電子商取引 Web サイトの場合、商品ページの最適化は SEO の最も重要な側面の 1 つです。
最適化された製品ページはユーザー エクスペリエンスを向上させ、一般的に競争が少なく商業的意図が高いロングテール検索語でのランクを高めます。特定の製品を検索しているユーザーは通常、販売目標到達プロセスのさらに下の方にいて、購入する可能性が高いため、これは e コマースにとって非常に重要です。
この記事では、ページ上の要素の改善、リッチ スニペットの最大限の活用、ユーザー エンゲージメントの強化など、SEO のために e コマース商品ページを最適化するためのいくつかの推奨事項について説明します。
内容
1. 徹底的なキーワード調査から始める
2. ユーザーの検索に合わせて製品名 (H1) とタイトルを調整する
3. ユニークで役立つコンテンツを追加する
4. 意味的な見出し構造を実装する
5.画像を最適化する
6. セマンティック HTML を使用する
7. 独自のメタディスクリプションを追加する
8. 構造化データを使用する (および Merchant Center と組み合わせる)
9. 顧客レビューを含める
10. 内部リンクを追加する
11. バリアントを正しく管理する
12. XML サイトマップを設定する
13. 製造中止 + 在庫切れ戦略を立てる
14. リンクとインデックス作成は慎重に行う
1. 徹底的なキーワード調査から始める
データはページを最適化する順序と最適化方法を決定することができるため、キーワード調査は重要な最初のステップです。
サイトのサイズに応じて、私が通常これを行う方法がいくつかあります。
- 商品名をスクレイピングしてデータを収集する
- Ahrefs のサイト エクスプローラーの使用
- Ahrefs のキーワード エクスプローラーの使用
大規模サイトのデータのスクレイピング
一部の商品ページのキーワード調査における重大な課題は、多くの e コマース ストアのページ数が膨大であることです。たとえば、20,000 個の商品の対象キーワードを手動で入力して調査するには、数週間かかります。したがって、より効率的な方法が必要です。
1 つのアプローチは、商品ページからデータを収集してキーワード セットを作成し、キーワード エクスプローラーを使用してキーワード データを一括収集することです。
AO (Appliances Online) でこれを行う方法は次のとおりです。
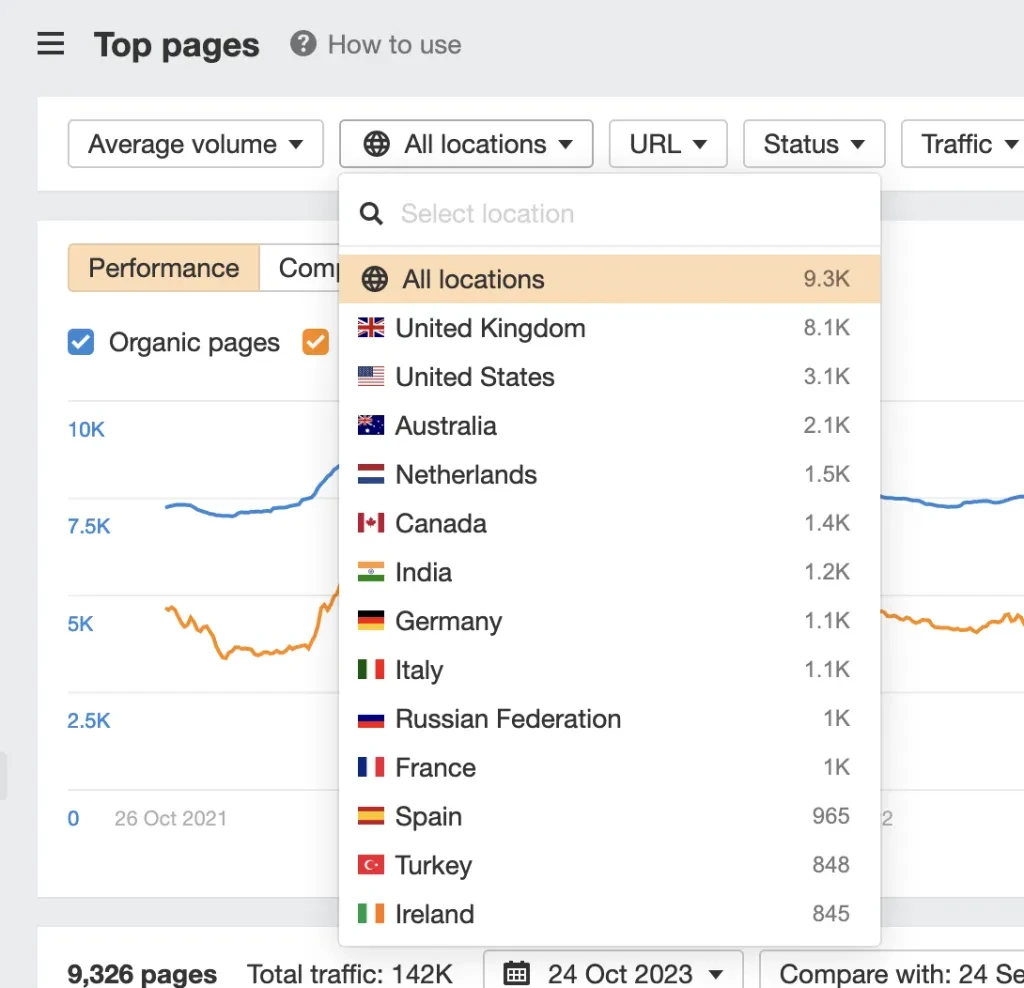
まず、ユーザーがさまざまな種類の製品を一般的にどのように検索するかを理解するために簡単な調査を行います。これを行うには、Google で製品を検索し、次のようにします。
- ページの URL をサイト エクスプローラーにコピーします。
- に行きます オーガニックキーワード レポート
- 上位 5 つのキーワード ランキングのフィルター

たとえば、上で、ほとんどの人がブランド名と SKU の組み合わせでこのスマート TV を検索していることがわかります。ただし、クエリにカテゴリ (「スマート TV」) やその他の関連属性も含める人もいます。
この情報があれば、そのページ (およびサイト上の他のすべての同様のページ) からデータをスクレイピングしてみることができます。
多くの場合、スクレイピングに必要なものは仕様表などで見つけることができます。 AO の場合、HTML に埋め込まれた製品データを含む JSON がいくつかあります。

この JSON はすべての製品ページにあるため、Screaming Frog のカスタム抽出を使用してすべてを抽出します。

カテゴリとサブカテゴリも抽出しました。 AO はこれを JSON で持っていますが、ブレッドクラムをスクレイピングしてこの情報を抽出することもできます。
JSON からデータを抽出するために使用した正規表現の例を次に示します。
<[^>]*id="product-json"[^>]*>[^<]*"sku":\s*"([^"]*)"*クロールを開始し、カスタム抽出タブに移動してエクスポートします。必要なデータを正しく抽出するには、試行錯誤が必要な場合があります。正規表現のプロではない場合は、ChatGPT を使用することをお勧めします。プロンプトの例が必要な場合は、SEO リソースの ChatGPT プロンプトからの 1 つをここに示します。

この例ではサイトの完全なクロールは完了していませんが、エクスポート後の CSV は次のようになります。

次に、TEXTJOIN 式を使用して、次のように SKU とブランド名を希望の形式で結合できます。
=(LOWER(TEXTJOIN(" ",TRUE,B6:C6)))
次に、キーワード列をコピーしてキーワード エクスプローラーに貼り付けます。

