Para sites de comércio eletrônico, a otimização das páginas dos produtos é um dos aspectos mais críticos do SEO.
As páginas de produtos otimizadas melhoram a experiência do usuário e têm melhor classificação para termos de pesquisa de cauda longa, que normalmente apresentam menor concorrência e alta intenção comercial. Isso é vital para o comércio eletrônico porque os usuários que procuram produtos específicos geralmente estão mais abaixo no funil de vendas e têm maior probabilidade de comprar.
Neste artigo, discutirei várias recomendações para otimizar páginas de produtos de comércio eletrônico para SEO, incluindo melhorar os elementos da página, aproveitar ao máximo os rich snippets e aumentar o envolvimento do usuário.
Conteúdo
1. Comece com uma pesquisa aprofundada de palavras-chave
2. Ajuste os nomes dos produtos (H1s) e títulos para alinhar com as pesquisas dos usuários
3. Adicione conteúdo exclusivo e útil
4. Implemente uma estrutura de título semântico
5. Otimize as imagens
6. Use HTML semântico
7. Adicione meta descrições exclusivas
8. Use dados estruturados (e combine com o Merchant Center)
9. Incluir avaliações de clientes
10. Adicione links internos
11. Gerencie as variantes corretamente
12. Configure mapas de sites XML
13. Tenha uma estratégia descontinuada + esgotada
14. Seja seletivo com links e indexação
1. Comece com uma pesquisa aprofundada de palavras-chave
A pesquisa de palavras-chave é um primeiro passo essencial porque os dados podem orientar a ordem em que as páginas são otimizadas e como elas são otimizadas.
Existem algumas maneiras de fazer isso, dependendo do tamanho do site:
- Raspar nomes de produtos e coletar dados
- Usando o Site Explorer do Ahrefs
- Usando o Explorador de palavras-chave do Ahrefs
Extração de dados para sites grandes
Um desafio significativo para algumas pesquisas de palavras-chave de páginas de produtos é o grande número de páginas que muitas lojas de comércio eletrônico possuem. Por exemplo, inserir manualmente palavras-chave alvo para 20,000 produtos e pesquisá-los levaria semanas. Assim, é necessário um método mais eficiente.
Uma abordagem é extrair dados das páginas de produtos para criar seu conjunto de palavras-chave e, em seguida, usar o Explorador de palavras-chave para coletar dados de palavras-chave em massa.
Aqui está como eu faria isso para AO (Appliances Online):
Primeiro, eu faria uma pesquisa rápida para entender como os usuários geralmente pesquisam diferentes tipos de produtos. Para fazer isso, eu pesquisaria o produto no Google e então:
- Copie o URL da página no Site Explorer
- Vou ao Palavras-chave orgânicas Denunciar
- Filtre as 5 principais classificações de palavras-chave

Por exemplo, podemos ver acima que a maioria das pessoas procura esta smart TV com alguma combinação de nome de marca e SKU. Mas algumas pessoas também incluem a categoria (“smart TV”) e outros atributos relacionados em suas consultas.
Armado com essas informações, posso tentar extrair esses dados da página (e de todas as outras páginas semelhantes do site).
Freqüentemente, você pode localizar o que precisa para extrair em uma tabela de especificações ou similar. Para AO, eles têm algum JSON contendo dados do produto incorporados no HTML.

Este JSON está em todas as páginas do produto, então vou extrair tudo isso usando a extração personalizada do Screaming Frog:

Também extraí categorias e subcategorias. AO tem isso em JSON, mas você também pode extrair essas informações raspando a localização atual.
Aqui está um exemplo de regex que usei para extrair dados do JSON:
<[^>]*id="product-json"[^>]*>[^<]*"sku":\s*"([^"]*)"*Comece seu rastreamento, vá para a guia de extração personalizada e exporte. Você pode precisar de tentativa e erro para extrair os dados desejados corretamente. Se você não é um profissional em regex, recomendo usar o ChatGPT; se você quiser um exemplo de prompt, aqui está um dos meus prompts do ChatGPT para recursos de SEO.

Não concluí o rastreamento completo do site para este exemplo, mas após a exportação, o CSV deve ficar assim.

A seguir, posso usar a fórmula TEXTJOIN para mesclar o SKU e o nome da marca no formato que desejo, assim –
=(LOWER(TEXTJOIN(" ",TRUE,B6:C6)))
Em seguida, copie e cole a coluna de palavras-chave no Keywords Explorer.

