E-ticaret web siteleri için ürün sayfalarını optimize etmek SEO'nun en kritik yönlerinden biridir.
Optimize edilmiş ürün sayfaları, kullanıcı deneyimini geliştirir ve genellikle daha düşük rekabet ve yüksek ticari amaç içeren uzun kuyruklu arama terimleri için daha iyi sıralanır. Bu, e-ticaret için hayati öneme sahiptir çünkü belirli ürünleri arayan kullanıcılar genellikle satış hunisinin daha aşağısındadır ve satın alma olasılıkları daha yüksektir.
Bu makalede, e-ticaret ürün sayfalarını SEO için optimize etmeye yönelik, sayfa içi öğelerin iyileştirilmesi, zengin snippet'lerden en iyi şekilde yararlanılması ve kullanıcı katılımının arttırılması da dahil olmak üzere çeşitli önerileri tartışacağım.
İçerik
1. Ayrıntılı anahtar kelime araştırmasıyla başlayın
2. Ürün adlarını (H1'ler) ve başlıkları kullanıcı aramalarıyla uyumlu olacak şekilde ayarlayın
3. Benzersiz, faydalı içerik ekleyin
4. Anlamsal bir başlık yapısı uygulayın
5. Görüntüleri optimize edin
6. Anlamsal HTML kullanın
7. Benzersiz meta açıklamalar ekleyin
8. Yapılandırılmış verileri kullanın (ve Merchant Center ile eşleştirin)
9. Müşteri yorumlarını ekleyin
10. Dahili bağlantılar ekleyin
11. Varyantları doğru şekilde yönetin
12. XML site haritalarını ayarlayın
13. Durdurulan + stokta yok stratejisine sahip olun
14. Bağlama ve indeksleme konusunda seçici olun
1. Ayrıntılı anahtar kelime araştırmasıyla başlayın
Anahtar kelime araştırması önemli bir ilk adımdır çünkü veriler, sayfaların optimize edilme sırasını ve nasıl optimize edileceğini yönlendirebilir.
Sitenin boyutuna bağlı olarak genellikle bunu yapmanın birkaç yolu vardır:
- Ürün adlarını kazımak ve veri toplamak
- Ahrefs'in Site Gezgini'ni Kullanma
- Ahrefs'in Anahtar Kelime Gezginini Kullanma
Büyük siteler için veri kazıma
Bazı ürün sayfası anahtar kelime araştırmaları için önemli bir zorluk, birçok e-ticaret mağazasının sahip olduğu sayfa sayısının çokluğudur. Örneğin 20,000 ürün için hedef anahtar kelimeleri manuel olarak girmek ve bunları araştırmak haftalar alır. Bu nedenle daha etkili bir yönteme ihtiyaç vardır.
Bir yaklaşım, anahtar kelime kümenizi oluşturmak için ürün sayfalarından veri kazımak ve ardından anahtar kelime verilerini toplu olarak toplamak için Anahtar Kelime Gezgini'ni kullanmaktır.
AO (Appliances Online) için bunu şu şekilde yaparım:
Öncelikle kullanıcıların farklı türdeki ürünleri genel olarak nasıl aradıklarını anlamak için hızlı bir araştırma yapacağım. Bunu yapmak için ürünü Google'da arar ve ardından:
- Sayfanın URL'sini Site Explorer'a kopyalayın
- Git Organik Anahtar Kelimeler rapor
- En iyi 5 anahtar kelime sıralamasını filtreleyin

Örneğin yukarıda çoğu kişinin bu akıllı TV'yi marka adı ve SKU'nun bir kombinasyonuyla aradığını görebiliyoruz. Ancak birkaç kişi, sorgularına kategoriyi (“akıllı TV”) ve diğer ilgili özellikleri de ekliyor.
Bu bilgilerle donanmış olarak, bu verileri sayfadan (ve sitedeki diğer tüm benzer sayfalardan) kazımayı deneyebilirim.
Çoğu zaman, kazımak için ihtiyaç duyduğunuz şeyi bir spesifikasyon tablosunda veya benzeri bir yerde bulabilirsiniz. AO için, HTML'ye gömülü ürün verilerini içeren bazı JSON'ları vardır.