これらの商品のキーワード機会データが得られました。 TP (Traffic Potential) メトリクスは特に役立ちます。これにより、使用したブランドと製品コードの組み合わせが最もよく検索されたクエリではない場合でも、総トラフィックの可能性を把握できます。
これは、有用なデータを一括して収集する方法の一例にすぎません。方法論はサイトごとに異なりますが、プロセスは同じです。
H1 を単にスクレイピングすることもあれば、スペック表をスクレイピングすることもあります。運が良ければ、この例のように、必要なデータがすべて含まれた JSON が得られるでしょう。
このガイドでは製品ページに焦点を当てていますが、同様の方法論を使用して競合サイトの構造を分析するための別の例をブログに書きました。 SEO を目的としたデータのスクレイピングに興味がある場合は、一読の価値があります。
Ahrefs のサイト エクスプローラーの使用
情報をスクレイピングできない場合は、Ahrefs の Site Explorer を使用して大規模な Web サイトのデータを収集できます。ただし、この方法はそれほど正確ではない可能性があります。また、すべての製品ページを URL ディレクトリに含める必要があります。
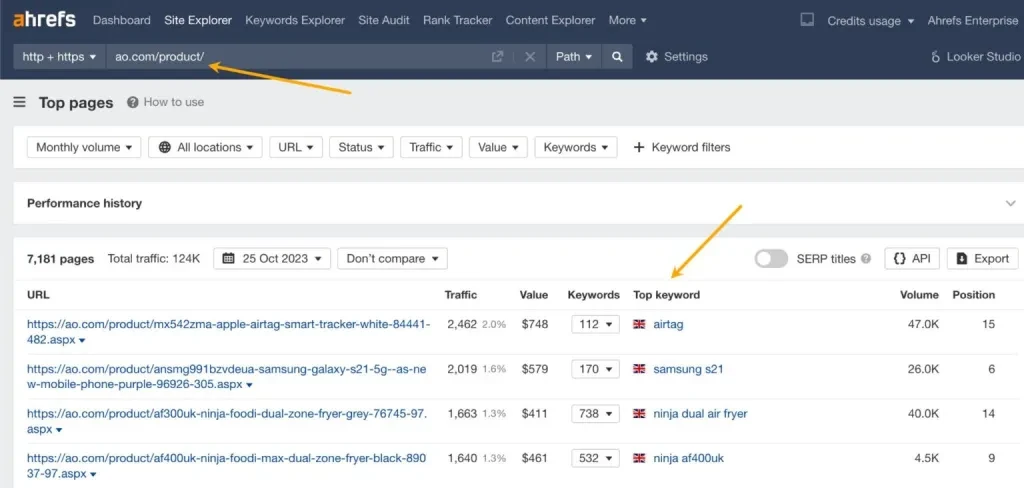
まず、製品ページが配置されているドメインとディレクトリ (「www.example.com/product/」など) をサイト エクスプローラーに入力します。次に、 トップページ データが必要な国のレポートとフィルターを作成します。

次に、[上位キーワード] 列を使用して、URL に最も多くのトラフィックをもたらすキーワードを特定します。
このアプローチは、すでに高いランキングを獲得している Web サイトに対してより効果的です。ただし、最も多くのトラフィックをもたらしているキーワードが、必ずしもそのページにとって最適であるとは限りません。したがって、さまざまな結果が得られる可能性があります。

サイドノート。上記の例で興味深いのは、トップ ページ レポートからエクスポートし、REGEXREPLACE 式と REGEXEXTRACT 式を使用して製品 URL 構造を使用してキーワードを収集する機会もあるということです。
Ahrefs のキーワード エクスプローラーの使用
また、キーワード エクスプローラー にターゲット キーワードを手動で入力し、製品に関する特定の調査を行うこともできます。ただし、このアプローチは時間がかかるため、調査対象の製品が少ない場合にのみ有効です。
多くの場合、さまざまな種類の製品を扱うストアで最良の結果を得るには、さまざまな戦略を使用する必要があります。
2. ユーザーの検索に合わせて製品名 (H1) とタイトルを調整する
最適な結果を得るには、ユニバーサル H1 およびタイトル タグ テンプレートを使用してください。これらのテンプレートには、キーワード調査に基づいて最も効果的なフォーマットを作成するために、製品 H1 と、SKU やブランド名などのその他の関連製品データを組み込む必要があります。
大規模なストアを運営している場合は、カテゴリ レベルごとにテンプレートを作成することを検討してください。たとえば、テレビではケーブルとは異なるタイトル/H1 テンプレートが必要になる場合があります。
キーワード調査により、販売するさまざまな商品に対してユーザーが異なる方法で検索していることがわかった場合は、これを行う必要があります。
たとえば、AO はさまざまなカテゴリに対して異なるテンプレートを使用します。
の同社の AV (オーディオビジュアル) 製品は、一貫してブランドと製品コードの組み合わせから始まります。

ただし、Ahrefs SEO ツールバーを使用したページを見ると、タイトル タグまでこの傾向が追跡されていません。ユーザーの検索クエリによりよく一致するためには、これを行う必要があると考えられます。

AO の「サウンド」カテゴリでは、H1 を以前に示した製品コードとブランド名の組み合わせではなく、ブランド + 製品名のみに変更しました。

キーワード エクスプローラーに示されているように、ユーザーはこの製品の製品コードを検索しないため、これが行われた可能性があります。

もちろん、潜在的なトラフィック収益が時間投資に見合う価値がある場合は、ユーザーの検索クエリと個々の製品の意図に最もよく一致する H1/タイトルの組み合わせを設定する必要がある状況もあります。
3. ユニークで役立つコンテンツを追加する
メーカーの説明はストアの有用な基盤として機能します。ただし、小売業者としては、メーカーが提供するもの以上のものを提供できる素晴らしい立場にあります。
これには、顧客の購入決定を支援するための推奨事項や比較の提供が含まれる場合があります。
商品ページをより有益なものにするための戦略はたくさんあります。ここではいくつかの例を示します。
FAQの追加
FAQ は、製品に関する追加情報を簡潔に提供する優れた方法です。たとえば、Virgin Experience Days には、アクティビティの 1 日のプラン、保険、空き状況など、購入前のユーザーの主要な反対意見に答えるアコーディオンがあります。

短いレビューを追加する
メーカーの説明に加えて、製品についての短い意見を書きます。これは物理的な製品に最適です。
プロジェクターの小売業者である Projectorpoint は、重要な製品ページに 4 ~ 5 つの段落を書き、設定された基準に基づいてスコアを付けることで、これを見事に実行しています。

Q&Aを追加する
製品ページに Q&A セクションを追加することは、顧客の質問に対処し、コンテンツを強化し、情報に基づいた購入決定を支援するための優れた方法です。
顧客や競合他社から質問を引き出し、明確かつ簡潔で価値のある回答を提供します。 Toner Giant は、これをうまくやっているブランドの好例です。

