전자상거래 웹사이트의 경우, 제품 페이지를 최적화하는 것은 SEO의 가장 중요한 측면 중 하나입니다.
최적화된 제품 페이지는 사용자 경험을 향상시키고 롱테일 검색어에 대한 순위를 높여줍니다. 롱테일 검색어는 일반적으로 경쟁이 적고 상업적 의도가 높습니다. 이는 전자상거래에 매우 중요한데, 특정 제품을 검색하는 사용자는 일반적으로 판매 깔때기에서 더 아래에 있고 구매할 가능성이 더 높기 때문입니다.
이 글에서는 SEO를 위해 전자상거래 제품 페이지를 최적화하기 위한 몇 가지 권장 사항을 논의하겠습니다. 여기에는 온페이지 요소 개선, 리치 스니펫 최대한 활용, 사용자 참여 향상 등이 포함됩니다.
목차
1. 심층적인 키워드 조사로 시작하세요
2. 사용자 검색에 맞춰 제품 이름(H1)과 제목을 조정합니다.
3. 독특하고 도움이 되는 콘텐츠 추가
4. 의미론적 제목 구조 구현
5. 이미지 최적화
6. 의미론적 HTML을 사용하세요
7. 고유한 메타 설명 추가
8. 구조화된 데이터 사용(Merchant Center와 페어링)
9. 고객 리뷰 포함
10. 내부 링크 추가
11. 변형을 올바르게 관리하세요
12. XML 사이트맵 설정
13. 단종 + 재고 없음 전략을 갖습니다.
14. 링크 및 인덱싱을 선택적으로 사용하세요
1. 심층적인 키워드 조사로 시작하세요
키워드 조사는 필수적인 첫 단계입니다. 데이터를 통해 페이지를 최적화하는 순서와 최적화 방법을 결정할 수 있기 때문입니다.
사이트의 크기에 따라 일반적으로 이 작업을 수행하는 몇 가지 방법이 있습니다.
- 제품 이름 스크래핑 및 데이터 수집
- Ahrefs 사이트 탐색기 사용
- Ahrefs 키워드 탐색기 사용
대규모 사이트의 데이터 스크래핑
일부 제품 페이지 키워드 조사에 대한 상당한 과제는 많은 전자상거래 매장이 보유한 페이지의 엄청난 수입니다. 예를 들어, 20,000개 제품에 대한 타겟 키워드를 수동으로 입력하고 조사하는 데 몇 주가 걸립니다. 따라서 더 효율적인 방법이 필요합니다.
한 가지 방법은 제품 페이지에서 데이터를 스크래핑하여 키워드 세트를 만든 다음 키워드 탐색기를 사용하여 대량으로 키워드 데이터를 수집하는 것입니다.
AO(Appliances Online)의 경우 다음과 같이 작업합니다.
먼저, 사용자가 일반적으로 다양한 유형의 제품을 검색하는 방식을 이해하기 위해 간단한 조사를 실시하겠습니다. 이를 위해 Google에서 제품을 검색한 다음 다음을 수행합니다.
- 페이지의 URL을 사이트 탐색기에 복사합니다.
- 로 이동 유기적 키워드 신고
- 상위 5개 키워드 순위 필터링

예를 들어, 위에서 볼 수 있듯이 대부분의 사람들은 브랜드 이름과 SKU를 조합하여 이 스마트 TV를 검색합니다. 하지만 일부 사람들은 카테고리("스마트 TV")와 기타 관련 속성도 쿼리에 포함합니다.
이 정보를 바탕으로 해당 페이지(및 사이트의 모든 유사한 페이지)에서 해당 데이터를 스크래핑해 볼 수 있습니다.
종종, 사양표나 비슷한 것에서 스크래핑해야 할 내용을 찾을 수 있습니다. AO의 경우, HTML에 포함된 제품 데이터를 포함하는 JSON이 있습니다.

이 JSON은 모든 제품 페이지에 있으므로 Screaming Frog의 사용자 정의 추출을 사용하여 모든 것을 추출하려고 합니다.

또한 카테고리와 하위 카테고리를 추출했습니다. AO는 JSON으로 이것을 가지고 있지만, 브레드크럼을 스크래핑하여 이 정보를 추출할 수도 있습니다.
JSON에서 데이터를 추출하는 데 사용한 정규식의 예는 다음과 같습니다.
<[^>]*id="product-json"[^>]*>[^<]*"sku":\s*"([^"]*)"*크롤링을 시작한 다음 사용자 지정 추출 탭으로 이동하여 내보냅니다. 원하는 데이터를 올바르게 추출하려면 시행착오가 필요할 수 있습니다. 정규 표현식에 능숙하지 않다면 ChatGPT를 사용하는 것이 좋습니다. 예시 프롬프트가 필요한 경우 SEO 리소스에 대한 ChatGPT 프롬프트 중 하나를 여기에 있습니다.

이 예제에서는 사이트를 완전히 크롤링하지 않았지만, 내보낸 후 CSV는 다음과 같이 보일 것입니다.

다음으로, TEXTJOIN 공식을 사용하여 내가 원하는 형식으로 SKU와 브랜드 이름을 병합할 수 있습니다.
=(LOWER(TEXTJOIN(" ",TRUE,B6:C6)))
그런 다음 키워드 열을 복사하여 키워드 탐색기에 붙여넣습니다.

