検索エンジン最適化 SEO は非常に大きなトピックであり、新規のビジネス オーナーにとっては手に負えないと感じるかもしれません。オンページ SEO を改善することは、Web サイトのページを構築または改善して検索エンジンでのランキングを高める際に実装できる戦略の 1 つです。
オンページ SEO の概要を読み進め、2024 年にウェブサイトのランキングを向上させるのに役立つ XNUMX つの簡単な戦略を見つけてください。
目次
オンページ SEO とは何ですか? また、なぜ重要ですか?
ウェブサイトのオンページSEO戦略
今日から始めましょう
オンページ SEO とは何ですか? また、なぜ重要ですか?
オンページ SEO (検索エンジン最適化) とは、個々の Web ページを最適化して検索エンジンで上位にランク付けし、より関連性の高いトラフィックを獲得する手法を指します。これには、ページのコンテンツと HTML ソース コードを改善するためのさまざまな手法が含まれます。
オンページ SEO を改善する方法に入る前に、それがなぜ重要であるかについて説明しましょう。
電子商取引において SEO が重要なのはなぜですか?
電子商取引ウェブサイトの SEO は重要であるだけでなく、不可欠なものになっています。主な理由を詳しく見てみましょう。
- 検索エンジンでの可視性の向上SEO の主な目的は、検索エンジンの結果ページ (SERP) で Web サイトのランクを上げることです。e コマース サイトの場合、これは潜在的な顧客が製品を検索したときに最初のページに表示されることを意味します。検索結果で高い可視性を得ることはトラフィックの増加に直接つながり、結果として販売機会の増加につながります。
- 購入意欲の高いターゲットトラフィック: eコマース SEO は、トラフィックを増やすだけでなく、適切な種類のトラフィックを集めることです。製品に関連する特定のキーワードを最適化することで、提供している商品にすでに興味を持っていて、購入する可能性が高い訪問者を引き付けることができます。
- ユーザーエクスペリエンスの向上: 優れた SEO の実践は、ユーザーフレンドリーな Web サイトの作成と密接に関係しています。読み込み時間の短縮、モバイルへの対応、直感的なナビゲーション、質の高いコンテンツはすべて、訪問者を顧客に変える上で重要な要素であるユーザー エクスペリエンスの向上に貢献します。
- 信頼と信用の構築: 検索結果の上位に表示されるウェブサイトは、ユーザーから信頼性が高く信用できると認識されることが多いです。効果的な SEO は、競争の激しい e コマース業界では欠かせないブランドの権威を確立するのに役立ちます。
- 競争上の優位性: 競争の激しい e コマースの世界では、効果的な SEO 戦略を実装できないことは遅れをとることを意味します。競合他社は SEO に投資している可能性が高いため、競争に勝ち残るには、同じことを行う必要があります。そうしないと、潜在的な顧客から見えなくなってしまうリスクがあります。
SEO は、e コマースの世界では単なる流行語ではありません。潜在顧客にアプローチし、ブランドを構築し、売上を伸ばすための基本的な要素です。SEO に投資することで、Web サイトの可視性が向上するだけでなく、e コマース ビジネスの長期的な成功と成長も実現できます。
ウェブサイトのオンページSEO戦略

オンページ SEO を始めるのは、難しいことではありません。今日からウェブサイトのランキングを向上させるために実践できる 7 つのシンプルな戦略をご紹介します。
1.質の高いコンテンツ
SEO とは、ウェブサイトのコンテンツを検索用に最適化することですが、検索エンジン向けに書くだけではないことを覚えておいてください。ウェブページのコンテンツは、ターゲット ユーザーに役立つ情報を提供し、ユーザーが探している質問に答えるものでなければなりません。
質の高いコンテンツについて考えるとき ブログを書く 検索クエリに答え、読者に情報を提供するコンテンツを書くことを特に目指しています。同じことがウェブサイトの他のページにも当てはまります。たとえば、製品ページにはよく書かれた 製品の説明 ユニークで興味深く、潜在的な顧客に製品に関して求めている情報を提供するものです。
2. キーワードの最適化

SEOの大きな部分はキーワードです。ウェブサイトを構築または更新する際には、まずキーワードから始めることが重要です。 キーワードの研究これらのキーワードは、ページのコンテンツに反映されます。
これらのキーワードは、Web ページのコンテンツ全体に戦略的に配置し、自然に使用する必要があります。コンテンツ内でキーワードを自然に使用するのが困難な場合は、キーワードのバリエーションを検討してください。また、キーワード フレーズには一般に「and」、「it」、「but」などの単語を追加できることを覚えておいてください。
3. ページ構造(見出しと小見出し)

