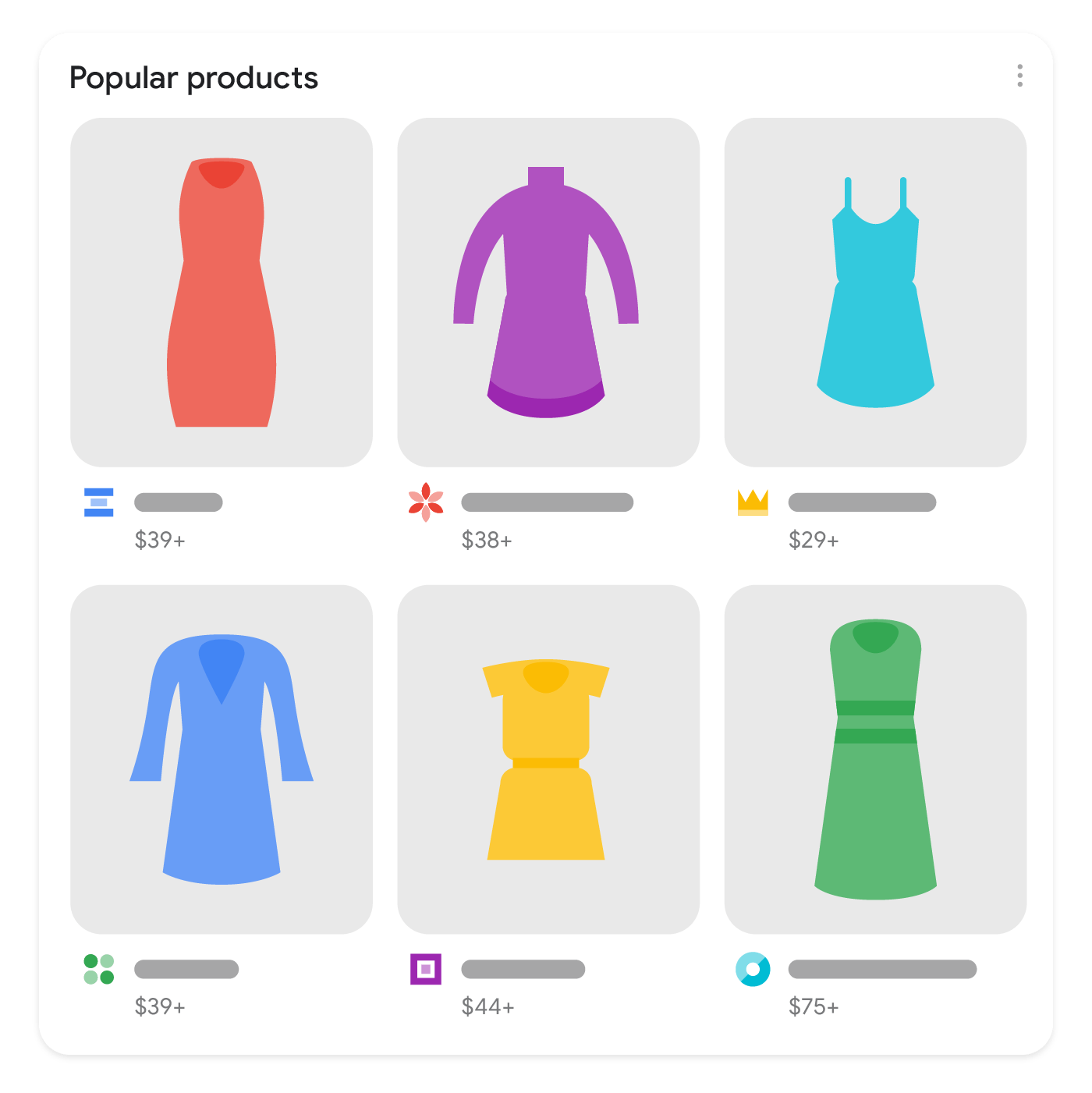
- Beliebte Produkte: Diese Funktion bietet eine visuell ansprechende Präsentation der zum Verkauf stehenden Produkte.

- Beliebte Produkte: Diese Funktion bietet eine visuell ansprechende Präsentation der zum Verkauf stehenden Produkte.