이제 우리는 이 제품에 대한 키워드 기회 데이터를 가지고 있습니다. TP(트래픽 잠재력) 지표는 특히 유용합니다. 우리가 사용한 브랜드와 제품 코드 조합이 가장 많이 검색된 쿼리가 아니더라도 총 트래픽 잠재력을 이해할 수 있게 해줍니다.
이것은 유용한 데이터를 대량으로 스크래핑하는 방법의 예일 뿐입니다. 방법론은 사이트마다 다르지만 프로세스는 동일합니다.
때로는 H1을 스크래핑할 수도 있고, 다른 때는 스펙 테이블을 스크래핑할 수도 있습니다. 이 예처럼 운이 좋다면 필요한 모든 데이터가 있는 JSON이 있을 것입니다.
이 가이드에서는 제품 페이지에 집중하는 한편, 비슷한 방법론을 사용하여 경쟁사 사이트 구조를 분석하는 또 다른 예를 블로그에 썼습니다. SEO 목적으로 데이터를 스크래핑하는 데 관심이 있다면 읽어볼 만한 가치가 있습니다.
Ahrefs 사이트 탐색기 사용
정보 스크래핑이 옵션이 아닌 경우 Ahrefs의 Site Explorer를 사용하여 대규모 웹사이트의 데이터를 수집할 수 있습니다. 하지만 이 방법은 정확하지 않을 수 있습니다. 또한 모든 제품 페이지를 URL 디렉토리에 두어야 합니다.
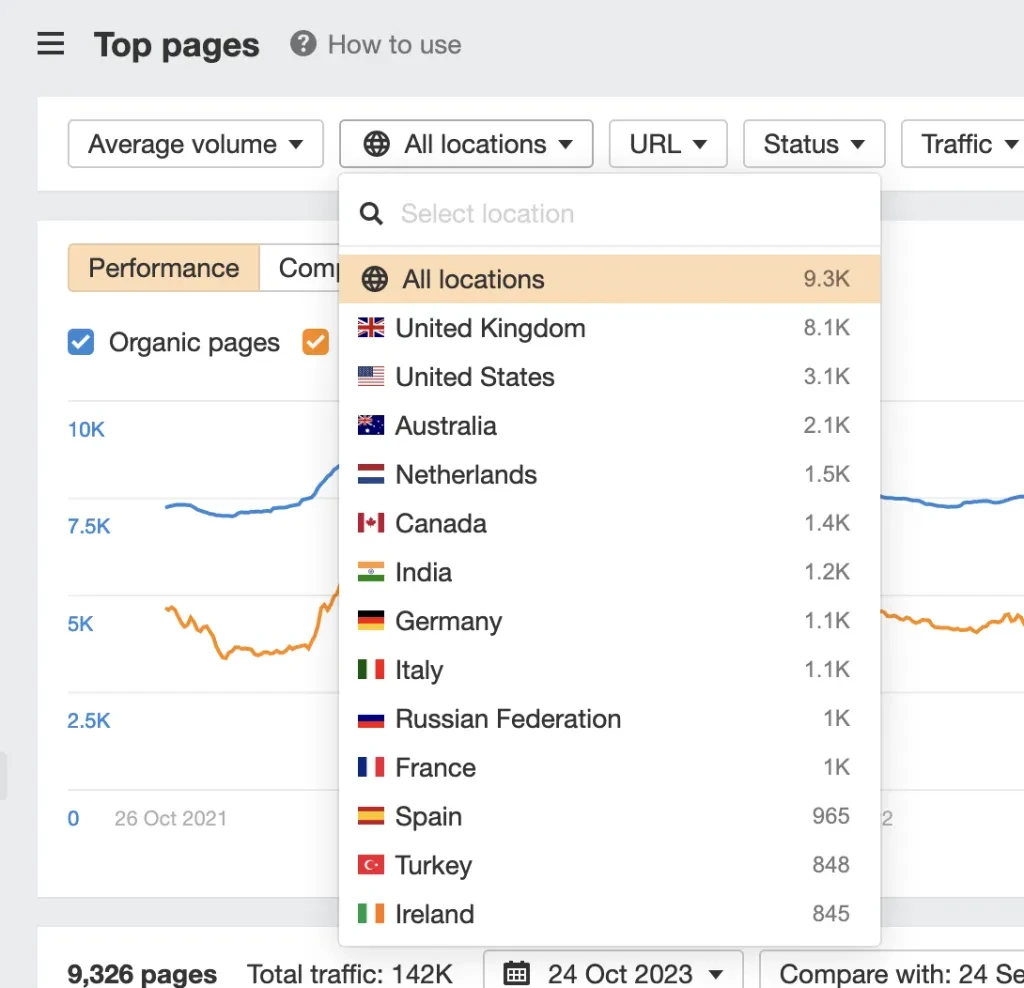
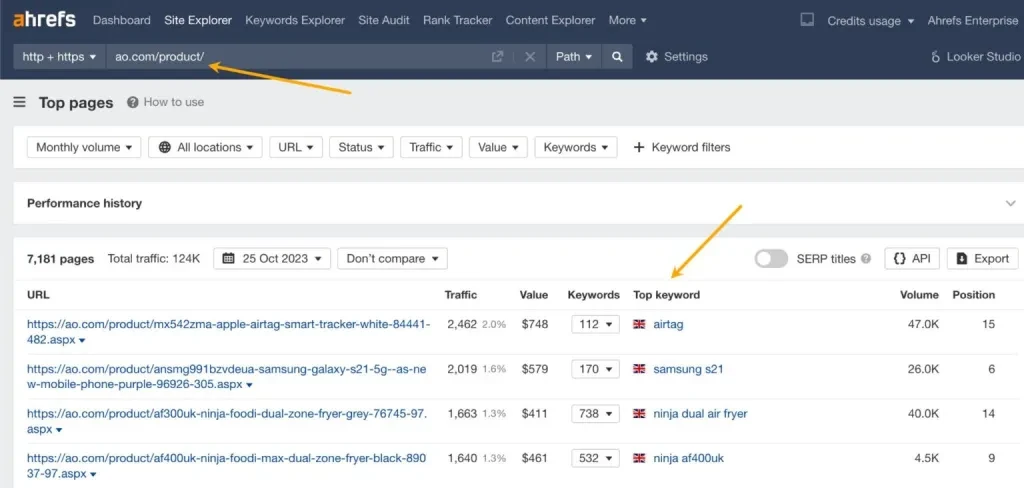
제품 페이지가 있는 도메인과 디렉토리(예: 'www.example.com/product/')를 Site Explorer에 입력하여 시작합니다. 다음으로 톱 페이지 데이터가 필요한 국가를 보고하고 필터링합니다.

그런 다음 '인기 키워드' 열을 사용하여 URL에 가장 많은 트래픽을 유도하는 키워드를 식별합니다.
이 접근 방식은 이미 좋은 순위를 가진 웹사이트에 더 효과적입니다. 그러나 가장 많은 트래픽을 유도하는 키워드가 반드시 페이지에 가장 적합한 키워드는 아닐 수 있습니다. 따라서 엇갈린 결과를 얻을 수 있습니다.

측주. 위의 예에서 흥미로운 점은 상위 페이지 보고서에서 내보낸 다음 제품 URL 구조를 사용하여 REGEXREPLACE 및 REGEXEXTRACT 수식을 사용하여 키워드를 수집할 수도 있다는 것입니다.
Ahrefs 키워드 탐색기 사용
키워드 탐색기에 타겟 키워드를 수동으로 입력하여 제품에 대한 구체적인 조사를 할 수도 있습니다. 그러나 이 방법은 조사할 제품이 적을 때만 실행 가능합니다. 시간이 더 많이 걸리기 때문입니다.
여러 제품 유형을 판매하는 매장에서 최상의 결과를 얻으려면 여러 가지 전략을 사용해야 하는 경우가 많습니다.
2. 사용자 검색에 맞춰 제품 이름(H1)과 제목을 조정합니다.
최적의 결과를 위해 범용 H1 및 타이틀 태그 템플릿을 사용하세요. 이러한 템플릿은 제품 H1 및 SKU 또는 브랜드 이름과 같은 기타 관련 제품 데이터를 통합하여 키워드 조사에 따라 가장 효과적인 형식을 만들어야 합니다.
대형 매장을 운영한다면 각 카테고리 레벨에 대한 템플릿을 만드는 것을 고려하세요. 예를 들어, TV는 케이블과 다른 제목/H1 템플릿이 필요할 수 있습니다.
키워드 조사를 통해 사용자가 여러분이 판매하는 다양한 제품을 다르게 검색한다는 사실이 밝혀진 경우 이 작업이 필요합니다.
예를 들어, AO는 다양한 카테고리에 대해 서로 다른 템플릿을 사용합니다.
그만큼 AV(시청각) 제품은 항상 브랜드와 제품 코드의 조합으로 시작됩니다.

하지만 Ahrefs SEO 툴바가 있는 페이지를 살펴보면, 그들은 타이틀 태그까지는 이러한 추세를 따르지 않는데, 이는 사용자 검색어와 더 잘 일치하도록 하기 위한 것일 가능성이 높습니다.

AO의 '사운드' 카테고리에서는 이전에 보여줬던 제품 코드 + 브랜드명 조합이 아니라, 단순히 브랜드 + 제품명으로 H1을 변경했습니다.

키워드 탐색기에서 볼 수 있듯이, 사용자가 해당 제품의 제품 코드를 검색하지 않기 때문에 이런 일이 발생했을 가능성이 높습니다.

물론, 어떤 경우에는 시간 투자에 비해 잠재적인 트래픽 수익이 가치 있다면 사용자의 검색어와 개별 제품에 대한 의도에 가장 잘 맞는 H1/제목 조합을 설정하고 싶을 것입니다.
3. 독특하고 도움이 되는 콘텐츠 추가
제조업체 설명은 귀하의 매장에 유용한 기반이 됩니다. 그러나 귀하는 제조업체가 제공하는 것 이상을 제공할 수 있는 리테일러로서 좋은 위치에 있습니다.
여기에는 고객의 구매 결정에 도움을 주기 위해 추천이나 비교를 제공하는 것이 포함될 수 있습니다.
제품 페이지를 더욱 유익하게 만드는 수많은 전략이 있습니다. 몇 가지 예를 들어보겠습니다.
자주 묻는 질문 추가
FAQ는 제품에 대한 추가 정보를 간결하게 제공하는 좋은 방법입니다. 예를 들어, Virgin Experience Days에는 활동의 일일 계획, 보험, 이용 가능 여부 등과 같이 구매하기 전에 사용자의 주요 반대 의견에 답하는 아코디언이 있습니다.

짧은 리뷰를 추가하세요
제조업체 설명과 함께 제품에 대한 생각을 간단히 적어보세요. 이는 물리적 제품에 가장 적합합니다.
프로젝터 소매업체 Projectorpoint는 중요한 제품 페이지에 4~5개 문단을 쓰고 설정된 기준에 따라 점수를 매기는 방식으로 이를 훌륭하게 수행합니다.

Q&A 추가
제품 페이지에 Q&A 섹션을 추가하면 고객 질문에 답변하고, 콘텐츠를 강화하고, 정보에 입각한 구매 결정을 내리는 데 큰 도움이 됩니다.
고객이나 경쟁업체의 질문을 수집하고 명확하고 간결하며 가치 있는 답변을 제공합니다. Toner Giant는 이를 잘하는 브랜드의 좋은 예입니다.