Bu JSON her ürün sayfasında mevcut, bu yüzden bunların hepsini Screaming Frog'un özel ayıklamasını kullanarak çıkaracağım:

Ayrıca kategorileri ve alt kategorileri de çıkardım. AO'da JSON'da bu vardır, ancak bu bilgiyi kırıntıları kazıyarak da çıkarabilirsiniz.
JSON'dan veri çıkarmak için kullandığım normal ifadenin bir örneği:
<[^>]*id="product-json"[^>]*>[^<]*"sku":\s*"([^"]*)"*Taramanızı başlatın, ardından özel çıkarma sekmesine gidin ve dışa aktarın. İstediğiniz verileri doğru bir şekilde çıkarmak için deneme yanılma yapmanız gerekebilir. Regex konusunda uzman değilseniz ChatGPT'yi kullanmanızı öneririm; Örnek bir bilgi istemi istiyorsanız, SEO kaynağı için ChatGPT istemlerimden birini burada bulabilirsiniz.

Bu örnek için sitenin tam taramasını tamamlamadım, ancak dışa aktardıktan sonra CSV'nin şöyle görünmesi gerekiyor.

Daha sonra SKU'yu ve marka adını istediğim formatta birleştirmek için TEXTJOIN formülünü kullanabilirim:
=(LOWER(TEXTJOIN(" ",TRUE,B6:C6)))
Ardından, anahtar kelime sütununu kopyalayıp Anahtar Kelime Gezgini'ne yapıştırın.

