Pour les sites de commerce électronique, l’optimisation des pages produits est l’un des aspects les plus critiques du référencement.
Les pages de produits optimisées améliorent l'expérience utilisateur et sont mieux classées pour les termes de recherche à longue traîne, qui ont généralement une concurrence moindre et une intention commerciale élevée. Ceci est vital pour le commerce électronique, car les utilisateurs recherchant des produits spécifiques se trouvent généralement plus loin dans l’entonnoir de vente et sont plus susceptibles d’acheter.
Dans cet article, je discuterai de plusieurs recommandations pour optimiser les pages de produits de commerce électronique pour le référencement, notamment en améliorant les éléments de la page, en tirant le meilleur parti des extraits enrichis et en améliorant l'engagement des utilisateurs.
Table des matières
1. Commencez par une recherche approfondie de mots clés
2. Ajustez les noms de produits (H1) et les titres pour les aligner sur les recherches des utilisateurs
3. Ajoutez du contenu unique et utile
4. Mettre en œuvre une structure de titre sémantique
5. Optimiser les images
6. Utilisez le HTML sémantique
7. Ajoutez des méta descriptions uniques
8. Utilisez des données structurées (et associez-les à Merchant Center)
9. Inclure les avis des clients
10. Ajouter des liens internes
11. Gérer correctement les variantes
12. Configurer des plans de site XML
13. Avoir une stratégie discontinu + rupture de stock
14. Soyez sélectif avec les liens et l'indexation
1. Commencez par une recherche approfondie de mots clés
La recherche de mots clés est une première étape essentielle car les données peuvent guider l'ordre dans lequel les pages sont optimisées et la manière dont elles sont optimisées.
Je procède habituellement de plusieurs manières, en fonction de la taille du site :
- Récupérer les noms de produits et collecter des données
- Utilisation de l'explorateur de site d'Ahrefs
- Utilisation de l'explorateur de mots-clés d'Ahrefs
Scraping de données pour les grands sites
Un défi important pour certaines recherches de mots clés de pages de produits est le grand nombre de pages dont disposent de nombreux magasins de commerce électronique. Par exemple, saisir manuellement des mots-clés cibles pour 20,000 XNUMX produits et les rechercher prendrait des semaines. Une méthode plus efficace est donc nécessaire.
Une approche consiste à extraire les données des pages de produits pour créer votre ensemble de mots-clés, puis à utiliser Keywords Explorer pour collecter des données de mots-clés en masse.
Voici comment je procéderais pour AO (Appliances Online) :
Tout d’abord, j’effectuerais quelques recherches rapides pour comprendre comment les utilisateurs recherchent généralement différents types de produits. Pour ce faire, je rechercherais le produit dans Google, puis :
- Copiez l'URL de la page dans l'Explorateur de site
- Allez à Mots-clés organiques (ici)
- Filtrez les 5 meilleurs classements de mots clés

Par exemple, nous pouvons voir ci-dessus que la plupart des gens recherchent ce téléviseur intelligent avec une combinaison du nom de marque et du SKU. Mais quelques personnes incluent également la catégorie (« Smart TV ») et d’autres attributs associés dans leur requête.
Armé de ces informations, je peux essayer de récupérer ces données de la page (et de toutes les autres pages similaires du site).
Souvent, vous pouvez localiser ce dont vous avez besoin pour gratter dans un tableau de spécifications ou similaire. Pour AO, ils ont des données produit JSON contenant des données intégrées dans le HTML.

Ce JSON se trouve sur chaque page produit, je vais donc extraire tout cela en utilisant l'extraction personnalisée de Screaming Frog :

J'ai également extrait des catégories et des sous-catégories. AO l'a en JSON, mais vous pouvez également extraire ces informations en grattant le fil d'Ariane.
Voici un exemple de l'expression régulière que j'ai utilisée pour extraire des données du JSON :
<[^>]*id="product-json"[^>]*>[^<]*"sku":\s*"([^"]*)"*Démarrez votre exploration, puis dirigez-vous vers l’onglet d’extraction personnalisée et exportez. Vous devrez peut-être faire des essais et des erreurs pour extraire correctement les données souhaitées. Si vous n'êtes pas un pro des regex, je vous recommande d'utiliser ChatGPT ; si vous voulez un exemple d'invite, en voici une de mes invites ChatGPT pour la ressource SEO.

Je n'ai pas effectué une exploration complète du site pour cet exemple, mais après l'exportation, le CSV devrait ressembler à ceci.

Ensuite, je peux utiliser la formule TEXTJOIN pour fusionner le SKU et le nom de la marque dans le format que je voulais, comme ceci :
=(LOWER(TEXTJOIN(" ",TRUE,B6:C6)))
Ensuite, copiez et collez la colonne de mots-clés dans l'Explorateur de mots-clés.

