برای وب سایت های تجارت الکترونیک، بهینه سازی صفحات محصول یکی از حیاتی ترین جنبه های سئو است.
صفحات محصول بهینه شده تجربه کاربر را بهبود می بخشد و برای عبارات جستجوی طولانی رتبه بهتری کسب می کند، که معمولا رقابت کمتری دارند و هدف تجاری بالایی دارند. این برای تجارت الکترونیک حیاتی است زیرا کاربرانی که به دنبال محصولات خاص هستند معمولاً در پایینتر از قیف فروش قرار دارند و احتمال خرید بیشتری دارند.
در این مقاله، چندین توصیه برای بهینهسازی صفحات محصول تجارت الکترونیک برای سئو، از جمله بهبود عناصر درون صفحه، استفاده حداکثری از ریچ اسنیپتها و افزایش تعامل کاربر را مورد بحث قرار میدهم.
فهرست
1. با تحقیق عمیق کلمات کلیدی شروع کنید
2. نام محصول (H1s) و عناوین را تنظیم کنید تا با جستجوهای کاربر مطابقت داشته باشد
3. محتوای منحصر به فرد و مفید اضافه کنید
4. یک ساختار سرفصل معنایی را پیاده سازی کنید
5. تصاویر را بهینه کنید
6. از HTML معنایی استفاده کنید
7. توضیحات متا منحصر به فرد را اضافه کنید
8. از داده های ساخت یافته استفاده کنید (و با Merchant Center جفت کنید)
9. نظرات مشتریان را درج کنید
10. لینک های داخلی اضافه کنید
11. انواع را به درستی مدیریت کنید
12. نقشه های سایت XML را تنظیم کنید
13. یک استراتژی متوقف شده + خارج از انبار داشته باشید
14. در پیوند دادن و نمایه سازی انتخابی باشید
1. با تحقیق عمیق کلمات کلیدی شروع کنید
تحقیق کلمات کلیدی اولین قدم ضروری است زیرا داده ها می توانند ترتیب بهینه سازی صفحات و نحوه بهینه سازی آنها را راهنمایی کنند.
بسته به اندازه سایت معمولاً چند راه وجود دارد:
- خراش دادن نام محصولات و جمع آوری داده ها
- با استفاده از اکسپلورر سایت Ahrefs
- با استفاده از Ahrefs' Keywords Explorer
خراش دادن داده ها برای سایت های بزرگ
یک چالش مهم برای برخی از تحقیقات کلمات کلیدی صفحه محصول، تعداد صفحات زیادی است که بسیاری از فروشگاه های تجارت الکترونیک دارند. به عنوان مثال، وارد کردن دستی کلمات کلیدی هدف برای 20,000 محصول و تحقیق در مورد آنها هفته ها طول می کشد. بنابراین، یک روش کارآمدتر ضروری است.
یک روش این است که داده ها را از صفحات محصول حذف کنید تا مجموعه کلمات کلیدی خود را ایجاد کنید و سپس از Keywords Explorer برای جمع آوری داده های کلیدواژه به صورت انبوه استفاده کنید.
در اینجا نحوه انجام این کار برای AO (Appliances Online) آمده است:
اول، من تحقیقات سریعی را انجام می دهم تا بفهمم کاربران چگونه به طور کلی انواع مختلف محصولات را جستجو می کنند. برای انجام این کار، محصول را در گوگل جستجو می کنم و سپس:
- URL صفحه را در Site Explorer کپی کنید
- رفتن به کلمات کلیدی آلی گزارش
- برای رتبه بندی 5 کلمه کلیدی برتر فیلتر کنید

به عنوان مثال، در بالا می بینیم که اکثر مردم این تلویزیون هوشمند را با ترکیبی از نام تجاری و SKU جستجو می کنند. اما تعداد کمی از افراد دسته ("تلویزیون هوشمند") و سایر ویژگی های مرتبط را نیز در جست و جوی خود لحاظ می کنند.
با داشتن این اطلاعات، می توانم سعی کنم آن داده ها را از صفحه (و سایر صفحات مشابه در سایت) پاک کنم.
اغلب، می توانید آنچه را که برای خراش دادن نیاز دارید در جدول مشخصات یا موارد مشابه پیدا کنید. برای AO، آنها مقداری JSON حاوی داده های محصول دارند که در HTML جاسازی شده است.

این JSON در هر صفحه محصول وجود دارد، بنابراین من قصد دارم همه آن را با استفاده از استخراج سفارشی Screaming Frog استخراج کنم:

دسته ها و زیرمجموعه ها را هم استخراج کردم. AO این را در JSON دارد، اما شما همچنین می توانید این اطلاعات را با خراشیدن پودر سوخاری استخراج کنید.
در اینجا نمونه ای از regex است که من برای استخراج داده ها از JSON استفاده کرده ام:
<[^>]*id="product-json"[^>]*>[^<]*"sku":\s*"([^"]*)"*خزیدن خود را شروع کنید، سپس به برگه استخراج سفارشی بروید و صادر کنید. ممکن است برای استخراج صحیح داده هایی که می خواهید نیاز به آزمون و خطا داشته باشید. اگر در regex حرفه ای نیستید، توصیه می کنم از ChatGPT استفاده کنید. اگر میخواهید یک اعلان مثال داشته باشید، در اینجا یکی از درخواستهای ChatGPT من برای منبع SEO وجود دارد.

من خزیدن کامل سایت را برای این مثال کامل نکرده ام، اما پس از صادرات، CSV باید به این شکل باشد.

بعد، میتوانم از فرمول TEXTJOIN برای ادغام SKU و نام تجاری در قالبی که میخواهم استفاده کنم.
=(LOWER(TEXTJOIN(" ",TRUE,B6:C6)))
و سپس ستون کلمه کلیدی را در Keywords Explorer کپی و جایگذاری کنید.