常に重要な情報を提供する
どの業界にも、顧客の購入選択に大きな影響を与える重要な情報があります。この情報の提供は有益であり、まさに Google がランキングの際に探している種類のコンテンツです。
これは簡単に聞こえるかもしれませんが、多くの Web サイトでは製品ページにこの情報が提供されていません。さまざまな業界の製品ページに役立つコンテンツの例をいくつか示します。
- 衣類および履物: 衣料品または靴のモデルに固有の詳細なサイズ表を提供します。
- 電子: バッテリー寿命やストレージ容量などの主要な機能を明確にリストします。
- 家具: アイテムが目的のスペースに適合することを確認するために、高さ、幅、奥行きの測定値を提供します。
- 美容製品: アレルギーや特定の好みを持つ人に対応するために、成分の完全なリストを詳しく説明します。おまけとして、この情報が製品に含まれる理由を説明してください。
- 食糧品: 1食分あたりの詳細な栄養内訳を表示します。
- 洋書: 読者に内容についての洞察を提供するために、短い要約または宣伝文を提供します。
- スポーツ用品: 特にテニス ラケットやランニング シューズなどのアイテムについて、使用されている素材とその寿命について説明します。
- ジュエリー: 金属または宝石の種類を詳しく説明し、輝きを維持し損傷を防ぐためのお手入れ方法を提供します。
クリエイティブで役立つコンテンツを追加する
また、製品の利点と機能を強調するための創造的な方法を検討してください。
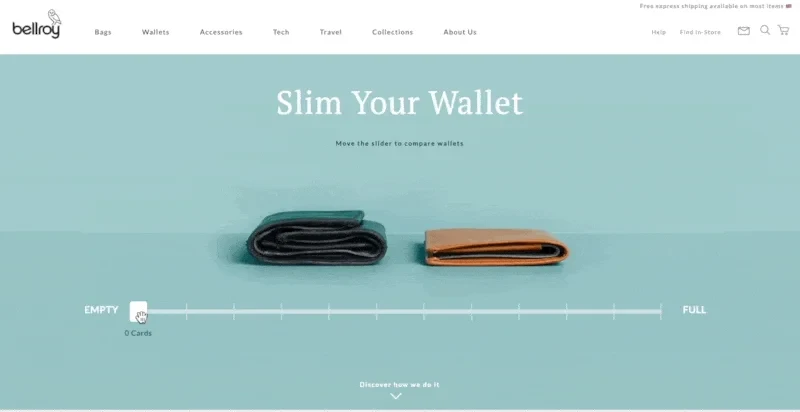
Bellroy は、スリムな財布を通常の財布と比較して紹介することで、これを非常にうまく行っています。これは、財布がいっぱいになってもスリムで小さいままであるという主なセールスポイントを強調しています。

このような有用なコンテンツを追加すると、Bellroy の場合と同様に、製品ページがリンク可能なアセットに変わります。

その多くは、同社の優れた製品とその利点を示す賢明な方法によるものと考えられます。
この成功を再現する方法はたくさんあります。以下に、同様の戦略を導入しているブランドの例と併せて、考慮すべきいくつかの例を示します (ただし、常に製品ページに直接掲載されているわけではありません)。
- 電卓: マットレス ブランドの Casper には、ユーザーが起床時間に基づいて睡眠スケジュールを決定するのに役立つ睡眠計算ツールがあります。
- インタラクティブな比較機能:Apple はこの戦略を効果的に使用して、iPhone、iPad、Mac のさまざまなモデルを比較しています。
- 拡張現実体験: IKEA は、IKEA Place アプリを通じて AR を使用しています。これにより、顧客は家具を自宅に仮想的に配置して、それがどのようにフィットし、どのように見えるかを確認できます。
- サイズガイドとフィッティングツール: ASOS は、顧客の詳細と以前の注文に基づいてサイズを推奨する「フィット アシスタント」を使用しています。
- 環境への影響または持続可能性に関する情報と競合他社との比較: パタゴニアは、環境への影響と持続可能性の実践に関する情報を提供しています。

- 制作過程や由来についての情報: Everlane では、材料の調達から製造、製品のコストに至るまでの製造プロセスを詳しく説明しています。

- ユーザー作成コンテンツ 顧客の写真やビデオなど: Glossier は、ユーザーが自社製品を使用した自分の写真を投稿することを奨励し、コミュニティの雰囲気を作り出します。

- 360度の商品ビューまたはバーチャル試着: Warby Parker は、携帯電話のカメラを使用したメガネの仮想試着機能を提供しています。

- 魅力的なビデオデモンストレーション:「Will it Blend?」シリーズで知られるブレンドテック。ビデオでは、ブレンダーのパワーと耐久性を紹介しています。
- 製品の詳細な内訳、すべてのコンポーネントとその機能を表示: ダイソンは、革新的なテクノロジーを実証するために、画像とビデオ コンテンツの両方で掃除機のコンポーネントごとに分解することがよくあります。
- インタラクティブなクイズやツール: Sephora は、顧客が特定のニーズに最適な製品を見つけるのに役立つ「Foundation Finder」などのクイズを提供しています。

4. 意味的な見出し構造を実装する
セマンティックな見出し構造は、Web サイトのアクセシビリティと読みやすさを向上させるために不可欠です。これは、ユーザーがコンテンツ階層を理解し、必要な情報をすばやく見つけるのに役立ちます。
検索エンジンのアルゴリズムがページ構造をよりよく理解できるようになるため、この実践は SEO にとっても重要です。
商品ページで見出しタグを意味的に効果的に使用するには、次の点に留意してください。
- H1 タグは主要な見出しです。通常、タイトル タグのテキストとほぼ一致します。 H1 は XNUMX ページに XNUMX つだけ存在する必要があります。
- H2 タグは、ページ内の主要なセクションを示す XNUMX 番目の見出しです。
- H3 ~ H6 タグは、これらのセクション内のサブセクションに使用されます。
- 各レベルは、その上のレベル内でネストする必要があります。たとえば、H3 タグは H2 セクション内でネストする必要があります。レベルをジャンプしてはいけないので、H2 から H4 に移行しないでください。
- 見出しは説明的かつ簡潔なものにします。
以下は、Bellroy が製品ページに対してこれを行う方法の例です。
- H1: ベルロイ スリムウォレット
- H2: 主な機能
- H3: 超スリムデザイン
- H3: 持続可能な方法で調達されたプレミアム素材
- H3: RFID 保護
- H2: お客様のレビュー
- H3: レビュー 1
- H3: レビュー 2
- H3: レビュー 3
- H2: 財布のお手入れ方法
- H3: 清掃手順
- H3: メンテナンスのヒント
- H2: 主な機能
この構造は、ユーザーと検索エンジンがページを理解し、ナビゲートするのに役立つ明確で論理的な情報フローを提供します。
5.画像を最適化する
一流の写真やビデオを使用して、さまざまな視点から商品を紹介します。これにより商品ページの品質が向上し、ランキングの順位が向上しますが、同時に Google 画像経由でトラフィックを受信できるようになります。
装飾やファッションなどの特定の種類の製品では、多くのユーザーが画像検索を利用して製品を見つけます。以下は、「ウォールナット サイドテーブル」の画像検索の画像結果リストの例です。Google はこの画像を商品ページから直接検索結果に表示しています。