Agora temos dados de oportunidades de palavras-chave para esses produtos. A métrica TP (Potencial de Tráfego) é particularmente útil. Isso nos dá uma compreensão do potencial total de tráfego, mesmo que a combinação de marca e código do produto que usamos não seja a consulta mais pesquisada.
Este é apenas um exemplo de como você pode extrair dados úteis em massa. A metodologia mudará para cada site, mas o processo é o mesmo.
Às vezes, você pode apenas raspar as tabelas H1 e, outras vezes, as tabelas de especificações. Se você tiver sorte, como neste exemplo, haverá algum JSON com todos os dados que você precisa.
Embora esteja me concentrando nas páginas de produtos deste guia, escrevi outro exemplo em meu blog para analisar a estrutura do site concorrente usando uma metodologia semelhante. Vale a pena ler se a coleta de dados para fins de SEO lhe interessa.
Usando o Site Explorer do Ahrefs
Se extrair informações não for uma opção, você pode coletar dados de grandes sites usando o Site Explorer do Ahrefs. Mas, este método pode não ser tão preciso. Também requer ter todas as páginas de produtos em um diretório de URL.
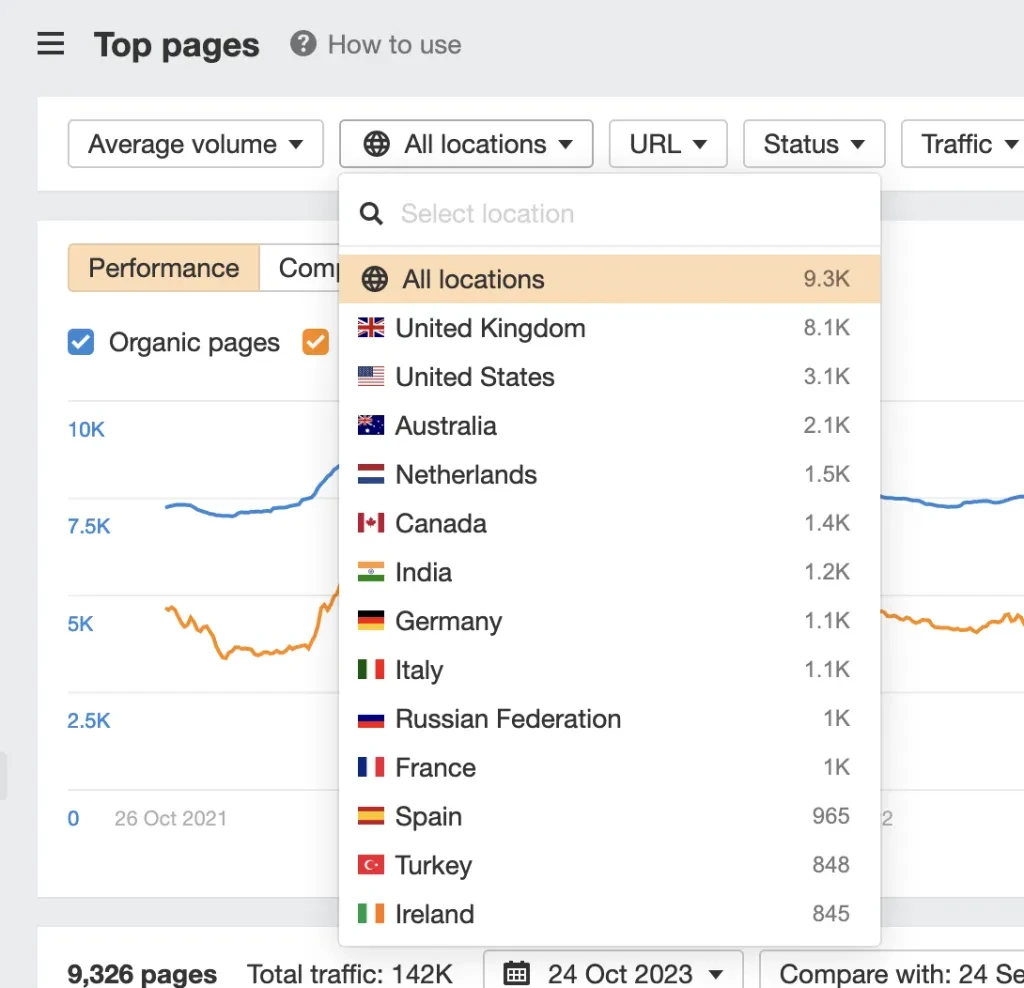
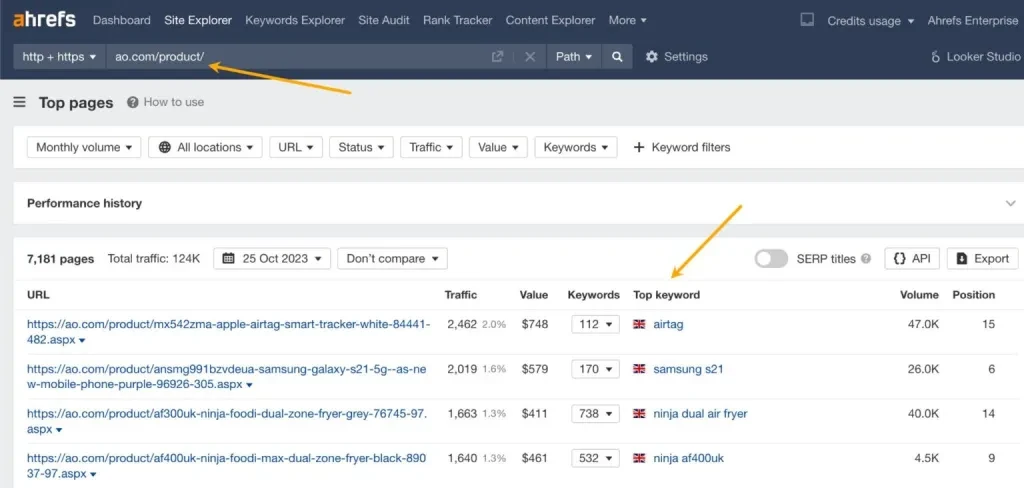
Comece inserindo o domínio e o diretório onde as páginas dos produtos estão localizadas (por exemplo, 'www.example.com/product/') no Site Explorer. A seguir, vá para o Principais páginas relatório e filtre o país para o qual deseja dados.

Em seguida, use a coluna 'Palavra-chave principal' para identificar a palavra-chave que traz mais tráfego para o URL.
Essa abordagem é mais eficaz para sites que já possuem uma boa classificação. No entanto, a palavra-chave que gera mais tráfego pode não ser necessariamente a melhor para a página. Portanto, você pode obter resultados mistos.

NOTA. É interessante observar que no exemplo acima também pode haver uma oportunidade de exportar do relatório Páginas principais e, em seguida, usar a estrutura de URL do produto para coletar palavras-chave usando algumas fórmulas REGEXREPLACE e REGEXEXTRACT.
Usando o Explorador de palavras-chave do Ahrefs
Você também pode inserir manualmente palavras-chave alvo no Keywords Explorer e fazer pesquisas específicas para um produto. No entanto, esta abordagem só será viável se houver menos produtos para pesquisar, pois consome mais tempo.
Na maioria das vezes, você precisará usar várias táticas para obter os melhores resultados em lojas com diversos tipos de produtos.
2. Ajuste os nomes dos produtos (H1s) e títulos para alinhar com as pesquisas dos usuários
Use modelos universais de tags H1 e de título para obter os melhores resultados. Esses modelos devem incorporar H1s de produtos e outros dados relevantes de produtos, como SKUs ou nomes de marcas para criar o formato mais eficaz, orientado por sua pesquisa de palavras-chave.
Considere a criação de modelos para cada nível de categoria se você administra uma loja grande. Por exemplo, as TVs podem precisar de um modelo de título/H1 diferente dos cabos.
Você precisará fazer isso se sua pesquisa de palavras-chave mostrar que os usuários pesquisam de maneira diferente os vários produtos que você vende.
Por exemplo, AO usa modelos diferentes para várias categorias.
O para seus produtos AV (audiovisuais) começa consistentemente com uma combinação de marca e código de produto.

No entanto, olhando para a página com a barra de ferramentas Ahrefs SEO, eles não seguem essa tendência até as tags de título, o que provavelmente deveriam fazer para corresponder melhor às consultas de pesquisa do usuário:

Na categoria 'Som' da AO, eles mudaram seu H1 para ser apenas a marca + nome do produto, em vez da combinação código do produto + nome da marca mostrada anteriormente.

Eles provavelmente fizeram isso porque os usuários não procuram códigos de produto para este produto, conforme mostrado no Keywords Explorer.

É claro que, em algumas situações, você desejará definir uma combinação H1/título que melhor corresponda à consulta de pesquisa do usuário e à intenção de um produto individual, se o retorno potencial do tráfego valer o tempo investido.
3. Adicione conteúdo exclusivo e útil
As descrições dos fabricantes servem como uma base útil para sua loja. No entanto, você está em uma ótima posição como varejista para oferecer mais do que o fabricante oferece.
Isso pode incluir a oferta de recomendações ou comparações para ajudar os clientes nas decisões de compra.
Há uma infinidade de estratégias para tornar as páginas de seus produtos mais benéficas. Aqui estão alguns exemplos.
Adicionar perguntas frequentes
As perguntas frequentes são uma ótima maneira de fornecer informações adicionais de forma sucinta sobre o seu produto. Por exemplo, o Virgin Experience Days tem acordeões que respondem às principais objeções dos usuários antes da compra, como plano diário da atividade, seguro, disponibilidade e muito mais.

Adicione um breve comentário
Ao lado da descrição do fabricante, escreva uma breve opinião sobre o que você acha do produto. Isso funciona melhor para produtos físicos.
O varejista de projetores Projectorpoint faz isso de maneira brilhante, escrevendo 4 ou 5 parágrafos em páginas importantes de produtos e pontuando-os de acordo com critérios definidos.

Adicionar perguntas e respostas
Adicionar uma seção de perguntas e respostas às páginas de produtos é uma ótima maneira de responder às dúvidas dos clientes, aprimorar o conteúdo e auxiliar em decisões de compra informadas.
Obtenha perguntas de clientes ou concorrentes e forneça respostas claras, concisas e valiosas. Toner Giant é um ótimo exemplo de marca que faz isso bem.