اکنون دادههای فرصت کلمات کلیدی برای این محصولات داریم. متریک TP (پتانسیل ترافیک) بسیار مفید است. این به ما درکی از کل پتانسیل ترافیک می دهد، حتی اگر ترکیب نام تجاری به اضافه کد محصولی که استفاده کرده ایم بیشترین جستجو برای جستجو نباشد.
این فقط نمونه ای از نحوه خراش دادن داده های مفید به صورت انبوه است. روش برای هر سایت تغییر می کند، اما روند یکسان است.
گاهی اوقات، شما ممکن است فقط H1 را خراش دهید، و گاهی اوقات، جداول مشخصات. اگر خوش شانس باشید، مانند این مثال، مقداری JSON با تمام داده های مورد نیاز شما وجود خواهد داشت.
در حالی که برای این راهنما بر روی صفحات محصول تمرکز می کنم، مثال دیگری در وبلاگم برای تجزیه و تحلیل ساختار سایت رقیب با استفاده از روشی مشابه نوشته ام. اگر خراش دادن داده ها برای اهداف سئو به شما علاقه مند است، ارزش خواندن را دارد.
با استفاده از اکسپلورر سایت Ahrefs
اگر خراش دادن اطلاعات گزینه ای نیست، می توانید با استفاده از Ahrefs' Site Explorer داده ها را برای وب سایت های بزرگ جمع آوری کنید. اما، این روش ممکن است دقیق نباشد. همچنین نیاز به داشتن تمام صفحات محصول در یک فهرست URL دارد.
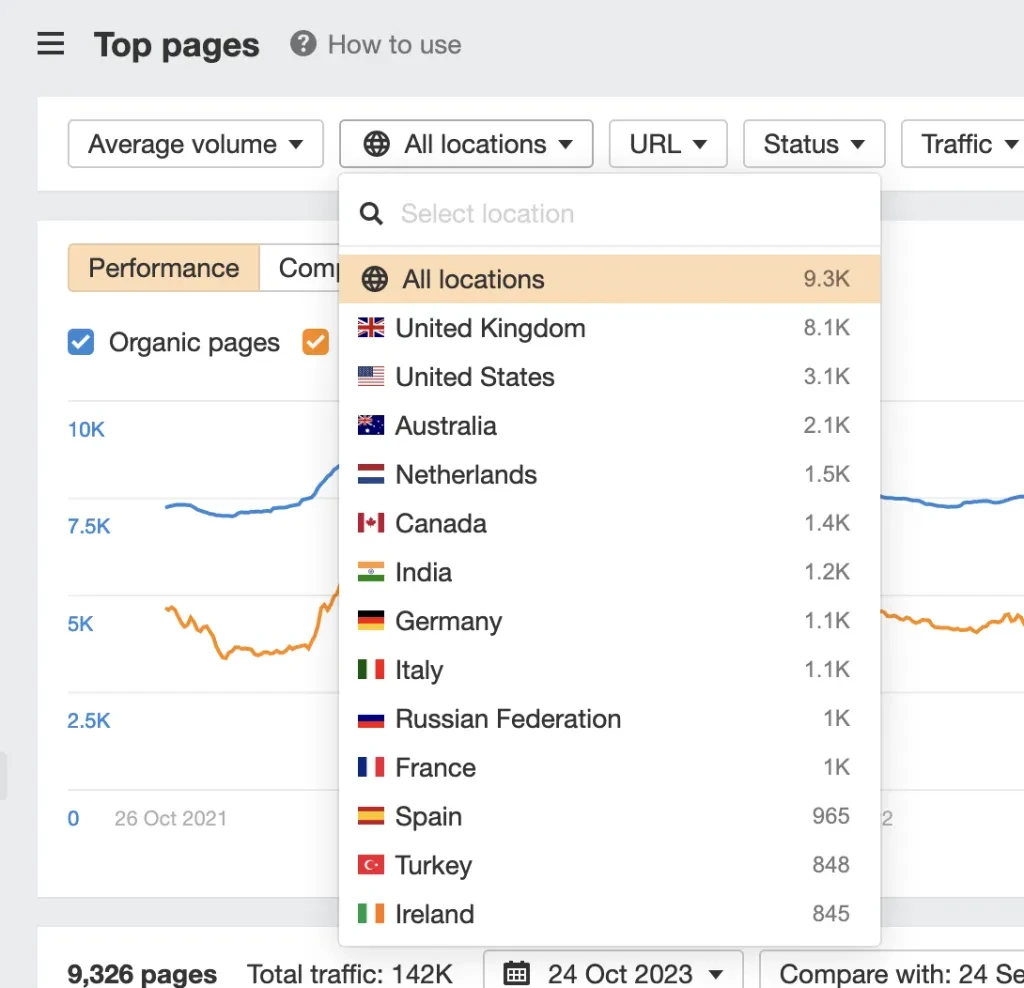
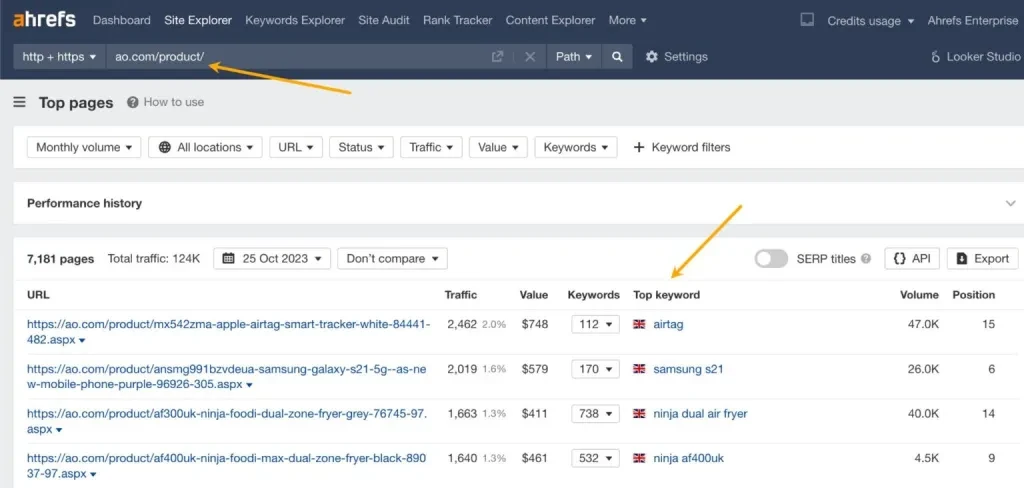
با وارد کردن دامنه و دایرکتوری که صفحات محصول در آن قرار دارند (به عنوان مثال، 'www.example.com/product/') در Site Explorer شروع کنید. بعد، به صفحات بالا برای کشوری که دادهها را میخواهید، گزارش و فیلتر کنید.

سپس، از ستون «کلمه کلیدی برتر» برای شناسایی کلمه کلیدی که بیشترین ترافیک را برای URL به ارمغان می آورد، استفاده کنید.
این رویکرد برای وب سایت هایی که در حال حاضر رتبه خوبی داشته اند مؤثرتر است. با این حال، کلمه کلیدی که بیشترین ترافیک را ایجاد می کند، ممکن است لزوما بهترین کلمه برای صفحه نباشد. بنابراین ممکن است نتایج متفاوتی دریافت کنید.

SIDENOTE. جالب است بدانید که با مثال بالا، ممکن است فرصتی برای صادرات از گزارش صفحات برتر و سپس استفاده از ساختار URL محصول برای جمع آوری کلمات کلیدی با استفاده از برخی فرمول های REGEXREPLACE و REGEXEXTRACT وجود داشته باشد.
با استفاده از Ahrefs' Keywords Explorer
همچنین می توانید به صورت دستی کلمات کلیدی مورد نظر را در Keywords Explorer وارد کنید و تحقیقات خاصی را برای یک محصول انجام دهید. با این حال، این رویکرد تنها زمانی قابل اجرا خواهد بود که محصولات کمتری برای تحقیق وجود داشته باشد زیرا زمانبرتر است.
در اغلب موارد، باید از تاکتیکهای مختلفی استفاده کنید تا بهترین نتایج را برای فروشگاههایی با انواع محصولات مختلف به دست آورید.
2. نام محصول (H1s) و عناوین را تنظیم کنید تا با جستجوهای کاربر مطابقت داشته باشد
برای نتایج بهینه از الگوهای جهانی H1 و برچسب عنوان استفاده کنید. این الگوها باید H1های محصول و سایر دادههای مربوط به محصول، مانند SKU یا نامهای تجاری را برای ایجاد مؤثرترین قالب، با هدایت تحقیقات کلمات کلیدی شما، در خود جای دهند.
اگر فروشگاه بزرگی دارید، برای هر سطح دسته بندی الگوهایی ایجاد کنید. به عنوان مثال، تلویزیون ها ممکن است به عنوان/الگوی H1 متفاوتی نسبت به کابل ها نیاز داشته باشند.
اگر تحقیقات کلمات کلیدی شما نشان می دهد که کاربران به طور متفاوتی برای محصولات مختلفی که می فروشید جستجو می کنند، باید این کار را انجام دهید.
به عنوان مثال، AO از الگوهای مختلف برای دسته های مختلف استفاده می کند.
را برای محصولات AV (صوتی بصری) آنها به طور مداوم با ترکیبی از نام تجاری و کد محصول شروع می شود.

با این حال، با نگاه کردن به صفحه با Ahrefs SEO Toolbar، این روند را تا تگهای عنوان دنبال نمیکنند، که احتمالاً باید برای مطابقت بهتر با عبارتهای جستجوی کاربر انجام دهند:

در دسته "صدا" AO، آنها H1 خود را تغییر دادند تا فقط نام تجاری + نام محصول را به جای کد محصول + نام تجاری ترکیبی که قبلا نشان داده شده بود باشد.

آنها احتمالاً این کار را انجام دادهاند، زیرا کاربران برای این محصول کدهای محصول را جستجو نمیکنند، همانطور که در Keywords Explorer نشان داده شده است.

البته، در برخی موقعیتها، اگر بازگشت ترافیک بالقوه ارزش زمان سرمایهگذاری را داشته باشد، میخواهید یک ترکیب H1/Title را تنظیم کنید که به بهترین وجه با عبارت جستجوی کاربر و هدف آن برای یک محصول منطبق باشد.
3. محتوای منحصر به فرد و مفید اضافه کنید
توضیحات سازنده به عنوان یک پایه مفید برای فروشگاه شما عمل می کند. با این حال، شما به عنوان یک خرده فروش در موقعیت بسیار خوبی هستید تا بیش از آنچه سازنده ارائه می دهد، ارائه دهید.
این ممکن است شامل ارائه توصیهها یا مقایسههایی برای کمک به مشتریان در تصمیمگیری خرید باشد.
استراتژی های زیادی برای سودمندتر کردن صفحات محصول شما وجود دارد. در اینجا چند نمونه آورده شده است.
سوالات متداول را اضافه کنید
سوالات متداول روشی عالی برای ارائه مختصر اطلاعات اضافی در مورد محصول شما است. به عنوان مثال، Virgin Experience Days دارای آکاردئونی هایی است که قبل از خرید به اعتراضات کاربران کلیدی پاسخ می دهند، مانند برنامه روز فعالیت، بیمه، در دسترس بودن و موارد دیگر.

یک بررسی کوتاه اضافه کنید
در کنار توضیحات سازنده، نظر کوتاهی در مورد نظر خود در مورد محصول بنویسید. این برای محصولات فیزیکی بهترین کار را دارد.
خرده فروش پروژکتور Projectorpoint این کار را با نوشتن 4 یا 5 پاراگراف در صفحات مهم محصول و امتیازدهی آنها بر اساس معیارهای تعیین شده، به خوبی انجام می دهد.

یک پرسش و پاسخ اضافه کنید
افزودن بخش پرسش و پاسخ به صفحات محصول یک راه عالی برای پاسخگویی به سوالات مشتریان، ارتقای محتوا و کمک به تصمیم گیری آگاهانه برای خرید است.
پرسشهای مشتریان یا رقبا را منبع کنید و پاسخهای واضح، مختصر و ارزشمند ارائه دهید. Toner Giant یک نمونه عالی از یک برند است که این کار را به خوبی انجام می دهد.