Artık bu ürünler için anahtar kelime fırsatı verilerimiz var. TP (Trafik Potansiyeli) ölçümü özellikle faydalıdır. Kullandığımız marka artı ürün kodu kombinasyonu en çok aranan sorgu olmasa bile, bize toplam trafik potansiyeli hakkında bilgi verir.
Bu, yararlı verileri toplu olarak nasıl kazıyabileceğinizin yalnızca bir örneğidir. Metodoloji her site için değişecektir ancak süreç aynıdır.
Bazen sadece H1'i, bazen de spesifikasyon tablolarını kazıyabilirsiniz. Şanslıysanız, bu örnekte olduğu gibi ihtiyacınız olan tüm verileri içeren bir JSON olacaktır.
Bu kılavuz için ürün sayfalarına odaklanırken, benzer bir metodoloji kullanarak rakip site yapısını analiz etmek için blogumda başka bir örnek yazdım. SEO amacıyla veri kazımak ilginizi çekiyorsa okumaya değer.
Ahrefs'in Site Gezgini'ni Kullanma
Bilgilerin kazınması bir seçenek değilse Ahrefs'in Site Gezgini'ni kullanarak büyük web siteleri için veri toplayabilirsiniz. Ancak bu yöntem o kadar kesin olmayabilir. Ayrıca tüm ürün sayfalarının bir URL dizininde olmasını gerektirir.
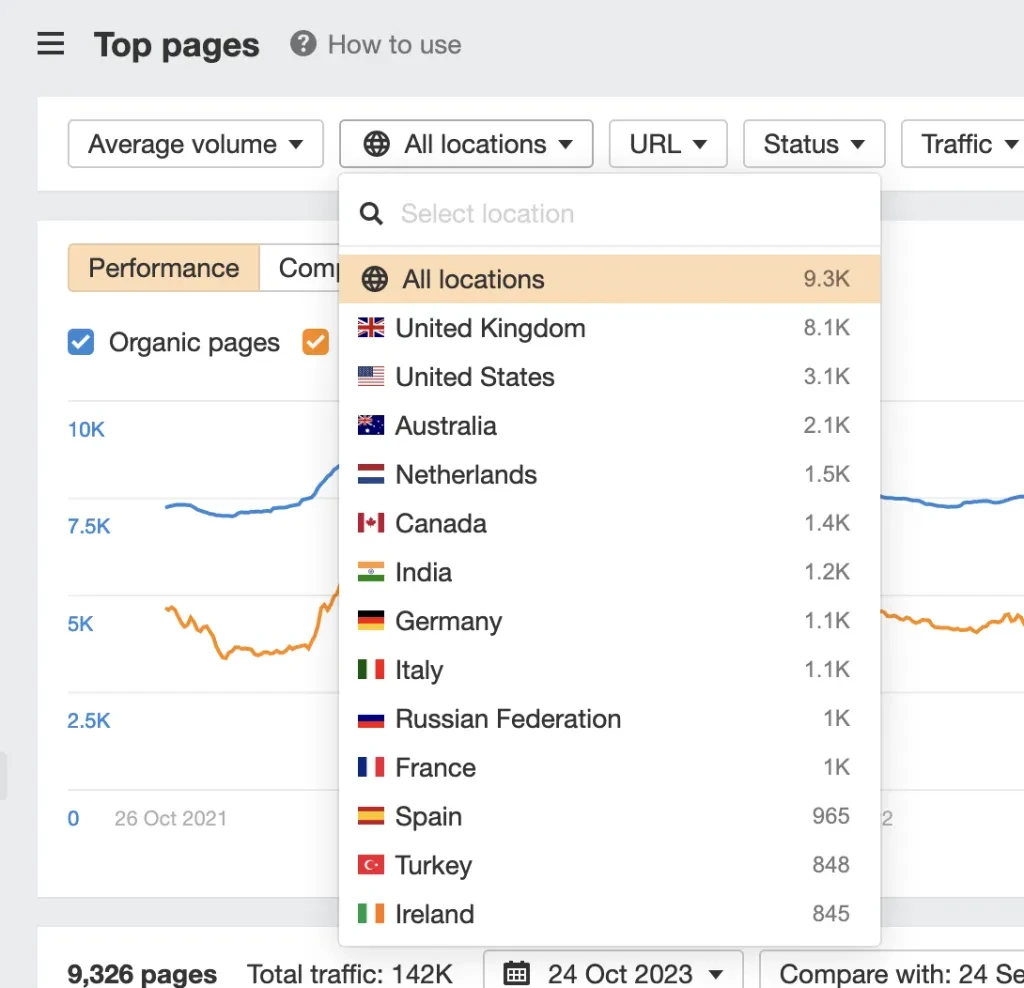
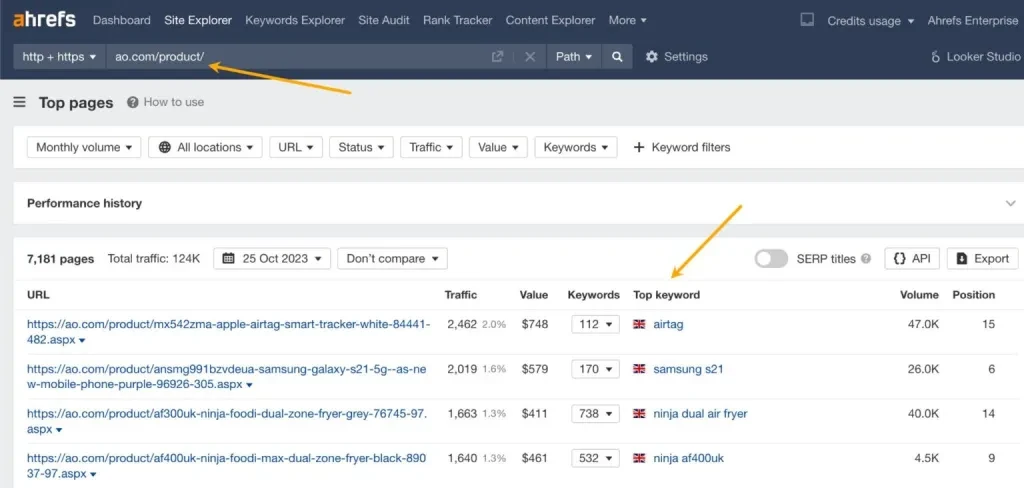
Ürün sayfalarının bulunduğu etki alanını ve dizini (örneğin, 'www.example.com/product/') Site Gezgini'ne girerek başlayın. Daha sonra şuraya gidin: En iyi sayfalar Veri almak istediğiniz ülkeyi raporlayın ve filtreleyin.

Ardından, URL'ye en fazla trafiği getiren anahtar kelimeyi belirlemek için 'En iyi anahtar kelime' sütununu kullanın.
Bu yaklaşım, halihazırda iyi bir sıralamaya sahip olan web siteleri için daha etkilidir. Ancak, en fazla trafiği yönlendiren anahtar kelime, mutlaka sayfa için en iyi anahtar kelime olmayabilir. Yani karışık sonuçlar elde edebilirsiniz.