Sempre forneça informações essenciais
Cada setor possui uma informação importante que influencia muito a escolha de compra do cliente. Fornecer essas informações é útil, pois é exatamente o tipo de conteúdo que o Google procura ao classificar.
Isso pode parecer simples, mas muitos sites não fornecem essas informações nas páginas dos produtos. Aqui estão alguns exemplos de que conteúdo útil pode ser nas páginas de produtos de diferentes setores:
- Roupas e Calçados: oferece tabelas de tamanhos detalhadas específicas para a peça de roupa ou modelo de calçado.
- Eletrônicos: liste claramente os principais recursos, como duração da bateria ou capacidade de armazenamento.
- Mobiliário: Forneça medidas de altura, largura e profundidade para garantir que o item se ajuste ao espaço pretendido.
- Produtos de beleza: Detalhe a lista completa de ingredientes para atender quem tem alergia ou preferências específicas. Como bônus, explique por que essas informações estão no produto.
- Produtos alimentícios: Apresentar uma análise nutricional detalhada por porção.
- Livros: Forneça um breve resumo ou sinopse para fornecer aos leitores uma visão do conteúdo.
- Equipamentos esportivos: Descreva o material utilizado e sua longevidade, principalmente para itens como raquetes de tênis ou tênis de corrida.
- Jóias: Detalhe o tipo de metal ou gema e forneça instruções de cuidados para manter o brilho e evitar danos.
Adicione conteúdo criativo e útil
Além disso, considere maneiras criativas de enfatizar as vantagens e características do seu produto.
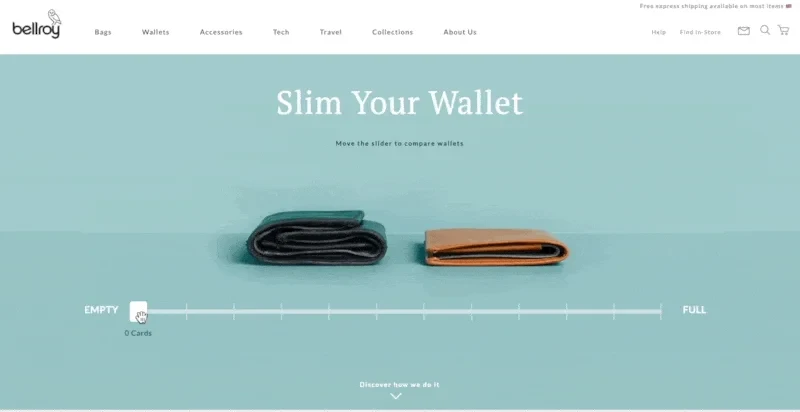
Bellroy faz isso excepcionalmente bem, mostrando como suas carteiras finas se comparam às carteiras normais. Isso destaca seu principal ponto de venda: suas carteiras permanecem finas e pequenas mesmo quando estão cheias.

Adicionar conteúdo útil como esse também transforma as páginas de seus produtos em ativos vinculáveis, como aconteceu com Bellroy.

Muito disso pode ser creditado ao seu excelente produto e à maneira inteligente como mostram suas vantagens.
Há muitas maneiras de replicar esse sucesso; aqui estão alguns a serem considerados, juntamente com exemplos de marcas que implementam estratégias semelhantes (embora nem sempre diretamente nas páginas dos produtos):
- Calculadoras: Casper, marca de colchões, possui uma calculadora de sono que ajuda os usuários a determinar seu horário de sono com base nos horários de despertar.
- Recursos de comparação interativos: A Apple usa efetivamente essa estratégia para comparar diferentes modelos de seus iPhones, iPads e Macs.
- Experiências de realidade aumentada: A IKEA usa AR por meio de seu aplicativo IKEA Place, que permite aos clientes colocar móveis virtualmente em suas casas para ver como eles se ajustam e ficam.
- Guias de tamanho e ferramentas de ajuste: ASOS usa um “Assistente de ajuste” que recomenda tamanhos com base nos detalhes do cliente e pedidos anteriores.
- Impacto ambiental ou informações de sustentabilidade versus concorrência: A Patagônia fornece informações sobre seu impacto ambiental e práticas de sustentabilidade.

- Informações sobre o processo de produção ou história de origem: Everlane detalha o processo de produção, desde a origem dos materiais até a fabricação e os custos de fabricação do produto.

- Conteúdo gerado por usuários como fotos ou vídeos de clientes: a Glossier incentiva os usuários a postar suas próprias fotos usando seus produtos, criando uma sensação de comunidade.

- Visualização do produto em 360 graus ou teste virtual: Warby Parker oferece um recurso de teste virtual para seus óculos usando a câmera de um telefone.

- Demonstrações de vídeo envolventes: Blendtec, conhecida por sua série de “Will it Blend?” vídeos, mostra o poder e a durabilidade de seus liquidificadores.
- Análises detalhadas do produto, mostrando todos os componentes e suas funções: A Dyson frequentemente divide seus aspiradores, componente por componente, tanto em imagens quanto em conteúdo de vídeo, para demonstrar sua tecnologia inovadora.
- Questionários ou ferramentas interativas: A Sephora oferece questionários como “Foundation Finder” para ajudar os clientes a encontrar o produto perfeito para suas necessidades específicas.

4. Implemente uma estrutura de título semântico
Uma estrutura de título semântica é essencial para melhorar a acessibilidade e legibilidade do seu site. Ajuda os usuários a compreender a hierarquia do conteúdo e a encontrar rapidamente as informações necessárias.
Essa prática também é fundamental para o SEO, pois os algoritmos dos mecanismos de busca compreenderão melhor a estrutura da página.
Para usar tags de título semanticamente nas páginas de seus produtos de maneira eficaz, tenha estes pontos em mente:
- A tag H1 é o seu título principal; geralmente corresponde ao texto da tag de título. Deve haver apenas um H1 por página.
- Tags H2 são títulos secundários que denotam as seções principais da sua página.
- As tags H3-H6 são usadas para subseções dentro dessas seções.
- Cada nível deve ser aninhado no nível acima dele — por exemplo, tags H3 devem ser aninhadas em uma seção H2 e assim por diante. Você não deve pular níveis, então não vá de H2 para H4.
- Torne seus títulos descritivos e concisos.
Aqui está um exemplo de como Bellroy poderia fazer isso para uma página de produto:
- H1: Carteira Bellroy Slim
- H2: Principais recursos
- H3: Design ultrafino
- H3: Materiais Premium de Origem Sustentável
- H3: Proteção RFID
- H2: Avaliações de clientes
- H3: Revisão 1
- H3: Revisão 2
- H3: Revisão 3
- H2: Como cuidar da sua carteira
- H3: Instruções de limpeza
- H3: Dicas de Manutenção
- H2: Principais recursos
Essa estrutura fornece um fluxo de informações claro e lógico para ajudar os usuários e os mecanismos de pesquisa a compreender e navegar na página.
5. Otimize as imagens
Use fotos ou vídeos de primeira linha para exibir seu produto de vários pontos de vista. Isso melhora a qualidade das páginas de seus produtos, o que pode melhorar sua classificação, mas também permite que você receba tráfego por meio do Imagens do Google.
Para certos tipos de produtos, como decoração ou moda, muitos usuários utilizam a pesquisa de imagens para descobrir produtos. Aqui está um exemplo da aparência de uma listagem de resultados de imagem para uma pesquisa de imagens de “mesa lateral de nogueira” – o Google está mostrando esta imagem nos resultados de pesquisa diretamente da página do produto.

No resultado da imagem selecionada, o Google também exibe produtos visualmente semelhantes.