Nous disposons désormais de données sur les opportunités de mots clés pour ces produits. La métrique TP (Traffic Potential) est particulièrement utile. Cela nous permet de comprendre le potentiel total de trafic, même si la combinaison marque plus code produit que nous avons utilisée n'est pas la requête la plus recherchée.
Ceci n’est qu’un exemple de la façon dont vous pouvez récupérer des données utiles en masse. La méthodologie changera pour chaque site, mais le processus est le même.
Parfois, vous pouvez simplement gratter le H1, et d'autres fois, les tableaux de spécifications. Si vous avez de la chance, comme dans cet exemple, il y aura du JSON avec toutes les données dont vous avez besoin.
Pendant que je me concentre sur les pages produits pour ce guide, j'ai écrit un autre exemple sur mon blog pour analyser la structure des sites concurrents en utilisant une méthodologie similaire. Cela vaut la peine d'être lu si la récupération de données à des fins de référencement vous intéresse.
Utilisation de l'explorateur de site d'Ahrefs
Si la récupération d'informations n'est pas une option, vous pouvez collecter des données pour les grands sites Web à l'aide de l'explorateur de site d'Ahrefs. Mais cette méthode n’est peut-être pas aussi précise. Cela nécessite également d'avoir toutes les pages de produits dans un répertoire URL.
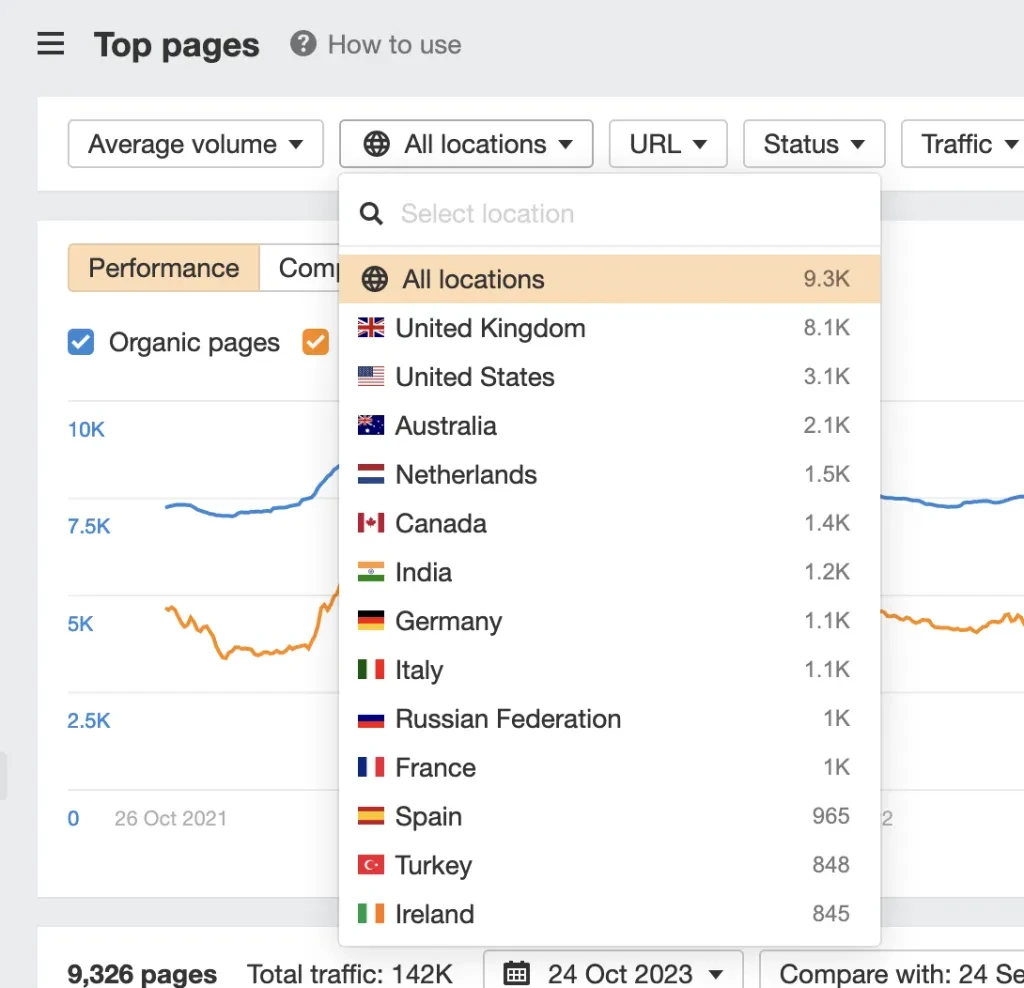
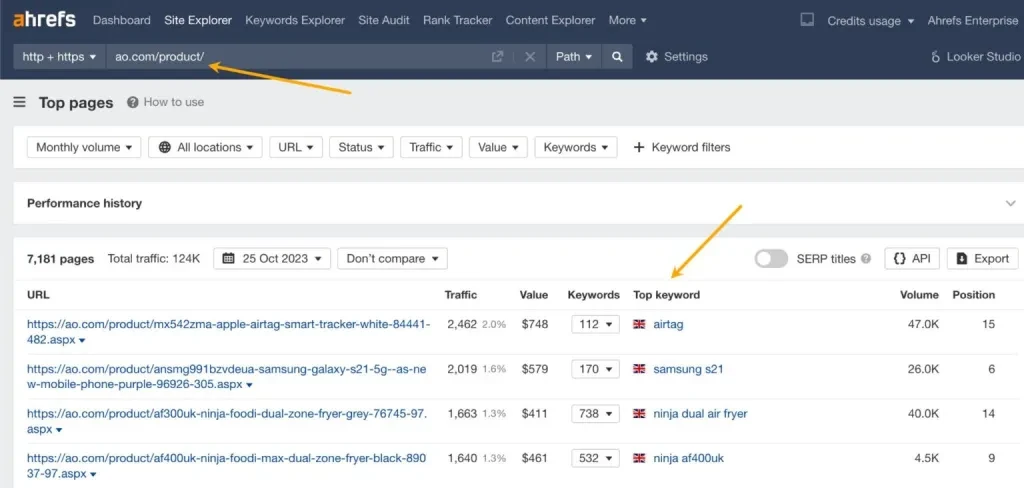
Commencez par saisir le domaine et le répertoire où se trouvent les pages de produits (par exemple, « www.example.com/product/ ») dans Site Explorer. Ensuite, allez au Les pages les plus rapportez et filtrez le pays pour lequel vous souhaitez des données.

Ensuite, utilisez la colonne « Mot clé principal » pour identifier le mot clé qui génère le plus de trafic pour l'URL.
Cette approche est plus efficace pour les sites Web qui disposent déjà d’un bon classement. Cependant, le mot clé qui génère le plus de trafic n’est pas nécessairement le meilleur pour la page. Vous pourriez donc obtenir des résultats mitigés.

SIDENOTE. Il est intéressant de noter qu'avec l'exemple ci-dessus, il peut également être possible d'exporter à partir du rapport Top Pages, puis d'utiliser la structure d'URL du produit pour rassembler des mots-clés à l'aide de certaines formules REGEXREPLACE et REGEXEXTRACT.
Utilisation de l'explorateur de mots-clés d'Ahrefs
Vous pouvez également saisir manuellement des mots-clés cibles dans l'Explorateur de mots-clés et effectuer une recherche spécifique pour un produit. Cependant, cette approche ne sera viable que s'il y a moins de produits à rechercher, car cela prend plus de temps.
Le plus souvent, vous devrez utiliser diverses tactiques pour obtenir les meilleurs résultats pour les magasins proposant de nombreux types de produits différents.
2. Ajustez les noms de produits (H1) et les titres pour les aligner sur les recherches des utilisateurs
Utilisez des modèles universels de balises H1 et de titre pour des résultats optimaux. Ces modèles doivent intégrer les H1 des produits et d'autres données produit pertinentes, telles que les SKU ou les noms de marque, pour créer le format le plus efficace, guidé par votre recherche de mots clés.
Pensez à créer des modèles pour chaque niveau de catégorie si vous exploitez un grand magasin. Par exemple, les téléviseurs peuvent avoir besoin d'un modèle de titre/H1 différent de celui des câbles.
Vous devrez le faire si votre recherche de mots clés montre que les utilisateurs recherchent différemment les différents produits que vous vendez.
Par exemple, AO utilise différents modèles pour différentes catégories.
Le pour leurs produits audiovisuels (audiovisuels), commence systématiquement par une combinaison de marque et de code produit.

Cependant, en regardant la page avec Ahrefs SEO Toolbar, ils ne suivent pas cette tendance jusqu'aux balises de titre, ce qu'ils devraient probablement faire pour mieux correspondre aux requêtes de recherche des utilisateurs :

Dans la catégorie « Son » d'AO, ils ont modifié leur H1 pour qu'il soit uniquement la marque + le nom du produit plutôt que la combinaison code produit + nom de la marque indiquée précédemment.

Ils l'ont probablement fait, car les utilisateurs ne recherchent pas les codes produit pour ce produit, comme indiqué dans l'Explorateur de mots clés.

Bien sûr, dans certaines situations, vous souhaiterez définir une combinaison H1/titre qui correspond le mieux à la requête de recherche et à l'intention de l'utilisateur pour un produit individuel si le retour potentiel du trafic vaut l'investissement en temps.
3. Ajoutez du contenu unique et utile
Les descriptions des fabricants constituent une base utile pour votre magasin. Cependant, vous êtes dans une excellente position en tant que détaillant pour offrir plus que ce que propose le fabricant.
Cela peut inclure des recommandations ou des comparaisons pour aider les clients dans leurs décisions d’achat.
Il existe une multitude de stratégies pour rendre vos pages produits plus avantageuses. Voici quelques exemples.
Ajouter des FAQ
Les FAQ sont un excellent moyen de fournir succinctement des informations supplémentaires sur votre produit. Par exemple, Virgin Experience Days propose des accordéons répondant aux principales objections des utilisateurs avant l'achat, telles que le plan journalier de l'activité, l'assurance, la disponibilité, etc.

Ajouter un court avis
À côté de la description du fabricant, rédigez un bref avis sur ce que vous pensez du produit. Cela fonctionne mieux pour les produits physiques.
Le détaillant de projecteurs Spotlightpoint le fait avec brio en écrivant 4 ou 5 paragraphes sur des pages de produits importantes et en les notant selon des critères définis.

Ajouter une question et réponse
L'ajout d'une section de questions et réponses aux pages de produits est un excellent moyen de répondre aux requêtes des clients, d'améliorer le contenu et de faciliter des décisions d'achat éclairées.
Recherchez les questions des clients ou des concurrents et fournissez des réponses claires, concises et précieuses. Toner Giant est un excellent exemple de marque qui réussit bien.