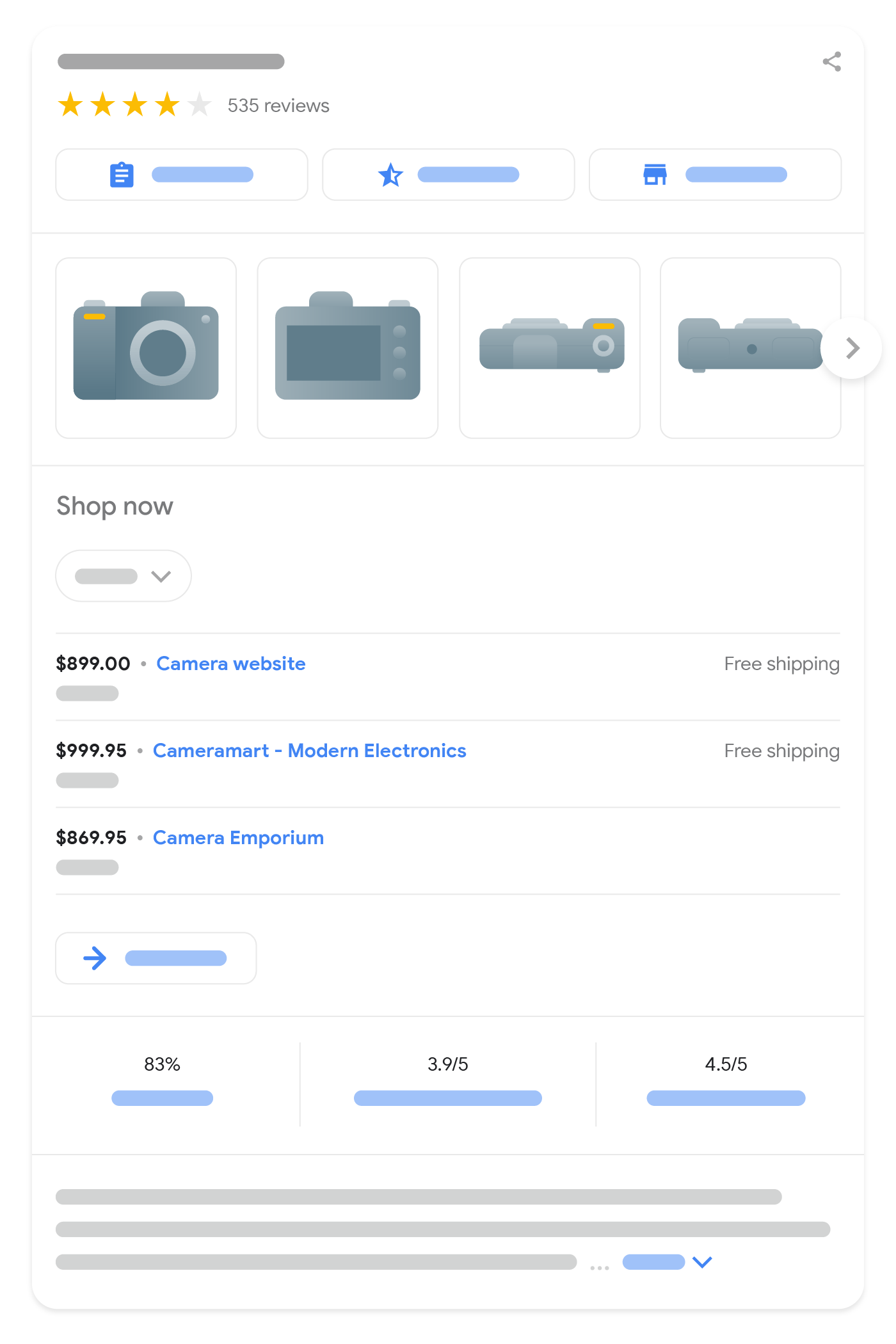
- Shopping-Wissenspanel: Detaillierte Produktinformationen sowie eine Liste der Verkäufer werden anhand von Details wie Produktkennzeichnungen angezeigt

- Google Images: Diese Funktion zeigt Preis- und Bewertungsdaten neben Ihren indizierten Produktbildern an.
- Google Objektiv: Dieses Bilderkennungstool kann erweiterte Produktinformationen anzeigen.
Preise und Bewertungen finden Sie meist in den Detailergebnissen. Das Hinzufügen weiterer Produktdetails zu Ihren strukturierten Daten kann jedoch Ihre Einträge und das Verständnis von Google für Ihre Inhalte weiter verbessern. Diese Daten können Produktvor- und -nachteile, Versand, Retouren und Lagerbestandsinformationen umfassen.