Mas como você garante que seus produtos tenham um bom desempenho na pesquisa de imagens? Aqui estão algumas dicas.
Use texto alternativo descritivo e nomes de arquivo
O texto alternativo é importante para acessibilidade, pois descreve a imagem para usuários com deficiência visual.
O texto alternativo e um nome de arquivo descritivo para uma imagem de produto no site da Bellroy seriam mais ou menos assim:
<img src="bellroy-slim-wallet-black.jpg" alt="Bellroy Slim Wallet in Black">Este texto alternativo descreve a imagem com precisão, o que ajuda tanto os mecanismos de pesquisa quanto os leitores de tela.
LEITURA ADICIONAL
- Alt Text para SEO: como otimizar suas imagens
Usar
Um problema comum com SEO de imagens é usar CSS para incluir imagens como elementos de fundo em vez do etiqueta em HTML.
Todas as imagens devem ser incluídas no código HTML com o tag para garantir que o Google possa indexar efetivamente a imagem assim:
<img src="/images/bellroy-slim-wallet-black.jpg">Hospede imagens em seu próprio domínio
Embora não seja essencial, hospedar em seu domínio, em vez de em um de terceiros, simplificará o acompanhamento de seu desempenho no Imagens do Google. Tudo que você precisa fazer é alterar o filtro de tipo de pesquisa para “Imagens” no Google Search Console.

Se você estiver usando um CDN de imagem, certifique-se de que aquele escolhido forneça uma opção para um CNAME personalizado para que você possa hospedá-lo em um subdomínio como images.yoursite.com.
6. Use HTML semântico
O HTML semântico é uma ótima maneira de melhorar o quão bem os mecanismos de pesquisa entendem o seu conteúdo. Embora as tags de título sejam comumente discutidas para fins de SEO, existem várias outras maneiras de otimizar páginas de produtos com marcação semântica.
Aqui estão alguns exemplos importantes:
- Listas de definição (DL, DT, DD) ou: Podem ser usados para estruturar e apresentar dados de especificação de maneira clara e organizada. DL representa a própria lista, DT representa o termo ou rótulo e DD representa a definição ou valor. Opcionalmente, você pode agrupar DT e DD em um para fins de estilo.
- Listas não ordenadas (UL) e itens de lista (LI): o uso de tags UL e LI pode ajudar a criar listas com marcadores para destacar recursos, benefícios ou outras informações relevantes sobre seus produtos. Você também pode usá-lo para carrosséis de produtos.
- Outros exemplos: Existem vários outros elementos HTML semânticos que podem ser usados para aprimorar a estrutura e o significado das páginas de seus produtos. Alguns exemplos incluem o uso para agrupar conteúdo relacionado, para definir seções de produtos individuais ou e .
Do exposto, sou a favor do uso de listas de definições e sempre as aplico aos meus clientes. Tomemos como exemplo o Virgin Experience Days, um de meus clientes.
Eu estava explorando métodos para ampliar o snippet SERP nas páginas dos produtos. Percebi que cada página contém uma lista de informações úteis sobre o produto. Isso inclui detalhes como locais disponíveis, pessoas envolvidas e prazo de validade do produto.

Antes, a área utilizada tags que não tinham significado semântico. Solicitei uma alteração nas listas de definições. Como resultado, a marcação dessa seção agora aparece assim:

Eu esperava que o Google começasse a exibir essas informações nos resultados de pesquisa, pois compreende melhor a estrutura do conteúdo. Algumas semanas depois, minha esperança se tornou realidade. Essas valiosas informações do produto também começaram a aparecer junto com outros dados valiosos de dados estruturados em listagens SERP de produtos.

Ao implementar o HTML semântico dessas várias maneiras, você pode fornecer mais contexto aos mecanismos de pesquisa e facilitar a compreensão do conteúdo e da relevância das páginas de seus produtos. Isso, por sua vez, pode melhorar as classificações e as informações mostradas em suas listagens SERP.
7. Adicione meta descrições exclusivas
Muitos varejistas negligenciam a priorização de meta descrições exclusivas para SEO de páginas de produtos devido ao grande número de produtos que vendem.
Para resolver isso, eles costumam usar modelos para gerar meta descrições usando o nome da página do produto e quaisquer atributos relevantes do produto.
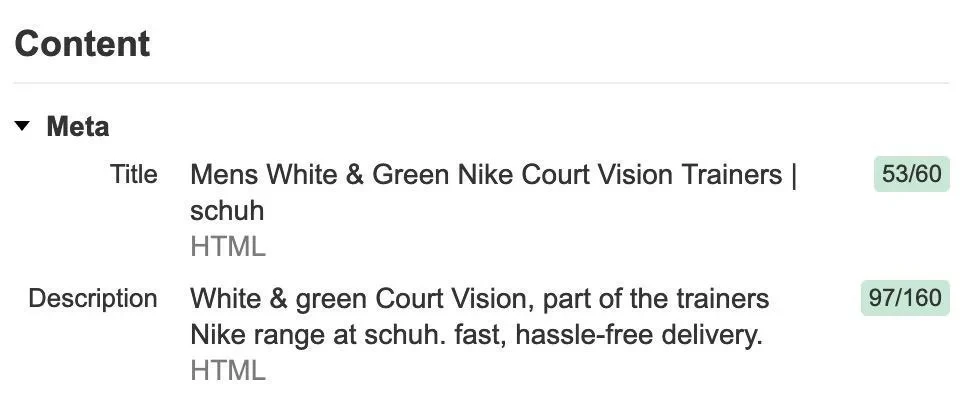
Por exemplo, Schuh, uma loja de calçados, cria meta descrições de suas páginas de produtos dessa forma.

O principal problema é que as meta descrições são muito genéricas. Eles não descrevem o produto que está sendo vendido nem fazem um ótimo trabalho ao combinar intenções e atrair cliques.
Felizmente, modelos de linguagem grande (LLMs), como GPT, facilitaram a geração de meta descrições que seguem as práticas recomendadas.
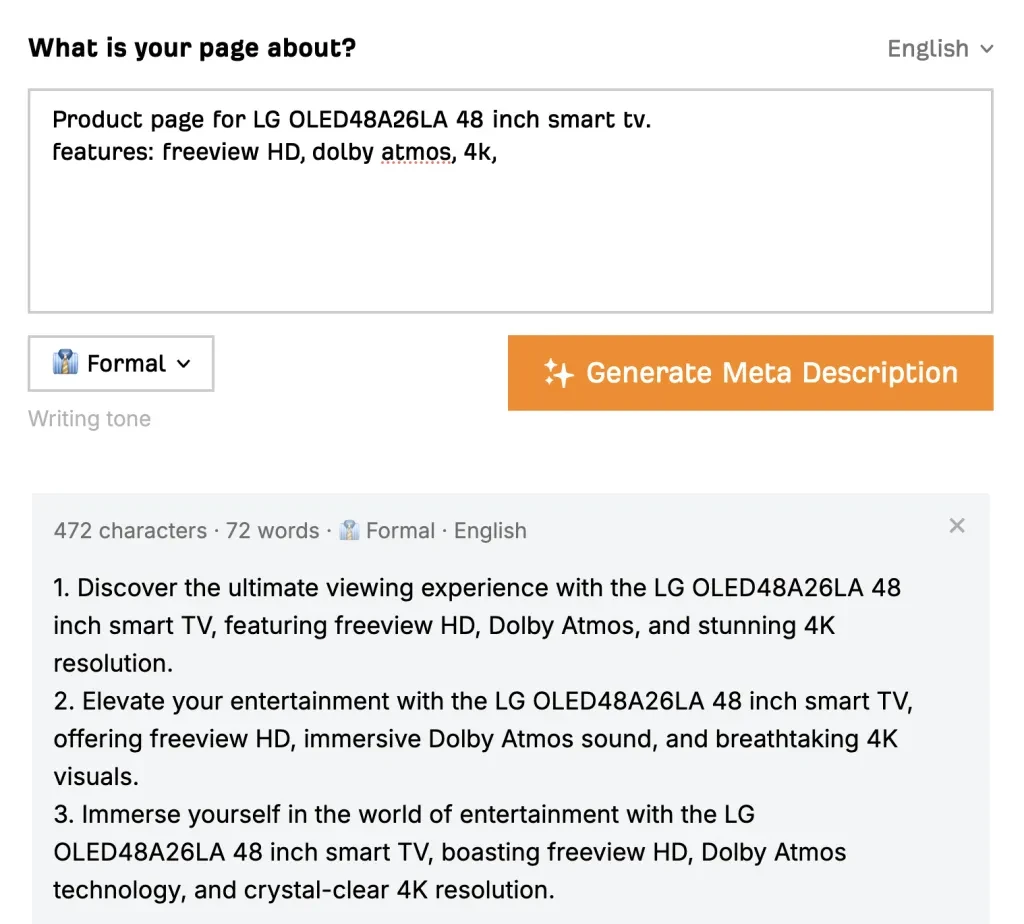
Agora é simples fornecer algumas informações em um prompt e solicitar à IA que gere a descrição. Você pode usar o gerador de meta descrição de IA gratuito do Ahrefs para fazer isso. Basta descrever sua página, escolher o tom de escrita e definir a quantidade de variantes desejada.