Fournissez toujours les informations essentielles
Chaque secteur dispose d’une information clé qui influence grandement le choix d’achat du client. Fournir ces informations est utile, et c'est précisément le type de contenu que Google recherche lors du classement.
Cela peut paraître simple, mais de nombreux sites Web ne fournissent pas ces informations sur les pages produits. Voici quelques exemples de contenu utile sur les pages de produits pour différents secteurs :
- Vêtements et chaussures: Proposez des tableaux de tailles détaillés spécifiques au vêtement ou au modèle de chaussure.
- Electronique: répertoriez clairement les fonctionnalités clés telles que la durée de vie de la batterie ou la capacité de stockage.
- Meubles: Fournissez des mesures de hauteur, de largeur et de profondeur pour vous assurer que l’article s’adapte à l’espace prévu.
- Produits de beauté: Détaillez la liste complète des ingrédients pour répondre aux personnes souffrant d'allergies ou de préférences spécifiques. En bonus, expliquez pourquoi ces informations se trouvent dans le produit.
- Produits alimentaires: Présentez une répartition nutritionnelle détaillée par portion.
- Livres: Donnez un bref résumé ou un texte de présentation pour donner aux lecteurs un aperçu du contenu.
- Équipement sportif: Décrivez le matériau utilisé et sa longévité, notamment pour les articles comme les raquettes de tennis ou les chaussures de course.
- Bijoux: Détaillez le type de métal ou de pierre précieuse et fournissez des instructions d'entretien pour conserver la brillance et éviter les dommages.
Ajoutez du contenu créatif et utile
Envisagez également des façons créatives de mettre en valeur les avantages et les caractéristiques de votre produit.
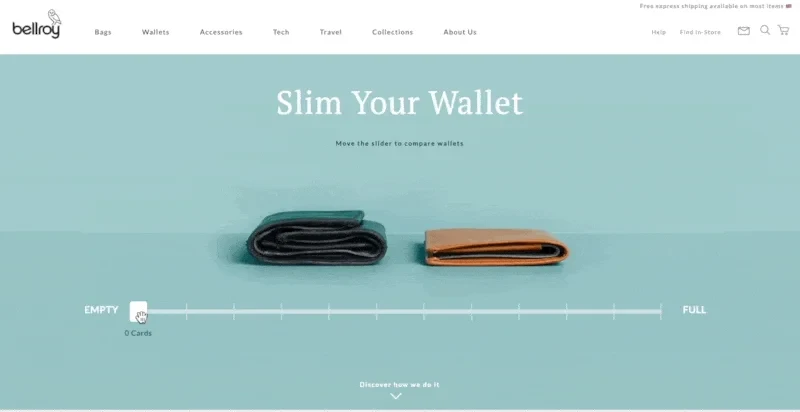
Bellroy le fait exceptionnellement bien en montrant comment ses portefeuilles minces se comparent aux portefeuilles ordinaires. Cela met en évidence leur principal argument de vente : leurs portefeuilles restent fins et petits même lorsqu'ils sont pleins.

L'ajout de contenu utile comme celui-ci transforme également vos pages de produits en actifs pouvant être liés, comme cela a été le cas pour Bellroy.

Une grande partie de cela peut être attribuée à leur excellent produit et à la manière intelligente dont ils présentent ses avantages.
Il existe de nombreuses façons de reproduire ce succès ; en voici quelques-unes à considérer, ainsi que des exemples de marques mettant en œuvre des stratégies similaires (mais pas toujours directement sur les pages produits) :
- Calculatrices: Casper, la marque de matelas, dispose d'un calculateur de sommeil qui aide les utilisateurs à déterminer leur horaire de sommeil en fonction des heures de réveil.
- Fonctionnalités de comparaison interactives: Apple utilise efficacement cette stratégie pour comparer différents modèles de ses iPhones, iPads et Mac.
- Expériences de réalité augmentée: IKEA utilise la réalité augmentée via son application IKEA Place, qui permet aux clients de placer virtuellement des meubles dans leur maison pour voir à quoi ils correspondent et à quoi ils ressemblent.
- Guides des tailles et outils d'essayage: ASOS utilise un « Fit Assistant » qui recommande des tailles en fonction des détails du client et des commandes précédentes.
- Informations sur l’impact environnemental ou la durabilité par rapport à la concurrence: Patagonia fournit des informations sur son impact environnemental et ses pratiques en matière de développement durable.

- Informations sur le processus de production ou l'histoire d'origine: Everlane détaille le processus de production, de l'approvisionnement en matériaux à la fabrication en passant par les coûts de fabrication du produit.

- Contenu généré par l'utilisateur comme les photos ou les vidéos des clients : Glossier encourage les utilisateurs à publier leurs propres photos en utilisant leurs produits, créant ainsi une atmosphère de communauté.

- Vue du produit à 360 degrés ou essai virtuel: Warby Parker propose une fonction d'essai virtuel de ses lunettes à l'aide de l'appareil photo d'un téléphone.

- Démonstrations vidéo engageantes: Blendtec, connu pour sa série de « Will it Blend ? vidéos, met en valeur la puissance et la durabilité de leurs mélangeurs.
- Répartitions détaillées des produits, montrant tous les composants et leurs fonctions : Dyson décompose souvent ses aspirateurs composant par composant à la fois en images et en contenu vidéo pour démontrer leur technologie innovante.
- Quiz ou outils interactifs: Sephora propose des quiz comme « Foundation Finder » pour aider les clients à trouver le produit parfaitement adapté à leurs besoins spécifiques.

4. Mettre en œuvre une structure de titre sémantique
Une structure de titres sémantiques est essentielle pour améliorer l’accessibilité et la lisibilité de votre site Web. Il aide les utilisateurs à comprendre la hiérarchie du contenu et à trouver rapidement les informations nécessaires.
Cette pratique est également essentielle pour le référencement, car les algorithmes des moteurs de recherche comprendront mieux la structure des pages.
Pour utiliser efficacement les balises de titre de manière sémantique sur vos pages de produits, gardez ces points à l'esprit :
- La balise H1 est votre titre principal ; il correspond généralement étroitement au texte de la balise de titre. Il ne devrait y avoir qu'un seul H1 par page.
- Les balises H2 sont des titres secondaires qui désignent les sections principales de votre page.
- Les balises H3-H6 sont utilisées pour les sous-sections de ces sections.
- Chaque niveau doit être imbriqué dans le niveau supérieur. Par exemple, les balises H3 doivent être imbriquées dans une section H2, et ainsi de suite. Il ne faut pas sauter de niveau, alors ne passez pas d'un H2 à un H4.
- Rendez vos titres descriptifs et concis.
Voici un exemple de la manière dont Bellroy pourrait procéder pour une page produit :
- H1 : Portefeuille mince Bellroy
- H2 : Caractéristiques principales
- H3 : conception ultra fine
- H3 : Matériaux haut de gamme issus de sources durables
- H3 : Protection RFID
- H2 : Avis clients
- H3 : Revue 1
- H3 : Revue 2
- H3 : Revue 3
- H2 : Comment prendre soin de votre portefeuille
- H3 : Instructions de nettoyage
- H3 : Conseils d'entretien
- H2 : Caractéristiques principales
Cette structure fournit un flux d'informations clair et logique pour aider les utilisateurs et les moteurs de recherche à comprendre et à naviguer sur la page.
5. Optimiser les images
Utilisez des photos ou des vidéos de premier ordre pour afficher votre produit sous différents points de vue. Cela améliore la qualité de vos pages de produits, ce qui peut améliorer leur classement, mais cela vous ouvre également la possibilité de recevoir du trafic via Google Images.
Pour certains types de produits, comme la décoration ou la mode, de nombreux utilisateurs utilisent la recherche d'images pour découvrir des produits. Voici un exemple de ce à quoi ressemble une liste de résultats d'image pour une recherche d'image de « table d'appoint en noyer » : Google affiche cette image dans les résultats de recherche directement à partir de la page du produit.

