Imagine seu site de comércio eletrônico como um mercado movimentado. Você tem ótimos produtos, mas como converter esses leads em compradores? É aí que entra a otimização da taxa de conversão (CRO). O objetivo do CRO é fazer com que seu site funcione de maneira mais inteligente, não mais difícil.
CRO é uma abordagem passo a passo para melhorar a experiência do cliente, desde o momento em que ele acessa uma página até a finalização da compra. As empresas de comércio eletrônico usam CRO para testar diferentes layouts, personalizar a experiência de compra e até mesmo ajustar o processo de checkout. No entanto, não se trata apenas da venda inicial.
Além de deixar os clientes satisfeitos, o CRO pode aumentar a fidelidade e fazer com que os clientes voltem para comprar mais. Grandes empresas de comércio eletrônico obtiveram resultados surpreendentes após implementar essas estratégias. Com otimização móvel e ferramentas analíticas sofisticadas, você pode continuar ajustando seu site e observar o aumento das vendas.
Conteúdo
Métricas para ajudar a medir as conversões de comércio eletrônico
Como melhorar o CRO do seu site de comércio eletrônico
Compreendendo o comportamento do usuário
Desempenho do site e facilidade de uso
Uso eficaz de ferramentas de marketing
Criação de páginas de produtos atraentes
Resumo
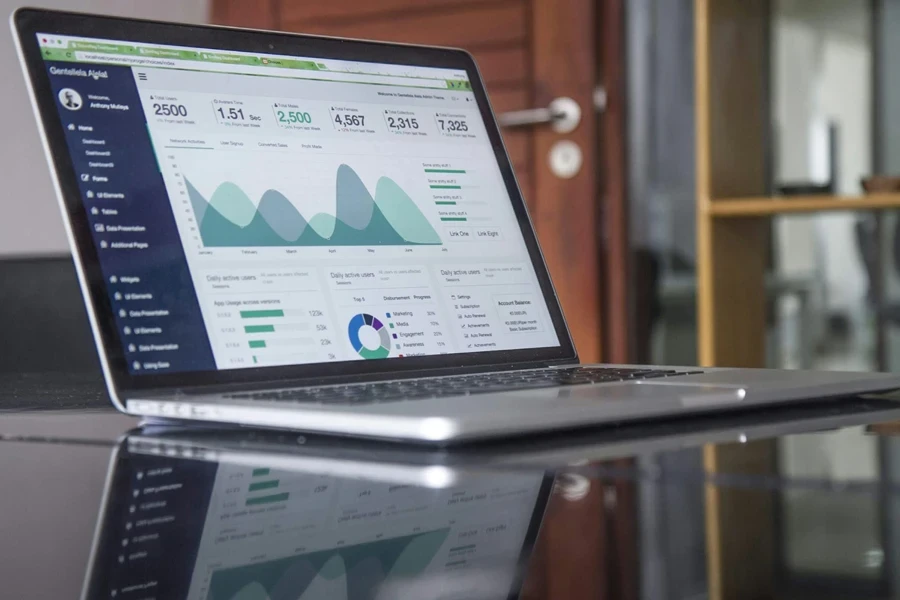
Métricas para ajudar a medir as conversões de comércio eletrônico