選択した画像結果の下に、Google は視覚的に類似した商品も表示します。

しかし、商品が画像検索で適切なパフォーマンスを発揮できるようにするにはどうすればよいでしょうか?ここでいくつかのヒントを示します。
説明的な代替テキストとファイル名を使用する
代替テキストは視覚障害のあるユーザー向けに画像を説明するため、アクセシビリティにとって重要です。
Bellroy のサイト上の製品画像の代替テキストと説明的なファイル名は次のようになります。
<img src="bellroy-slim-wallet-black.jpg" alt="Bellroy Slim Wallet in Black">この代替テキストは画像を正確に説明しているため、検索エンジンとスクリーン リーダーの両方に役立ちます。
参考文献
- SEO の代替テキスト: 画像を最適化する方法
使用
画像 SEO に関する一般的な問題は、CSS を使用して、背景要素の代わりに画像を含めることです。 HTMLのタグ。
すべての画像は、HTML コードに含める必要があります。タグを使用して、Google が画像を効果的にインデックスできるようにするには、次のようにします。
<img src="/images/bellroy-slim-wallet-black.jpg">独自のドメインで画像をホストする
必須ではありませんが、サードパーティのドメインではなく自分のドメインでホスティングすると、Google 画像検索でのパフォーマンスの追跡が簡単になります。 Google Search Consoleで検索タイプフィルターを「画像」に変更するだけです。

イメージ CDN を使用している場合は、images.yoursite.com などのサブドメインでホストできるように、選択した CDN にカスタム CNAME のオプションが提供されていることを確認してください。
6. セマンティック HTML を使用する
セマンティック HTML は、検索エンジンによるコンテンツの理解度を向上させる優れた方法です。見出しタグは SEO 目的でよく議論されますが、セマンティック マークアップを使用して商品ページを最適化する方法は他にもいくつかあります。
主な例をいくつか示します。
- 定義リスト (DL、DT、DD) または: これらを使用すると、仕様データを明確かつ組織的に構造化して表示できます。 DL はリスト自体を表し、DT は用語またはラベルを表し、DD は定義または値を表します。オプションで DT と DD を でラップすることもできます。スタイリング目的で。
- 順序なしリスト (UL) とリスト項目 (LI): UL タグと LI タグを利用すると、製品の機能、利点、その他の関連情報を強調する箇条書きリストを作成できます。製品カルーセルにも使用できます。
- その他の例: 製品ページの構造と意味を強化するために使用できる、他にも多数のセマンティック HTML 要素があります。いくつかの例には、関連コンテンツをグループ化するには、個々の製品セクションを定義する、またはそして。
上記の中で、私は定義リストの使用を最も好み、クライアントには常に定義リストを適用します。私のクライアントの 1 つである Virgin Experience Days を例に挙げてみましょう。
私は製品ページのSERPスニペットを拡大する方法を模索していました。各ページに役立つ製品情報のリストがあることに気付きました。これには、利用可能な場所、関係者、製品の有効期間などの詳細が含まれます。

以前使用されていたエリア意味的な意味を持たないタグ。定義リストの変更をリクエストしました。その結果、そのセクションのマークアップは次のようになります。

私は、Google がコンテンツ構造をよりよく理解しているため、この情報を検索結果に表示し始めることを期待していました。数週間後、私の希望は現実になりました。この貴重な製品情報は、製品の SERP リストの構造化データからの他の豊富なデータとともに表示されるようになりました。

これらのさまざまな方法でセマンティック HTML を実装することで、検索エンジンにさらに多くのコンテキストを提供し、製品ページのコンテンツと関連性を理解しやすくすることができます。これにより、ランキングが向上し、SERP リストに表示される情報が向上します。
7. 独自のメタディスクリプションを追加する
多くの小売業者は、扱う商品の数が多いため、商品ページの SEO における独自のメタディスクリプションの優先順位を無視しています。
これに対処するために、多くの場合、テンプレートを使用して、製品ページ名と関連する製品属性を使用してメタディスクリプションを生成します。
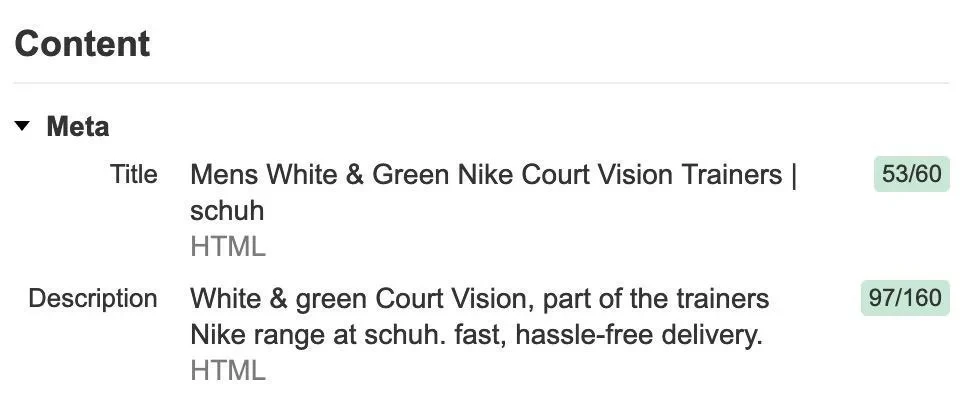
たとえば、靴屋の Schuh は、この方法で商品ページのメタディスクリプションを作成します。

主な問題は、メタディスクリプションが一般的すぎることです。販売されている製品について説明したり、意図を一致させてクリックを引き付けるという優れた仕事をしたりすることはありません。
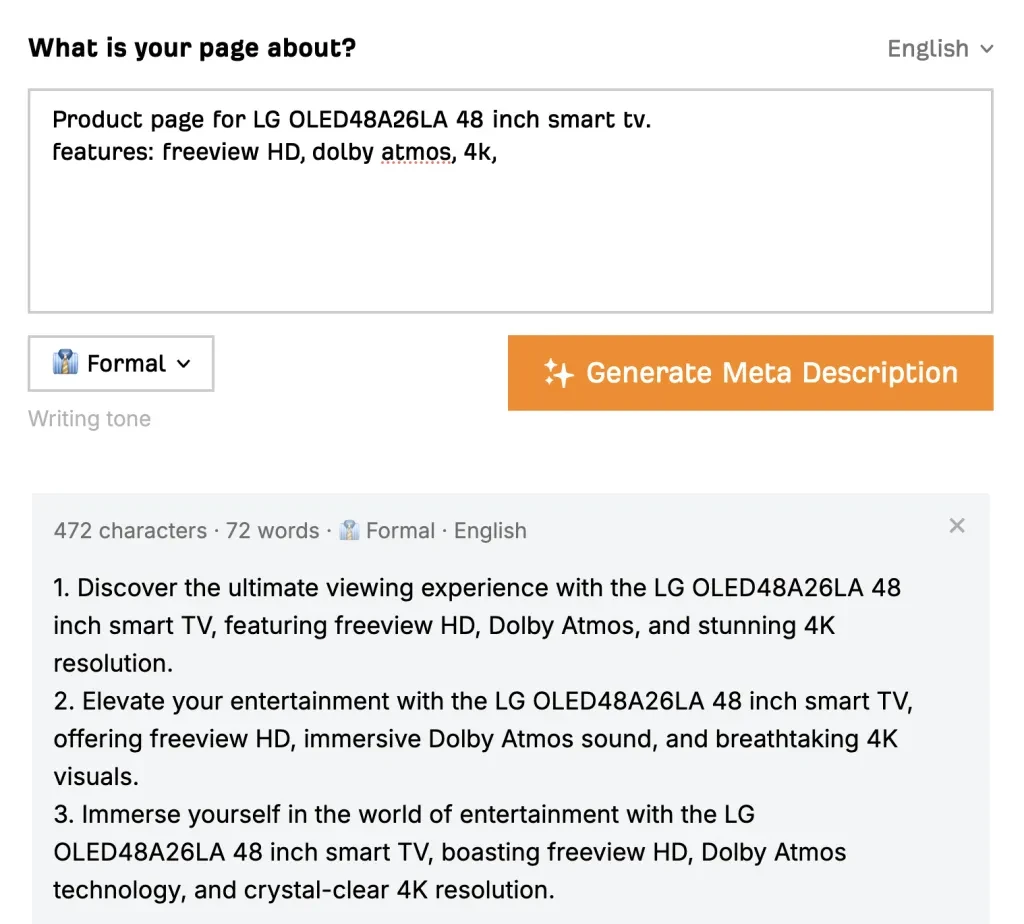
ありがたいことに、GPT のような大規模言語モデル (LLM) により、ベスト プラクティスに従ったメタ記述の生成が簡単になりました。
プロンプト内で情報を提供し、AI に説明の生成を要求することが簡単になりました。これを行うには、Ahrefs の無料の AI メタ記述ジェネレーターを使用できます。ページを説明し、文体のトーンを選択し、必要なバリエーションの数を設定するだけです。