KENAR NOTU. Yukarıdaki örnekte ilginç olan şu ki, En İyi Sayfalar raporundan dışa aktarma ve ardından bazı REGEXREPLACE ve REGEXEXTRACT formüllerini kullanarak anahtar kelimeleri toplamak için ürün URL yapısını kullanma fırsatı da olabilir.
Ahrefs'in Anahtar Kelime Gezginini Kullanma
Ayrıca hedef anahtar kelimeleri Anahtar Kelime Gezgini'ne manuel olarak girebilir ve bir ürün için özel araştırma yapabilirsiniz. Ancak bu yaklaşım, daha fazla zaman harcadığı için yalnızca araştırılacak daha az ürün olması durumunda geçerli olacaktır.
Pek çok farklı ürün türüne sahip mağazalarda en iyi sonuçları elde etmek için çoğu zaman çeşitli taktikler kullanmanız gerekecektir.
2. Ürün adlarını (H1'ler) ve başlıkları kullanıcı aramalarıyla uyumlu olacak şekilde ayarlayın
En iyi sonuçlar için evrensel H1 ve başlık etiketi şablonlarını kullanın. Bu şablonlar, anahtar kelime araştırmanızın rehberliğinde en etkili formatı oluşturmak için ürün H1'lerini ve SKU'lar veya marka adları gibi diğer ilgili ürün verilerini içermelidir.
Büyük bir mağaza işletiyorsanız her kategori düzeyi için şablonlar oluşturmayı düşünün. Örneğin TV'lerin kablolardan farklı bir başlık/H1 şablonuna ihtiyacı olabilir.
Anahtar kelime araştırmanız kullanıcıların sattığınız çeşitli ürünler için farklı aramalar yaptığını gösteriyorsa bunu yapmanız gerekecektir.
Örneğin AO, çeşitli kategoriler için farklı şablonlar kullanır.
AV (görsel işitsel) ürünleri için sürekli olarak marka ve ürün kodunun bir kombinasyonuyla başlar.

Ancak Ahrefs SEO Araç Çubuğu'nun bulunduğu sayfaya bakıldığında, bu trendi başlık etiketlerine kadar takip etmiyorlar; kullanıcı arama sorgularını daha iyi eşleştirmek için muhtemelen bunu yapmaları gerekiyor:

AO'nun 'Ses' kategorisinde, H1'lerini daha önce gösterilen ürün kodu + marka adı kombinasyonu yerine yalnızca marka + ürün adı olacak şekilde değiştirdiler.

Anahtar Kelimeler Gezgini'nde gösterildiği gibi, kullanıcılar bu ürünün ürün kodlarını aramadığı için bunu yapmış olmaları muhtemeldir.

Elbette bazı durumlarda, eğer potansiyel trafik getirisi zaman yatırımına değerse, kullanıcının arama sorgusuna ve tek bir ürüne yönelik amacına en iyi şekilde uyan bir H1/başlık kombinasyonunu ayarlamak isteyeceksiniz.
3. Benzersiz, faydalı içerik ekleyin
Üretici açıklamaları mağazanız için yararlı bir temel görevi görür. Ancak bir perakendeci olarak üreticinin sağladığından daha fazlasını sunabilecek harika bir konumdasınız.
Bu, müşterilere satın alma kararlarında yardımcı olacak öneriler veya karşılaştırmalar sunmayı içerebilir.
Ürün sayfalarınızı daha faydalı hale getirecek çok sayıda strateji vardır. İşte bazı örnekler.
SSS ekle
SSS'ler, ürününüz hakkında kısa ve öz bir şekilde ek bilgi sağlamanın harika bir yoludur. Örneğin, Virgin Experience Days, satın almadan önce, etkinliğin günlük planı, sigorta, müsaitlik durumu ve daha fazlası gibi temel kullanıcı itirazlarına yanıt veren akordeonlara sahiptir.

Kısa bir inceleme ekleyin
Üretici açıklamasının yanı sıra, ürün hakkında ne düşündüğünüzü kısa bir şekilde yazın. Bu, fiziksel ürünler için en iyi sonucu verir.
Projektör perakendecisi Projectorpoint, önemli ürün sayfalarına 4 veya 5 paragraf yazarak ve bunları belirlenen kriterlere göre puanlayarak bunu mükemmel bir şekilde yapıyor.