همیشه اطلاعات ضروری را ارائه دهید
هر صنعتی اطلاعات کلیدی دارد که بر انتخاب خرید مشتری تاثیر زیادی دارد. ارائه این اطلاعات مفید است، دقیقاً همان نوع محتوایی است که Google هنگام رتبه بندی به دنبال آن است.
این ممکن است ساده به نظر برسد، اما بسیاری از وب سایت ها این اطلاعات را در صفحات محصول ارائه نمی کنند. در اینجا چند نمونه از محتوای مفید در صفحات محصول برای صنایع مختلف آورده شده است:
- پوشاک و کفش: نمودارهای اندازه دقیق را برای لباس یا مدل کفش ارائه دهید.
- الکترونیک: ویژگی های کلیدی مانند عمر باتری یا ظرفیت ذخیره سازی را به وضوح فهرست کنید.
- مبلمان: اندازه گیری ارتفاع، عرض و عمق را برای اطمینان از تناسب آیتم با فضای مورد نظر ارائه دهید.
- محصولات زیبایی: فهرست کاملی از مواد تشکیل دهنده را برای پاسخگویی به افرادی که دارای آلرژی یا ترجیحات خاص هستند، شرح دهید. به عنوان یک امتیاز، توضیح دهید که چرا این اطلاعات در محصول وجود دارد.
- محصولات غذایی: یک تقسیم بندی دقیق تغذیه ای در هر وعده ارائه دهید.
- کتابها: یک خلاصه یا خلاصه کوتاه ارائه دهید تا بینش خوانندگان را در مورد محتوا فراهم کند.
- تجهیزات ورزشی: مواد استفاده شده و طول عمر آن را به خصوص برای اقلامی مانند راکت تنیس یا کفش دویدن شرح دهید.
- طلا و جواهر: نوع فلز یا نگین را به تفصیل شرح دهید و دستورالعمل های مراقبتی را برای حفظ درخشندگی و جلوگیری از آسیب ارائه دهید.
محتوای خلاقانه و مفید اضافه کنید
همچنین، راه های خلاقانه ای را برای تأکید بر مزایا و ویژگی های محصول خود در نظر بگیرید.
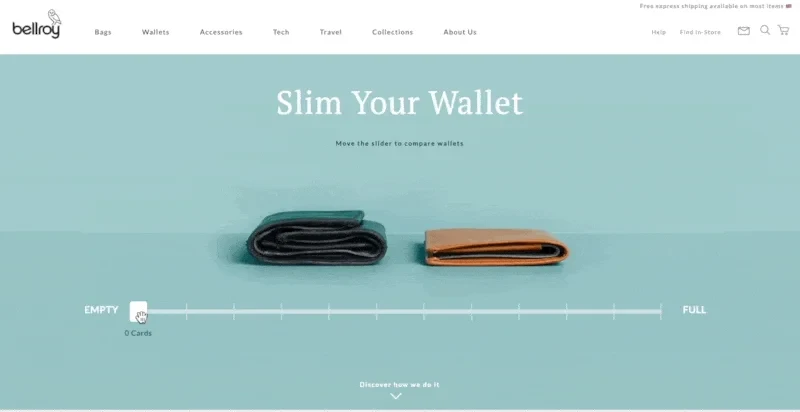
Bellroy این کار را با نشان دادن اینکه چگونه کیف پول های باریک آنها با کیف پول های معمولی مقایسه می شود، به خوبی انجام می دهد. این امر نقطه فروش اصلی آنها را برجسته می کند: کیف پول آنها حتی زمانی که پر است باریک و کوچک می ماند.

افزودن محتوای مفید مانند این، صفحات محصول شما را نیز مانند بلروی به دارایی های قابل پیوند تبدیل می کند.

بخش اعظم این را می توان به محصول عالی آنها و روش هوشمندانه ای که آنها مزایای آن را نشان می دهند نسبت داد.
راه های زیادی وجود دارد که می توانید این موفقیت را تکرار کنید. در اینجا مواردی وجود دارد که باید در کنار نمونههایی از برندهایی که استراتژیهای مشابه را اجرا میکنند (البته نه همیشه مستقیماً در صفحات محصول) در نظر بگیرید:
- ماشین حساب: کاسپر، برند تشک، دارای یک ماشین حساب خواب است که به کاربران کمک می کند تا برنامه خواب خود را بر اساس زمان بیدار شدن تعیین کنند.
- ویژگی های مقایسه تعاملی: اپل به طور موثر از این استراتژی برای مقایسه مدل های مختلف آیفون، آی پد و مک استفاده می کند.
- تجربیات واقعیت افزوده: IKEA از طریق برنامه IKEA Place خود از AR استفاده می کند، که به مشتریان اجازه می دهد تا به صورت مجازی مبلمان را در خانه های خود قرار دهند تا ببینند که چگونه می آیند و چگونه ظاهر می شوند.
- راهنمای اندازه و ابزار اتصال: ASOS از «دستیار متناسب» استفاده میکند که اندازهها را بر اساس جزئیات مشتری و سفارشهای قبلی توصیه میکند.
- اطلاعات تاثیرات زیست محیطی یا پایداری در مقابل رقابت: پاتاگونیا اطلاعاتی در مورد تأثیرات زیست محیطی و شیوه های پایداری ارائه می دهد.

- اطلاعاتی در مورد فرآیند تولید یا داستان مبدا: Everlane جزئیات فرآیند تولید، از تامین مواد گرفته تا ساخت و هزینههای ساخت محصول را شرح میدهد.

- محتوای ایجاد شده توسط کاربر مانند عکسها یا ویدیوهای مشتری: Glossier کاربران را تشویق میکند تا عکسهای خود را با استفاده از محصولات خود پست کنند و احساسی در جامعه ایجاد کنند.

- نمای 360 درجه محصول یا آزمایش مجازی: Warby Parker یک ویژگی آزمایش مجازی برای عینک خود با استفاده از دوربین گوشی ارائه می دهد.

- تظاهرات ویدئویی جذاب: Blendtec، که به خاطر سری «آیا ترکیب میشود؟» شناخته میشود. ویدئوها، قدرت و دوام مخلوطکنهایشان را نشان میدهد.
- تفکیک جزئیات محصول، نمایش تمام اجزا و عملکرد آنها: Dyson اغلب جاروبرقی های خود را جزء به جزء در تصاویر و محتوای ویدیویی تجزیه می کند تا فناوری نوآورانه خود را نشان دهد.
- آزمون ها یا ابزارهای تعاملی: Sephora آزمونهایی مانند «Foundation Finder» را ارائه میکند تا به مشتریان کمک کند تا بهترین محصول را برای نیازهای خاص خود پیدا کنند.

4. یک ساختار سرفصل معنایی را پیاده سازی کنید
ساختار سرفصل معنایی برای بهبود دسترسی و خوانایی وب سایت شما ضروری است. این به کاربران کمک می کند تا سلسله مراتب محتوا را درک کنند و به سرعت اطلاعات لازم را پیدا کنند.
این عمل همچنین برای سئو کلیدی است، زیرا الگوریتم های موتورهای جستجو ساختار صفحه را بهتر درک می کنند.
برای استفاده موثر از تگ های عنوان به صورت معنایی در صفحات محصول خود، این نکات را در نظر داشته باشید:
- تگ H1 عنوان اصلی شماست. معمولاً با متن در تگ عنوان مطابقت دارد. در هر صفحه باید فقط یک H1 وجود داشته باشد.
- تگ های H2 عناوین ثانویه ای هستند که بخش های اصلی صفحه شما را نشان می دهند.
- تگ های H3-H6 برای زیربخش های این بخش ها استفاده می شود.
- هر سطح باید در سطح بالای آن قرار گیرد - برای مثال، تگ های H3 باید در یک بخش H2 تو در تو قرار گیرند و غیره. شما نباید از سطوح پرش کنید، بنابراین از H2 به H4 نروید.
- عناوین خود را توصیفی و مختصر بسازید.
در اینجا مثالی از نحوه انجام این کار بلروی برای صفحه محصول آورده شده است:
- H1: کیف پول Slim Belroy
- H2: ویژگی های کلیدی
- H3: طراحی فوق العاده باریک
- H3: مواد ممتاز و با منبع پایدار
- H3: حفاظت RFID
- H2: نظرات مشتریان
- H3: بررسی 1
- H3: بررسی 2
- H3: بررسی 3
- H2: چگونه از کیف پول خود مراقبت کنیم
- H3: دستورالعمل های تمیز کردن
- H3: نکات تعمیر و نگهداری
- H2: ویژگی های کلیدی
این ساختار یک جریان اطلاعات منطقی و واضح را برای کمک به کاربران و موتورهای جستجو برای درک و پیمایش صفحه فراهم می کند.
5. تصاویر را بهینه کنید
از عکس ها یا فیلم های درجه یک برای نمایش محصول خود از دیدگاه های مختلف استفاده کنید. این باعث افزایش کیفیت صفحات محصول شما می شود که می تواند رتبه آنها را بهبود بخشد، اما همچنین شما را برای دریافت ترافیک از طریق Google Images باز می کند.
برای انواع خاصی از محصولات، مانند دکوراسیون یا مد، بسیاری از کاربران از جستجوی تصویر برای کشف محصولات استفاده می کنند. در اینجا نمونهای از این است که فهرست نتایج تصویر برای جستجوی تصویر «میز کناری گردو» چگونه به نظر میرسد - Google این تصویر را مستقیماً از صفحه محصول در نتایج جستجو نشان میدهد.