8. 構造化データを使用する (および Merchant Center と組み合わせる)
構造化データは商品ページのSERPリストを強化し、多くの場合、クリックスルー率とオーガニックパフォーマンスを向上させます。製品名、価格、在庫状況などの詳細が含まれており、検索エンジンがページのコンテンツをより深く理解できるようになります。
構造化データはランキング要素ではありませんが、Google の Gary Ilyses 氏は次のように述べています。
これはあなたのページをより深く理解するのに役立ち、ランク付けが容易になるため、間接的に、ある意味ランクの向上につながります。
構造化データと Merchant Center の商品フィードを組み合わせることで、充実した結果と多様な検索エクスペリエンスの資格が強化され、無料の Google ショッピング リスティングも可能になります。この二重データにより、さまざまな Google サービス全体の可視性が最適化されます。
構造化データを提供すると、次のようなさまざまな Google サービスでの表示方法に影響します。
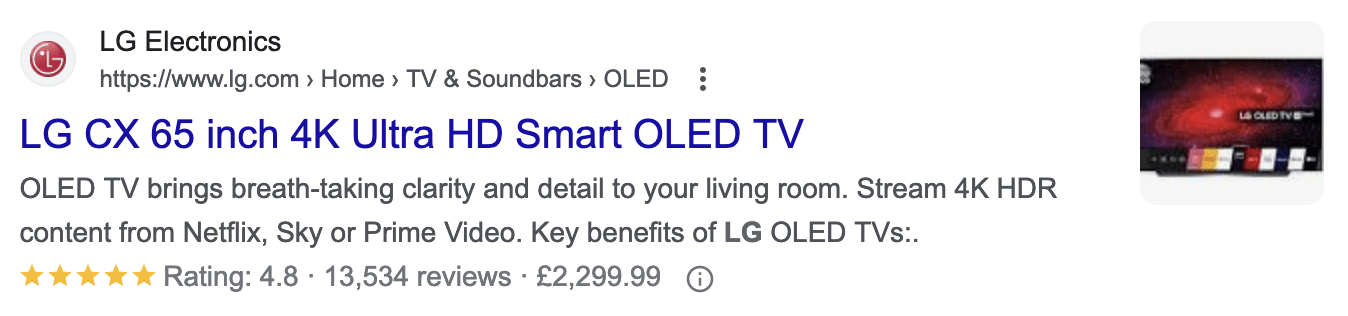
- 標準の検索結果: これらは、検索結果のスニペットを表示するためのより充実した形式です。評価、レビュー情報、価格、在庫状況などの追加の製品情報を含めることができます。

- 販売者のリスティング体験:買い物客が直接商品を購入できるページが対象となります。 Google は、検索結果に情報を表示する前に、販売者リストの商品データの検証を試みる場合があります。
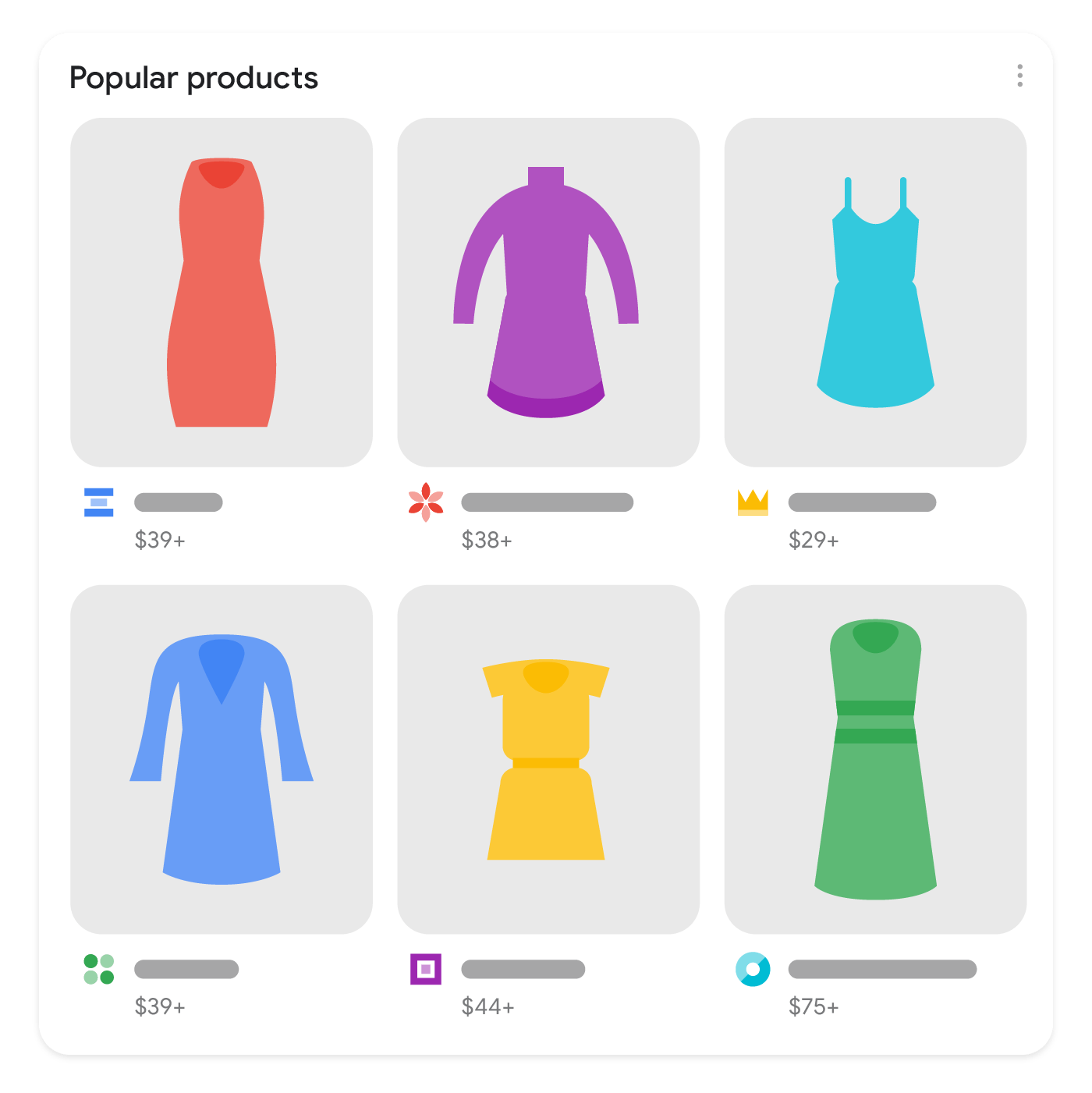
- 人気商品: この機能は、販売する製品を視覚的に豊富に表示します。