8. Use dados estruturados (e combine com o Merchant Center)
Os dados estruturados aprimoram a listagem SERP da página de um produto, muitas vezes melhorando as taxas de cliques e o desempenho orgânico. Inclui detalhes como nome do produto, preço e disponibilidade, auxiliando os mecanismos de pesquisa a compreender melhor o conteúdo da página.
Embora os dados estruturados não sejam um fator de classificação, Gary Ilyses, do Google, observa:
Isso nos ajudará a entender melhor suas páginas e, indiretamente, levará a melhores classificações em certo sentido, porque podemos classificar com mais facilidade.
A combinação de dados estruturados com feeds de produtos do Merchant Center amplia a elegibilidade para resultados enriquecidos e diversas experiências de pesquisa, permitindo também listagens gratuitas do Google Shopping. Esses dados duplos otimizam a visibilidade em vários produtos do Google.
O fornecimento de dados estruturados afeta a forma como você será exibido em vários produtos do Google, como:
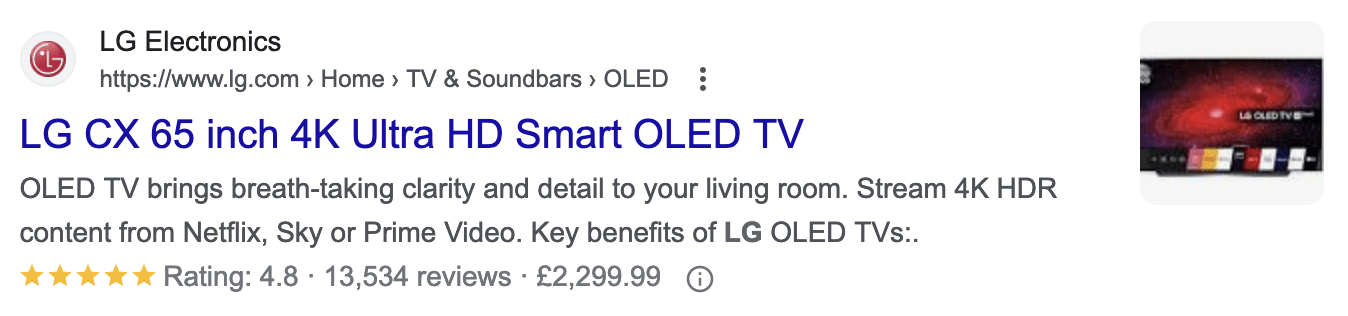
- Resultados de pesquisa padrão: são uma forma mais rica de apresentação de snippets nos resultados de pesquisa. Eles podem incluir informações adicionais do produto, como classificações, informações de avaliações, preço e disponibilidade.

- Experiências de listagem de comerciantes: as páginas nas quais um comprador pode comprar um produto diretamente são qualificadas para isso. O Google pode tentar verificar os dados dos produtos da lista do comerciante antes de mostrar as informações nos resultados de pesquisa.
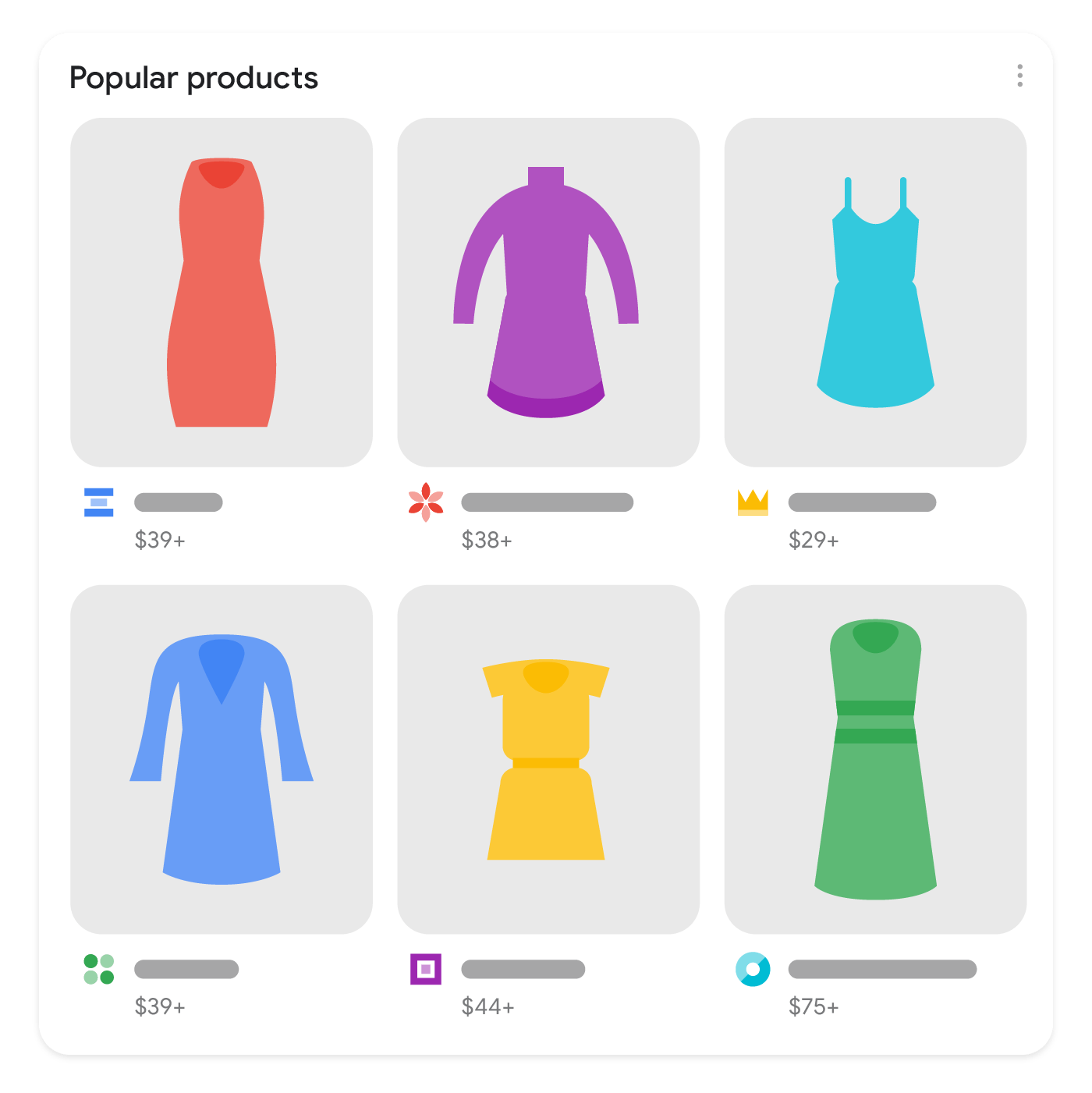
- Produtos populares: Este recurso fornece uma apresentação visualmente rica dos produtos à venda.