Um strukturierte Daten zu verwenden, ist JSON-LD die empfohlene Option. Hier ist ein Beispiel für ein einfaches Produktschema für eine schlanke Brieftasche von Bellroy. Es umfasst Preise, Versand, Rücksendungen, Bewertungen und mehr:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"sku": "bellroy-00001",
"gtin14": "01234567890123",
"name": "Bellroy Slim Wallet",
"image": [
"/images/bellroy-slim-wallet-black.jpg"
],
"description": "A slim, minimalist wallet made from premium, sustainably-sourced leather.",
"brand": {
"@type": "Brand",
"name": "Bellroy"
},
"offers": {
"@type": "Offer",
"url": "http://www.yourwebsite.com/bellroy-slim-wallet",
"itemCondition": "http://schema.org/NewCondition",
"availability": "http://schema.org/InStock",
"price": 79.00,
"priceCurrency": "USD",
"priceValidUntil": "2024-12-31",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 5.00,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 2,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 2,
"maxValue": 7,
"unitCode": "DAY"
}
}
},
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": "CH",
"returnPolicyCategory": "http://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "http://schema.org/ReturnByMail",
"returnFees": "http://schema.org/FreeReturn"
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4.5,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Jane Doe"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.6,
"reviewCount": 150
}
}
</script>9. Fügen Sie Kundenbewertungen hinzu
Kundenrezensionen sind eine unschätzbare Hilfe für Nutzer bei der Kaufentscheidung und können sich auch erheblich auf die Suchmaschinenoptimierung auswirken. Hier sind einige wichtige Vorteile von Bewertungen für die Produktseiten-SEO:
- Relevante, hilfreiche Inhalte: Benutzergenerierte Inhalte wie Rezensionen stellen frische und relevante Inhalte bereit, die für Benutzer hilfreich sind. Dies ist genau die Art von Inhalten, die Google belohnen möchte.
- Verbesserte Klickrate: Produktseiten mit positiven Bewertungen weisen tendenziell höhere Klickraten (CTR) auf als solche ohne (wenn Sie die oben genannten strukturierten Daten hinzufügen).
- Steigende Conversion-Raten (CVR): Verschiedene Studien haben erhebliche Vorteile von CVR festgestellt. Eine Studie des Spiegel Research Center ergab, dass die Anzeige von Bewertungen den CVR um bis zu 270 % steigern kann. Eine ähnliche Studie von Bazaarvoice ergab, dass Produkte mit 25 Bewertungen 108 % mehr Traffic erhalten als Produkte ohne Bewertungen.
- Vertrauen und Transparenz aufbauen: Bewertungen zeigen, dass Sie die Meinungen der Nutzer schätzen und transparent über die Qualität und Leistung Ihrer Produkte sind. Diese Transparenz kann die Kundenbindung und Wiederholungskäufe erhöhen, was sich indirekt auf SEO auswirken kann.
Es ist also klar, dass Sie Bewertungen sammeln sollten. Hier sind einige zusätzliche Tipps, die Sie berücksichtigen müssen, um sicherzustellen, dass sie sich positiv auf die Suchmaschinenoptimierung auswirken.
Verwenden Sie Paginierung mit Links für Produktseiten
Ein häufiger SEO-Fehltritt auf Produktseiten ist die unzureichende Indexierung von Bewertungsinhalten, da diese häufig nicht gecrawlt werden können.
Dies geschieht häufig, wenn Websites Bewertungen mit AJAX laden und keine crawlbare Paginierung enthalten, was die Fähigkeit von Suchmaschinen einschränkt, Bewertungsinhalte zu crawlen und zu indizieren, was ihnen helfen kann, die Relevanz zu verstehen.
Hier sind zwei wichtige Überlegungen, um sicherzustellen, dass Suchmaschinen Ihre Kundenbewertungen indizieren können.