Soru-Cevap ekleyin
Ürün sayfalarına Soru-Cevap bölümü eklemek, müşteri sorularını yanıtlamanın, içeriği geliştirmenin ve bilinçli satın alma kararlarına yardımcı olmanın harika bir yoludur.
Müşterilerden veya rakiplerden sorular alın ve açık, kısa ve değerli yanıtlar verin. Toner Giant bunu iyi yapan bir markanın harika bir örneğidir.

Her zaman gerekli bilgileri sağlayın
Her sektörde müşterinin satın alma seçimini büyük ölçüde etkileyen önemli bir bilgi parçası vardır. Bu bilgilerin sağlanması faydalıdır; bu, tam olarak Google'ın sıralama yaparken aradığı içerik türüdür.
Bu kulağa basit gelebilir, ancak birçok web sitesi bu bilgiyi ürün sayfalarında sağlama konusunda başarısız oluyor. Farklı sektörlere yönelik ürün sayfalarında ne gibi yararlı içeriklerin olabileceğine dair bazı örnekler:
- Giyim ve Ayakkabı: Giyim ürününe veya ayakkabı modeline özel ayrıntılı beden tabloları sunun.
- Elektronik: Pil ömrü veya depolama kapasitesi gibi temel özellikleri açıkça listeleyin.
- Mobilya: Öğenin amaçlanan alana sığmasını sağlamak için yükseklik, genişlik ve derinlik ölçümleri sağlayın.
- Güzellik Ürünleri: Alerjisi olan veya özel tercihleri olan kişilere hitap edecek tam içerik listesinin ayrıntılarını verin. Bonus olarak bu bilginin neden üründe bulunduğunu açıklayın.
- Gıda Ürünleri: Porsiyon başına ayrıntılı bir beslenme dökümü sunun.
- Kitaplar: Okuyuculara içerikle ilgili fikir vermek için kısa bir özet veya tanıtım yazısı verin.
- Spor ekipmanları: Özellikle tenis raketleri veya koşu ayakkabıları gibi öğeler için kullanılan malzemeyi ve ömrünü açıklayın.
- Değerli Takı: Metalin veya değerli taşın türünü detaylandırın ve parlaklığı korumak ve hasarı önlemek için bakım talimatlarını sağlayın.
Yaratıcı, faydalı içerik ekleyin
Ayrıca ürününüzün avantajlarını ve özelliklerini vurgulamanın yaratıcı yollarını düşünün.
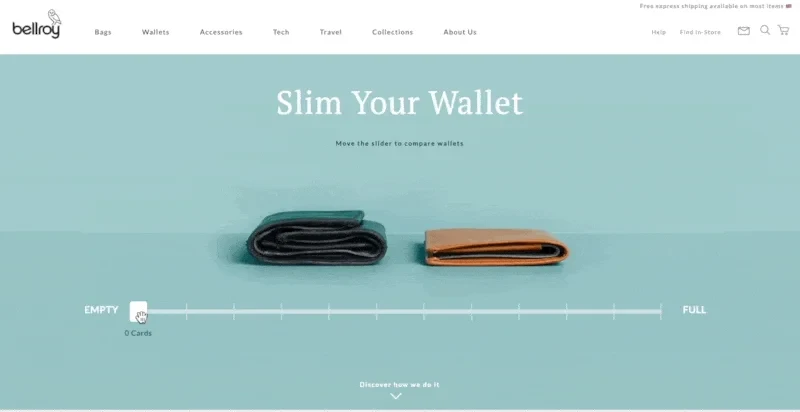
Bellroy, ince cüzdanlarının normal cüzdanlarla karşılaştırıldığında nasıl olduğunu göstererek bunu olağanüstü derecede iyi yapıyor. Bu onların ana satış noktasını vurguluyor: cüzdanları dolu olsa bile ince ve küçük kalıyor.

Bunun gibi yararlı içerik eklemek, Bellroy'da olduğu gibi ürün sayfalarınızı da bağlantılandırılabilir varlıklara dönüştürür.