Sous le résultat de l'image sélectionnée, Google affiche également des produits visuellement similaires.

Mais comment garantir que vos produits fonctionnent bien lors de la recherche d’images ? Voici quelques indications.
Utilisez un texte alternatif descriptif et des noms de fichiers
Le texte alternatif est important pour l’accessibilité car il décrit l’image pour les utilisateurs malvoyants.
Le texte alternatif et un nom de fichier descriptif pour une image de produit sur le site de Bellroy ressembleraient à ceci :
<img src="bellroy-slim-wallet-black.jpg" alt="Bellroy Slim Wallet in Black">Ce texte alternatif décrit avec précision l'image, ce qui aide à la fois les moteurs de recherche et les lecteurs d'écran.
PLUS DE LECTURE
- Texte alternatif pour le référencement : comment optimiser vos images
Utiliser
Un problème courant avec le référencement d'images est l'utilisation de CSS pour inclure des images comme éléments d'arrière-plan au lieu des éléments d'arrière-plan. balise en HTML.
Toutes les images doivent être incluses dans le code HTML avec le balise pour garantir que Google puisse indexer efficacement l'image comme ceci :
<img src="/images/bellroy-slim-wallet-black.jpg">Hébergez des images sur votre propre domaine
Bien que cela ne soit pas essentiel, l'hébergement sur votre domaine plutôt que sur un domaine tiers simplifiera le suivi de vos performances dans Google Images. Tout ce que vous avez à faire est de modifier le filtre de type de recherche en « Images » dans Google Search Console.

Si vous utilisez un CDN d'image, assurez-vous que celui que vous choisissez propose une option pour un CNAME personnalisé afin que vous puissiez l'héberger sur un sous-domaine tel que images.votresite.com.
6. Utilisez le HTML sémantique
Le HTML sémantique est un excellent moyen d’améliorer la compréhension de votre contenu par les moteurs de recherche. Bien que les balises de titre soient couramment évoquées à des fins de référencement, il existe plusieurs autres moyens d'optimiser les pages de produits avec un balisage sémantique.
Voici quelques exemples clés :
- Listes de définitions (DL, DT, DD) ou: Ceux-ci peuvent être utilisés pour structurer et présenter les données de spécification de manière claire et organisée. DL représente la liste elle-même, DT représente le terme ou l'étiquette et DD représente la définition ou la valeur. Vous pouvez éventuellement envelopper DT et DD dans un à des fins de style.
- Listes non ordonnées (UL) et éléments de liste (LI): L'utilisation des balises UL et LI peut aider à créer des listes à puces pour mettre en évidence les fonctionnalités, les avantages ou d'autres informations pertinentes sur vos produits. Vous pouvez également l'utiliser pour des carrousels de produits.
- D'autres exemples: Il existe de nombreux autres éléments HTML sémantiques qui peuvent être utilisés pour améliorer la structure et la signification de vos pages produits. Quelques exemples incluent l'utilisation pour regrouper des contenus associés, pour définir des sections de produits individuelles, ou et .
Parmi ce qui précède, je privilégie le plus l’utilisation de listes de définitions et je les applique toujours à mes clients. Prenons comme exemple Virgin Experience Days, un de mes clients.
J'explorais des méthodes pour agrandir leur extrait SERP sur les pages produits. J'ai remarqué que chaque page contient une liste d'informations utiles sur les produits. Cela inclut des détails tels que les emplacements disponibles, les personnes impliquées et la période de validité du produit.

Avant, la zone utilisée des balises qui manquaient de signification sémantique. J'ai demandé une modification des listes de définitions. En conséquence, le balisage de cette section apparaît désormais comme ceci :

J'espérais que Google commencerait à afficher ces informations dans les résultats de recherche, car il comprend mieux la structure du contenu. Quelques semaines plus tard, mon espoir est devenu réalité. Ces informations précieuses sur les produits ont également commencé à apparaître aux côtés d'autres données riches provenant de données structurées sur les listes de produits SERP.

En implémentant le HTML sémantique de ces différentes manières, vous pouvez fournir aux moteurs de recherche plus de contexte et leur permettre de comprendre plus facilement le contenu et la pertinence de vos pages de produits. Ceci, à son tour, peut améliorer les classements et les informations affichées dans vos listes SERP.
7. Ajoutez des méta descriptions uniques
De nombreux détaillants négligent de donner la priorité aux méta descriptions uniques pour le référencement des pages produits en raison du grand nombre de produits qu'ils proposent.
Pour résoudre ce problème, ils utilisent souvent des modèles pour générer des méta descriptions en utilisant le nom de la page produit et tous les attributs de produit pertinents.
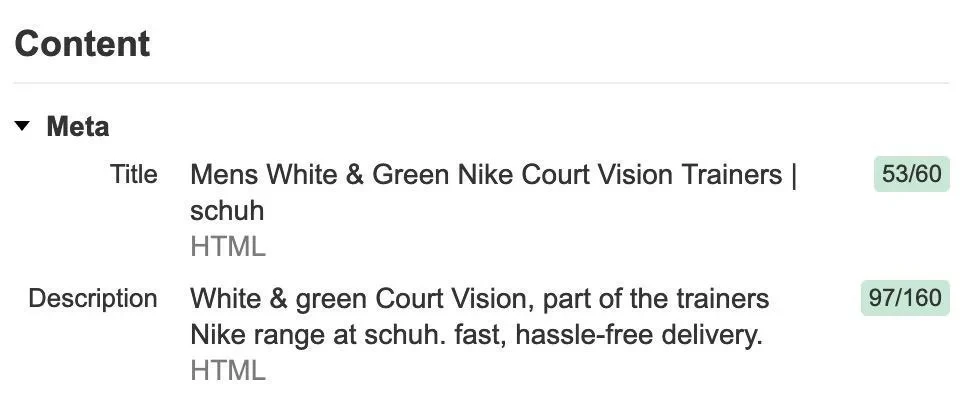
Par exemple, Schuh, un magasin de chaussures, crée les méta descriptions de sa page produit de cette façon.