항상 필수 정보를 제공하세요
모든 산업에는 고객의 구매 선택에 큰 영향을 미치는 핵심 정보가 있습니다. 이 정보를 제공하는 것은 도움이 되며, 이는 바로 Google이 순위를 매길 때 찾는 콘텐츠 유형입니다.
간단하게 들릴 수 있지만, 많은 웹사이트가 제품 페이지에서 이 정보를 제공하지 못합니다. 다음은 다양한 산업의 제품 페이지에서 어떤 유용한 콘텐츠가 될 수 있는지에 대한 몇 가지 예입니다.
- 의류 및 신발: 의류 품목이나 신발 모델에 맞는 자세한 사이즈표를 제공합니다.
- 전자: 배터리 수명이나 저장 용량과 같은 주요 기능을 명확하게 나열하세요.
- 가구: 높이, 너비, 깊이를 측정하여 품목이 의도한 공간에 맞는지 확인하세요.
- 미용 제품: 알레르기나 특정 선호도가 있는 사람들을 위해 성분의 전체 목록을 자세히 설명하세요. 보너스로, 이 정보가 제품에 있는 이유를 설명하세요.
- 식품: 각 제공량 당 자세한 영양성분표를 제시합니다.
- 서적: 독자에게 내용에 대한 통찰력을 제공하기 위해 간략한 요약이나 소개글을 제공하세요.
- 스포츠 장비: 테니스 라켓이나 러닝화와 같은 품목의 경우 특히 사용된 재료와 그 내구성에 대해 설명해 주세요.
- 귀금속: 금속이나 보석의 종류를 자세히 설명하고 광택을 유지하고 손상을 방지하기 위한 관리 지침을 제공합니다.
창의적이고 도움이 되는 콘텐츠를 추가하세요
또한, 제품의 장점과 기능을 강조할 수 있는 창의적인 방법을 고려하세요.
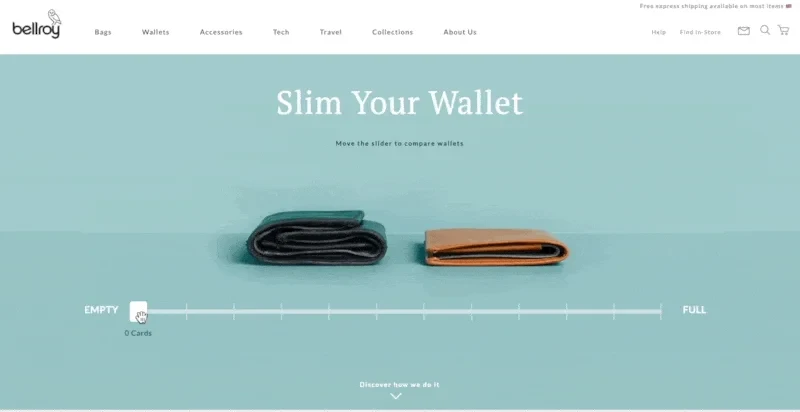
Bellroy는 얇은 지갑과 일반 지갑을 비교함으로써 이를 매우 잘 보여줍니다. 이는 주요 판매 포인트를 강조합니다. 지갑은 가득 차 있어도 얇고 작게 유지됩니다.

이처럼 유용한 콘텐츠를 추가하면 Bellroy의 경우와 마찬가지로 제품 페이지도 링크 가능한 자산으로 전환됩니다.

이러한 성과는 대부분 뛰어난 제품과 그 장점을 똑똑하게 보여주는 방식 덕분입니다.
이러한 성공을 재현할 수 있는 방법은 여러 가지가 있습니다. 다음은 브랜드가 유사한 전략을 구현한 사례와 함께 고려할 수 있는 몇 가지 예입니다(항상 제품 페이지에서 직접 구현하는 것은 아님).
- 계산기: 매트리스 브랜드인 캐스퍼는 사용자의 기상 시간을 기준으로 수면 일정을 결정하는 데 도움이 되는 수면 계산기를 제공합니다.
- 대화형 비교 기능: Apple은 이 전략을 사용하여 다양한 모델의 iPhone, iPad, Mac을 비교합니다.
- 증강 현실 경험: IKEA는 IKEA Place 앱을 통해 AR을 활용하여 고객이 가상으로 가구를 집에 배치해 보고, 얼마나 잘 맞는지, 어떻게 보이는지 확인할 수 있도록 합니다.
- 사이즈 가이드 및 피팅 도구: ASOS는 고객의 세부 정보와 이전 주문 내역을 기반으로 사이즈를 추천하는 "Fit Assistant"를 사용합니다.
- 환경 영향 또는 지속 가능성 정보 대 경쟁사: 파타고니아는 환경에 미치는 영향과 지속 가능성에 대한 관행에 대한 정보를 제공합니다.

- 제작 과정이나 원작 스토리에 대한 정보: Everlane은 재료 조달부터 제조, 제품 제작 비용까지 생산 과정을 자세히 설명합니다.

- 사용자 생성 콘텐츠 고객 사진이나 비디오와 같은 경우: Glossier는 사용자가 자사 제품을 사용하는 사진을 게시하도록 권장하여 커뮤니티 느낌을 조성합니다.

- 360도 제품 보기 또는 가상 시도: Warby Parker는 휴대폰 카메라를 이용해 안경을 가상으로 착용해 볼 수 있는 기능을 제공합니다.

- 매력적인 비디오 데모: "섞일까?" 비디오 시리즈로 유명한 Blendtec은 자사 블렌더의 힘과 내구성을 선보입니다.
- 자세한 제품 분류모든 구성 요소와 기능을 보여주는 다이슨은 종종 이미지와 비디오 콘텐츠를 통해 진공 청소기의 구성 요소를 분해하여 혁신적인 기술을 보여줍니다.
- 대화형 퀴즈 또는 도구: Sephora는 고객이 자신의 특정 요구 사항에 맞는 완벽한 제품을 찾을 수 있도록 돕기 위해 "Foundation Finder"와 같은 퀴즈를 제공합니다.

4. 의미론적 제목 구조 구현
의미론적 헤딩 구조는 웹사이트의 접근성과 가독성을 개선하는 데 필수적입니다. 이는 사용자가 콘텐츠 계층을 이해하고 필요한 정보를 빠르게 찾을 수 있도록 도와줍니다.
이러한 관행은 SEO에도 중요합니다. 검색 엔진 알고리즘이 페이지 구조를 더 잘 이해할 수 있기 때문입니다.
제품 페이지에서 헤딩 태그를 의미적으로 효과적으로 사용하려면 다음 사항을 명심하세요.
- H1 태그는 기본 제목입니다. 일반적으로 제목 태그의 텍스트와 거의 일치합니다. 페이지당 H1은 하나만 있어야 합니다.
- H2 태그는 페이지 내 주요 섹션을 나타내는 보조 제목입니다.
- H3-H6 태그는 이러한 섹션 내의 하위 섹션에 사용됩니다.
- 각 레벨은 그 위의 레벨 안에 중첩되어야 합니다. 예를 들어, H3 태그는 H2 섹션 안에 중첩되어야 합니다. 레벨을 건너뛰어서는 안 되므로 H2에서 H4로 이동하지 마세요.
- 제목을 설명적이고 간결하게 만들어 보세요.
Bellroy가 제품 페이지에서 이를 수행하는 방법의 예는 다음과 같습니다.
- H1: 벨로이 슬림 지갑
- H2: 주요 특징
- H3: 초슬림 디자인
- H3: 프리미엄, 지속 가능한 공급원 재료
- H3: RFID 보호
- H2: 고객 리뷰
- H3: 리뷰 1
- H3: 리뷰 2
- H3: 리뷰 3
- H2: 지갑 관리 방법
- H3: 청소 지침
- H3: 유지 관리 팁
- H2: 주요 특징
이러한 구조는 사용자와 검색 엔진이 페이지를 이해하고 탐색하는 데 도움이 되는 명확하고 논리적인 정보 흐름을 제공합니다.
5. 이미지 최적화
최고의 사진이나 비디오를 사용하여 다양한 관점에서 제품을 전시하세요. 이렇게 하면 제품 페이지의 품질이 향상되어 순위가 향상될 수 있지만 Google 이미지를 통해 트래픽을 받을 가능성도 높아집니다.
장식이나 패션과 같은 특정 유형의 제품의 경우 많은 사용자가 이미지 검색을 사용하여 제품을 발견합니다. 다음은 "호두 사이드 테이블" 이미지 검색에 대한 이미지 결과 목록이 어떻게 보이는지에 대한 예입니다. Google은 제품 페이지에서 직접 검색 결과에 이 이미지를 표시합니다.

Google은 선택된 이미지 결과에 따라 시각적으로 유사한 제품도 표시합니다.