Bunun büyük bir kısmı mükemmel ürünlerine ve avantajlarını akıllı bir şekilde sergilemelerine bağlanabilir.
Bu başarıyı tekrarlamanın birçok yolu vardır; Benzer stratejileri uygulayan marka örneklerinin yanı sıra (her zaman doğrudan ürün sayfalarında olmasa da) dikkate alınması gereken bazı noktalar şunlardır:
- Hesap: Yatak markası Casper, kullanıcıların uyanma saatlerine göre uyku programlarını belirlemelerine yardımcı olan bir uyku hesaplayıcıya sahiptir.
- Etkileşimli karşılaştırma özellikleri: Apple, iPhone'larının, iPad'lerinin ve Mac'lerinin farklı modellerini karşılaştırmak için bu stratejiyi etkili bir şekilde kullanıyor.
- Artırılmış gerçeklik deneyimleri: IKEA, müşterilerin mobilyaları sanal olarak evlerine yerleştirerek mobilyaların nasıl oturduğunu ve göründüğünü görmesine olanak tanıyan IKEA Place uygulaması aracılığıyla AR'yi kullanıyor.
- Boyut kılavuzları ve montaj araçları: ASOS, müşterinin ayrıntılarına ve önceki siparişlerine göre beden öneren bir "Fit Assistant" kullanır.
- Çevresel etki veya sürdürülebilirlik bilgileri ile rekabet karşılaştırması: Patagonya, çevresel etkileri ve sürdürülebilirlik uygulamaları hakkında bilgi sağlar.

- Üretim süreci veya köken hikayesi hakkında bilgi: Everlane, malzeme tedarikinden imalata ve ürünün yapım maliyetlerine kadar üretim sürecini ayrıntılarıyla anlatıyor.

- Kullanıcı tarafından oluşturulan içerik müşteri fotoğrafları veya videoları gibi: Glossier, kullanıcıları ürünlerini kullanarak kendi fotoğraflarını paylaşmaya teşvik ederek bir topluluk hissi yaratır.

- 360 derecelik ürün görünümü veya sanal deneme: Warby Parker, telefonun kamerasını kullanarak gözlükleri için sanal bir deneme özelliği sunuyor.

- İlgi çekici video gösterileri: “Karışacak mı?” serisiyle tanınan Blendtec videolarda blenderlerinin gücü ve dayanıklılığı sergileniyor.
- Detaylı ürün dökümleri, tüm bileşenleri ve işlevlerini gösteriyor: Dyson, yenilikçi teknolojisini göstermek için elektrikli süpürgelerini hem görsellerde hem de video içeriğinde sıklıkla bileşen bileşene ayırıyor.
- Etkileşimli testler veya araçlar: Sephora, müşterilerin özel ihtiyaçlarına uygun mükemmel ürünü bulmalarına yardımcı olmak için "Temel Bulucu" gibi testler sunuyor.

4. Anlamsal bir başlık yapısı uygulayın
Anlamsal bir başlık yapısı, web sitenizin erişilebilirliğini ve okunabilirliğini geliştirmek için gereklidir. Kullanıcıların içerik hiyerarşisini anlamalarına ve gerekli bilgileri hızlı bir şekilde bulmalarına yardımcı olur.
Arama motoru algoritmaları sayfa yapısını daha iyi anlayacağından bu uygulama SEO açısından da önemlidir.
Başlık etiketlerini ürün sayfalarınızda anlamsal olarak etkili bir şekilde kullanmak için şu noktaları aklınızda bulundurun:
- H1 etiketi birincil başlığınızdır; genellikle başlık etiketindeki metinle yakından eşleşir. Sayfa başına yalnızca bir H1 bulunmalıdır.
- H2 etiketleri, sayfanızdaki ana bölümleri belirten ikincil başlıklardır.
- Bu bölümlerin içindeki alt bölümler için H3-H6 etiketleri kullanılır.
- Her seviye, bir üstteki seviyenin içine yerleştirilmelidir; örneğin, H3 etiketleri bir H2 bölümünün içine yerleştirilmelidir, vb. Seviye atlamamalısınız, bu yüzden H2'den H4'e geçmeyin.
- Başlıklarınızı açıklayıcı ve özlü yapın.
Bellroy'un bunu bir ürün sayfası için nasıl yapabileceğine dair bir örnek:
- H1: Bellroy İnce Cüzdan
- H2: Temel Özellikler
- H3: Ultra İnce Tasarım
- H3: Birinci Sınıf, Sürdürülebilir Kaynaklı Malzemeler
- H3: RFID Koruması
- H2: Müşteri Yorumları
- H3: İnceleme 1
- H3: İnceleme 2
- H3: İnceleme 3
- H2: Cüzdanınızın Bakımı Nasıl Yapılır?
- H3: Temizleme Talimatları
- H3: Bakım İpuçları
- H2: Temel Özellikler
Bu yapı, kullanıcıların ve arama motorlarının sayfayı anlamasına ve gezinmesine yardımcı olacak açık ve mantıksal bir bilgi akışı sağlar.
5. Görüntüleri optimize edin
Ürününüzü çeşitli bakış açılarından sergilemek için birinci sınıf fotoğraflar veya videolar kullanın. Bu, ürün sayfalarınızın kalitesini artırır, bu da onların sıralamasını iyileştirebilir, ancak aynı zamanda sizi Google Görseller aracılığıyla trafik almaya da açar.
Dekor veya moda gibi belirli ürün türleri için birçok kullanıcı, ürünleri keşfetmek amacıyla görsel aramayı kullanır. İşte "ceviz yan sehpa" görsel araması için görsel sonuç listesinin nasıl göründüğüne dair bir örnek: Google bu görseli doğrudan ürün sayfasından arama sonuçlarında gösteriyor.