Nutzen Sie Links
Sie sollten beim Erstellen der Paginierung für Ihre Rezensionen Standardlinks verwenden. Dadurch wird sichergestellt, dass Suchmaschinen jede Komponentenseite leicht erkennen und crawlen können. Hier ist ein Beispiel, wie Sie dies in HTML implementieren könnten:
<nav>
<ul class="pagination">
<li><a href="/de/product-page">1</a></li>
<li><a href="/de/product-page?page=2">2</a></li>
<li><a href="/de/product-page?page=3">3</a></li>
<li><a href="/de/product-page?page=4">4</a></li>
<li><a href="/de/product-page?page=5">5</a></li>
<!-- etc. -->
</ul>
</nav>Integrieren Sie selbstreferenzierende Canonicals auf jeder paginierten Seite
Selbstreferenzierende Canonicals informieren Suchmaschinen darüber, dass jede paginierte Seite separat behandelt werden sollte. Dies kann dazu beitragen, Probleme mit doppeltem Inhalt zu vermeiden.
So können Sie jeder paginierten Seite ein selbstreferenzierendes Canonical hinzufügen:
<!-- On /product-page?page=2 -->
<link rel="canonical" href="http://example.com/product-page?page=2" />
<!-- On /product-page/reviews?page=3 -->
<link rel="canonical" href="http://example.com/product-page?page=3" />
<!-- etc. →WEITERE LESUNG
- Kanonische Tags: Eine einfache Anleitung für Anfänger
10. Fügen Sie interne Links hinzu
Die interne Verlinkung ist ein entscheidender Teil der Verbesserung der SEO Ihrer Produktseiten. Durch das Hinzufügen strategischer interner Links zu verschiedenen Produkten und Kategorien können Suchmaschinen die Struktur Ihrer Website besser verstehen und den PageRank auf der gesamten Website verbessern.
Ein großartiges Element der internen Verlinkung von Produktseiten besteht darin, dass sie weitgehend automatisiert werden kann. Hier finden Sie einen Überblick über die gängigen Arten interner Verlinkungen, die Sie auf Produktseiten sehen, und wie sie häufig implementiert werden.
Ergänzende Produkte
Oft werden Sie ergänzende Produkte zu dem gekauften Produkt sehen. Für Modehändler wie Reiss wäre die Empfehlung von Hemden und Hosen ein ergänzendes Produkt, wenn sie sich ein Blazer-Produkt ansehen.

Dies wird normalerweise manuell von einem Site-Merchandiser ausgewählt oder basiert auf Regeln. Wenn es sich bei dem Produkt beispielsweise um einen Blazer handelt, werden Regeln so konfiguriert, dass Produkte aus Kategorien wie „Hemden“, „Hosen“ und „Einstecktücher“ angezeigt werden.
Zugehörige Produkte
Neben ergänzenden Produkten werden Ihnen häufig auch Produkte angezeigt, die direkt mit dem angezeigten Produkt in Zusammenhang stehen.

Diese werden oft automatisiert, indem Produkte angezeigt werden, die zur gleichen Kategorie gehören und manchmal auch Produkte mit gemeinsamen Attributen wie die angezeigte Kategorie.
Wird oft zusammen gekauft
Dies ist eine weitere gängige Art und Weise, wie verwandte Produkte auf Produktseiten angezeigt werden.
Amazon ist für diese Funktion bekannt; Wenn Sie sich ein Produkt ansehen, sehen Sie häufig den Abschnitt „Häufig zusammen gekauft“, in dem häufige Produkte angezeigt werden, die andere normalerweise zusammen mit dem von Ihnen angezeigten Produkt kaufen.

Dies erfolgt automatisiert auf Basis der Einkaufsdaten der Kunden. Wenn Kunden häufig eine Kamera, ein Stativ und eine Kameratasche kaufen, werden diese Artikel angezeigt.
Links zu allen übergeordneten Kategorien
In einigen Fällen enthalten Produktseiten Links, die zu allen übergeordneten Kategorien zurückführen, zu denen das Produkt gehört.
Dadurch können Benutzer problemlos zurücknavigieren und andere Elemente innerhalb dieser Kategorien erkunden. Es kommt auch der Suchmaschinenoptimierung zugute, da der PageRank in wichtige Kategorien auf der Website zurückfließt.
Dies wird in der Regel dadurch umgesetzt, dass einfach die Kategorien aufgelistet werden, zu denen das aktuelle Produkt hinzugefügt wurde.

Paniermehl
Breadcrumbs verbessern die Navigation, indem sie Benutzern ihre Position innerhalb der Hierarchie einer Site anzeigen. Von der Startseite aus zeichnen sie den Weg über Kategorien und Unterkategorien bis zum Produkt.