하지만 이미지 검색에서 제품이 좋은 성과를 거두도록 하려면 어떻게 해야 할까요? 몇 가지 요령을 알려드리겠습니다.
설명적인 대체 텍스트와 파일 이름을 사용하세요
대체 텍스트는 시각 장애인 사용자를 위해 이미지를 설명하므로 접근성을 위해 중요합니다.
Bellroy 사이트의 제품 이미지에 대한 대체 텍스트와 설명적 파일 이름은 다음과 같습니다.
<img src="bellroy-slim-wallet-black.jpg" alt="Bellroy Slim Wallet in Black">이 대체 텍스트는 이미지를 정확하게 설명하므로 검색 엔진과 화면 판독기 모두에게 도움이 됩니다.
더 읽기
- SEO를 위한 대체 텍스트: 이미지를 최적화하는 방법
사용
이미지 SEO의 일반적인 문제는 CSS를 사용하여 이미지를 배경 요소로 포함하는 것입니다. HTML의 태그.
모든 이미지는 HTML 코드에 포함되어야 합니다. Google이 이미지를 효과적으로 색인할 수 있도록 하려면 다음과 같이 태그를 사용하세요.
<img src="/images/bellroy-slim-wallet-black.jpg">자신의 도메인에 이미지 호스팅
필수는 아니지만 타사 도메인이 아닌 귀하의 도메인에 호스팅하면 Google 이미지에서 성과를 추적하는 것이 간소화됩니다. Google Search Console에서 검색 유형 필터를 "이미지"로 변경하기만 하면 됩니다.

이미지 CDN을 사용하는 경우 선택한 CDN이 사용자 지정 CNAME 옵션을 제공하는지 확인하세요. 이렇게 하면 images.yoursite.com과 같은 하위 도메인에 호스팅할 수 있습니다.
6. 의미론적 HTML을 사용하세요
의미론적 HTML은 검색 엔진이 귀하의 콘텐츠를 얼마나 잘 이해하는지 개선하는 좋은 방법입니다. 헤딩 태그는 SEO 목적으로 일반적으로 논의되지만, 의미론적 마크업으로 제품 페이지를 최적화하는 다른 여러 가지 방법이 있습니다.
다음은 몇 가지 주요 사례입니다.
- 정의 목록(DL, DT, DD) 또는: 이것들은 명확하고 체계적인 방식으로 사양 데이터를 구조화하고 표현하는 데 사용될 수 있습니다. DL은 목록 자체를 나타내고, DT는 용어 또는 레이블을 나타내고, DD는 정의 또는 값을 나타냅니다. 선택적으로 DT와 DD를 래핑할 수 있습니다. 스타일링 목적으로.
- 순서 없는 목록(UL) 및 목록 항목(LI): UL 및 LI 태그를 활용하면 제품에 대한 기능, 이점 또는 기타 관련 정보를 강조하는 요점별 목록을 만드는 데 도움이 될 수 있습니다. 제품 캐러셀에도 사용할 수 있습니다.
- 다른 예: 제품 페이지의 구조와 의미를 강화하는 데 사용할 수 있는 수많은 다른 의미론적 HTML 요소가 있습니다. 몇 가지 예로 다음을 사용하는 것이 있습니다. 관련 콘텐츠를 그룹화하려면 개별 제품 섹션을 정의하거나 그리고 .
위에서 언급한 것 중에서 저는 정의 목록을 사용하는 것을 가장 선호하며 항상 제 고객에게 적용합니다. 제 고객 중 하나인 Virgin Experience Days를 예로 들어보겠습니다.
저는 제품 페이지에서 SERP 스니펫을 확대하는 방법을 모색하고 있었습니다. 각 페이지에 유용한 제품 정보 목록이 있는 것을 알아챘습니다. 여기에는 사용 가능한 위치, 관련된 사람, 제품 유효 기간과 같은 세부 정보가 포함됩니다.

이전에 사용하던 지역 의미론적 의미가 없는 태그. 정의 목록을 변경해 달라고 요청했습니다. 그 결과 해당 섹션의 마크업은 이제 다음과 같이 나타납니다.

저는 Google이 콘텐츠 구조를 더 잘 이해하면서 검색 결과에 이 정보를 표시하기 시작하기를 바랐습니다. 몇 주 후, 제 희망은 현실이 되었습니다. 이 귀중한 제품 정보도 제품 SERP 목록의 구조화된 데이터에서 다른 풍부한 데이터와 함께 나타나기 시작했습니다.

이러한 다양한 방식으로 의미론적 HTML을 구현하면 검색 엔진에 더 많은 맥락을 제공하고 제품 페이지의 내용과 관련성을 더 쉽게 이해할 수 있습니다. 이를 통해 순위와 SERP 목록에 표시되는 정보를 개선할 수 있습니다.
7. 고유한 메타 설명 추가
많은 소매업체는 취급하는 제품의 수가 너무 많아서 제품 페이지 SEO를 위한 고유한 메타 설명을 우선시하는 것을 소홀히 합니다.
이를 해결하기 위해 제품 페이지 이름과 관련 제품 속성을 사용하여 메타 설명을 생성하는 템플릿을 사용하는 경우가 많습니다.
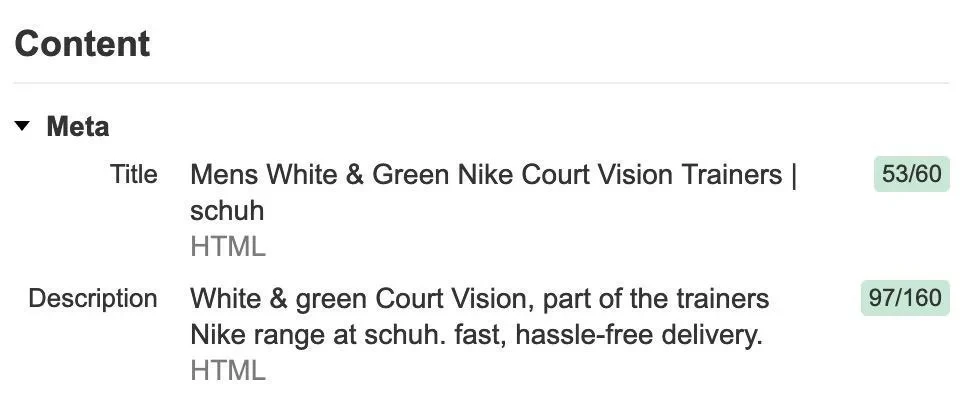
예를 들어, 신발 가게인 슈(Schuh)는 이런 방식으로 제품 페이지 메타 설명을 만듭니다.

가장 큰 문제는 메타 설명이 너무 일반적이라는 것입니다. 판매되는 제품을 설명하지도 않고 의도를 맞추고 클릭을 끌어들이는 데도 별로 효과가 없습니다.
다행히도 GPT와 같은 대규모 언어 모델(LLM)을 사용하면 모범 사례를 따르는 메타 설명을 쉽게 생성할 수 있습니다.
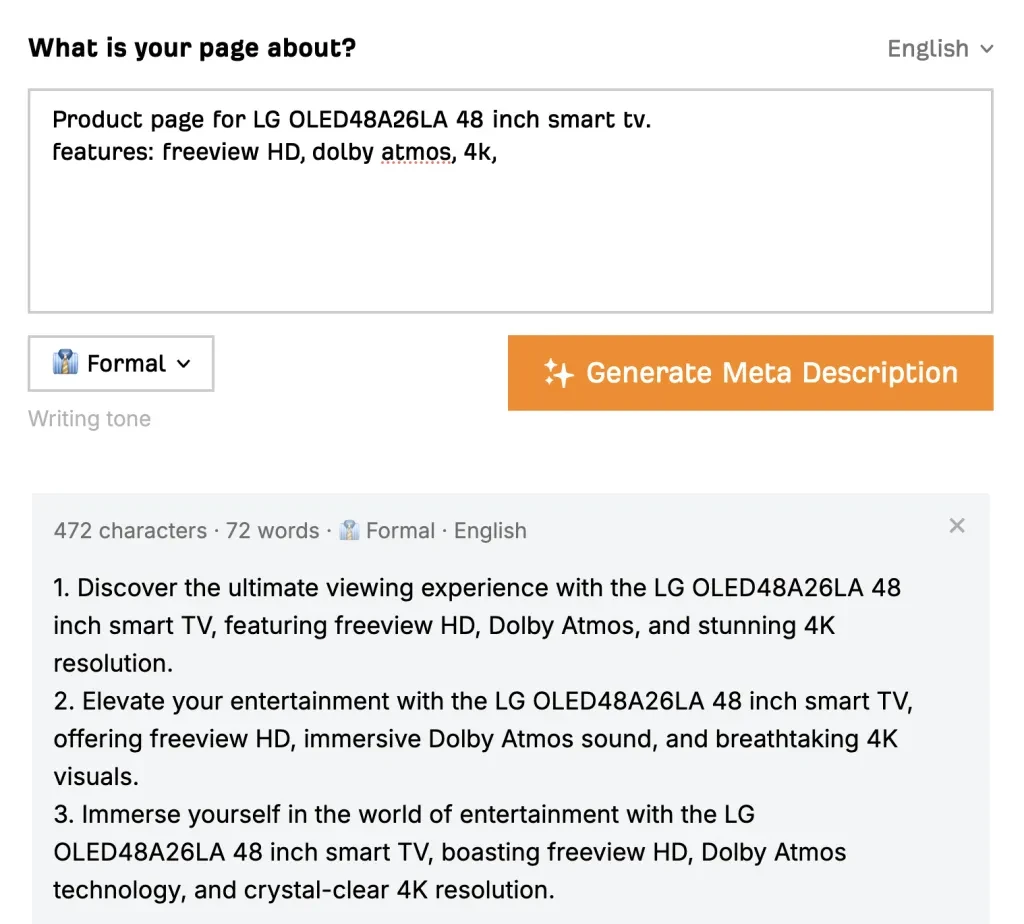
이제 프롬프트 내에서 일부 정보를 제공하고 AI에 설명을 생성하도록 요청하는 것이 간단해졌습니다. Ahrefs의 무료 AI 메타 설명 생성기를 사용하여 이를 수행할 수 있습니다. 페이지를 설명하고, 글쓰기 톤을 선택하고, 원하는 변형 수를 설정하기만 하면 됩니다.