در زیر نتیجه تصویر انتخاب شده، گوگل نیز محصولات مشابه بصری را نمایش می دهد.

اما چگونه از عملکرد خوب محصولات خود در جستجوی تصویر اطمینان حاصل می کنید؟ در اینجا چند نکته وجود دارد.
از متن و نام فایل جایگزین توصیفی استفاده کنید
متن جایگزین برای دسترسی مهم است زیرا تصویر را برای کاربران کم بینا توصیف می کند.
متن جایگزین و نام فایل توصیفی برای تصویر محصول در سایت Bellroy چیزی شبیه به این است:
<img src="bellroy-slim-wallet-black.jpg" alt="Bellroy Slim Wallet in Black">این متن جایگزین به دقت تصویر را توصیف می کند، که هم به موتورهای جستجو و هم به صفحه خوان ها کمک می کند.
خواندن دیگر
- متن جایگزین برای سئو: چگونه تصاویر خود را بهینه کنیم
استفاده کنید
یک مشکل رایج در سئوی تصویر، استفاده از CSS برای گنجاندن تصاویر بهعنوان عناصر پسزمینه به جای آن است تگ در HTML
همه تصاویر باید در کد HTML با تگ کنید تا اطمینان حاصل شود که گوگل می تواند به طور موثر تصویر را به این صورت ایندکس کند:
<img src="/images/bellroy-slim-wallet-black.jpg">تصاویر را در دامنه خود میزبانی کنید
اگرچه ضروری نیست، میزبانی در دامنه شما به جای یک شخص ثالث، ردیابی عملکرد شما را در Google Images ساده می کند. تنها کاری که باید انجام دهید این است که فیلتر نوع جستجو را در کنسول جستجوی گوگل به "تصاویر" تغییر دهید.

اگر از یک CDN تصویر استفاده میکنید، مطمئن شوید که تصویری که انتخاب میکنید گزینهای برای یک CNAME سفارشی ارائه میدهد تا بتوانید آن را در زیر دامنهای مانند images.yoursite.com میزبانی کنید.
6. از HTML معنایی استفاده کنید
HTML معنایی یک راه عالی برای بهبود میزان درک موتورهای جستجو از محتوای شما است. در حالی که تگ های عنوان معمولاً برای اهداف سئو مورد بحث قرار می گیرند، چندین راه دیگر برای بهینه سازی صفحات محصول با نشانه گذاری معنایی وجود دارد.
در اینجا چند مثال کلیدی آورده شده است:
- لیست های تعریف (DL، DT، DD) یا: از اینها می توان برای ساختار و ارائه داده های مشخصات به شیوه ای واضح و سازمان یافته استفاده کرد. DL خود لیست را نشان می دهد، DT بیانگر اصطلاح یا برچسب و DD بیانگر تعریف یا مقدار است. می توانید به صورت اختیاری DT و DD را در یک بپیچید برای اهداف یک ظاهر طراحی شده
- لیست های نامرتب (UL) و موارد فهرست (LI): استفاده از برچسبهای UL و LI میتواند به ایجاد لیستهای نقطهای برای برجسته کردن ویژگیها، مزایا یا سایر اطلاعات مرتبط در مورد محصولات شما کمک کند. می توانید از آن برای چرخ فلک های محصولات نیز استفاده کنید.
- مثالهای دیگر: عناصر HTML معنایی متعدد دیگری وجود دارد که می توان از آنها برای بهبود ساختار و معنای صفحات محصول استفاده کرد. برخی از نمونه ها شامل استفاده از برای گروه بندی مطالب مرتبط، برای تعریف بخش های محصول جداگانه، یا و .
از میان موارد بالا، من بیشتر از همه طرفدار استفاده از لیست های تعریف هستم و همیشه آنها را برای مشتریانم به کار می برم. بیایید Virgin Experience Days، یکی از مشتریان من را به عنوان مثال در نظر بگیریم.
من در حال بررسی روش هایی برای بزرگ کردن قطعه SERP آنها در صفحات محصول بودم. متوجه شدم که هر صفحه فهرستی از اطلاعات مفید محصول دارد. این شامل جزئیاتی مانند مکان های موجود، افراد درگیر و مدت اعتبار محصول می شود.

پیش از این، منطقه مورد استفاده قرار می گرفت برچسب هایی که فاقد معنای معنایی هستند. من درخواست تغییر در لیست های تعریف کردم. در نتیجه، علامت گذاری آن بخش اکنون به صورت زیر ظاهر می شود:

من امیدوار بودم که گوگل شروع به نمایش این اطلاعات در نتایج جستجو کند زیرا ساختار محتوا را بهتر درک می کند. چند هفته بعد، امید من به واقعیت تبدیل شد. این اطلاعات ارزشمند محصول نیز در کنار سایر دادههای غنی از دادههای ساختاریافته در فهرستهای SERP محصول ظاهر شد.

با پیادهسازی HTML معنایی به این روشهای مختلف، میتوانید زمینه بیشتری را برای موتورهای جستجو فراهم کنید و درک محتوا و ارتباط صفحات محصول خود را برای آنها آسانتر کنید. این به نوبه خود می تواند رتبه بندی و اطلاعات نشان داده شده در لیست های SERP شما را بهبود بخشد.
7. توضیحات متا منحصر به فرد را اضافه کنید
بسیاری از خرده فروشان به دلیل تعداد زیاد محصولاتی که حمل می کنند، از اولویت بندی متا توضیحات منحصر به فرد برای سئو صفحه محصول غفلت می کنند.
برای رفع این مشکل، اغلب از الگوهایی برای تولید توضیحات متا با استفاده از نام صفحه محصول و هر ویژگی محصول مرتبط استفاده می کنند.
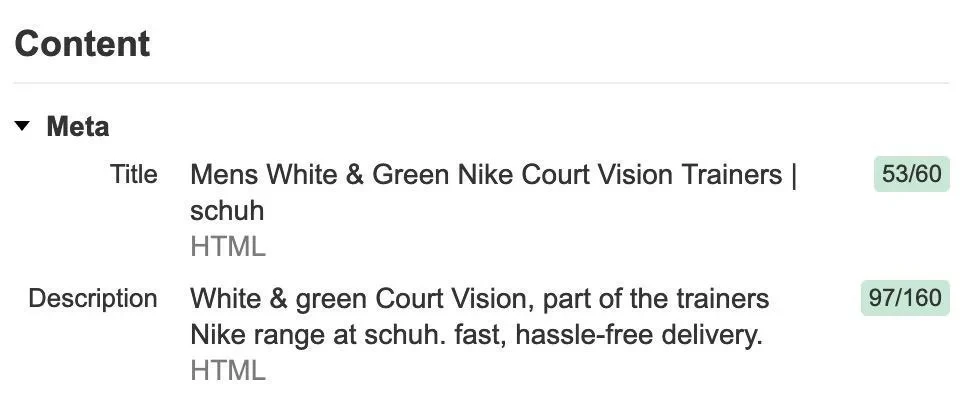
به عنوان مثال، Schuh، یک فروشگاه کفش، توضیحات متا صفحه محصول خود را از این طریق ایجاد می کند.