- 人気商品: この機能は、販売する製品を視覚的に豊富に表示します。
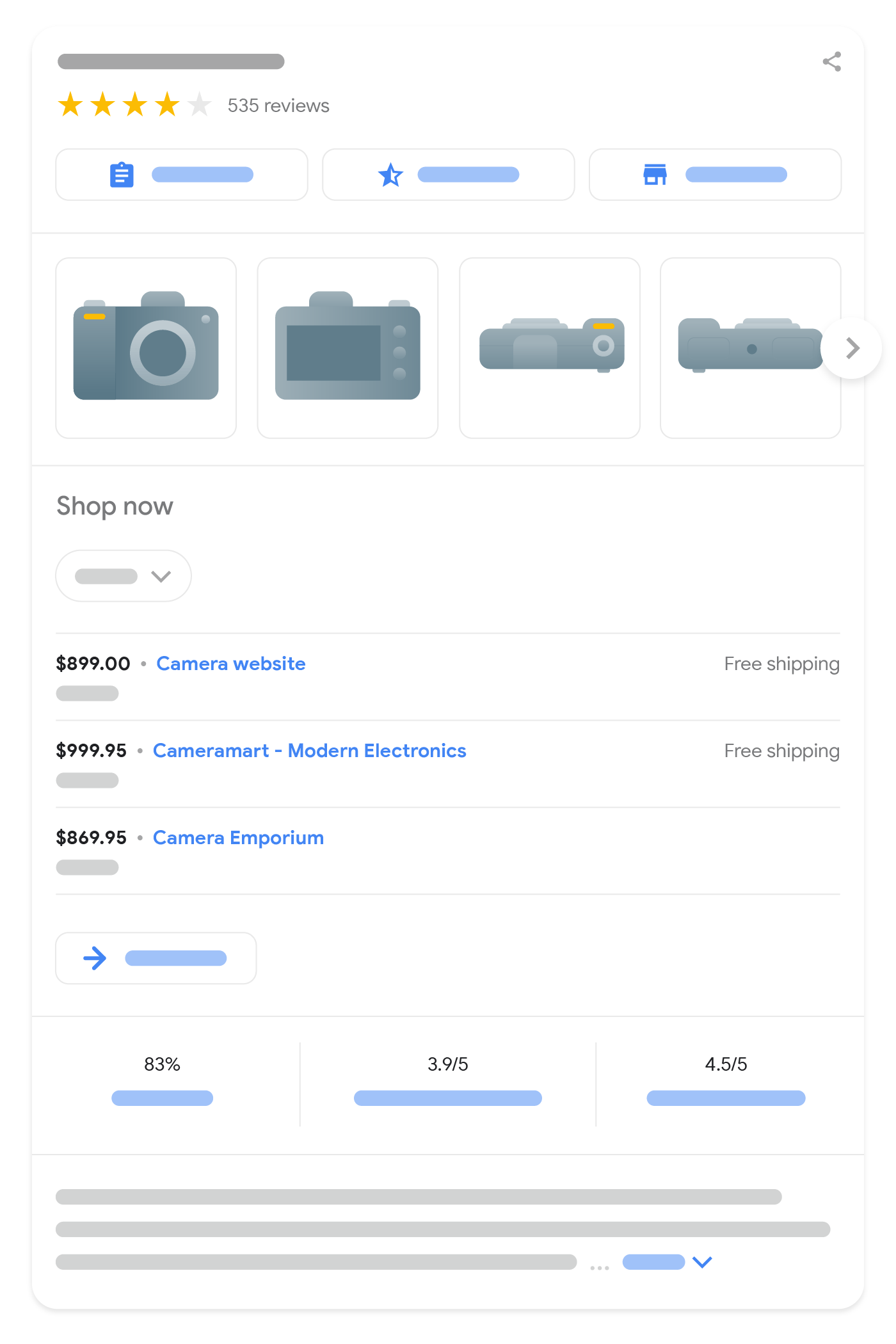
- ショッピングナレッジパネル: 製品識別子などの詳細を使用して、詳細な製品情報と販売者のリストが表示されます。