8. 구조화된 데이터 사용(Merchant Center와 페어링)
구조화된 데이터는 제품 페이지의 SERP 목록을 향상시켜 클릭률과 유기적 성과를 개선하는 경우가 많습니다. 여기에는 제품 이름, 가격, 재고와 같은 세부 정보가 포함되어 있어 검색 엔진이 페이지 콘텐츠를 더 잘 이해하는 데 도움이 됩니다.
구조화된 데이터는 순위 요소가 아니지만 Google의 Gary Ilyses는 다음과 같이 말합니다.
이는 우리가 여러분의 페이지를 더 잘 이해하는 데 도움이 되고, 간접적으로는 어떤 의미에서 더 높은 순위로 이어집니다. 왜냐하면 더 쉽게 순위를 매길 수 있기 때문입니다.
구조화된 데이터를 Merchant Center의 제품 피드와 페어링하면 풍부한 결과와 다양한 검색 경험에 대한 적격성이 확대되고 무료 Google 쇼핑 목록도 사용할 수 있습니다. 이 이중 데이터는 다양한 Google 제품에서 가시성을 최적화합니다.
구조화된 데이터를 제공하면 다음과 같은 다양한 Google 제품에 표시되는 방식에 영향을 미칩니다.
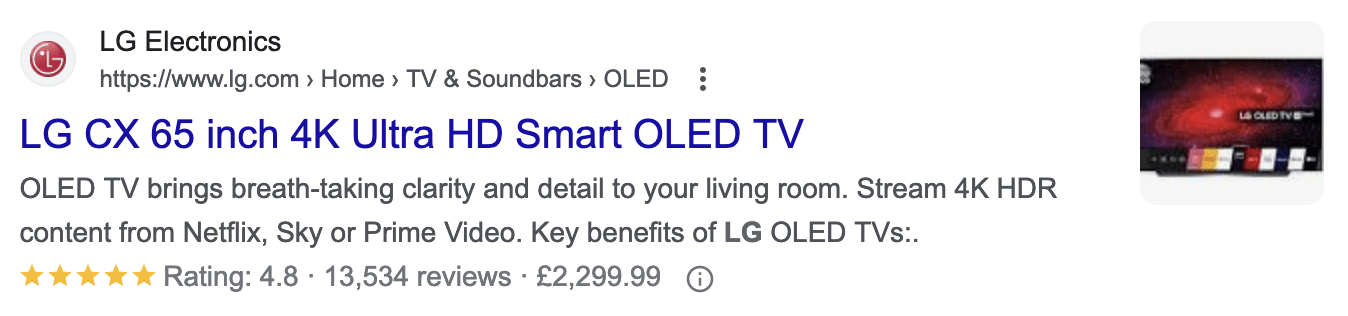
- 표준 검색 결과: 검색 결과의 스니펫을 위한 보다 풍부한 형태의 프레젠테이션입니다. 여기에는 평점, 리뷰 정보, 가격 및 가용성과 같은 추가 제품 정보가 포함될 수 있습니다.

- 상인 목록 경험: 쇼핑객이 직접 제품을 구매할 수 있는 페이지가 이에 해당합니다. Google은 검색 결과에 정보를 표시하기 전에 판매자 목록 제품 데이터를 확인하려고 시도할 수 있습니다.
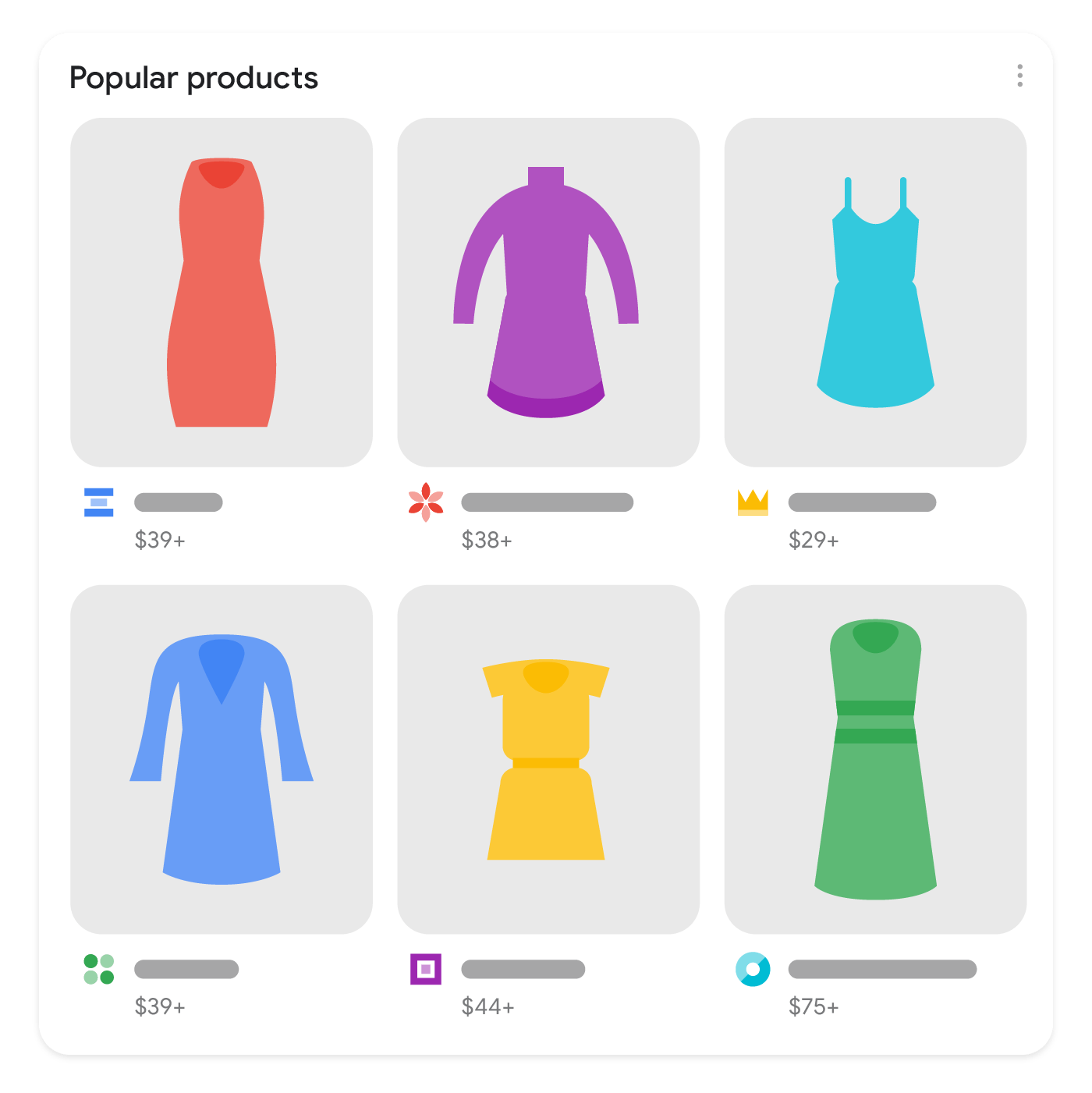
- 인기 제품 : 이 기능은 판매되는 제품을 시각적으로 풍부하게 보여줍니다.