- Produtos populares: Este recurso fornece uma apresentação visualmente rica dos produtos à venda.
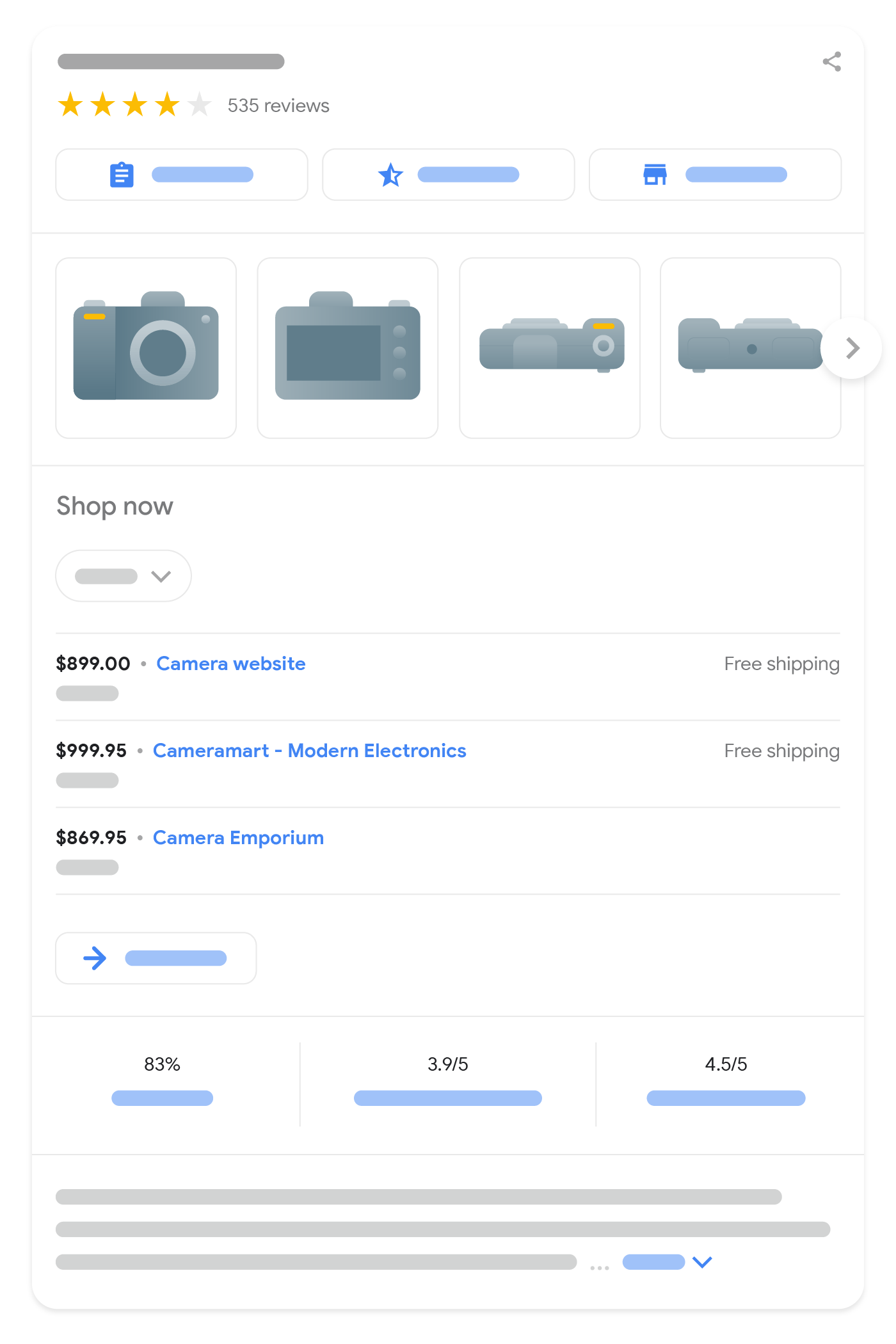
- Painel de conhecimento de compras: Informações detalhadas do produto junto com uma lista de vendedores são mostradas usando detalhes como identificadores de produto