مشکل اصلی این است که توضیحات متا خیلی عمومی هستند. آنها محصولی که فروخته می شود را توصیف نمی کنند یا کار خوبی برای مطابقت با هدف و جذب کلیک انجام نمی دهند.
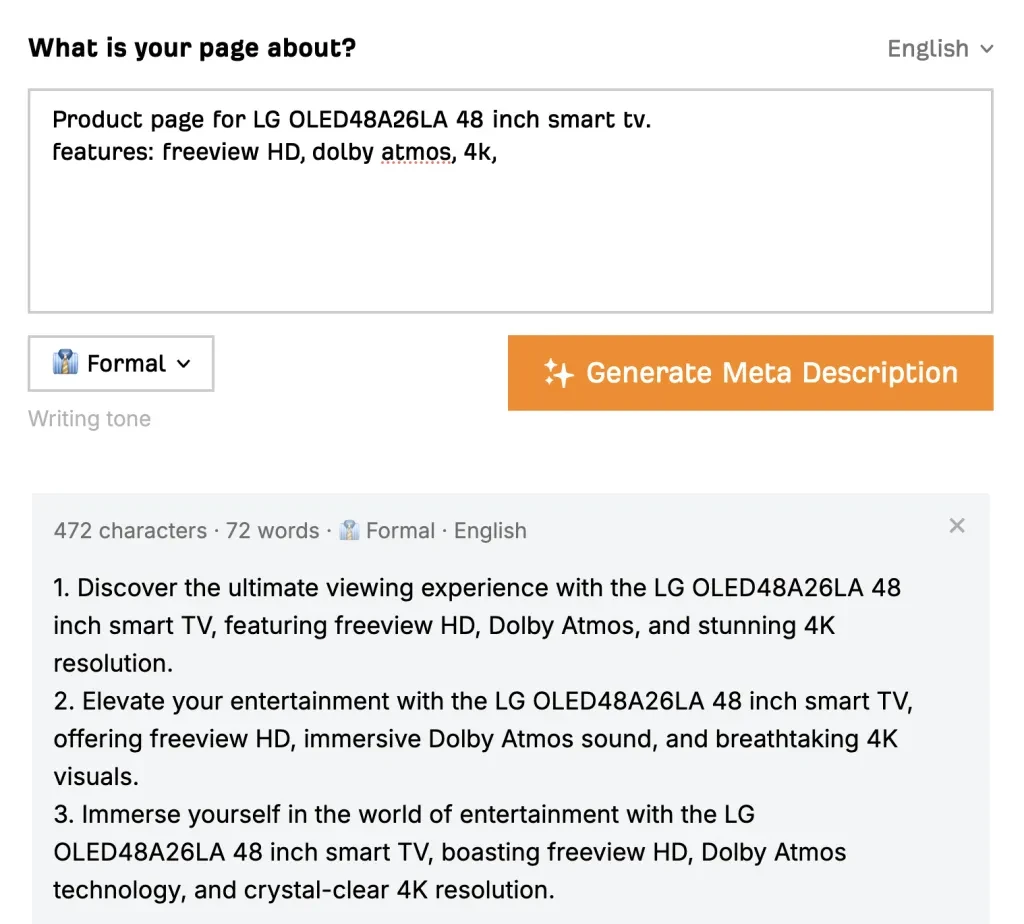
خوشبختانه، مدلهای زبان بزرگ (LLM) مانند GPT، تولید توضیحات متا را که از بهترین شیوهها پیروی میکنند، آسان کردهاند.
اکنون ساده است که برخی اطلاعات را در یک اعلان ارائه کنید و سپس از هوش مصنوعی درخواست کنید تا توضیحات را ایجاد کند. برای انجام این کار می توانید از تولید کننده توضیحات متا هوش مصنوعی رایگان Ahrefs استفاده کنید. فقط صفحه خود را توصیف کنید، لحن نوشتن را انتخاب کنید و تعداد انواع مورد نظر خود را تنظیم کنید.

8. از داده های ساخت یافته استفاده کنید (و با Merchant Center جفت کنید)
داده های ساختاریافته فهرست SERP صفحه محصول را بهبود می بخشد و اغلب نرخ کلیک و عملکرد ارگانیک را بهبود می بخشد. این شامل جزئیاتی مانند نام محصول، قیمت و در دسترس بودن است که به موتورهای جستجو در درک بهتر محتوای صفحه کمک می کند.
اگرچه داده های ساختاریافته یک عامل رتبه بندی نیستند، گری ایلیسس گوگل خاطرنشان می کند:
این به ما کمک می کند تا صفحات شما را بهتر درک کنیم و به طور غیرمستقیم، به نوعی منجر به رتبه های بهتر می شود، زیرا می توانیم رتبه بندی راحت تری داشته باشیم.
جفت کردن دادههای ساختاریافته با فیدهای محصول از Merchant Center واجد شرایط بودن را برای نتایج غنیشده و تجربههای جستجوی متنوع تقویت میکند، همچنین فهرستهای خرید رایگان Google را فعال میکند. این داده دوگانه، دید را در محصولات مختلف Google بهینه میکند.
ارائه داده های ساختاریافته بر نحوه نمایش شما در محصولات مختلف Google تأثیر می گذارد، مانند:
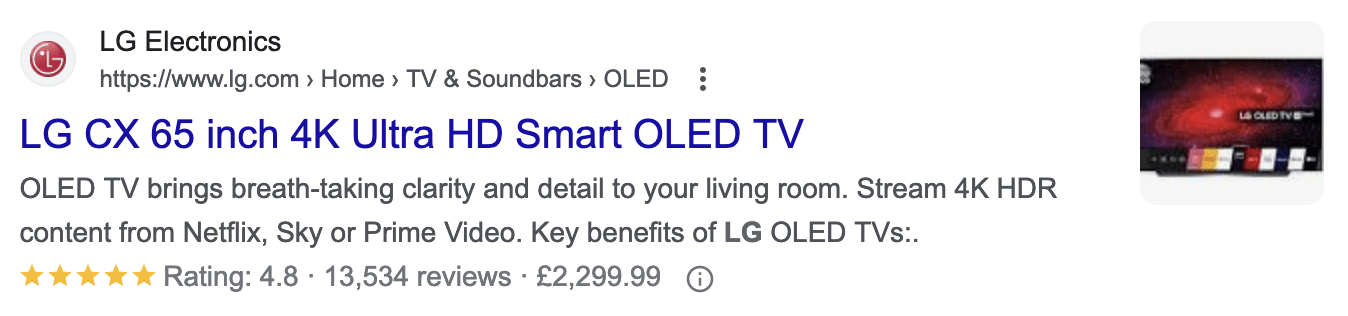
- نتایج جستجوی استاندارد: اینها شکل غنی تری از ارائه برای قطعات در نتایج جستجو هستند. آنها می توانند شامل اطلاعات اضافی محصول مانند رتبه بندی، اطلاعات بررسی، قیمت و در دسترس بودن باشند.

- تجارب فهرست بازرگانان: صفحاتی که خریدار می تواند مستقیماً محصولی را از آنها خریداری کند، واجد شرایط این کار هستند. ممکن است Google قبل از نمایش اطلاعات در نتایج جستجو، سعی کند دادههای محصول فهرست تاجر را تأیید کند.
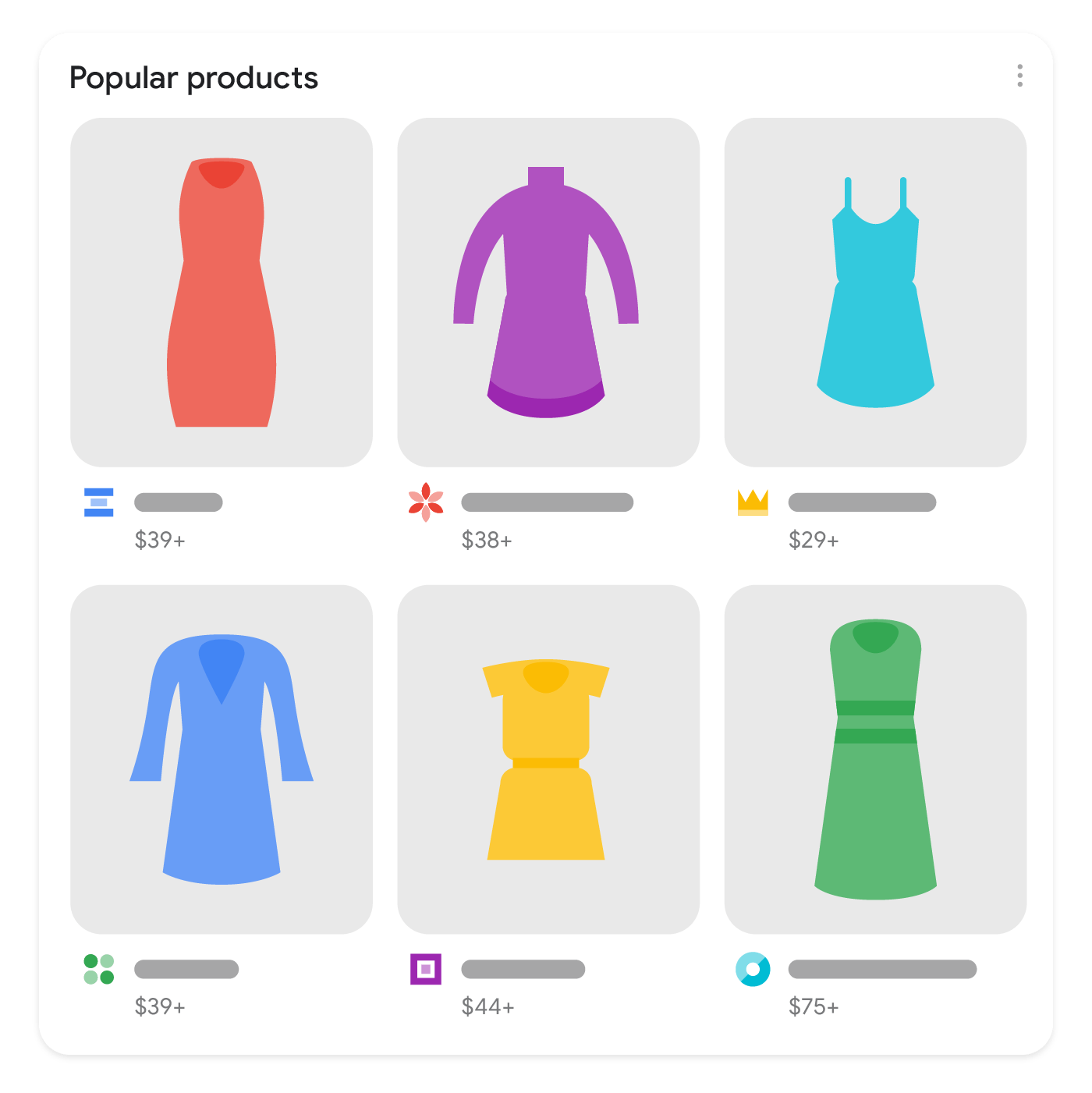
- محصولات محبوب: این ویژگی یک نمایش بصری غنی از محصولات برای فروش را ارائه می دهد.