Le principal problème est que les méta descriptions sont trop génériques. Ils ne décrivent pas le produit vendu et ne font pas un excellent travail pour faire correspondre les intentions et attirer des clics.
Heureusement, les modèles en grand langage (LLM) comme GPT ont facilité la génération de méta descriptions qui suivent les meilleures pratiques.
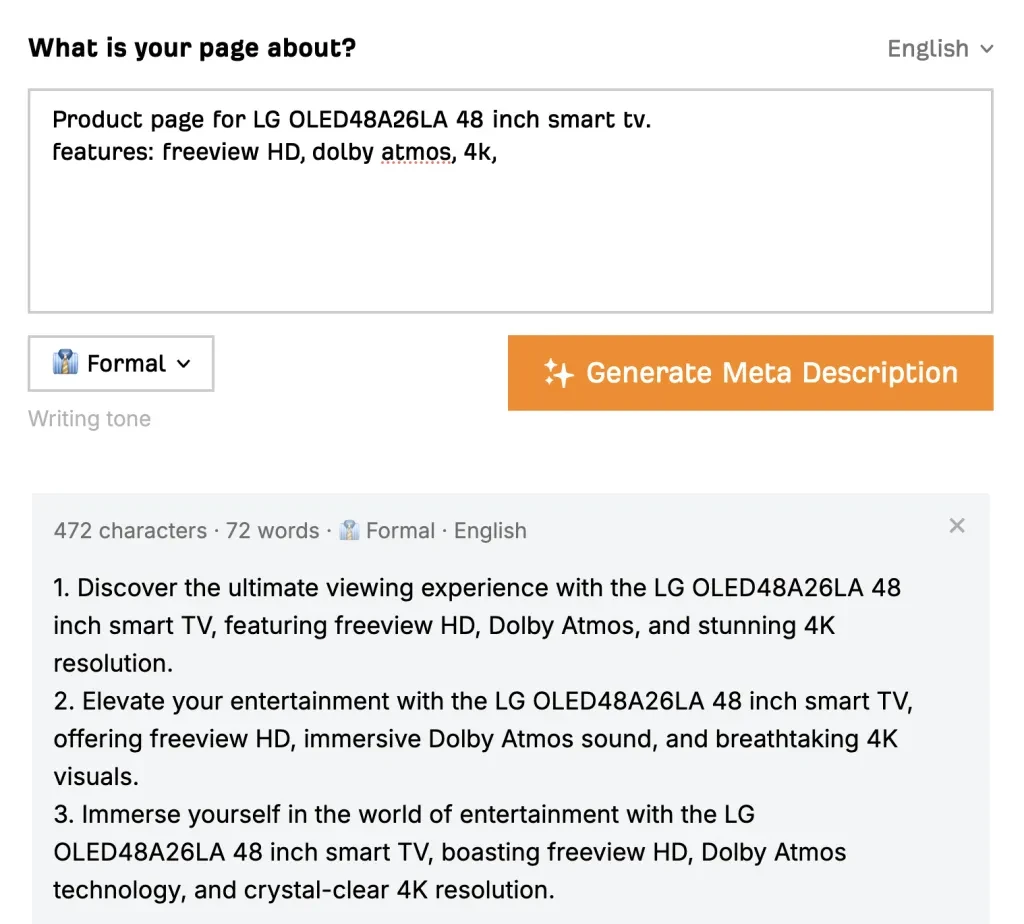
Il est désormais simple de fournir des informations dans une invite, puis de demander à l'IA de générer la description. Vous pouvez utiliser le générateur gratuit de méta-description d'IA d'Ahrefs pour ce faire. Décrivez simplement votre page, choisissez le ton d'écriture et définissez le nombre de variantes souhaitées.

8. Utilisez des données structurées (et associez-les à Merchant Center)
Les données structurées améliorent la liste SERP d'une page produit, améliorant souvent les taux de clics et les performances organiques. Il comprend des détails tels que le nom du produit, son prix et sa disponibilité, aidant ainsi les moteurs de recherche à mieux comprendre le contenu de la page.
Bien que les données structurées ne soient pas un facteur de classement, Gary Ilyses de Google note :
Cela nous aidera à mieux comprendre vos pages et, indirectement, à un meilleur classement dans un certain sens, car nous pouvons nous classer plus facilement.
L'association de données structurées avec des flux de produits de Merchant Center amplifie l'éligibilité à des résultats enrichis et à des expériences de recherche diversifiées, permettant également des listes Google Shopping gratuites. Cette double donnée optimise la visibilité sur les différents produits Google.
La fourniture de données structurées a un impact sur la manière dont vous serez affiché dans divers produits Google, tels que :
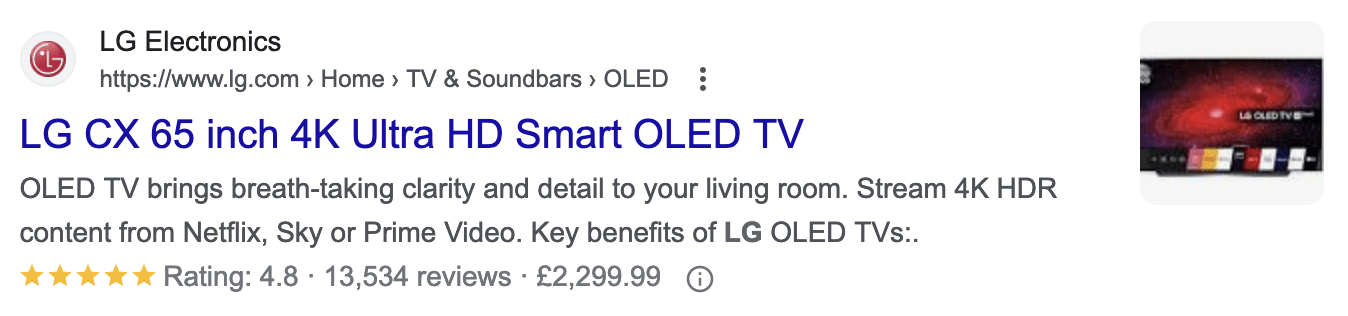
- Résultats de recherche standard : Il s'agit d'une forme de présentation plus riche pour les extraits de code dans les résultats de recherche. Ils peuvent inclure des informations supplémentaires sur le produit telles que les notes, les informations sur les avis, le prix et la disponibilité.

- Expériences d'annonce de marchand: Les pages à partir desquelles un acheteur peut acheter directement un produit sont éligibles. Google peut tenter de vérifier les données produit des fiches marchandes avant d'afficher ces informations dans les résultats de recherche.
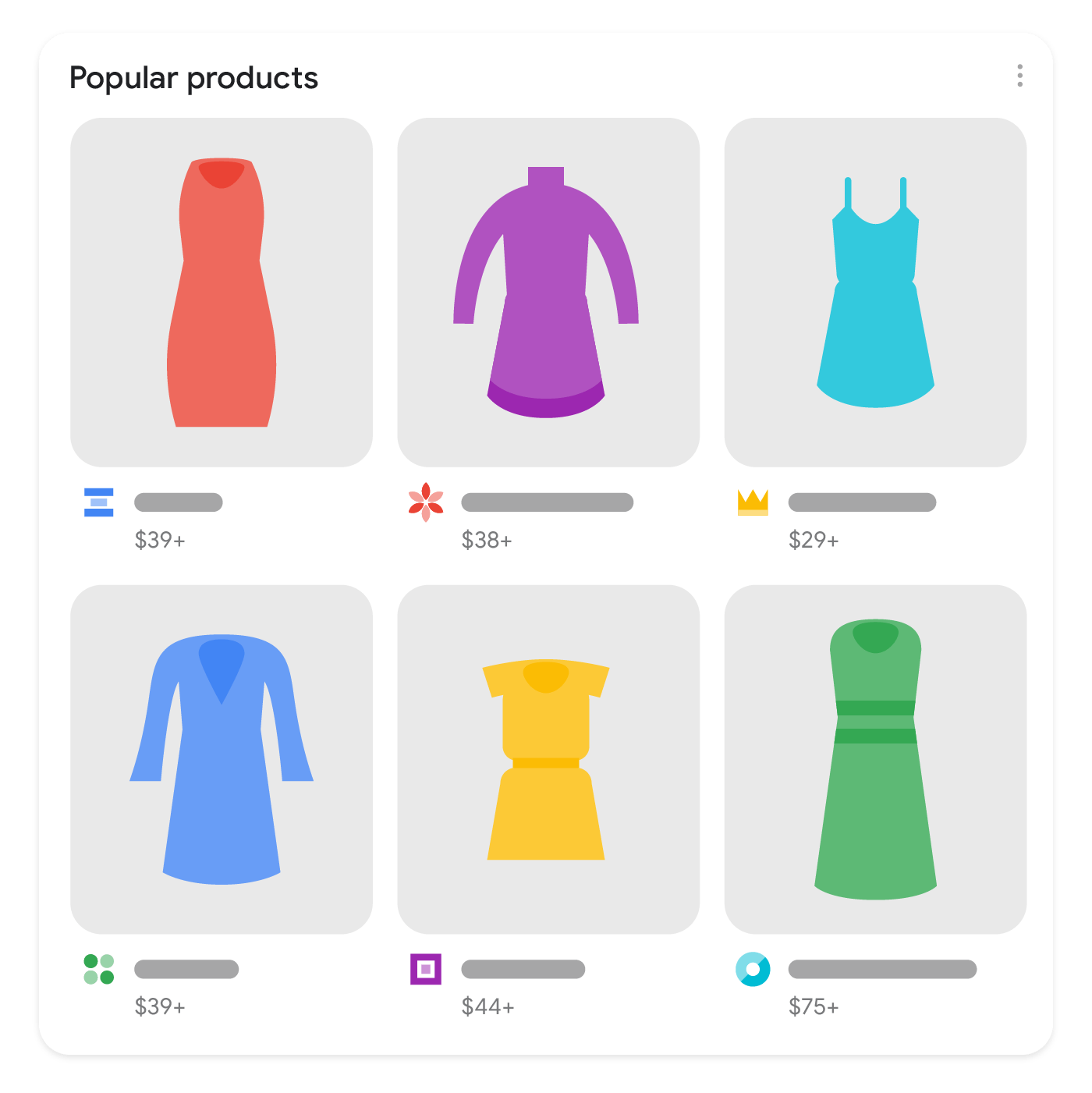
- Produits populaires: Cette fonctionnalité offre une présentation visuellement riche des produits à vendre.