- Imagens do Google: este recurso mostra dados de preços e avaliações junto com as imagens de produtos indexados.
- Google Lens: esta ferramenta de reconhecimento de imagem pode mostrar informações enriquecidas do produto.
Geralmente você encontra preços e avaliações nos resultados detalhados. No entanto, adicionar mais detalhes do produto aos seus dados estruturados pode melhorar ainda mais suas listagens e a compreensão do Google sobre seu conteúdo. Esses dados podem abranger prós e contras do produto, remessa, devoluções e informações de estoque.
Para usar dados estruturados, JSON-LD é a opção recomendada. Aqui está um exemplo de um esquema de produto simples para uma carteira fina Bellroy. Inclui preços, frete, devoluções, avaliações e muito mais:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"sku": "bellroy-00001",
"gtin14": "01234567890123",
"name": "Bellroy Slim Wallet",
"image": [
"/images/bellroy-slim-wallet-black.jpg"
],
"description": "A slim, minimalist wallet made from premium, sustainably-sourced leather.",
"brand": {
"@type": "Brand",
"name": "Bellroy"
},
"offers": {
"@type": "Offer",
"url": "http://www.yourwebsite.com/bellroy-slim-wallet",
"itemCondition": "http://schema.org/NewCondition",
"availability": "http://schema.org/InStock",
"price": 79.00,
"priceCurrency": "USD",
"priceValidUntil": "2024-12-31",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 5.00,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 2,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 2,
"maxValue": 7,
"unitCode": "DAY"
}
}
},
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": "CH",
"returnPolicyCategory": "http://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "http://schema.org/ReturnByMail",
"returnFees": "http://schema.org/FreeReturn"
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4.5,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Jane Doe"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.6,
"reviewCount": 150
}
}
</script>9. Incluir avaliações de clientes
As avaliações dos clientes são uma forma inestimável de ajudar os usuários a tomar uma decisão de compra e também podem impactar significativamente o SEO. Aqui estão alguns benefícios principais das análises para SEO de páginas de produtos:
- Conteúdo relevante e útil: o conteúdo gerado pelo usuário, como avaliações, fornece conteúdo novo e relevante que é útil para os usuários, que é exatamente o tipo de conteúdo que o Google pretende recompensar.
- CTR aprimorada: páginas de produtos com avaliações positivas tendem a ter taxas de cliques (CTR) mais altas do que aquelas sem (se você adicionar os dados estruturados mencionados acima).
- Aumentando as taxas de conversão (CVR): Vários estudos encontraram benefícios significativos para o CVR. Um estudo do Spiegel Research Center descobriu que a exibição de avaliações pode aumentar o CVR em até 270%. Um estudo semelhante da Bazaarvoice descobriu que produtos com 25 avaliações recebem 108% mais tráfego do que aqueles sem avaliações.
- Construindo confiança e transparência: as avaliações mostram que você valoriza as opiniões dos usuários e é transparente sobre a qualidade e o desempenho de seus produtos. Essa transparência pode aumentar a fidelidade do cliente e compras repetidas, o que pode impactar indiretamente o SEO.
Portanto, está claro que coletar avaliações é algo que você deveria fazer; aqui estão algumas dicas adicionais que você precisa considerar para garantir que tenham um impacto positivo no SEO.
Use paginação com links para páginas de produtos
Um erro comum de SEO nas páginas de produtos é a indexação insuficiente do conteúdo das avaliações, muitas vezes porque eles não são rastreáveis.
Isso geralmente acontece quando os sites carregam avaliações usando AJAX e não incluem paginação rastreável, restringindo a capacidade dos mecanismos de pesquisa de rastrear e indexar o conteúdo das avaliações, o que pode ajudá-los a entender a relevância.
Aqui estão duas considerações principais para garantir que os mecanismos de pesquisa possam indexar as avaliações dos clientes.
Utilize links
Você deve usar links padrão ao criar paginação para seus comentários. Isso garante que os mecanismos de pesquisa possam descobrir e rastrear facilmente cada página componente. Aqui está um exemplo de como você pode implementar isso em HTML:
<nav>
<ul class="pagination">
<li><a href="/pt/product-page">1</a></li>
<li><a href="/pt/product-page?page=2">2</a></li>
<li><a href="/pt/product-page?page=3">3</a></li>
<li><a href="/pt/product-page?page=4">4</a></li>
<li><a href="/pt/product-page?page=5">5</a></li>
<!-- etc. -->
</ul>
</nav>Incorporar canônicos de autorreferência em cada página paginada
Os canônicos de autorreferência informam aos mecanismos de pesquisa que cada página paginada deve ser tratada separadamente. Isso pode ajudar a evitar problemas com conteúdo duplicado.
Veja como você pode adicionar um canônico de autorreferência a cada página paginada:
<!-- On /product-page?page=2 -->
<link rel="canonical" href="http://example.com/product-page?page=2" />
<!-- On /product-page/reviews?page=3 -->
<link rel="canonical" href="http://example.com/product-page?page=3" />
<!-- etc. →LEITURA ADICIONAL
- Tags canônicas: um guia simples para iniciantes
10. Adicione links internos
Os links internos são uma parte crítica para melhorar o SEO das páginas de seus produtos. Adicionar links internos estratégicos para diferentes produtos e categorias ajuda os mecanismos de pesquisa a entender melhor a estrutura do seu site e ajuda o PageRank a fluir por todo o site.
Um grande elemento do link interno da página do produto é que ele pode ser amplamente automatizado. Aqui está uma visão geral dos tipos comuns de links internos que você verá nas páginas dos produtos e como eles são frequentemente implementados.
Produtos complementares
Freqüentemente, você verá produtos complementares ao que está sendo adquirido. Para varejistas de moda como a Reiss, ao visualizar um produto blazer, um produto complementar seria recomendar camisas e calças.

Geralmente, isso é selecionado manualmente por um comerciante do site ou é baseado em regras. Por exemplo, se o produto for um blazer, as regras seriam configuradas para mostrar produtos de categorias como “camisas”, “calças” e “lenços de bolso”.
Produtos relacionados
Juntamente com produtos complementares, muitas vezes você também verá produtos diretamente relacionados ao visualizado.

Muitas vezes, eles seriam automatizados exibindo produtos pertencentes à mesma categoria e, às vezes, com atributos comuns ao que está sendo visualizado.
Frequentemente comprados juntos
Esta é outra forma comum de exibição de produtos relacionados nas páginas dos produtos.
A Amazon é conhecida por esse recurso; ao visualizar um produto, você frequentemente verá uma seção “Comprados juntos com frequência” que mostra produtos comuns que outras pessoas normalmente compram com aquele que você está visualizando.

Isso é automatizado com base nos dados de compra do cliente. Se os clientes comprassem frequentemente uma câmera, um tripé e uma bolsa para câmera, esses itens seriam exibidos.
Links para todas as categorias principais
Em alguns casos, as páginas de produtos apresentarão links que levam de volta a todas as categorias principais às quais o produto pertence.
Isso permite que os usuários naveguem de volta e explorem facilmente outros itens dentro dessas categorias. Também beneficia o SEO, fazendo com que o PageRank flua de volta para categorias importantes no site.
Isso geralmente é implementado simplesmente listando as categorias às quais o produto atual foi adicionado.

Breadcrumbs
A localização atual aprimora a navegação, mostrando aos usuários sua localização na hierarquia de um site. A partir da página inicial, eles traçam o caminho através de categorias e subcategorias até o produto.

A farinha de rosca deve permanecer estática, mesmo que um produto se enquadre em várias categorias. A localização atual estática garante uma experiência de usuário consistente e exibe o caminho da categoria pai mais relevante, ajudando os usuários a entender melhor a navegação no site.
Link para produtos importantes em todo o mundo
Se você tiver produtos particularmente importantes, seja para a receita do site ou para potencial de tráfego orgânico, considere vincular esses produtos globalmente no cabeçalho ou rodapé.
Aqui está um exemplo disso no Fanatical, um site de jogos para PC.

Ao fazer isso, você aumentará significativamente a quantidade de PageRank que flui para eles, ajudando em suas classificações e melhorando a experiência do usuário, exibindo os principais produtos com destaque.
Link para categorias relacionadas de tabelas de especificações
Aqui está outra dica de links internos. Alguns sites vinculam detalhes do produto a categorias relacionadas em seus sites.
Aqui está outro exemplo fanático. Eles fornecem detalhes do jogo, como editor, gênero, temas e recursos de cada jogo nas páginas de seus produtos. Todos esses detalhes se conectam a categorias relacionadas em seu site.