- محصولات محبوب: این ویژگی یک نمایش بصری غنی از محصولات برای فروش را ارائه می دهد.
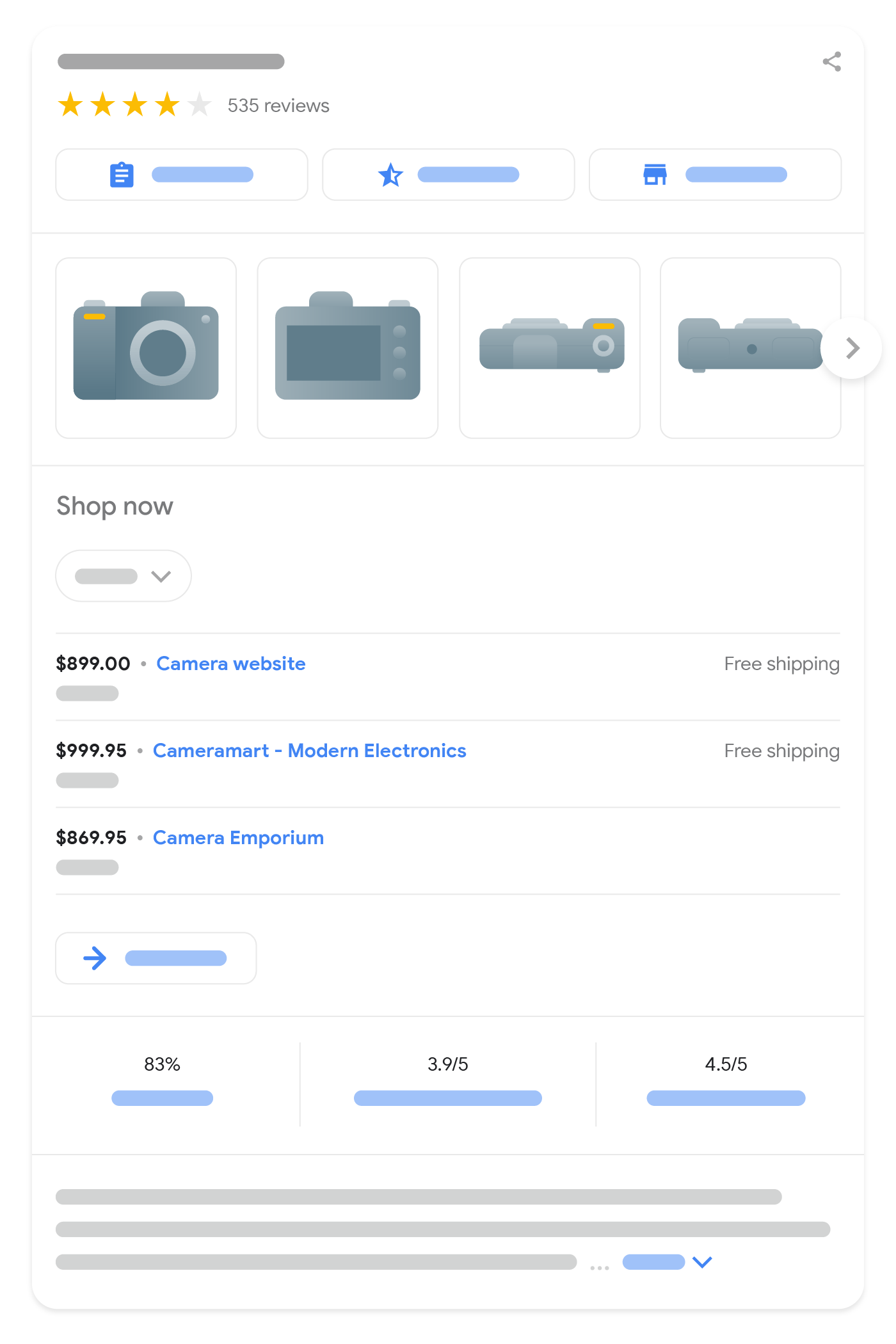
- پنل دانش خرید: اطلاعات دقیق محصول همراه با لیستی از فروشندگان با استفاده از جزئیاتی مانند شناسه محصول نشان داده می شود

- تصاویر گوگل: این ویژگی داده های قیمت گذاری و بررسی را در کنار تصاویر محصول نمایه شده شما نشان می دهد.
- لنز گوگل: این ابزار تشخیص تصویر می تواند اطلاعات محصول غنی شده را نشان دهد.
معمولاً قیمت ها و نظرات را در نتایج دقیق پیدا می کنید. با این حال، افزودن جزئیات بیشتر محصول به دادههای ساختاریافتهتان میتواند فهرستهای شما و درک Google از محتوای شما را بیشتر بهبود بخشد. این داده ها می تواند مزایا و معایب محصول، حمل و نقل، بازگشت و اطلاعات موجودی را پوشش دهد.
برای استفاده از داده های ساخت یافته، JSON-LD گزینه پیشنهادی است. در اینجا نمونه ای از طرحواره محصول ساده برای کیف پول باریک Bellroy آورده شده است. این شامل قیمت گذاری، حمل و نقل، بازگشت، بررسی و موارد دیگر است:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"sku": "bellroy-00001",
"gtin14": "01234567890123",
"name": "Bellroy Slim Wallet",
"image": [
"/images/bellroy-slim-wallet-black.jpg"
],
"description": "A slim, minimalist wallet made from premium, sustainably-sourced leather.",
"brand": {
"@type": "Brand",
"name": "Bellroy"
},
"offers": {
"@type": "Offer",
"url": "http://www.yourwebsite.com/bellroy-slim-wallet",
"itemCondition": "http://schema.org/NewCondition",
"availability": "http://schema.org/InStock",
"price": 79.00,
"priceCurrency": "USD",
"priceValidUntil": "2024-12-31",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 5.00,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 2,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 2,
"maxValue": 7,
"unitCode": "DAY"
}
}
},
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": "CH",
"returnPolicyCategory": "http://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "http://schema.org/ReturnByMail",
"returnFees": "http://schema.org/FreeReturn"
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4.5,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Jane Doe"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.6,
"reviewCount": 150
}
}
</script>9. نظرات مشتریان را درج کنید
نظرات مشتریان روشی ارزشمند برای کمک به کاربران در تصمیم گیری خرید است و همچنین می تواند تأثیر قابل توجهی بر سئو داشته باشد. در اینجا چند مزیت کلیدی بررسی برای سئو صفحه محصول آورده شده است:
- محتوای مفید و مرتبط: محتوای تولید شده توسط کاربر، مانند نظرات، محتوای تازه و مرتبطی را ارائه می دهد که برای کاربران مفید است، دقیقاً همان نوع محتوایی است که Google هدف آن پاداش دادن است.
- CTR بهبود یافته: صفحات محصول با نظرات مثبت نسبت به صفحات بدون (اگر داده های ساختار یافته ذکر شده در بالا را اضافه کنید) نرخ کلیک (CTR) بالاتری دارند.
- افزایش نرخ تبدیل (CVR): مطالعات مختلف مزایای قابل توجهی برای CVR پیدا کرده اند. یک مطالعه توسط مرکز تحقیقات اشپیگل نشان داد که نمایش نظرات می تواند CVR را تا 270٪ افزایش دهد. مطالعه مشابهی توسط Bazaarvoice نشان داد که محصولات با 25 بررسی 108٪ ترافیک بیشتری نسبت به محصولات بدون بررسی دریافت می کنند.
- ایجاد اعتماد و شفافیت: بررسی ها نشان می دهد که شما برای نظرات کاربران ارزش قائل هستید و در مورد کیفیت و عملکرد محصولات خود شفاف هستید. این شفافیت می تواند باعث افزایش وفاداری مشتری و تکرار خرید شود که می تواند به طور غیرمستقیم روی سئو تاثیر بگذارد.
بنابراین واضح است که جمع آوری نظرات کاری است که باید انجام دهید. در اینجا چند نکته اضافی وجود دارد که باید در نظر بگیرید تا مطمئن شوید که آنها تأثیر مثبتی بر سئو دارند.
از صفحه بندی با پیوند برای صفحات محصول استفاده کنید
یک اشتباه رایج سئو در صفحات محصول، نمایه سازی ناکافی محتوای بررسی است، اغلب به دلیل اینکه قابل خزیدن نیستند.
این اغلب زمانی اتفاق میافتد که سایتها نظرات را با استفاده از AJAX بارگیری میکنند و صفحهبندی قابل خزیدن را شامل نمیشوند، توانایی موتورهای جستجو را برای خزیدن و فهرستبندی محتوا محدود میکند، که میتواند به آنها در درک ارتباط کمک کند.
در اینجا دو نکته کلیدی وجود دارد تا اطمینان حاصل شود که موتورهای جستجو می توانند نظرات مشتریان شما را فهرست بندی کنند.
از لینک ها استفاده کنید
هنگام ایجاد صفحه بندی برای نظرات خود باید از پیوندهای استاندارد استفاده کنید. این تضمین میکند که موتورهای جستجو میتوانند به راحتی هر صفحه جزء را کشف کرده و بخزند. در اینجا مثالی از نحوه پیاده سازی آن در HTML آورده شده است:
<nav>
<ul class="pagination">
<li><a href="/fa/product-page">1</a></li>
<li><a href="/fa/product-page?page=2">2</a></li>
<li><a href="/fa/product-page?page=3">3</a></li>
<li><a href="/fa/product-page?page=4">4</a></li>
<li><a href="/fa/product-page?page=5">5</a></li>
<!-- etc. -->
</ul>
</nav>در هر صفحه صفحهبندی شده، موارد متعارف خود ارجاع را بگنجانید
خود مرجع متعارف به موتورهای جستجو اطلاع می دهد که هر صفحه صفحه بندی شده باید جداگانه بررسی شود. این می تواند به جلوگیری از مشکلات مربوط به محتوای تکراری کمک کند.
در اینجا نحوه افزودن یک مرجع متعارف خود به هر صفحه صفحه بندی شده آمده است:
<!-- On /product-page?page=2 -->
<link rel="canonical" href="http://example.com/product-page?page=2" />
<!-- On /product-page/reviews?page=3 -->
<link rel="canonical" href="http://example.com/product-page?page=3" />
<!-- etc. →خواندن دیگر
- برچسب های کانونیکال: راهنمای ساده برای مبتدیان
10. لینک های داخلی اضافه کنید
پیوند داخلی بخش مهمی در بهبود سئو صفحات محصول شما است. افزودن لینک های داخلی استراتژیک به محصولات و دسته بندی های مختلف به موتورهای جستجو کمک می کند ساختار سایت شما را بهتر درک کنند و به جریان صفحه رتبه در سراسر سایت کمک می کند.
یکی از عناصر عالی پیوند داخلی صفحه محصول این است که می توان آن را تا حد زیادی خودکار کرد. در اینجا مروری بر انواع رایج پیوندهای داخلی که در صفحات محصول مشاهده خواهید کرد و نحوه اجرای آنها اغلب آمده است.
محصولات مکمل
اغلب، شما محصولات مکمل محصول خریداری شده را می بینید. برای خرده فروشان مد مانند Reiss، هنگام مشاهده یک محصول کت بلیزر، یک محصول مکمل توصیه پیراهن و شلوار است.