- 인기 제품 : 이 기능은 판매되는 제품을 시각적으로 풍부하게 보여줍니다.
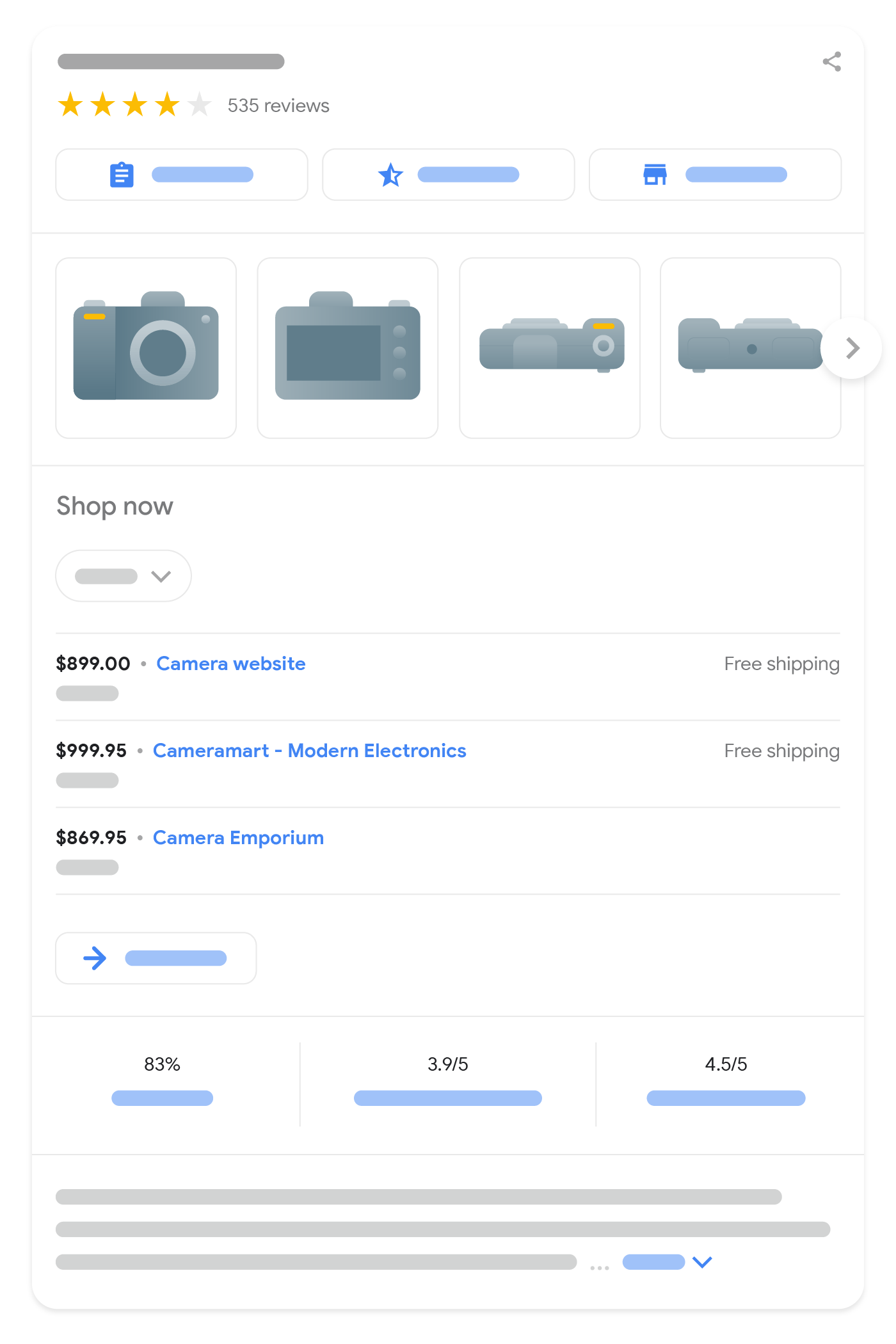
- 쇼핑 지식 패널: 제품 식별자와 같은 세부 정보를 사용하여 판매자 목록과 함께 자세한 제품 정보가 표시됩니다.

- 구글 이미지: 이 기능은 색인된 제품 이미지와 함께 가격 및 리뷰 데이터를 표시합니다.
- Google Lens: 이 이미지 인식 도구는 풍부한 제품 정보를 보여줄 수 있습니다.
일반적으로 가격과 리뷰는 자세한 결과에서 찾을 수 있습니다. 그러나 구조화된 데이터에 더 많은 제품 세부 정보를 추가하면 목록과 Google에서 콘텐츠를 더 잘 이해할 수 있습니다. 이 데이터는 제품 장단점, 배송, 반품 및 재고 정보를 포함할 수 있습니다.
구조화된 데이터를 사용하려면 JSON-LD가 권장되는 옵션입니다. Bellroy 슬림 지갑에 대한 간단한 제품 스키마의 예는 다음과 같습니다. 여기에는 가격, 배송, 반품, 리뷰 등이 포함됩니다.
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"sku": "bellroy-00001",
"gtin14": "01234567890123",
"name": "Bellroy Slim Wallet",
"image": [
"/images/bellroy-slim-wallet-black.jpg"
],
"description": "A slim, minimalist wallet made from premium, sustainably-sourced leather.",
"brand": {
"@type": "Brand",
"name": "Bellroy"
},
"offers": {
"@type": "Offer",
"url": "http://www.yourwebsite.com/bellroy-slim-wallet",
"itemCondition": "http://schema.org/NewCondition",
"availability": "http://schema.org/InStock",
"price": 79.00,
"priceCurrency": "USD",
"priceValidUntil": "2024-12-31",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 5.00,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 2,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 2,
"maxValue": 7,
"unitCode": "DAY"
}
}
},
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": "CH",
"returnPolicyCategory": "http://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "http://schema.org/ReturnByMail",
"returnFees": "http://schema.org/FreeReturn"
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4.5,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Jane Doe"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.6,
"reviewCount": 150
}
}
</script>9. 고객 리뷰 포함
고객 리뷰는 사용자가 구매 결정을 내리는 데 도움이 되는 귀중한 방법이며 SEO에도 상당한 영향을 미칠 수 있습니다. 제품 페이지 SEO에 대한 리뷰의 몇 가지 주요 이점은 다음과 같습니다.
- 관련성 있고 도움이 되는 콘텐츠: 리뷰 등의 사용자가 생성한 콘텐츠는 사용자에게 도움이 되는 신선하고 관련성 있는 콘텐츠를 제공하며, 이는 바로 Google이 보상하고자 하는 유형의 콘텐츠입니다.
- 향상된 CTR: 긍정적인 리뷰가 있는 제품 페이지는 (위에서 언급한 구조화된 데이터를 추가할 경우) 리뷰가 없는 제품 페이지보다 클릭률(CTR)이 높은 경향이 있습니다.
- 전환율(CVR) 증가: 다양한 연구에서 CVR에 상당한 이점이 있다는 사실이 밝혀졌습니다. Spiegel Research Center의 한 연구에 따르면 리뷰를 표시하면 CVR이 최대 270% 증가할 수 있다고 합니다. Bazaarvoice의 유사한 연구에 따르면 리뷰가 25개 있는 제품은 리뷰가 없는 제품보다 트래픽이 108% 더 많습니다.
- 신뢰와 투명성 구축: 리뷰는 귀하가 사용자 의견을 중시하고 제품의 품질과 성능에 대해 투명하다는 것을 보여줍니다. 이러한 투명성은 고객 충성도와 반복 구매를 증가시킬 수 있으며, 이는 간접적으로 SEO에 영향을 미칠 수 있습니다.
따라서 리뷰를 수집하는 것이 여러분이 해야 할 일이라는 것은 분명합니다. SEO에 긍정적인 영향을 미치도록 하기 위해 고려해야 할 몇 가지 추가 팁을 소개합니다.
제품 페이지에 링크 와 함께 페이지 나누기를 사용하세요
제품 페이지에서 흔히 저지르는 SEO 실수는 리뷰 콘텐츠를 충분히 인덱싱하지 않는 것입니다. 리뷰 콘텐츠가 크롤링 가능하지 않은 경우가 많기 때문입니다.
이런 현상은 사이트에서 AJAX를 사용하여 리뷰를 로드하고 크롤링 가능한 페이지 분할을 포함하지 않아 검색 엔진이 리뷰 콘텐츠를 크롤링하고 인덱싱하는 기능이 제한되어 검색 엔진에서 관련성을 파악하는 데 도움이 될 수 있기 때문에 자주 발생합니다.
검색 엔진이 고객 리뷰를 색인화할 수 있도록 하려면 두 가지 주요 사항을 고려해야 합니다.
링크 활용
리뷰에 대한 페이지네이션을 만들 때는 표준 링크를 사용해야 합니다. 이렇게 하면 검색 엔진이 각 구성 요소 페이지를 쉽게 발견하고 크롤링할 수 있습니다. HTML에서 이를 구현하는 방법의 예는 다음과 같습니다.
<nav>
<ul class="pagination">
<li><a href="/ko/product-page">1</a></li>
<li><a href="/ko/product-page?page=2">2</a></li>
<li><a href="/ko/product-page?page=3">3</a></li>
<li><a href="/ko/product-page?page=4">4</a></li>
<li><a href="/ko/product-page?page=5">5</a></li>
<!-- etc. -->
</ul>
</nav>각 페이지가 나뉜 페이지에 자체 참조 표준을 통합합니다.
자체 참조 표준은 검색 엔진에 각 페이지가 나뉜 페이지를 별도로 처리해야 한다는 것을 알려줍니다. 이를 통해 중복 콘텐츠 문제를 방지하는 데 도움이 될 수 있습니다.
각 페이지가 나뉜 페이지에 자체 참조 표준을 추가하는 방법은 다음과 같습니다.
<!-- On /product-page?page=2 -->
<link rel="canonical" href="http://example.com/product-page?page=2" />
<!-- On /product-page/reviews?page=3 -->
<link rel="canonical" href="http://example.com/product-page?page=3" />
<!-- etc. →더 읽기
- Canonical 태그: 초보자를 위한 간단한 가이드
10. 내부 링크 추가
내부 링크는 제품 페이지의 SEO를 개선하는 데 중요한 부분입니다. 다양한 제품과 카테고리에 전략적 내부 링크를 추가하면 검색 엔진이 사이트 구조를 더 잘 이해하고 PageRank가 사이트 전체에 흐르도록 돕습니다.
제품 페이지 내부 링크의 한 가지 훌륭한 요소는 대부분 자동화될 수 있다는 것입니다. 제품 페이지에서 볼 수 있는 일반적인 내부 링크 유형과 그것들이 종종 구현되는 방식에 대한 개요는 다음과 같습니다.
보완 제품
종종 구매하는 상품에 대한 보완 상품을 보게 될 것입니다. Reiss와 같은 패션 리테일러의 경우 블레이저 상품을 볼 때 보완 상품은 셔츠와 바지를 추천하는 것입니다.