- Google画像検索: この機能は、インデックス付けされた製品画像と一緒に価格とレビューのデータを表示します。
- Googleレンズ: この画像認識ツールは、豊富な製品情報を表示できます。
通常、詳細な結果には価格とレビューが表示されます。ただし、構造化データに商品の詳細をさらに追加すると、リスティングと Google によるコンテンツの理解がさらに向上します。このデータには、製品の長所と短所、配送、返品、在庫情報が含まれる可能性があります。
構造化データを使用するには、JSON-LD が推奨されるオプションです。以下は、Bellroy スリム ウォレットの簡単な製品スキーマの例です。これには、価格、配送、返品、レビューなどが含まれます。
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"sku": "bellroy-00001",
"gtin14": "01234567890123",
"name": "Bellroy Slim Wallet",
"image": [
"/images/bellroy-slim-wallet-black.jpg"
],
"description": "A slim, minimalist wallet made from premium, sustainably-sourced leather.",
"brand": {
"@type": "Brand",
"name": "Bellroy"
},
"offers": {
"@type": "Offer",
"url": "http://www.yourwebsite.com/bellroy-slim-wallet",
"itemCondition": "http://schema.org/NewCondition",
"availability": "http://schema.org/InStock",
"price": 79.00,
"priceCurrency": "USD",
"priceValidUntil": "2024-12-31",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 5.00,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 2,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 2,
"maxValue": 7,
"unitCode": "DAY"
}
}
},
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": "CH",
"returnPolicyCategory": "http://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "http://schema.org/ReturnByMail",
"returnFees": "http://schema.org/FreeReturn"
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4.5,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Jane Doe"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.6,
"reviewCount": 150
}
}
</script>9. 顧客レビューを含める
カスタマー レビューは、ユーザーが購入を決定するのに役立つ非常に貴重な方法であり、SEO にも大きな影響を与える可能性があります。製品ページの SEO におけるレビューの主な利点をいくつか紹介します。
- 関連性のある役立つコンテンツ: レビューなどのユーザー作成コンテンツは、ユーザーにとって役立つ新鮮で関連性の高いコンテンツを提供します。これはまさに Google が報酬を目的としている種類のコンテンツです。
- クリック率の向上: 肯定的なレビューのある商品ページは、ない商品ページよりもクリックスルー率 (CTR) が高くなる傾向があります (上記の構造化データを追加した場合)。
- コンバージョン率(CVR)の向上: さまざまな研究により、CVR に大きな利点があることが判明しています。シュピーゲル リサーチ センターによるある研究では、レビューを表示すると CVR が最大 270% 向上することがわかりました。 Bazaarvoice による同様の調査では、25 件のレビューがある製品はレビューのない製品よりも 108% 多くのトラフィックを獲得していることがわかりました。
- 信頼と透明性の構築: レビューは、ユーザーの意見を重視し、製品の品質とパフォーマンスについて透明性を持っていることを示しています。この透明性により、顧客ロイヤルティとリピート購入が向上し、間接的に SEO に影響を与える可能性があります。
したがって、レビューを収集することがやるべきことであることは明らかです。 SEO に確実にプラスの影響を与えるために考慮する必要がある追加のヒントをいくつか紹介します。
製品ページのリンクでページネーションを使用する
製品ページでよくある SEO の失敗は、レビュー コンテンツがクロールできないため、レビュー コンテンツのインデックス作成が不十分であることがよくあります。
これは、サイトが AJAX を使用してレビューを読み込み、クロール可能なページネーションを含まない場合によく発生します。これにより、関連性を理解するのに役立つ、レビュー コンテンツのクロールとインデックス付けを行う検索エンジンの機能が制限されます。
検索エンジンが顧客レビューのインデックスを作成できるようにするための 2 つの重要な考慮事項を次に示します。
リンクを活用する
レビューのページネーションを作成するときは、標準リンクを使用する必要があります。これにより、検索エンジンが各コンポーネント ページを簡単に検出してクロールできるようになります。これを HTML で実装する方法の例を次に示します。
<nav>
<ul class="pagination">
<li><a href="/ja/product-page">1</a></li>
<li><a href="/ja/product-page?page=2">2</a></li>
<li><a href="/ja/product-page?page=3">3</a></li>
<li><a href="/ja/product-page?page=4">4</a></li>
<li><a href="/ja/product-page?page=5">5</a></li>
<!-- etc. -->
</ul>
</nav>ページ分割された各ページに自己参照正典を組み込む
自己参照正準は、ページ分割された各ページを個別に扱う必要があることを検索エンジンに通知します。これは、重複コンテンツの問題を防ぐのに役立ちます。
ページ分割された各ページに自己参照正規を追加する方法は次のとおりです。
<!-- On /product-page?page=2 -->
<link rel="canonical" href="http://example.com/product-page?page=2" />
<!-- On /product-page/reviews?page=3 -->
<link rel="canonical" href="http://example.com/product-page?page=3" />
<!-- etc. →参考文献
- Canonical タグ: 初心者のための簡単なガイド
10. 内部リンクを追加する
内部リンクは、商品ページの SEO を改善するために重要な部分です。さまざまな製品やカテゴリに戦略的な内部リンクを追加すると、検索エンジンがサイトの構造をよりよく理解し、サイト全体で PageRank が流れるようになります。
商品ページの内部リンクの優れた要素の 1 つは、ほとんど自動化できることです。ここでは、製品ページで見られる一般的なタイプの内部リンクと、それらが頻繁に実装される方法の概要を示します。
補完製品
多くの場合、購入した製品を補完する製品が表示されます。 Reiss のようなファッション小売業者の場合、ブレザーの商品を閲覧する際に、補完的な商品としてシャツやパンツを推奨することになります。

これは通常、サイトのマーチャンダイザーによって手動で選択されるか、ルールに基づいて選択されます。たとえば、製品がブレザーの場合、「シャツ」、「ズボン」、「ポケットチーフ」などのカテゴリの製品を表示するようにルールが構成されます。
関連製品
補完的な製品に加えて、閲覧した製品に直接関連する製品も表示されることがよくあります。

これらは、同じカテゴリに属する製品を表示することによって自動化されることが多く、場合によっては、表示されているカテゴリと共通の属性を持つ製品を表示することもあります。
頻繁に一緒に購入
これは、関連商品が商品ページに表示されるもう 1 つの一般的な方法です。
Amazon はこの機能で知られています。製品を表示すると、「よく一緒に購入されている商品」セクションが表示され、他の人があなたが表示している商品と一緒によく購入する一般的な商品が表示されます。

これは顧客の購入データに基づいて自動化されます。顧客がカメラ、三脚、カメラ バッグをよく購入する場合、これらのアイテムが表示されます。
すべての親カテゴリへのリンク
場合によっては、製品ページには、その製品が属するすべての親カテゴリに戻るリンクが表示されます。
これにより、ユーザーは簡単に戻って、それらのカテゴリ内の他のアイテムを探索できるようになります。また、PageRank をサイト上の重要なカテゴリに戻すことで、SEO にもメリットがあります。
これは通常、現在の製品が追加されているカテゴリをリストするだけで実装されます。

パン粉
ブレッドクラムは、サイト階層内のユーザーの位置を示すことでナビゲーションを強化します。ホーム ページから開始して、カテゴリとサブカテゴリを経由して製品に至るまでのパスを図示します。

製品が複数のカテゴリに分類される場合でも、ブレッドクラムは静的なままにする必要があります。静的なブレッドクラムにより、一貫したユーザー エクスペリエンスが確保され、最も関連性の高い親カテゴリ パスが表示されるため、ユーザーはサイト ナビゲーションをよりよく理解できます。
世界中の重要な製品へのリンク
サイトの収益にとっても、オーガニック トラフィックの可能性にとっても、特に重要な商品がある場合は、ヘッダーまたはフッターでこれらの商品にグローバルにリンクすることを検討してください。
PC ゲーム サイトの Fanatical にその一例があります。

これにより、ユーザーに流れる PageRank の量が大幅に増加し、主要な製品を目立つように表示することでランキングを向上させ、ユーザー エクスペリエンスを向上させることができます。
仕様表から関連カテゴリへのリンク
内部リンクのヒントをもう 1 つ紹介します。一部の Web サイトでは、製品の詳細をサイト上の関連カテゴリにリンクしています。
ここに別の狂信的な例があります。各ゲームの発行元、ジャンル、テーマ、機能などのゲームの詳細が製品ページに記載されています。これらすべての詳細は、サイト上の関連カテゴリに接続されています。