見出しと小見出しを使用して、読者や検索エンジンがざっと目を通せるようにページを整理します。
見出しは、検索エンジンがページ構造を理解し、コンテンツがユーザーの検索クエリに一致するかどうかを判断するのにも役立ちます。したがって、適切に構造化されたページは、関連するキーワードでページのランクを上げるのに役立ちます。
サブ見出しでキーワードとキーワードのバリエーションを使用して、ページのコンテキストと、カバーされている情報に関する詳細情報を提供します。
ページには H1 が XNUMX つだけ存在する必要があります。これはページの見出しまたはタイトルであり、ランク付けしたい主要なキーワードまたはフレーズを含める必要があります。
H2 タグは、コンテンツ内の主要なセクションまたはトピックのサブ見出しとして使用します。各 H2 タグは、ページのメインテーマに関連する新しいセクションまたはサブトピックを導入する必要があります。これらは、本の章の見出しのようなものです。
コンテンツをさらに詳しく説明する必要がある場合は、各 H3 セクション内のサブセクションに H2 タグを使用します。これにより、コンテンツが H2 セクションに関連するより具体的なトピックまたはポイントにさらに細分化されます。これは、本の各章のサブ見出しと考えてください。
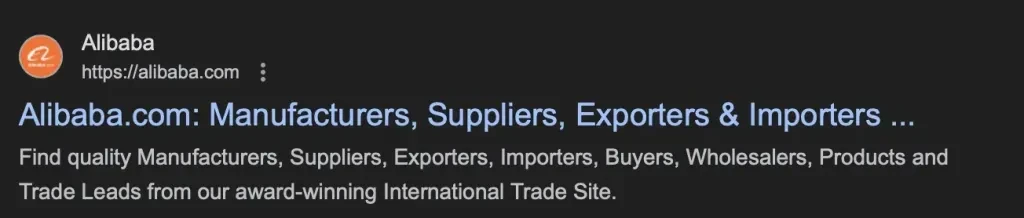
4. クリックに値するメタディスクリプション

キーワードを含んだ魅力的なメタディスクリプションを作成し、ユーザーのクリックを促します。クリックに値するかどうかに重点を置きつつ、説明がページの内容を正確に表していることを確認します。
メタ ディスクリプションは、HTML コード内に表示される Web ページのコンテンツの簡単な要約です。通常、検索エンジンの結果ではページ タイトルの下に表示されます。直接的なランキング要因ではありませんが、適切に作成されたメタ ディスクリプションは、検索エンジンの結果ページ (SERP) からのクリック率 (CTR) に大きな影響を与え、間接的に SEO に影響を及ぼします。
5. 内部リンクと外部リンク

ウェブサイト内の関連製品、カテゴリ、ブログ投稿にリンクして、ナビゲーションを改善し、リンク エクイティを広めます。
内部リンクが SEO にとって重要な理由は次のとおりです。
- リンクは、Web サイトの構造と階層を定義するのに役立ち、検索エンジンがページ間の関係を理解しやすくなります。
- 適切に構造化された内部リンク システムにより、すべての重要なページがクロールされ、インデックスに登録されます。
- リンクは、ユーザーがウェブサイト内をより簡単に移動するのにも役立ち、関連コンテンツや追加リソースを見つけやすくします。また、関連コンテンツへのリンクを提供することで、ユーザーをサイトに長く滞在させ、直帰率を減らすことができます。これは SEO にとってプラスのシグナルです。
外部の Web サイトへの外部リンクを含めることも重要です。外部リンクは、視聴者との信頼関係の構築に役立ちます。
6. 最適化されたURL構造

キーワードを含み、ページの内容を反映する、簡潔で説明的な URL を作成します。しかし、これはどのようなものなのでしょうか?
URL はシンプルで読みやすく、キーワードなど、ページ上のコンテンツに関する関連情報を提供する必要があります。また、Web サイト全体で一貫した構造を使用することを忘れないでください。
最適化された URL の例:
- 電子商取引製品:
- http://www.example.com/products/eco-friendly-water-bottle
- ブログ投稿:
- http://www.example.com/blog/benefits-of-drinking-water
- カテゴリページ:
- http://www.example.com/category/water-bottles
- 会社概要および連絡先ページ:
- http://www.example.com/about-us
- http://www.example.com/contact-us
7. 高品質で最適化された画像
コンテンツを画像で分割すると、ページが読みやすくなります。検索エンジンがコンテンツを理解しやすいように、わかりやすいファイル名と alt タグが付いた高品質の画像を使用してください。
alt タグとは何ですか?
画像の alt タグ (代替テキスト) は、画像のコンテンツを説明するために画像の HTML タグに追加される簡単な説明です。alt タグが重要な理由はいくつかあります。スクリーン リーダーを使用する視覚障害のあるユーザーのアクセシビリティを向上させ、画像が読み込まれない場合にコンテキストを提供し、検索エンジンが画像のコンテンツを理解できるようにすることで SEO に貢献します。
alt タグにはページに関連するキーワードを含めるのが理想的ですが、さらに重要なのは、視覚障害のあるユーザーのために、画像を正確かつ簡潔に (125 文字以下で) 説明することです。
自宅でのトレーニング ルーチンに関するブログの画像の alt タグの例。画像が、ダンベルと水のボトルを近くに置き、リビングルームでヨガ マットの上でプランク運動をしている人物の画像である場合、適切な alt タグは次のようになります。
高品質の画像が望ましいですが、画像がページの読み込み速度に悪影響を与えないように注意してください。読み込み時間を短縮するために画像を圧縮するか、ユーザーがスクロールするまで画像の読み込みを待つようにブラウザに信号を送る遅延読み込み時間を使用することを検討してください。
今日から始めましょう
オンページ SEO に重点を置くことで、e コマース Web サイトは検索エンジンのランキングを向上させ、より多くの訪問者を引き付け、最終的には売上と収益を増やすことができます。これらのヒントを使用して、今すぐオンページ SEO の改善を始めましょう。