این معمولاً به صورت دستی توسط یک فروشنده سایت انتخاب می شود یا مبتنی بر قانون است. به عنوان مثال، اگر محصول یک کت و شلوار است، قوانینی برای نمایش محصولات از دستههایی مانند «پیراهن»، «شلوار» و «مربع جیبی» پیکربندی میشوند.
محصولات مرتبط
در کنار محصولات مکمل، اغلب محصولات مرتبط مستقیم با محصول مشاهده شده را نیز خواهید دید.

اینها اغلب با نمایش محصولات متعلق به همان دسته و گاهی اوقات محصولاتی با ویژگی های مشترک برای محصول مورد مشاهده خودکار می شوند.
معمولا با هم خریده شده اند
این یکی دیگر از روشهای رایج نمایش محصولات مرتبط در صفحات محصول است.
آمازون برای این ویژگی شناخته شده است. هنگام مشاهده یک محصول، غالباً بخش «متداول خرید با هم» را می بینید که محصولات رایجی را که دیگران معمولاً با محصولی که مشاهده می کنید خریداری می کنند به شما نشان می دهد.

این بر اساس داده های خرید مشتری خودکار است. اگر مشتریان اغلب دوربین، سه پایه و کیف دوربین بخرند، این موارد نمایش داده می شوند.
پیوند به تمام دستههای والدین
در برخی موارد، صفحات محصول دارای پیوندهایی هستند که به همه دستههای اصلی که محصول به آن تعلق دارد بازمیگردد.
این به کاربران اجازه می دهد تا به عقب برگردند و سایر موارد را در آن دسته ها به راحتی کاوش کنند. همچنین با بازگرداندن پیج رنک به دسته های مهم در سایت، به سئو کمک می کند.
این معمولاً با فهرست کردن دستههایی که محصول فعلی به آنها اضافه شده است، اجرا میشود.

موارد جزئی
Breadcrumbs با نشان دادن موقعیت مکانی کاربران در سلسله مراتب سایت، ناوبری را بهبود می بخشد. با شروع از صفحه اصلی، آنها مسیر را از طریق دسته ها و زیر شاخه ها به محصول ترسیم می کنند.

خرده نان باید ثابت بماند، حتی اگر یک محصول در چند دسته قرار گیرد. پودر سوخاری ایستا تجربه کاربری ثابتی را تضمین میکند و مرتبطترین مسیر دستهبندی والد را نشان میدهد و به کاربران کمک میکند تا ناوبری سایت را بهتر درک کنند.
پیوند به محصولات مهم در سطح جهانی
اگر محصولات بسیار مهمی دارید، چه برای درآمد سایت و چه برای پتانسیل ترافیک ارگانیک، در سربرگ یا پاورقی به این محصولات در سطح جهانی پیوند دهید.
در اینجا یک مثال از آن در Fanatical، یک سایت بازی رایانه شخصی آورده شده است.

با انجام این کار، به میزان قابل توجهی میزان PageRank را افزایش می دهید که به رتبه بندی آنها کمک می کند و با نمایش برجسته محصولات کلیدی، تجربه کاربر را بهبود می بخشد.
پیوند به دسته های مرتبط از جداول مشخصات
در اینجا یک نکته دیگر برای پیوند داخلی وجود دارد. برخی از وب سایت ها جزئیات محصول را به دسته های مرتبط در سایت خود پیوند می دهند.
در اینجا یک مثال Fanatical دیگر است. آنها جزئیات بازی مانند ناشر، ژانر، تم ها و ویژگی های هر بازی را در صفحات محصول خود ارائه می دهند. همه این جزئیات به دسته های مرتبط در سایت خود متصل می شوند.