이는 일반적으로 사이트 상품 기획자가 수동으로 선택하거나 규칙 기반입니다. 예를 들어, 제품이 블레이저인 경우 규칙은 "셔츠", "바지", "포켓 스퀘어"와 같은 카테고리의 제품을 표시하도록 구성됩니다.
관련 상품
보완적인 제품과 함께, 본 제품과 직접적으로 관련된 제품도 함께 표시되는 경우가 많습니다.

이러한 기능은 종종 동일한 카테고리에 속하는 제품을 표시하거나, 때로는 보고 있는 제품과 공통된 속성을 지닌 제품을 표시함으로써 자동화됩니다.
자주 함께 구입
이는 관련 제품이 제품 페이지에 표시되는 또 다른 일반적인 방법입니다.
Amazon은 이 기능으로 유명합니다. 제품을 볼 때 종종 "함께 자주 구매한 제품" 섹션이 표시되는데, 여기에는 다른 사람들이 일반적으로 귀하가 보고 있는 제품과 함께 구매하는 공통 제품이 표시됩니다.

이는 고객 구매 데이터를 기반으로 자동화됩니다. 고객이 카메라, 삼각대, 카메라 가방을 자주 구매하는 경우 이러한 항목이 표시됩니다.
모든 부모 카테고리에 대한 링크
어떤 경우에는 제품 페이지에 해당 제품이 속한 모든 상위 카테고리로 연결되는 링크가 표시됩니다.
이를 통해 사용자는 쉽게 해당 카테고리 내의 다른 항목을 탐색하고 탐색할 수 있습니다. 또한 PageRank가 사이트의 중요한 카테고리로 다시 흐르게 하여 SEO에도 도움이 됩니다.
이는 일반적으로 현재 제품이 추가된 카테고리를 간단히 나열하여 구현됩니다.

빵부스러기
브레드크럼은 사용자에게 사이트 계층 구조 내에서의 위치를 보여줌으로써 탐색을 향상시킵니다. 홈페이지에서 시작하여 범주와 하위 범주를 거쳐 제품으로 가는 경로를 차트로 표시합니다.

제품이 여러 카테고리에 속하더라도 브레드크럼은 정적으로 유지되어야 합니다. 정적 브레드크럼은 일관된 사용자 경험을 보장하고 가장 관련성 있는 부모 카테고리 경로를 표시하여 사용자가 사이트 탐색을 더 잘 이해하도록 돕습니다.
전 세계의 중요 제품에 대한 링크
사이트 수익이나 유기적 트래픽 잠재력을 위해 특히 중요한 제품이 있는 경우 헤더나 푸터에서 이러한 제품에 대한 글로벌 링크를 고려하세요.
다음은 PC 게임 사이트인 Fanatical의 사례입니다.

이렇게 하면 해당 사이트로 유입되는 PageRank의 양이 상당히 늘어나 순위가 올라가고 주요 제품을 눈에 띄게 표시하여 사용자 경험이 향상됩니다.
사양표에서 관련 카테고리로의 링크
여기 또 다른 내부 링크 팁이 있습니다. 일부 웹사이트는 제품 세부 정보를 사이트의 관련 카테고리에 링크합니다.
여기에 또 다른 Fanatical 예가 있습니다. 그들은 제품 페이지에서 각 게임의 퍼블리셔, 장르, 테마, 기능과 같은 게임 세부 정보를 제공합니다. 이러한 모든 세부 정보는 해당 사이트의 관련 카테고리와 연결됩니다.