- Produits populaires: Cette fonctionnalité offre une présentation visuellement riche des produits à vendre.
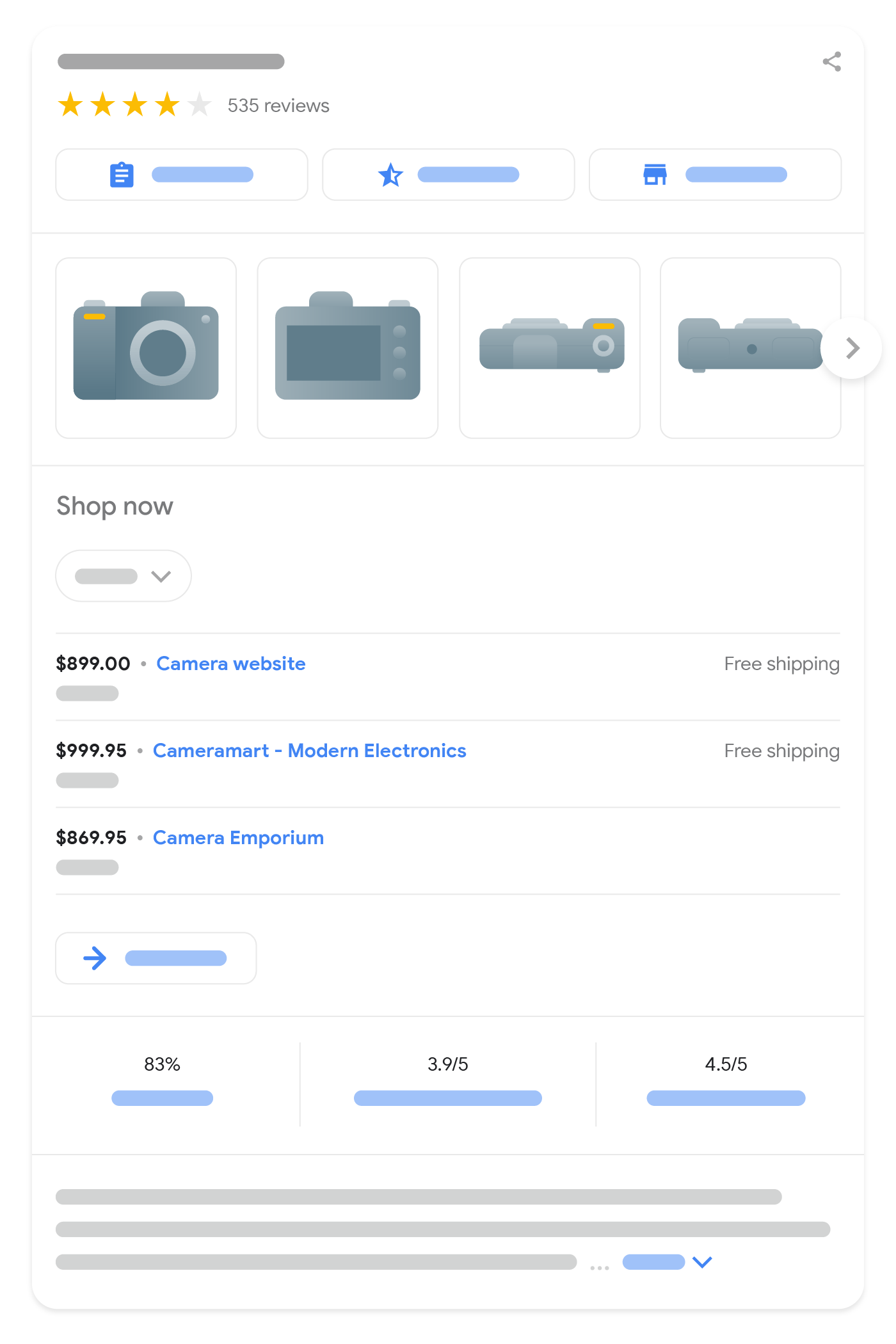
- Panneau de connaissances Shopping : Des informations détaillées sur le produit ainsi qu'une liste de vendeurs sont affichées à l'aide de détails tels que les identifiants de produit.