آنها پیوندهای داخلی را در این جداول جزئیات درج کردهاند و به رتبهبندی سیگنالها در دستهها کمک میکنند.
این روش می تواند در سایر بخش ها نیز اعمال شود. به عنوان مثال، یک خرده فروش محصولات مراقبت از پوست ممکن است مواد تشکیل دهنده محصول را به صفحات دسته بندی پیوند دهد که جستجو برای محصولات حاوی آن ماده را هدف قرار می دهد.
11. انواع را به درستی مدیریت کنید
مدیریت صحیح انواع محصولات برای سئوی صفحه محصول بسیار مهم است. انواع تغییرات جزئی در یک محصول هستند. به عنوان مثال، یک خودرو ممکن است رنگ ها یا اندازه های موتور متفاوتی داشته باشد. شما باید استراتژی مناسبی برای انواع خود داشته باشید زیرا:
- این تأثیر می گذارد که آیا در خرید Google نشان داده می شوید.
- انواع معمولاً تقریباً تکراری هستند. اگر سیگنالهای رتبهبندی در چندین نوع ادغام نشده باشند، به جای اینکه در یک صفحه محصول قویتر ادغام شوند، بین آنها رقیق میشوند.
اگر میخواهید به گونههای خاص محصول پیوند داخلی داشته باشید، به استفاده از پارامترهای URL یا بخشهای مسیر فکر کنید. این به هر یک از انواع یک URL منحصر به فرد مانند "/t-shirt/green" یا "/t-shirt?color=green" می دهد. می تواند ساختار سایت شما را برای کاربران و موتورهای جستجو واضح تر کند.
اما استفاده از تگ های متعارف را در این مورد فراموش نکنید. یک URL نوع محصول را به عنوان URL متعارف محصول انتخاب کنید. اگر از پارامترهای پرس و جو اختیاری برای انواع مختلف استفاده می کنید، نشانی اینترنتی بدون هیچ پارامتری را به عنوان آدرس متعارف انتخاب کنید.
برای مثال، اگر تیشرتهایی را در رنگهای مختلف و آدرسهای اینترنتی استفاده شده مانند زیر میفروشید:
- /تی شرت؟رنگ=سبز
- /تی شرت؟رنگ=آبی
- /تی شرت؟رنگ=قرمز
شما می توانید "/t-shirt" را به عنوان URL متعارف برای همه انواع تی شرت در نظر بگیرید. این به Google کمک می کند تا بفهمد انواع مختلف محصولات چگونه با یکدیگر ارتباط دارند.
<!-- Canonical URL for all variants: -->
<link rel="canonical" href="http://www.example.com/t-shirt" />با این حال، ارزش این را دارد که در نظر بگیرید آیا واقعاً برای هر نوع محصول به URL های متفاوتی نیاز دارید یا خیر. اگر:
- کاربران بر اساس تحقیقات کلمات کلیدی شما به دنبال انواع آن نمی گردند.
- هیچ مزیتی برای داشتن لیست جداگانه در Google Shopping وجود ندارد.
- شما نمی خواهید انواع مختلف را در صفحات دسته بندی لیست کنید.
سپس ممکن است ترجیح دهید فقط از یک URL صفحه محصول استفاده کنید و با استفاده از AJAX گزینه سمت مشتری را مدیریت کنید. به این ترتیب، همه انواع در یک صفحه نشان داده می شوند و مشتریان می توانند نوع دلخواه خود را در یک URL انتخاب کنند.
12. نقشه های سایت XML را تنظیم کنید
نقشه های سایت XML به افزایش خزیدن و نمایه سازی محتوای شما کمک می کنند. این به ویژه برای فروشگاه های بزرگ تجارت الکترونیک مفید است.
نقشه سایت XML مفهوم جدیدی نیست، اما من پیشنهاد می کنم از آن استفاده کنید اگر محصولات زیادی را ارائه می دهید، در نقشه های سایت XML خود مشخص کنید. در اینجا نمونه ای از آنچه به نظر می رسد آورده شده است:
<url>
<loc>http://www.yourwebsite.com/blue-widget</loc>
<lastmod>2023-09-25</lastmod>
</url>توجه داشته باشید که من گنجاندن را توصیه نمی کنم یا . Google یا Bing از هیچ یک از اینها استفاده نمیکنند، بنابراین حذف آنها امن است.
وقتی اضافه می کنید ، Google با کارایی بیشتری تغییرات محصولات شما را تشخیص می دهد. این رویکرد باعث صرفه جویی در بودجه خزیدن می شود، به خصوص برای سایت هایی که تغییرات زیادی دارند. سایتها میتوانند از این ویژگی استفاده کنند تا Google را از بهروزرسانیهای محتوا مطلع کنند.
13. یک استراتژی متوقف شده + خارج از انبار داشته باشید
در تجارت الکترونیک، مدیریت محصولات متوقف شده و خارج از انبار فقط مربوط به مدیریت موجودی نیست. این یک جنبه حیاتی از تجربه کاربر و بهینه سازی موتور جستجو است.
پرداختن صحیح به این محصولات میتواند تعیین کند که آیا یک مشتری بالقوه در وبسایت شما باقی میماند یا بازمیگردد.
ارزش صفحات متوقف شده را درک کنید
فراتر از ملاحظات موجودی، توجه داشته باشید که این صفحات، به ویژه صفحاتی با ترافیک بالا یا لینک های ورودی، می توانند وزن قابل توجهی در سئو داشته باشند. صفحات دارای ارزش همیشه باید به یک محصول یا دسته مرتبط هدایت شوند.
به محصولاتی که به طور موقت در انبار موجود نیستند رسیدگی کنید
- در صورت پیش بینی ذخیره مجدد، صفحه محصول را زنده نگه دارید.
- محصول را به عنوان "در انبار موجود نیست" برچسب گذاری کنید، که وضوح را ارائه می دهد و از ناامیدی کاربر جلوگیری می کند.
- اعلانهایی را برای ذخیرهسازی مجدد ارائه دهید و از بازدیدهای برگشتی اطمینان حاصل کنید.
- محصولات جایگزین را پیشنهاد دهید که هدف خرید کاربر را برآورده می کند.
محصولاتی که برای همیشه متوقف شده اند را مدیریت کنید
- اگر صفحه تقاضای جستجوی بالایی دارد، آن را حفظ کنید، اما اطمینان حاصل کنید که گزینههای جایگزین یا ارتباط شفاف در مورد وضعیت محصول به کاربران ارائه میشود.
- اگر تقاضا کم است، کاربران را به یک محصول مرتبط که نسخه جدیدی از محصول قدیمی است هدایت کنید. اگر این امکان وجود ندارد، به یک دسته بندی با اخطاری که در آن توضیح داده شده است و گزینه های جایگزین ارائه می دهد، فکر کنید.
- استفاده مجدد از URL را بدون تغییر مسیر در نظر بگیرید اگر محصول یکسان است اما یک تغییر کوچک نسبت به محصول قبلی است.
- از HTTP Status 410 برای محصولاتی که برنمی گردند و بدون SEO یا ارزش کاربری قابل توجه استفاده کنید. به موتورهای جستجو اطلاع می دهد که صفحه را از فهرست خارج کنند.
به یاد داشته باشید که ناوبری سایت را مرتب کنید:
- به طور مرتب پیوندهای داخلی محصولات قدیمی را بررسی و حذف کنید.
- نقشه های سایت XML و قابلیت های جستجو در سایت را به روز کنید.
با اجرای این استراتژی، ارزش سئو را حفظ می کنید و تجربه یکپارچه و آموزنده را برای کاربران خود تضمین می کنید و اعتماد و وفاداری به برند را افزایش می دهید.
14. در پیوند دادن و نمایه سازی انتخابی باشید
هر صفحه محصول توجه یکسانی را از سوی موتورهای جستجو تضمین نمی کند. این امر به ویژه برای صنایعی با انواع پیچیده محصول صادق است، جایی که حجم زیاد می تواند تأثیر کلی تلاش های سئو سایت شما را کاهش دهد.
به عنوان مثال، یک خرده فروش الماس را در نظر بگیرید. یک الماس منفرد می تواند انواع بی شماری بر اساس برش، شفافیت، قیراط، رنگ و سایر ویژگی های متمایز داشته باشد. وقتی این تغییرات را در الماسهای متعدد ضرب میکنید، در نهایت با تعداد خیرهکنندهای از صفحات تک محصولی مواجه میشوید.
در اینجا دلیل این است که این یک مشکل SEO است:
- کیفیت محتوا: اگر 100,000 نوع محصول برای اقلامی مانند الماس دارید، به احتمال زیاد محتوای بین هر نوع بسیار شبیه به هم خواهد بود.
- اضافه بار نمایه سازی: موتورهای جستجو احتمالا هزاران صفحه محصول را که فقط تفاوت های جزئی دارند ایندکس نمی کنند. معمولاً هیچ علاقه ای به جستجو در این تغییرات جزئی وجود ندارد. این می تواند به سئو سایت شما آسیب برساند، به خصوص اگر صفحات از کیفیت بالایی برخوردار نباشند. علاوه بر این، این وضعیت به احتمال زیاد منجر به سیگنال های رتبه بندی رقیق بین همه این صفحات می شود.
- تجربه کاربر: برای صنایعی با تغییرات گسترده مانند الماس، کاربران اغلب دسته بندی ها یا فیلترهای مرور را ترجیح می دهند تا انتخاب های خود را محدود کنند. آنها همچنین تمایلی به جستجوی انواع الماس خاصی ندارند. آنها به طور گسترده تر برای شکل ها یا اندازه ها جستجو می کنند.
راه پیش رو:
- بر دسته بندی ها تاکید کنید: بهجای تمرکز بر روی صفحات تک محصولی، دستههایی مانند «الماسهای برش پرنسس» یا «الماسهای 1 قیراطی» را در اولویت قرار دهید. سپس میتوان این صفحات دستهبندی را برای جستوجوهای مرتبط بهینهسازی کرد و ترافیک را به طور مؤثرتری هدایت کرد.
- از noindex به صورت استراتژیک استفاده کنید: دستورالعمل noindex را برای صفحات محصولی که نیازی به کشف توسط موتورهای جستجو ندارند، اجرا کنید. این تضمین می کند که موتورهای جستجو بر روی صفحات دسته بندی شما تمرکز می کنند که کاربران واقعاً جستجو می کنند.
- از لینک محصولات استفاده نکنید: در عوض، از JS برای بارگذاری آنها استفاده کنید. این روش به جلوگیری از خزیدن بیش از حد صفحات علامت گذاری شده با noindex و هدر رفتن منابع خزیدن کمک می کند. ممکن است از robots.txt استفاده کنید. با این حال، بر اساس تجربه من، اگر به استفاده از پیوندها ادامه دهید، ممکن است گوگل صفحات محصول شما را فهرست کند. پیوندها را می بیند و فرض می کند که آنها مهم هستند در حالی که نمی توانند noindex را ببینند زیرا شما خزیدن صفحه را مسدود کرده اید.
این روش برای انواع خاصی از سایت ها در شرایط خاص موثر است. شما باید آن را مدبرانه اعمال کنید. همچنین، یک ساختار صفحه دسته بندی به خوبی سازماندهی شده برای استفاده حداکثری از آن ضروری است.
افکار نهایی
پیمایش در پیچیدگیهای سئو صفحه محصول میتواند دلهرهآور باشد، اما با بینشهای این راهنما، سفر قابل مدیریتتر میشود.
به یاد داشته باشید، این فقط به فکر رتبه بندی سیگنال ها نیست، بلکه ارائه ارزش برای مخاطبان شماست. همانطور که بهینه سازی می کنید، کاربر نهایی خود را در خط مقدم نگه دارید و موفقیت به دنبال آن خواهد بود.
منبع از Ahrefs
سلب مسئولیت: اطلاعات ذکر شده در بالا توسط ahrefs.com مستقل از Chovm.com ارائه شده است. Chovm.com هیچ گونه نمایندگی و ضمانتی در مورد کیفیت و قابلیت اطمینان فروشنده و محصولات نمی دهد.