Você poderia empregar estas quatro métricas principais para medir as conversões de comércio eletrônico de forma eficaz:
1. Taxa de rejeição
A taxa de rejeição é simplesmente a proporção de pessoas que entram no site e saem imediatamente sem navegar em páginas adicionais.
Por exemplo, uma alta taxa de rejeição de 70% na página de um produto pode indicar que a página é irrelevante ou tem baixa usabilidade. Você pode diminuí-lo melhorando a qualidade das descrições dos produtos ou diminuindo o tempo de carregamento da página.
2. Taxa de saída
Esta é a porcentagem de visitantes que saem de uma determinada página sem navegar para nenhuma outra página. Se a taxa de saída na página de checkout for alta, digamos 50%, há um motivo para preocupação, e isso pode ser devido ao longo processo de criação de conta que um cliente precisa concluir antes de finalizar a compra.
3. Taxa de cliques (CTR)
CTR é o número de usuários que clicam em um link dividido pelo número total de usuários. Por exemplo, uma CTR de 2% para links de produtos de e-mail pode implicar que as linhas de assunto ou ofertas não são interessantes o suficiente. Uma das maneiras comprovadas de aumentar a CTR é por meio de testes A/B de diferentes elementos.
4. Profundidade média da página (páginas por sessão no Google Analytics)
Representa o número de páginas lidas em média por visita. Quando a profundidade média da página é baixa (cerca de 1.5), os usuários não estão navegando em todo o site de comércio eletrônico. A solução mais confiável aqui é aprimorar links internos ou recomendações de produtos para aumentar o engajamento.
Como melhorar o CRO do seu site de comércio eletrônico
Aqui estão alguns truques sólidos para otimização da taxa de conversão de comércio eletrônico e retenção de clientes.
Compreendendo o comportamento do usuário
1. Analisando a jornada do cliente
A jornada do cliente no e-commerce é um guia desde o início até a fase de compra. Isto implica que, ao mapear a jornada, é possível identificar áreas de potencial abandono. Por exemplo, você pode descobrir que 40% dos usuários abandonam seus carrinhos quando as despesas de envio são exibidas.
Como tal, pode-se resolver o problema incluindo limites de frete grátis ou tendo uma lista de custos iniciais mais clara. Ferramentas como o Google Analytics podem ajudar a encontrar caminhos comuns de usuários.
Se esse tipo de comportamento for comum e os usuários alternarem frequentemente entre a página do produto e o guia de tamanhos antes de fazer uma compra, aumentar a visibilidade das informações de tamanho pode ser útil.
2. Utilizando mapas de calor e gravações de sessão
Os mapas de calor retratam as interações do usuário e mostram como as pessoas usam um elemento específico em seu site. Eles poderiam mostrar a propensão dos usuários em clicar no que é, na verdade, um elemento não clicável.
Por exemplo, um Estudo de caso CXL descobriram que os usuários frequentemente clicavam nas imagens dos produtos com a expectativa de expandi-los - um aspecto que aumentou as conversões em 56% após o fornecimento dessa funcionalidade.
As gravações das sessões oferecem uma perspectiva exclusiva e real do local, proporcionando uma visão panorâmica. Por exemplo, os utilizadores podem ficar frustrados com um formulário complicado num processo de checkout, o que levou a uma simplificação que aumentou a facilidade de checkout em 20%.
3. Comentários do usuário
O feedback direto do usuário é inestimável. Isso pode envolver a realização de uma pesquisa para determinar se os clientes consideram sua tabela de tamanhos confusa, o que leva a mais devoluções.
Um gráfico detalhado e a incorporação de dicas de ajuste de compradores anteriores podem reduzir a taxa de retornos. As avaliações também podem apontar problemas, como reclamações frequentes sobre entrega lenta.
Desempenho do site e facilidade de uso
1. Velocidade de carregamento da página

Se o seu site leva mais de três segundos para carregar, os clientes provavelmente ficarão frustrados e sairão antes de finalizar a compra. Essas fotos de produtos em alta resolução podem estar retardando as coisas.
As técnicas de otimização de imagens fazem com que carreguem rapidamente, sem sacrificar a qualidade. Os compradores desejam ampliar cada detalhe com transições suaves entre as páginas dos produtos. O código do seu site pode parecer sem sentido, mas ferramentas como WP Rocket or W3 Total Cache Estão aqui para ajudar.
Além disso, o uso de um CDN permite que o conteúdo do seu site seja entregue geograficamente mais próximo dos usuários, fazendo com que ele carregue rapidamente, não importa onde eles estejam no mundo.
2. Capacidade de resposta móvel

Hoje em dia, todo mundo faz compras pelo celular. Por isso, se o seu site não for compatível com dispositivos móveis, é como ter uma loja com uma placa gigante de “Fechado” para metade dos seus clientes!
Os designs responsivos a dispositivos móveis são perfeitos para qualquer tamanho de tela, ao mesmo tempo que oferecem uma experiência de compra tranquila. Já que o Google adora sites otimizados para celular, eles acabam conseguindo uma classificação mais elevada nos resultados de pesquisa.
3. Navegação e interface do usuário
Um site com navegação confusa é como um labirinto sem saída. Simplificar a navegação e o design da interface do usuário (IU) significa tornar mais fácil para os clientes encontrarem o que desejam.
Menus claros, funcionalidade de pesquisa intuitiva e frases de chamariz (CTAs) estrategicamente posicionadas são seus guias, guiando os usuários sem esforço durante a jornada de compra.
Para tornar seu site mais responsivo, os testes de usabilidade ajudam a identificar quaisquer obstáculos, permitindo refinar a navegação e a interface do usuário do seu site para máxima facilidade de uso.
Uso eficaz de ferramentas de marketing
1. Otimizando páginas de destino