- Google Images: Cette fonctionnalité affiche les données de prix et d'avis à côté des images de vos produits indexés.
- Google Lens: Cet outil de reconnaissance d'image peut afficher des informations enrichies sur le produit.
Vous trouvez généralement les prix et les avis dans les résultats détaillés. Cependant, l'ajout de plus de détails sur les produits à vos données structurées peut améliorer davantage vos fiches et la compréhension de votre contenu par Google. Ces données peuvent couvrir les avantages et les inconvénients des produits, l'expédition, les retours et les informations sur les stocks.
Pour utiliser des données structurées, JSON-LD est l'option recommandée. Voici un exemple de schéma de produit simple pour un portefeuille mince Bellroy. Il comprend les prix, l'expédition, les retours, les avis et bien plus encore :
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"sku": "bellroy-00001",
"gtin14": "01234567890123",
"name": "Bellroy Slim Wallet",
"image": [
"/images/bellroy-slim-wallet-black.jpg"
],
"description": "A slim, minimalist wallet made from premium, sustainably-sourced leather.",
"brand": {
"@type": "Brand",
"name": "Bellroy"
},
"offers": {
"@type": "Offer",
"url": "http://www.yourwebsite.com/bellroy-slim-wallet",
"itemCondition": "http://schema.org/NewCondition",
"availability": "http://schema.org/InStock",
"price": 79.00,
"priceCurrency": "USD",
"priceValidUntil": "2024-12-31",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 5.00,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 2,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 2,
"maxValue": 7,
"unitCode": "DAY"
}
}
},
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": "CH",
"returnPolicyCategory": "http://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "http://schema.org/ReturnByMail",
"returnFees": "http://schema.org/FreeReturn"
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4.5,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Jane Doe"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.6,
"reviewCount": 150
}
}
</script>9. Inclure les avis des clients
Les avis clients sont un moyen inestimable d’aider les utilisateurs à prendre une décision d’achat et peuvent également avoir un impact significatif sur le référencement. Voici quelques avantages clés des avis pour le référencement des pages produits :
- Contenu pertinent et utile: le contenu généré par les utilisateurs, tel que les avis, fournit un contenu nouveau et pertinent qui est utile aux utilisateurs, ce qui est exactement le type de contenu que Google vise à récompenser.
- CTR amélioré: Les pages de produits avec des avis positifs ont tendance à avoir des taux de clics (CTR) plus élevés que celles sans avis (si vous ajoutez les données structurées mentionnées ci-dessus).
- Augmentation des taux de conversion (CVR): Diverses études ont trouvé des avantages significatifs au CVR. Une étude du Spiegel Research Center a révélé que l'affichage des avis peut augmenter le CVR jusqu'à 270 %. Une étude similaire réalisée par Bazaarvoice a révélé que les produits avec 25 avis reçoivent 108 % de trafic en plus que ceux sans avis.
- Bâtir la confiance et la transparence: Les avis montrent que vous appréciez les opinions des utilisateurs et que vous êtes transparent sur la qualité et les performances de vos produits. Cette transparence peut augmenter la fidélité des clients et les achats répétés, ce qui peut indirectement avoir un impact sur le référencement.
Il est donc clair que recueillir des avis est quelque chose que vous devriez faire ; voici quelques conseils supplémentaires que vous devez prendre en compte pour vous assurer qu’ils ont un impact positif sur le référencement.
Utiliser la pagination avec des liens pour les pages de produits
Un faux pas courant en matière de référencement sur les pages de produits est l'indexation insuffisante du contenu des avis, souvent car ils ne sont pas explorables.
Cela se produit souvent lorsque les sites chargent les avis à l'aide d'AJAX et n'incluent pas de pagination explorable, ce qui limite la capacité des moteurs de recherche à explorer et à indexer le contenu des avis, ce qui peut les aider à comprendre leur pertinence.
Voici deux considérations clés pour garantir que les moteurs de recherche peuvent indexer vos avis clients.
Utiliser les liens
Vous devez utiliser des liens standard lors de la création d’une pagination pour vos avis. Cela garantit que les moteurs de recherche peuvent facilement découvrir et explorer chaque page de composant. Voici un exemple de la façon dont vous pourriez implémenter cela en HTML :
<nav>
<ul class="pagination">
<li><a href="/fr/product-page">1</a></li>
<li><a href="/fr/product-page?page=2">2</a></li>
<li><a href="/fr/product-page?page=3">3</a></li>
<li><a href="/fr/product-page?page=4">4</a></li>
<li><a href="/fr/product-page?page=5">5</a></li>
<!-- etc. -->
</ul>
</nav>Incorporer des canoniques auto-référencés sur chaque page paginée
Les canoniques d'auto-référencement informent les moteurs de recherche que chaque page paginée doit être traitée séparément. Cela peut aider à éviter les problèmes de contenu en double.
Voici comment vous pouvez ajouter un canonique auto-référencé à chaque page paginée :
<!-- On /product-page?page=2 -->
<link rel="canonical" href="http://example.com/product-page?page=2" />
<!-- On /product-page/reviews?page=3 -->
<link rel="canonical" href="http://example.com/product-page?page=3" />
<!-- etc. →PLUS DE LECTURE
- Balises canoniques : un guide simple pour les débutants
10. Ajouter des liens internes
Les liens internes sont un élément essentiel pour améliorer le référencement de vos pages produits. L'ajout de liens internes stratégiques vers différents produits et catégories aide les moteurs de recherche à mieux comprendre la structure de votre site et aide le PageRank à circuler sur tout le site.
Un élément important des liens internes des pages produits est qu’ils peuvent être largement automatisés. Voici un aperçu des types courants de liens internes que vous verrez sur les pages de produits et de la manière dont ils sont souvent mis en œuvre.
Produits complémentaires
Souvent, vous verrez des produits complémentaires à celui acheté. Pour les détaillants de mode comme Reiss, lorsqu'ils regardent un blazer, un produit complémentaire serait de recommander des chemises et des pantalons.

Ceci est généralement sélectionné manuellement par un marchandiseur du site ou est basé sur des règles. Par exemple, si le produit est un blazer, les règles seraient configurées pour afficher les produits de catégories telles que « chemises », « pantalons » et « pochettes de costume ».
Produits associés
À côté des produits complémentaires, vous verrez souvent également des produits directement liés à celui consulté.

Ceux-ci seraient souvent automatisés en affichant des produits appartenant à la même catégorie et parfois ayant des attributs communs avec celui consulté.
Produits fréquemment achetés ensemble
Il s'agit d'une autre manière courante d'afficher les produits associés sur les pages de produits.
Amazon est connu pour cette fonctionnalité ; Lorsque vous consultez un produit, vous verrez souvent une section « Fréquemment achetés ensemble » qui vous montre les produits courants que d'autres achètent généralement avec celui que vous consultez.

Ceci est automatisé en fonction des données d’achat des clients. Si les clients achètent souvent un appareil photo, un trépied et un sac pour appareil photo, ces articles s'afficheront.
Liens vers toutes les catégories parentales
Dans certains cas, les pages de produits comporteront des liens renvoyant à toutes les catégories parentes auxquelles appartient le produit.
Cela permet aux utilisateurs de revenir en arrière et d’explorer facilement d’autres éléments dans ces catégories. Cela profite également au référencement en permettant au PageRank de revenir aux catégories importantes du site.
Ceci est généralement mis en œuvre en répertoriant simplement les catégories auxquelles le produit actuel a été ajouté.

Chapelure
Le fil d'Ariane améliore la navigation en montrant aux utilisateurs leur emplacement dans la hiérarchie d'un site. À partir de la page d'accueil, ils tracent le chemin à travers les catégories et sous-catégories jusqu'au produit.

Le fil d'Ariane doit rester statique, même si un produit appartient à plusieurs catégories. Le fil d'Ariane statique garantit une expérience utilisateur cohérente et affiche le chemin de la catégorie parent le plus pertinent, aidant ainsi les utilisateurs à mieux comprendre la navigation sur le site.
Lien vers des produits importants dans le monde
Si vous avez des produits particulièrement importants, que ce soit pour les revenus du site ou pour le potentiel de trafic organique, envisagez de créer un lien vers ces produits globalement dans l'en-tête ou le pied de page.
En voici un exemple sur Fanatical, un site de jeux sur PC.

En faisant cela, vous augmenterez considérablement la quantité de PageRank qui leur parvient, ce qui contribuera à leur classement et améliorera l'expérience utilisateur en affichant bien en évidence les produits clés.
Lien vers les catégories associées à partir des tableaux de spécifications
Voici une autre astuce sur les liens internes. Certains sites Web associent les détails des produits à des catégories associées sur leur site.
Voici un autre exemple fanatique. Ils fournissent des détails sur le jeu tels que l'éditeur, le genre, les thèmes et les fonctionnalités de chaque jeu sur leurs pages produits. Tous ces détails se connectent aux catégories associées sur leur site.