Breadcrumbs sollten statisch bleiben, auch wenn ein Produkt in mehrere Kategorien fällt. Statische Breadcrumbs sorgen für ein konsistentes Benutzererlebnis und zeigen den relevantesten Pfad der übergeordneten Kategorie an, sodass Benutzer die Navigation auf der Website besser verstehen.
Link zu wichtigen Produkten weltweit
Wenn Sie über besonders wichtige Produkte verfügen, entweder für den Umsatz der Website oder für das Potenzial für organischen Traffic, sollten Sie erwägen, in der Kopf- oder Fußzeile global auf diese Produkte zu verlinken.
Hier ist ein Beispiel dafür auf Fanatical, einer PC-Gaming-Website.

Auf diese Weise steigern Sie den PageRank, der ihnen zufließt, erheblich, verbessern ihr Ranking und verbessern das Benutzererlebnis durch die prominente Darstellung wichtiger Produkte.
Link zu verwandten Kategorien aus Spezifikationstabellen
Hier ist ein weiterer Tipp zur internen Verlinkung. Einige Websites verlinken Produktdetails mit verwandten Kategorien auf ihrer Website.
Hier ist ein weiteres fanatisches Beispiel. Sie stellen auf ihren Produktseiten Spieldetails wie Herausgeber, Genre, Themen und Funktionen jedes Spiels bereit. Alle diese Details verweisen auf verwandte Kategorien auf ihrer Website.

Sie haben interne Links in diese Detailtabellen eingefügt, um die Weiterleitung von Ranking-Signalen an die Kategorien zu erleichtern.
Diese Praxis kann auch auf andere Sektoren angewendet werden. Beispielsweise könnte ein Hautpflegehändler Produktinhaltsstoffe mit Kategorieseiten verknüpfen, die gezielt nach Produkten suchen, die diesen Inhaltsstoff enthalten.
11. Varianten richtig verwalten
Die korrekte Verwaltung von Produktvarianten ist entscheidend für die SEO einer Produktseite. Varianten sind geringfügige Änderungen an einem Produkt. Beispielsweise kann ein Auto unterschiedliche Farben oder Motorgrößen haben. Sie benötigen die richtige Strategie für Ihre Varianten, weil:
- Es wirkt sich darauf aus, ob Ihr Produkt in Google Shopping angezeigt wird.
- Varianten sind in der Regel nahezu Duplikate. Wenn Ranking-Signale nicht über mehrere Varianten hinweg konsolidiert werden, werden sie zwischen ihnen verwässert und nicht auf einer stärkeren Produktseite zusammengefasst.
Denken Sie über die Verwendung von URL-Parametern oder Pfadsegmenten nach, wenn Sie intern auf bestimmte Produktvarianten verlinken möchten. Dadurch erhält jede Variante eine eindeutige URL wie „/t-shirt/green“ oder „/t-shirt?color=green“. Es kann die Struktur Ihrer Website für Benutzer und Suchmaschinen klarer machen.
Vergessen Sie in diesem Fall jedoch nicht, kanonische Tags zu verwenden. Wählen Sie eine Produktvarianten-URL als kanonische URL für das Produkt. Wenn Sie optionale Abfrageparameter für Varianten verwenden, wählen Sie die URL ohne Parameter als kanonische URL aus.
Wenn Sie beispielsweise T-Shirts in verschiedenen Farben verkaufen und URLs wie die folgenden verwenden:
- /t-shirt?color=grün
- /t-shirt?color=blau
- /t-shirt?color=rot
Sie würden „/t-shirt“ zur kanonischen URL für alle T-Shirt-Varianten machen. Dies hilft Google zu verstehen, wie verschiedene Produktvarianten zueinander in Beziehung stehen.
<!-- Canonical URL for all variants: -->
<link rel="canonical" href="http://www.example.com/t-shirt" />Allerdings lohnt es sich zu überlegen, ob man wirklich für jede Produktvariante unterschiedliche URLs benötigt. Wenn:
- Benutzer suchen nicht nach Varianten basierend auf Ihrer Keyword-Recherche.
- Es gibt keinen Vorteil, separate Einträge bei Google Shopping zu haben.
- Sie möchten keine Varianten auf Kategorieseiten auflisten.