これらの詳細テーブルに内部リンクを挿入し、ランキングシグナルがカテゴリーに流れるのを助けました。
この実践は他の分野にも適用できます。たとえば、スキンケア小売業者は、製品の成分をカテゴリ ページにリンクし、その成分を含む製品の検索をターゲットにする場合があります。
11. バリアントを正しく管理する
製品バリアントを正しく管理することは、製品ページの SEO にとって非常に重要です。バリアントとは、製品の小さな変更です。たとえば、車の色やエンジンのサイズが異なる場合があります。次の理由から、バリアントに対して適切な戦略を立てる必要があります。
- Google ショッピングに表示されるかどうかに影響します。
- バリアントは通常、ほぼ重複しています。ランキングシグナルが複数のバリエーションにわたって統合されていない場合、ランキングシグナルは 1 つのより強力な商品ページに統合されるのではなく、それらの間で薄められます。
特定の製品バリアントに内部リンクする場合は、URL パラメーターまたはパス セグメントの使用を検討してください。これにより、各バリアントに「/t-shirt/green」や「/t-shirt?color=green」などの一意の URL が与えられます。ユーザーや検索エンジンにとってサイトの構造がより明確になります。
ただし、この場合は正規タグを使用することを忘れないでください。製品の正規 URL として製品バリアント URL を 1 つ選択します。バリアントにオプションのクエリ パラメーターを使用する場合は、パラメーターを含まない URL を正規の URL として選択します。
たとえば、色違いの T シャツを販売し、次のような URL を使用したとします。
- /tシャツ?色=緑
- /tシャツ?色=青
- /tシャツ?色=赤
「/t-shirt」をすべての T シャツ バリアントの正規 URL にします。これは、Google がさまざまな商品バリエーションが相互にどのように関連しているかを理解するのに役立ちます。
<!-- Canonical URL for all variants: -->
<link rel="canonical" href="http://www.example.com/t-shirt" />ただし、製品バリエーションごとに異なる URL が本当に必要かどうかを検討する価値があります。もし:
- ユーザーはキーワード調査に基づいてバリエーションを検索しているわけではありません。
- Google ショッピングで個別のリスティングを行うことに利点はありません。
- カテゴリ ページにバリエーションをリストしたくない場合。
その場合は、製品ページ URL を 1 つだけ使用し、AJAX を使用してクライアント側でバリアントを管理することをお勧めします。このようにして、すべてのバリエーションが 1 つのページに表示され、顧客は 1 つの URL で好みのバリエーションを選択できます。
12. XML サイトマップを設定する
XML サイトマップは、コンテンツのクロールとインデックス作成を強化するのに役立ちます。これは、大規模な e コマース ストアに特に役立ちます。
XML サイトマップは新しい概念ではありませんが、多くの製品を提供している場合は、XML サイトマップの属性を使用します。以下にその例を示します。
<url>
<loc>http://www.yourwebsite.com/blue-widget</loc>
<lastmod>2023-09-25</lastmod>
</url>含めることを推奨しているわけではないことに注意してくださいまたは。 Google や Bing はどちらも使用していないため、削除しても安全です。
追加するとき, Google は商品への変更をより効率的に検出します。このアプローチにより、特に変更が多いサイトの場合、クロール バジェットが節約されます。サイトはこの属性を使用して Google にコンテンツの更新を知らせることができます。
13. 製造中止 + 在庫切れ戦略を立てる
eコマースでは、生産中止商品や在庫切れ商品の管理は在庫管理だけではありません。これはユーザー エクスペリエンスと検索エンジンの最適化にとって重要な側面です。
これらの製品に正しく対処することで、潜在的な顧客が Web サイトに留まるか、離れていくかを決定できます。
廃止されたページの価値を理解する
在庫を考慮するだけでなく、これらのページ、特にトラフィックの多いページやインバウンドリンクが SEO に大きな影響を与える可能性があることを認識してください。価値のあるページは、常に関連する製品またはカテゴリにリダイレクトされる必要があります。
一時的に在庫切れの商品にも対応
- 再入荷が予想される場合は、商品ページを公開しておいてください。
- 製品に「在庫切れ」というラベルを付けて明確にし、ユーザーの不満を防ぎます。
- 再入荷の通知を提供し、再訪問を確実にします。
- ユーザーの購入意向に応じて代替製品を提案します。
永久生産終了製品の管理
- 検索需要が高い場合はページを保持しますが、ユーザーに代替案が提示されるか、製品のステータスについて明確に伝えられるようにしてください。
- 需要が低い場合は、古い製品の新しいバージョンである関連製品にユーザーをリダイレクトします。それが不可能な場合は、販売中止を説明し、代替案を提供する通知を含むカテゴリにリダイレクトすることを検討してください。
- 製品が同じであるものの、以前の製品に小さな変更が加えられている場合は、リダイレクトせずに URL を再利用することを検討してください。
- 返品されず、重大な SEO やユーザー価値のない製品には HTTP ステータス 410 を使用します。これは、検索エンジンにページのインデックスを解除するように通知します。
サイトのナビゲーションを整理することを忘れないでください:
- 定期的に監査し、古い製品への内部リンクを削除します。
- XML サイトマップとオンサイト検索機能を更新します。
この戦略を実装することで、SEO の価値を維持し、ユーザーにシームレスで有益なエクスペリエンスを保証し、ブランドの信頼とロイヤルティを強化します。
14. リンクとインデックス作成は慎重に行う
すべての商品ページが検索エンジンから同じように注目されるわけではありません。これは、複雑な製品バリエーションを持つ業界に特に当てはまります。大量の製品がサイトの SEO 取り組みの全体的な影響を薄める可能性があります。
ダイヤモンド小売店を例に考えてみましょう。単一のダイヤモンドには、カット、クラリティ、カラット、カラー、その他の特徴に基づいて無数のバリエーションがあります。これらのバリエーションを多数のダイヤモンドに掛け合わせると、最終的には膨大な数の個別の製品ページが作成されます。
これが SEO の問題である理由は次のとおりです。
- コンテンツの品質: ダイヤモンドのようなアイテムに 100,000 の商品バリエーションがある場合、各バリエーション間のコンテンツは非常に類似している可能性が非常に高くなります。
- インデックス作成の過負荷: 検索エンジンは、わずかな違いしかない何千もの製品ページをインデックスすることはおそらくありません。通常、こうした小さなバリエーションには検索の関心はありません。これは、特にページの品質が高くない場合、サイトの SEO に悪影響を与える可能性があります。さらに、この状況は、これらすべてのページ間のランキングシグナルの希薄化につながる可能性があります。
- ユーザーエクスペリエンス: ダイヤモンドのような幅広いバリエーションがある業界では、ユーザーはカテゴリやフィルターを参照して選択肢を絞り込むことを好むことがよくあります。また、特定のダイヤモンドのバリエーションを検索する傾向もありません。形状やサイズをより広範囲に検索します。
今後の方法:
- カテゴリを強調する: 個々の商品ページに焦点を当てるのではなく、「プリンセス カット ダイヤモンド」や「1 カラット ダイヤモンド」などのカテゴリを優先します。これらのカテゴリ ページは、関連する検索クエリに合わせて最適化され、トラフィックをより効果的に誘導できます。
- noindexを戦略的に使用する: 検索エンジンによって検出される必要のない製品ページには noindex ディレクティブを実装します。これにより、検索エンジンは、ユーザーが実際に検索するカテゴリ ページに重点を置くことができます。
- 製品へのリンクは使用しないでください: 代わりに、JS を使用してそれらをロードします。この方法は、noindex がマークされたページの過剰なクロールを回避し、クロール リソースを無駄にするのを防ぎます。 robots.txt の使用を検討してみてはいかがでしょうか。ただし、私の経験によると、リンクを使用し続けると、Google が商品ページをインデックスする可能性があります。ページのクロールがブロックされているために noindex を参照できない一方で、リンクを参照して重要であると想定します。
この方法は、特定の状況における特定のタイプのサイトに効果的です。慎重に適用する必要があります。また、カテゴリーページを最大限に活用するには、よく整理されたカテゴリーページ構造が必要です。
最終的な考え
製品ページの SEO の複雑さを理解するのは気が遠くなるかもしれませんが、このガイドの洞察があれば、その取り組みはより管理しやすくなります。
シグナルのランク付けを考えるだけではなく、視聴者に価値を提供することも重要であることを忘れないでください。最適化するときは、エンドユーザーを最前線に置いておけば、成功が後からついてきます。
ソースから Ahrefs
免責事項: 上記の情報は、Chovm.com とは独立して ahrefs.com によって提供されます。 Chovm.com は、販売者および製品の品質と信頼性についていかなる表明も保証も行いません。