Google, seçilen görsel sonucunun altında görsel olarak benzer ürünleri de görüntüler.

Peki ürünlerinizin görsel aramada iyi performans göstermesini nasıl sağlarsınız? İşte birkaç ipucu.
Açıklayıcı alternatif metin ve dosya adları kullanın
Alternatif metin, görseli görme engelli kullanıcılar için tanımladığından erişilebilirlik açısından önemlidir.
Bellroy'un sitesindeki bir ürün görselinin alternatif metni ve açıklayıcı dosya adı şuna benzer:
<img src="bellroy-slim-wallet-black.jpg" alt="Bellroy Slim Wallet in Black">Bu alternatif metin, görseli doğru bir şekilde tanımlayarak hem arama motorlarına hem de ekran okuyuculara yardımcı olur.
DAHA FAZLA OKUMA
- SEO için Alternatif Metin: Görsellerinizi Nasıl Optimize Edebilirsiniz?
Kullanmak
Görsel SEO ile ilgili yaygın bir sorun, görüntüleri arka plan öğeleri olarak eklemek yerine CSS'yi kullanmaktır. HTML'de etiket.
Tüm görseller HTML koduna şu şekilde dahil edilmelidir: Google'ın görseli şu şekilde etkili bir şekilde dizine ekleyebilmesini sağlamak için etiketi:
<img src="/images/bellroy-slim-wallet-black.jpg">Resimleri kendi alan adınızda barındırın
Zorunlu olmasa da, üçüncü taraf bir alan adı yerine alan adınızda barındırma, performansınızı Google Görseller'de izlemeyi kolaylaştıracaktır. Tek yapmanız gereken, Google Search Console'da arama türü filtresini "Görseller" olarak değiştirmek.

Bir resim CDN'si kullanıyorsanız, seçtiğiniz CDN'nin özel bir CNAME seçeneği sunduğundan emin olun; böylece onu resimler.siteniz.com gibi bir alt alanda barındırabilirsiniz.
6. Anlamsal HTML kullanın
Anlamsal HTML, arama motorlarının içeriğinizi ne kadar iyi anladığını geliştirmenin harika bir yoludur. Başlık etiketleri genellikle SEO amacıyla tartışılırken, ürün sayfalarını anlamsal işaretlemeyle optimize etmenin başka yolları da mevcuttur.
İşte birkaç önemli örnek:
- Tanım listeleri (DL, DT, DD) veya: Bunlar, spesifikasyon verilerini açık ve düzenli bir şekilde yapılandırmak ve sunmak için kullanılabilir. DL listenin kendisini, DT terimi veya etiketi, DD ise tanımı veya değeri temsil eder. İsteğe bağlı olarak DT ve DD'yi bir pakete sarabilirsiniz. stil amaçlı.
- Sırasız listeler (UL) ve liste öğeleri (LI): UL ve LI etiketlerini kullanmak, ürünlerinizle ilgili özellikleri, avantajları veya diğer ilgili bilgileri vurgulamak için madde işaretli listeler oluşturmanıza yardımcı olabilir. Ürün karuselleri için de kullanabilirsiniz.
- Diğer örnekler: Ürün sayfalarınızın yapısını ve anlamını geliştirmek için kullanılabilecek çok sayıda başka anlamsal HTML öğesi vardır. Bazı örnekler şunları kullanmayı içerir: İlgili içeriği gruplandırmak için, Bireysel ürün bölümlerini tanımlamak veya Ve .
Yukarıdakilerden en çok tanım listelerinin kullanılmasını tercih ediyorum ve bunları müşterilerime her zaman uyguluyorum. Örnek olarak müşterilerimden biri olan Virgin Experience Days'i ele alalım.
Ürün sayfalarında SERP snippet'lerini büyütmenin yollarını araştırıyordum. Her sayfada faydalı ürün bilgilerinin bir listesinin bulunduğunu fark ettim. Buna mevcut yerler, ilgili kişiler ve ürünün geçerlilik süresi gibi ayrıntılar dahildir.