그들은 이러한 세부 정보 표에 내부 링크를 삽입하여 순위 신호가 카테고리로 전달되도록 했습니다.
이 관행은 다른 부문에도 적용될 수 있습니다. 예를 들어, 스킨케어 리테일러는 제품 성분을 해당 성분이 포함된 제품에 대한 검색을 타겟팅하는 카테고리 페이지에 연결할 수 있습니다.
11. 변형을 올바르게 관리하세요
제품 변형을 올바르게 관리하는 것은 제품 페이지의 SEO에 매우 중요합니다. 변형은 제품의 사소한 변경입니다. 예를 들어, 자동차는 색상이나 엔진 크기가 다를 수 있습니다. 다음과 같은 이유로 변형에 대한 올바른 전략이 필요합니다.
- 이는 Google 쇼핑에 표시되는지 여부에 영향을 미칩니다.
- 변형은 일반적으로 거의 중복됩니다. 순위 신호가 여러 변형에 걸쳐 통합되지 않으면, 더 강력한 제품 페이지로 통합되는 대신 변형 간에 희석됩니다.
특정 제품 변형에 내부적으로 링크하려면 URL 매개변수나 경로 세그먼트를 사용하는 것을 고려하세요. 이렇게 하면 각 변형에 "/t-shirt/green" 또는 "/t-shirt?color=green"과 같은 고유한 URL이 제공됩니다. 사용자와 검색 엔진에 사이트 구조를 더 명확하게 만들 수 있습니다.
하지만 이 경우 표준 태그를 사용하는 것을 잊지 마세요. 제품의 표준 URL로 제품 변형 URL 하나를 선택하세요. 변형에 대한 선택적 쿼리 매개변수를 사용하는 경우 매개변수가 없는 URL을 표준 URL로 선택하세요.
예를 들어, 다양한 색상의 티셔츠를 판매하고 아래와 같은 URL을 사용하는 경우:
- /티셔츠?색상=녹색
- /티셔츠?색상=파란색
- /티셔츠?색상=빨간색
모든 티셔츠 변형에 대한 표준 URL을 "/t-shirt"로 만들면 됩니다. 이렇게 하면 Google에서 다양한 제품 변형이 서로 어떻게 관련되어 있는지 이해하는 데 도움이 됩니다.
<!-- Canonical URL for all variants: -->
<link rel="canonical" href="http://www.example.com/t-shirt" />하지만 각 제품 변형에 대해 다른 URL이 정말 필요한지 고려해 볼 가치가 있습니다. 만약:
- 사용자는 키워드 조사를 바탕으로 변형을 검색하지 않습니다.
- Google 쇼핑에 별도 상품을 등록하는 것에는 이점이 없습니다.
- 카테고리 페이지에 변형 상품을 나열하고 싶지는 않을 겁니다.
그러면 하나의 제품 페이지 URL만 사용하고 AJAX를 사용하여 변형 클라이언트 측을 관리하는 것을 선호할 수 있습니다. 이렇게 하면 모든 변형이 한 페이지에 표시되고 고객은 하나의 URL에서 선호하는 변형을 선택할 수 있습니다.
12. XML 사이트맵 설정
XML 사이트맵은 콘텐츠의 크롤링과 인덱싱을 향상시키는 데 도움이 됩니다. 이는 특히 대형 전자 상거래 매장에 유용합니다.
XML 사이트맵은 새로운 개념이 아니지만 다음을 사용하는 것이 좋습니다. 여러 제품을 제공하는 경우 XML 사이트맵에 속성을 추가합니다. 다음은 그 모습의 예입니다.
<url>
<loc>http://www.yourwebsite.com/blue-widget</loc>
<lastmod>2023-09-25</lastmod>
</url>내가 포함하는 것을 권장하지 않는다는 점에 유의하십시오. 또는 Google이나 Bing에서는 이 두 가지를 모두 사용하지 않으므로 삭제해도 안전합니다.
추가할 때 , Google은 귀하의 제품에 대한 변경 사항을 보다 효율적으로 감지합니다. 이 접근 방식은 특히 많은 변경 사항이 있는 사이트의 경우 크롤링 예산을 절약합니다. 사이트는 이 속성을 사용하여 Google에 콘텐츠 업데이트를 알릴 수 있습니다.
13. 단종 + 재고 없음 전략을 갖습니다.
전자상거래에서 단종 및 품절된 제품을 관리하는 것은 단순히 재고 관리에 관한 것이 아닙니다. 이는 사용자 경험과 검색 엔진 최적화의 중요한 측면입니다.
이러한 제품을 올바르게 처리하면 잠재 고객이 귀하의 웹사이트에 머무르는지 아니면 떠나는지 판단할 수 있습니다.
중단된 페이지의 가치를 이해하세요
재고 고려 사항 외에도 이러한 페이지, 특히 트래픽이 많거나 인바운드 링크가 있는 페이지는 상당한 SEO 가중치를 가질 수 있다는 점을 인식하세요. 가치가 있는 페이지는 항상 관련 제품이나 카테고리로 리디렉션되어야 합니다.
일시적으로 품절된 상품 처리
- 재입고가 예상되면 제품 페이지를 계속 공개해 두세요.
- 제품에 "재고 없음"이라는 라벨을 붙여서 명확성을 제공하고 사용자의 불만을 방지합니다.
- 재입고 시 알림을 제공하여 고객이 다시 방문하도록 보장합니다.
- 사용자의 구매 의도에 맞춰 대체 제품을 제안합니다.
영구적으로 중단된 제품 관리
- 검색 수요가 높은 경우 페이지를 보존하되, 사용자에게 대안을 제시하거나 제품 상태에 대한 명확한 의사소통을 제공해야 합니다.
- 수요가 낮으면 사용자를 이전 제품의 새 버전인 관련 제품으로 리디렉션합니다. 이것이 불가능하다면 중단을 설명하고 대안을 제공하는 공지가 있는 카테고리로 리디렉션하는 것을 고려하세요.
- 기존 제품과 동일하지만 약간 변경된 경우, 리디렉션하지 않고 URL을 재사용하는 것을 고려하세요.
- 반환되지 않고 상당한 SEO 또는 사용자 가치가 없는 제품에는 HTTP 상태 410을 사용합니다. 검색 엔진에 페이지 색인 해제를 알립니다.
사이트 탐색을 정리하는 것을 잊지 마세요:
- 정기적으로 감사를 실시하고 기존 제품에 대한 내부 링크를 제거합니다.
- XML 사이트맵과 사이트 내 검색 기능을 업데이트합니다.
이 전략을 구현하면 SEO 가치를 유지하고 사용자에게 원활하고 유익한 경험을 제공함으로써 브랜드 신뢰도와 충성도를 높일 수 있습니다.
14. 링크 및 인덱싱을 선택적으로 사용하세요
모든 제품 페이지가 검색 엔진에서 동일한 관심을 받을 만한 것은 아닙니다. 이는 특히 복잡한 제품 변형이 있는 산업의 경우 더욱 그렇습니다. 이 산업의 경우 엄청난 양으로 인해 사이트의 SEO 노력의 전반적인 영향이 희석될 수 있습니다.
예를 들어 다이아몬드 리테일러를 생각해 보세요. 하나의 다이아몬드는 컷, 선명도, 캐럿, 색상 및 기타 구별되는 특징에 따라 무수히 많은 변형을 가질 수 있습니다. 이러한 변형을 수많은 다이아몬드에 곱하면 엄청난 수의 개별 제품 페이지가 생깁니다.
이것이 SEO 문제인 이유는 다음과 같습니다.
- 콘텐츠 품질: 다이아몬드와 같은 품목에 대해 100,000만 개의 제품 변형이 있는 경우 각 변형 간의 콘텐츠는 매우 유사할 가능성이 매우 높습니다.
- 인덱싱 과부하: 검색 엔진은 아마도 약간의 차이만 있는 수천 개의 제품 페이지를 인덱싱하지 않을 것입니다. 이러한 사소한 차이에는 일반적으로 검색 관심이 없습니다. 이는 특히 페이지의 품질이 높지 않은 경우 사이트의 SEO에 해를 끼칠 수 있습니다. 게다가 이러한 상황은 이러한 모든 페이지 간의 순위 신호가 희석되는 결과를 초래할 가능성이 큽니다.
- 사용자 경험: 다이아몬드와 같이 광범위한 변형이 있는 산업의 경우, 사용자는 종종 선택 범위를 좁히기 위해 카테고리나 필터를 탐색하는 것을 선호합니다. 또한 특정 다이아몬드 변형을 검색하는 경향이 없습니다. 모양이나 크기에 대해 더 광범위하게 검색합니다.
앞으로의 길 :
- 카테고리를 강조하다: 개별 제품 페이지에 집중하는 대신 "프린세스 컷 다이아몬드"나 "1캐럿 다이아몬드"와 같은 카테고리를 우선시합니다. 이러한 카테고리 페이지는 관련 검색어에 최적화되어 트래픽을 더 효과적으로 유도할 수 있습니다.
- noindex를 전략적으로 활용하세요: 검색 엔진에서 발견할 필요가 없는 제품 페이지에 대해 noindex 지시문을 구현합니다. 이렇게 하면 검색 엔진이 사용자가 실제로 검색하는 카테고리 페이지에 집중할 수 있습니다.
- 제품에 대한 링크를 사용하지 마세요: 대신 JS를 사용하여 로드합니다. 이 방법은 noindex로 표시된 페이지를 너무 많이 크롤링하여 크롤링 리소스를 낭비하는 것을 방지하는 데 도움이 됩니다. robots.txt를 사용하는 것을 고려할 수 있습니다. 그러나 내 경험에 따르면 링크를 계속 사용하면 Google에서 제품 페이지를 인덱싱할 수 있습니다. Google은 링크를 보고 noindex를 볼 수 없지만 페이지 크롤링을 차단했기 때문에 링크가 중요하다고 가정합니다.
이 방법은 특정 상황에서 특정 유형의 사이트에 효과적입니다. 신중하게 적용해야 합니다. 또한, 잘 정리된 카테고리 페이지 구조가 이를 최대한 활용하기 위해 필요합니다.
마무리
제품 페이지 SEO의 복잡한 사항을 탐색하는 것은 어려울 수 있지만, 이 가이드에서 제공하는 통찰력을 이용하면 그 여정이 더 관리하기 쉬워집니다.
기억하세요. 순위 신호에 대해 생각하는 것뿐만 아니라 청중에게 가치를 제공하는 것입니다. 최적화할 때 최종 사용자를 최전선에 두십시오. 그러면 성공이 뒤따를 것입니다.
출처 Ahrefs
면책 조항: 위에 제시된 정보는 Chovm.com과 독립적으로 ahrefs.com에서 제공합니다. Chovm.com은 판매자와 제품의 품질과 신뢰성에 대해 어떠한 진술이나 보증도 하지 않습니다.