Os compradores temem a imagem borrada do produto. Eles querem vê-lo de perto, ampliar os detalhes e talvez até assistir a um vídeo mostrando-o em ação. Em outras palavras, você precisa usar recursos visuais de alta qualidade e descrições detalhadas.
É como exibir seu produto, permitindo que os clientes tenham uma ideia real de sua oferta. E não se esqueça do copywriting atraente, pois é o vendedor amigável do seu produto.
Ele destaca os recursos interessantes (as coisas que o tornam único!), Responde a quaisquer dúvidas que os clientes possam ter e cria confiança para que eles possam se sentir confiantes em relação à compra.
2. Testes A/B e multivariados
Sua estratégia de comércio eletrônico deve ser mais parecida com um experimento científico. Os testes A/B e multivariados são suas ferramentas de laboratório para experimentar diferentes layouts de página, CTAs, imagens de produtos e estratégias de preços.
Você pode tomar decisões baseadas em dados para melhorar as taxas de conversão e o desempenho geral do site, testando variações e analisando os resultados.
Criação de páginas de produtos atraentes
1. Visuais e descrições de alta qualidade
Visuais de alta qualidade e descrições detalhadas são o destaque de seus produtos. Fotografia profissional de produtos, funcionalidade de zoom e até mesmo demonstrações em vídeo podem mostrar recursos e benefícios de uma forma que as imagens estáticas simplesmente não conseguem.
Um copywriting atraente atua como narrador do seu produto – destacando argumentos de venda exclusivos, abordando preocupações de clientes em potencial e construindo confiança para ajudá-los a tomar decisões de compra informadas.
2. Aproveitando avaliações e depoimentos de clientes

Avaliações positivas não aparecem simplesmente do nada. Às vezes, os clientes só precisam de um empurrãozinho. Podemos enviar e-mails amigáveis de acompanhamento depois que alguém usa nossos serviços, lembrando-o de compartilhar sua experiência.
Oferecer um pequeno incentivo (como um desconto na próxima compra) também pode ajudar a amenizar o negócio. Seja um bom ouvinte, modere ativamente e responda a todos os comentários, bons ou ruins.
Agradeça aos clientes satisfeitos por suas amáveis palavras e resolva quaisquer preocupações de forma rápida e profissional. Isso mostra que você se preocupa com a experiência deles e constrói uma comunidade real em torno de sua marca.
3. Apelos à ação
Os CTAs são o empurrãozinho final no seu site – o lembrete persuasivo que leva os usuários a realizar uma ação específica, como adicionar um item ao carrinho ou fazer uma compra. CTAs claros e relevantes, como “Adicionar ao carrinho” ou “Compre agora”, orientam os visitantes em direção ao resultado desejado.
Para garantir que seus CTAs se destaquem e gerem cliques, use cores contrastantes, textos claros e atraentes e linguagem persuasiva. O teste A/B de diferentes variações permite identificar os elementos mais eficazes: o texto, o posicionamento e os recursos de design ideais - para maximizar as conversões.
Resumo
Com as ferramentas e hacks certos, a otimização da taxa de conversão (CRO) pode transformar esses vitrines em clientes pagantes. Para começar, otimizar sua loja online para uma experiência de compra perfeita para o usuário tem tudo a ver com otimizá-la.
Para converter visitantes em clientes, você precisará analisar de onde vêm os usuários, experimentar diferentes estilos e refinar cada etapa do processo - desde quando o usuário acessa a página de um produto até quando clica no botão 'Comprar agora' .
Mais importante ainda, ao priorizar o design mobile-first e velocidades de carregamento ultrarrápidas, seus visitantes desfrutam de uma ótima experiência, independentemente do dispositivo.