Ils ont inséré des liens internes dans ces tableaux détaillés, aidant ainsi les signaux de classement à circuler vers les catégories.
Cette pratique peut également s'appliquer à d'autres secteurs. Par exemple, un détaillant de soins de la peau peut lier les ingrédients d’un produit à des pages de catégories ciblant les recherches de produits contenant cet ingrédient.
11. Gérer correctement les variantes
Gérer correctement les variantes de produits est crucial pour le référencement d’une page produit. Les variantes sont des modifications mineures apportées à un produit. Par exemple, une voiture peut avoir des couleurs ou des cylindrées différentes. Vous devez avoir la bonne stratégie pour vos variantes car :
- Cela a une incidence sur votre affichage dans Google Shopping.
- Les variantes sont généralement des quasi-doublons. Si les signaux de classement ne sont pas consolidés sur plusieurs variantes, ils sont dilués entre elles plutôt que consolidés dans une seule page produit plus solide.
Pensez à utiliser des paramètres d'URL ou des segments de chemin si vous souhaitez créer un lien interne vers des variantes de produits spécifiques. Cela donne à chaque variante une URL unique comme « /t-shirt/green » ou « /t-shirt?color=green ». Cela peut rendre la structure de votre site plus claire pour les utilisateurs et les moteurs de recherche.
Mais n'oubliez pas d'utiliser des balises canoniques dans ce cas. Choisissez une URL de variante de produit comme URL canonique du produit. Si vous utilisez des paramètres de requête facultatifs pour les variantes, choisissez l'URL sans aucun paramètre comme URL canonique.
Par exemple, si vous vendez des T-shirts de différentes couleurs et utilisez des URL telles que celles-ci :
- /t-shirt?color=vert
- /t-shirt?color=bleu
- /t-shirt?color=rouge
Vous feriez de «/t-shirt» l'URL canonique pour toutes les variantes de T-shirt. Cela aide Google à comprendre les relations entre les différentes variantes de produits.
<!-- Canonical URL for all variants: -->
<link rel="canonical" href="http://www.example.com/t-shirt" />Cependant, il convient de se demander si vous avez réellement besoin d'URL différentes pour chaque variante de produit. Si:
- Les utilisateurs ne recherchent pas de variantes en fonction de votre recherche de mots clés.
- Il n'y a aucun avantage à avoir des fiches distinctes sur Google Shopping.
- Vous ne souhaitez pas répertorier les variantes sur les pages de catégories.
Ensuite, vous préférerez peut-être utiliser une seule URL de page produit et gérer les variantes côté client à l’aide d’AJAX. De cette façon, toutes les variantes sont affichées sur une seule page et les clients peuvent sélectionner leur variante préférée sur une seule URL.
12. Configurer des plans de site XML
Les plans de site XML aident à améliorer l'exploration et l'indexation de votre contenu. Ceci est particulièrement utile pour les grands magasins de commerce électronique.
Les plans de site XML ne sont pas un concept nouveau, mais je suggère d'utiliser le attribut dans vos plans de site XML si vous proposez de nombreux produits. Voici un exemple de ce à quoi cela ressemble :
<url>
<loc>http://www.yourwebsite.com/blue-widget</loc>
<lastmod>2023-09-25</lastmod>
</url>Notez que je ne recommande pas d'inclure ou . Google ou Bing n'utilisent aucun de ces éléments, ils peuvent donc être supprimés en toute sécurité.
Quand tu ajoutes , Google détecte plus efficacement les modifications apportées à vos produits. Cette approche permet d'économiser le budget d'exploration, en particulier pour les sites comportant de nombreux changements. Les sites peuvent utiliser cet attribut pour informer Google des mises à jour de contenu.
13. Avoir une stratégie discontinu + rupture de stock
Dans le commerce électronique, la gestion des produits discontinués et en rupture de stock ne se limite pas à la gestion des stocks. C'est un aspect crucial de l'expérience utilisateur et de l'optimisation des moteurs de recherche.
Aborder correctement ces produits peut déterminer si un client potentiel reste sur votre site Web ou rebondit.
Comprendre la valeur des pages abandonnées
Au-delà des considérations d’inventaire, reconnaissez que ces pages, en particulier celles avec un trafic élevé ou des liens entrants, peuvent avoir un poids SEO important. Les pages ayant de la valeur doivent toujours être redirigées vers un produit ou une catégorie pertinente.
Gérer les produits temporairement en rupture de stock
- Gardez la page produit en ligne si un réapprovisionnement est prévu.
- Étiquetez le produit comme « en rupture de stock », pour plus de clarté et éviter la frustration des utilisateurs.
- Proposez des notifications de réapprovisionnement, garantissant des visites de retour.
- Suggérer des produits alternatifs, en fonction de l'intention d'achat de l'utilisateur.
Gérer les produits définitivement abandonnés
- Conservez la page si la demande de recherche est élevée, mais assurez-vous que les utilisateurs disposent d'alternatives ou d'une communication claire sur l'état du produit.
- Si la demande est faible, redirigez les utilisateurs vers un produit connexe qui est une nouvelle version de l'ancien produit. Si cela n'est pas possible, envisagez de rediriger vers une catégorie avec un avis expliquant l'arrêt et proposant des alternatives.
- Pensez à réutiliser l'URL sans redirection si le produit est le même mais une légère modification par rapport à un produit précédent.
- Utilisez HTTP Status 410 pour les produits qui ne reviennent pas et sans référencement ou valeur utilisateur significative. Il informe les moteurs de recherche de désindexer la page.
Pensez à ranger la navigation sur le site:
- Auditez et supprimez régulièrement les liens internes vers les anciens produits.
- Mettez à jour les plans de site XML et les fonctionnalités de recherche sur site.
En mettant en œuvre cette stratégie, vous maintenez la valeur SEO et garantissez une expérience transparente et informative à vos utilisateurs, renforçant ainsi la confiance et la fidélité à la marque.
14. Soyez sélectif avec les liens et l'indexation
Toutes les pages de produits ne méritent pas la même attention de la part des moteurs de recherche. Cela est particulièrement vrai pour les secteurs proposant des variantes de produits complexes, où le simple volume pourrait diluer l'impact global des efforts de référencement de votre site.
Prenons, par exemple, un détaillant de diamants. Un seul diamant peut avoir d'innombrables variantes basées sur la taille, la pureté, le carat, la couleur et d'autres caractéristiques distinctives. Lorsque vous multipliez ces variations sur de nombreux diamants, vous vous retrouvez avec un nombre impressionnant de pages de produits individuelles.
Voici pourquoi il s'agit d'un problème de référencement :
- La qualité du contenu: Si vous disposez de 100,000 XNUMX variantes de produits pour des articles comme un diamant, il est très probable que le contenu de chaque variante soit très similaire.
- Surcharge d'indexation: Les moteurs de recherche n'indexeront probablement pas des milliers de pages de produits qui ne présentent que de légères différences. Il n'y a généralement aucun intérêt de recherche pour ces variations mineures. Cela pourrait nuire au référencement de votre site, surtout si les pages ne sont pas de haute qualité. De plus, cette situation entraînera probablement une dilution des signaux de classement entre toutes ces pages.
- Expérience de l'utilisateur: Pour les secteurs présentant de grandes variations comme celui des diamants, les utilisateurs préfèrent souvent parcourir des catégories ou des filtres pour affiner leurs choix. Ils n’ont pas non plus tendance à rechercher des variantes de diamants spécifiques. Ils rechercheront plus largement les formes ou les tailles.
La voie à suivre:
- Mettre l'accent sur les catégories: Au lieu de vous concentrer sur des pages de produits individuelles, donnez la priorité à des catégories telles que « Diamants taille princesse » ou « Diamants 1 carat ». Ces pages de catégories peuvent ensuite être optimisées pour les requêtes de recherche pertinentes, générant ainsi du trafic plus efficacement.
- Utilisez noindex de manière stratégique: implémentez la directive noindex pour les pages de produits qui n'ont pas besoin d'être découvertes par les moteurs de recherche. Cela garantit que les moteurs de recherche se concentrent sur vos pages de catégories que les utilisateurs recherchent réellement.
- N'utilisez pas de liens vers des produits: Utilisez plutôt JS pour les charger. Cette méthode permet d'éviter une trop grande exploration des pages marquées avec noindex, ce qui gaspille les ressources d'exploration. Vous pourriez envisager d'utiliser robots.txt. Cependant, d'après mon expérience, si vous continuez à utiliser des liens, Google pourrait indexer vos pages de produits. Il voit les liens et suppose qu'ils sont importants tout en ne pouvant pas voir le noindex car vous avez bloqué l'exploration de la page.
Cette méthode est efficace pour certains types de sites dans des situations particulières. Vous devez l’appliquer de manière réfléchie. De plus, une structure de page de catégories bien organisée est nécessaire pour en tirer le meilleur parti.
Réflexions finales
Naviguer dans les subtilités du référencement des pages de produits peut être intimidant, mais avec les informations de ce guide, le voyage devient plus gérable.
N'oubliez pas qu'il ne s'agit pas seulement de classer les signaux, mais d'apporter de la valeur à votre public. Au fur et à mesure que vous optimisez, gardez votre utilisateur final au premier plan et le succès suivra.
Source à partir de Ahrefs
Avertissement : les informations présentées ci-dessus sont fournies par ahrefs.com indépendamment d'Chovm.com. Chovm.com ne fait aucune représentation ni garantie quant à la qualité et à la fiabilité du vendeur et des produits.