Eles inseriram links internos nessas tabelas de detalhes, ajudando os sinais de classificação a fluir para as categorias.
Esta prática também pode ser aplicada a outros setores. Por exemplo, um varejista de produtos para a pele pode vincular ingredientes de produtos a páginas de categorias visando pesquisas de produtos que contenham esse ingrediente.
11. Gerencie as variantes corretamente
Gerenciar corretamente as variantes do produto é crucial para o SEO da página de um produto. Variantes são pequenas alterações em um produto. Por exemplo, um carro pode ter cores ou tamanhos de motor diferentes. Você precisa ter a estratégia certa para suas variantes porque:
- Isso afeta a exibição no Google Shopping.
- As variantes geralmente são quase duplicadas. Se os sinais de classificação não forem consolidados em diversas variantes, eles serão diluídos entre elas, em vez de consolidados em uma página de produto mais forte.
Pense em usar parâmetros de URL ou segmentos de caminho se quiser vincular internamente a variantes de produtos específicas. Isso dá a cada variante um URL exclusivo como “/t-shirt/green” ou “/t-shirt?color=green”. Isso pode tornar a estrutura do seu site mais clara para usuários e mecanismos de pesquisa.
Mas não se esqueça de usar tags canônicas neste caso. Escolha um URL de variante de produto como URL canônico do produto. Se você usar parâmetros de consulta opcionais para variantes, escolha o URL sem nenhum parâmetro como canônico.
Por exemplo, se você vende camisetas em cores diferentes e usa URLs como o abaixo:
- /camiseta?color=verde
- /camiseta?color=azul
- /camiseta?color=vermelho
Você faria “/t-shirt” o URL canônico para todas as variantes de camisetas. Isso ajuda o Google a entender como as diferentes variantes de produtos se relacionam entre si.
<!-- Canonical URL for all variants: -->
<link rel="canonical" href="http://www.example.com/t-shirt" />No entanto, vale a pena considerar se você realmente precisa de URLs diferentes para cada variante de produto. Se:
- Os usuários não procuram variantes com base em sua pesquisa de palavras-chave.
- Não há vantagem em ter listagens separadas no Google Shopping.
- Você não deseja listar variantes nas páginas de categoria.
Então você pode preferir usar apenas um URL de página de produto e gerenciar variantes do lado do cliente usando AJAX. Dessa forma, todas as variantes são mostradas em uma página e os clientes podem selecionar a variante preferida em um URL.
12. Configure mapas de sites XML
Os sitemaps XML ajudam a aprimorar o rastreamento e a indexação do seu conteúdo. Isto é particularmente útil para grandes lojas de comércio eletrônico.
Sitemaps XML não são um conceito novo, mas sugiro usar o atributo em seus sitemaps XML se você oferecer muitos produtos. Aqui está um exemplo de como é:
<url>
<loc>http://www.yourwebsite.com/blue-widget</loc>
<lastmod>2023-09-25</lastmod>
</url>Observe que não estou recomendando incluir ou . O Google ou o Bing não usam nenhum desses, portanto, podem ser removidos com segurança.
Quando você adiciona , o Google detecta alterações nos seus produtos com mais eficiência. Essa abordagem economiza orçamento de rastreamento, especialmente para sites que apresentam muitas alterações. Os sites podem usar esse atributo para informar o Google sobre atualizações de conteúdo.
13. Tenha uma estratégia descontinuada + esgotada
No comércio eletrônico, o gerenciamento de produtos descontinuados e fora de estoque não envolve apenas gerenciamento de estoque. É um aspecto crucial da experiência do usuário e da otimização de mecanismos de pesquisa.
Abordar esses produtos corretamente pode determinar se um cliente em potencial permanecerá em seu site ou sairá dele.
Entenda o valor das páginas descontinuadas
Além das considerações de inventário, reconheça que essas páginas, especialmente aquelas com alto tráfego ou links de entrada, podem ter um peso significativo de SEO. As páginas com valor devem sempre ser redirecionadas para um produto ou categoria relevante.
Lidar com produtos temporariamente fora de estoque
- Mantenha a página do produto ativa se houver previsão de reabastecimento.
- Rotule o produto como “esgotado”, proporcionando clareza e evitando a frustração do usuário.
- Ofereça notificações para reabastecimentos, garantindo retornos.
- Sugira produtos alternativos, atendendo à intenção de compra do usuário.
Gerencie produtos descontinuados permanentemente
- Mantenha a página se ela tiver uma alta demanda de pesquisa, mas garanta que os usuários recebam alternativas ou uma comunicação clara sobre o status do produto.
- Se houver baixa demanda, redirecione os usuários para um produto relacionado que seja uma nova versão do produto antigo. Se isso não for possível, considere redirecionar para uma categoria com um aviso explicando a descontinuação e oferecendo alternativas.
- Considere reutilizar o URL sem redirecionar se o produto for o mesmo, mas houver uma pequena alteração em um produto anterior.
- Use HTTP Status 410 para produtos que não retornam e sem SEO significativo ou valor para o usuário. Informa os motores de busca para desindexar a página.
Lembre-se de organizar a navegação do site:
- Audite regularmente e remova links internos para produtos antigos.
- Atualize mapas de sites XML e funcionalidades de pesquisa no site.
Ao implementar essa estratégia, você mantém o valor do SEO e garante uma experiência integrada e informativa para seus usuários, aumentando a confiança e a fidelidade à marca.
14. Seja seletivo com links e indexação
Nem todas as páginas de produtos merecem a mesma atenção dos motores de busca. Isto é especialmente verdadeiro para setores com variantes de produtos complexas, onde o grande volume pode diluir o impacto geral dos esforços de SEO do seu site.
Tomemos, por exemplo, um varejista de diamantes. Um único diamante pode ter inúmeras variantes baseadas no corte, clareza, quilate, cor e outras características distintivas. Ao multiplicar essas variações por vários diamantes, você acaba com um número impressionante de páginas de produtos individuais.
Veja por que isso é um problema de SEO:
- Qualidade do conteúdo: se você tiver centenas de milhares de variantes de produtos para itens como um diamante, é muito provável que o conteúdo de cada variante seja muito semelhante.
- Sobrecarga de indexação: os mecanismos de pesquisa provavelmente não indexarão milhares de páginas de produtos que apresentem apenas pequenas diferenças. Geralmente não há interesse de pesquisa nessas pequenas variações. Isso pode prejudicar o SEO do seu site, principalmente se as páginas não forem de alta qualidade. Além disso, esta situação provavelmente levará a sinais de classificação diluídos entre todas essas páginas.
- Experiência do usuário: para setores com grandes variações, como diamantes, os usuários geralmente preferem navegar por categorias ou filtros para restringir suas escolhas. Eles também não tendem a procurar variantes específicas de diamantes. Eles pesquisarão formas ou tamanhos de maneira mais ampla.
O caminho a seguir:
- Enfatizar categorias: em vez de focar em páginas de produtos individuais, priorize categorias como “Diamantes Princess Cut” ou “Diamantes de 1 quilate”. Essas páginas de categoria podem então ser otimizadas para consultas de pesquisa relevantes, direcionando o tráfego de forma mais eficaz.
- Use noindex estrategicamente: implemente a diretiva noindex para páginas de produtos que não precisam ser descobertas pelos mecanismos de pesquisa. Isso garante que os mecanismos de pesquisa se concentrem nas páginas de categoria que os usuários realmente procuram.
- Não use links para produtos: em vez disso, use JS para carregá-los. Este método ajuda a evitar muito rastreamento de páginas marcadas com noindex, desperdiçando recursos de rastreamento. Você pode considerar usar o robots.txt. No entanto, com base na minha experiência, se você continuar usando links, o Google poderá indexar as páginas de seus produtos. Ele vê os links e assume que eles são significativos, mas não consegue ver o noindex porque você bloqueou o rastreamento de páginas.
Este método é eficaz para determinados tipos de sites em situações específicas. Você precisa aplicá-lo com atenção. Além disso, uma estrutura de página de categoria bem organizada é necessária para aproveitar ao máximo.
Considerações finais
Navegar pelas complexidades do SEO da página do produto pode ser assustador, mas com os insights deste guia, a jornada se torna mais gerenciável.
Lembre-se, não se trata apenas de pensar em sinais de classificação, mas em agregar valor ao seu público. À medida que você otimiza, mantenha seu usuário final na vanguarda e o sucesso virá.
Retirado de Ahrefs
Isenção de responsabilidade: as informações estabelecidas acima são fornecidas por ahrefs.com independentemente do Chovm.com. Chovm.com não faz nenhuma representação e garantia quanto à qualidade e confiabilidade do vendedor e dos produtos.