Dann möchten Sie vielleicht lieber nur eine Produktseiten-URL verwenden und Varianten clientseitig mit AJAX verwalten. Auf diese Weise werden alle Varianten auf einer Seite angezeigt und Kunden können unter einer URL ihre bevorzugte Variante auswählen.
12. Richten Sie XML-Sitemaps ein
XML-Sitemaps helfen dabei, das Crawling und die Indexierung Ihrer Inhalte zu verbessern. Dies ist besonders nützlich für große E-Commerce-Shops.
XML-Sitemaps sind kein neues Konzept, ich empfehle jedoch die Verwendung von Attribut in Ihren XML-Sitemaps, wenn Sie viele Produkte anbieten. Hier ist ein Beispiel dafür, wie das aussieht:
<url>
<loc>http://www.yourwebsite.com/blue-widget</loc>
<lastmod>2023-09-25</lastmod>
</url>Beachten Sie, dass ich das Einbeziehen nicht empfehle oder . Da weder Google noch Bing diese verwenden, können sie problemlos entfernt werden.
Wenn Sie hinzufügen , Google erkennt Änderungen an Ihren Produkten effizienter. Dieser Ansatz spart Crawling-Budget, insbesondere bei Websites, die viele Änderungen aufweisen. Websites können dieses Attribut verwenden, um Google über Inhaltsaktualisierungen zu informieren.
13. Verfolgen Sie eine Auslauf- und Nichtvorräte-Strategie
Im E-Commerce geht es bei der Verwaltung abgekündigter und nicht vorrätiger Produkte nicht nur um die Bestandsverwaltung. Es ist ein entscheidender Aspekt der Benutzererfahrung und Suchmaschinenoptimierung.
Die richtige Ansprache dieser Produkte kann darüber entscheiden, ob ein potenzieller Kunde auf Ihrer Website bleibt oder wieder abspringt.
Verstehen Sie den Wert eingestellter Seiten
Bedenken Sie, dass diese Seiten, insbesondere solche mit hohem Traffic oder eingehenden Links, über die Überlegungen zum Inventar hinaus eine erhebliche SEO-Bedeutung haben können. Wertvolle Seiten sollten immer auf ein relevantes Produkt oder eine relevante Kategorie umgeleitet werden.
Behandeln Sie vorübergehend nicht vorrätige Produkte
- Halten Sie die Produktseite aktiv, wenn eine Wiederauffüllung erwartet wird.
- Kennzeichnen Sie das Produkt als „nicht vorrätig“, um Klarheit zu schaffen und Frustrationen beim Benutzer vorzubeugen.
- Bieten Sie Benachrichtigungen für Wiederbestände an und stellen Sie so Rückbesuche sicher.
- Schlagen Sie alternative Produkte vor, die auf die Kaufabsicht des Benutzers eingehen.
Verwalten Sie dauerhaft abgekündigte Produkte
- Behalten Sie die Seite bei, wenn eine hohe Suchnachfrage besteht, stellen Sie jedoch sicher, dass den Benutzern Alternativen oder eine klare Kommunikation über den Produktstatus angezeigt werden.
- Wenn die Nachfrage gering ist, leiten Sie Benutzer zu einem verwandten Produkt weiter, bei dem es sich um eine neue Version des alten Produkts handelt. Wenn dies nicht möglich ist, erwägen Sie eine Weiterleitung zu einer Kategorie mit einem Hinweis, in dem die Einstellung erläutert und Alternativen angeboten werden.
- Erwägen Sie die Wiederverwendung der URL ohne Weiterleitung, wenn das Produkt dasselbe ist, aber eine kleine Änderung gegenüber einem früheren Produkt darstellt.
- Verwenden Sie den HTTP-Status 410 für Produkte, die nicht zurückgegeben werden und keinen nennenswerten SEO- oder Benutzernutzen haben. Es informiert Suchmaschinen, die Seite zu deindexieren.
Denken Sie daran, die Navigation auf der Website aufzuräumen:
- Überprüfen und entfernen Sie regelmäßig interne Links zu alten Produkten.
- Aktualisieren Sie XML-Sitemaps und Suchfunktionen vor Ort.
Durch die Umsetzung dieser Strategie bewahren Sie den SEO-Wert und sorgen für ein nahtloses und informatives Erlebnis für Ihre Benutzer, wodurch das Markenvertrauen und die Markentreue gestärkt werden.
14. Seien Sie wählerisch bei der Verlinkung und Indizierung
Nicht jede Produktseite verdient die gleiche Aufmerksamkeit von Suchmaschinen. Dies gilt insbesondere für Branchen mit komplexen Produktvarianten, in denen die bloße Menge die Gesamtwirkung der SEO-Bemühungen Ihrer Website verwässern könnte.
Nehmen wir zum Beispiel einen Diamantenhändler. Ein einzelner Diamant kann unzählige Varianten haben, basierend auf Schliff, Reinheit, Karat, Farbe und anderen Unterscheidungsmerkmalen. Wenn Sie diese Variationen auf zahlreiche Diamanten multiplizieren, erhalten Sie eine erstaunliche Anzahl einzelner Produktseiten.
Hier erfahren Sie, warum dies ein SEO-Problem ist:
- Inhaltsqualität: Wenn Sie Hunderte von Produktvarianten für Artikel wie einen Diamanten haben, ist es sehr wahrscheinlich, dass der Inhalt zwischen den einzelnen Varianten sehr ähnlich ist.
- Überlastung der Indizierung: Suchmaschinen werden wahrscheinlich nicht Tausende von Produktseiten indizieren, die nur geringfügige Unterschiede aufweisen. Für diese geringfügigen Variationen besteht normalerweise kein Suchinteresse. Dies könnte der SEO Ihrer Website schaden, insbesondere wenn die Seiten nicht von hoher Qualität sind. Darüber hinaus wird diese Situation wahrscheinlich zu verwässerten Ranking-Signalen zwischen all diesen Seiten führen.
- User Experience: Für Branchen mit umfangreichen Variationen wie Diamanten bevorzugen Benutzer häufig das Durchsuchen von Kategorien oder Filtern, um ihre Auswahl einzugrenzen. Sie neigen auch nicht dazu, nach bestimmten Diamantvarianten zu suchen. Sie suchen umfassender nach Formen oder Größen.
Der Weg nach vorn:
- Betonen Sie Kategorien: Anstatt sich auf einzelne Produktseiten zu konzentrieren, priorisieren Sie Kategorien wie „Diamanten im Prinzessschliff“ oder „1-Karat-Diamanten“. Diese Kategorieseiten können dann für relevante Suchanfragen optimiert werden, wodurch der Traffic effektiver gesteigert wird.
- Setzen Sie noindex strategisch ein: Implementieren Sie die Noindex-Direktive für Produktseiten, die nicht von Suchmaschinen entdeckt werden müssen. Dadurch wird sichergestellt, dass sich Suchmaschinen auf Ihre Kategorieseiten konzentrieren, nach denen Benutzer tatsächlich suchen.
- Verwenden Sie keine Links zu Produkten: Verwenden Sie stattdessen JS, um sie zu laden. Diese Methode trägt dazu bei, zu viel Crawling von Seiten zu vermeiden, die mit „noindex“ markiert sind, wodurch Crawling-Ressourcen verschwendet werden. Sie könnten die Verwendung von robots.txt in Betracht ziehen. Wenn Sie jedoch weiterhin Links verwenden, kann es meiner Erfahrung nach dazu kommen, dass Google Ihre Produktseiten indiziert. Es sieht die Links und geht davon aus, dass sie von Bedeutung sind, kann den Noindex jedoch nicht sehen, weil Sie das Seiten-Crawling blockiert haben.
Diese Methode ist für bestimmte Arten von Websites in bestimmten Situationen effektiv. Sie müssen es mit Bedacht anwenden. Außerdem ist eine gut organisierte Kategorieseitenstruktur erforderlich, um das Beste daraus zu machen.
Abschließende Gedanken
Das Navigieren in den Feinheiten der Produktseiten-SEO kann entmutigend sein, aber mit den Erkenntnissen aus diesem Leitfaden wird die Reise leichter zu bewältigen.
Denken Sie daran, dass es nicht nur um Ranking-Signale geht, sondern auch darum, Ihrem Publikum einen Mehrwert zu bieten. Behalten Sie bei der Optimierung Ihren Endbenutzer im Vordergrund, und der Erfolg wird folgen.
Quelle aus Ahrefs
Haftungsausschluss: Die oben dargelegten Informationen werden von ahrefs.com unabhängig von Chovm.com bereitgestellt. Chovm.com gibt keine Zusicherungen und Gewährleistungen hinsichtlich der Qualität und Zuverlässigkeit des Verkäufers und der Produkte.