Daha önce kullanılan alan anlamsal anlamı olmayan etiketler. Tanım listelerinde değişiklik talep ettim. Sonuç olarak, o bölümün işaretlemesi artık şu şekilde görünür:

Google'ın içerik yapısını daha iyi anladığı için bu bilgiyi arama sonuçlarında göstermeye başlayacağını umuyordum. Birkaç hafta sonra umudum gerçeğe dönüştü. Bu değerli ürün bilgisi, ürün SERP listelerindeki yapılandırılmış verilerden elde edilen diğer zengin verilerle birlikte de görünmeye başladı.

Anlamsal HTML'yi bu çeşitli yollarla uygulayarak, arama motorlarına daha fazla bağlam sağlayabilir ve ürün sayfalarınızın içeriğini ve alaka düzeyini anlamalarını kolaylaştırabilirsiniz. Bu da sıralamaları ve SERP listelerinizde gösterilen bilgileri iyileştirebilir.
7. Benzersiz meta açıklamalar ekleyin
Birçok perakendeci, taşıdıkları çok sayıda ürün nedeniyle, ürün sayfası SEO'su için benzersiz meta açıklamalarına öncelik vermeyi ihmal ediyor.
Bu sorunu çözmek için genellikle ürün sayfası adını ve ilgili ürün özelliklerini kullanarak meta açıklamalar oluşturmak için şablonlar kullanırlar.
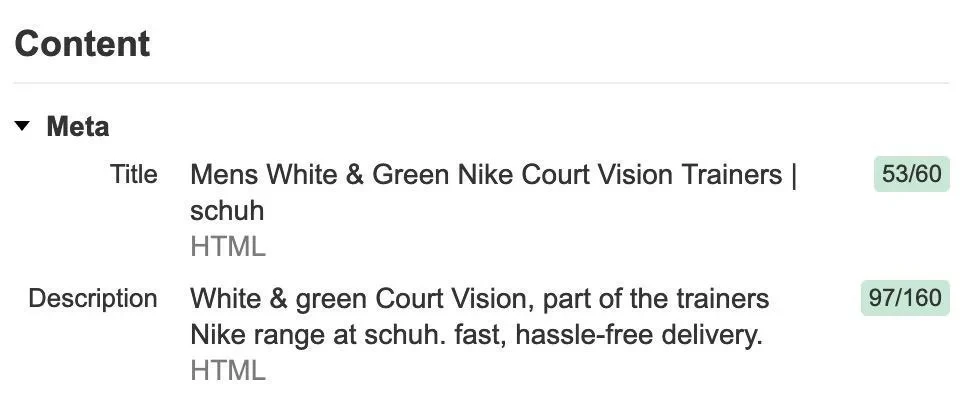
Örneğin bir ayakkabı mağazası olan Schuh, ürün sayfası meta açıklamalarını bu şekilde oluşturuyor.

Asıl sorun, meta açıklamaların çok genel olmasıdır. Satılan ürünü tanımlamıyorlar veya amacı eşleştirme ve tıklamaları çekme konusunda harika bir iş çıkarmıyorlar.
Neyse ki GPT gibi geniş dilli modeller (LLM'ler), en iyi uygulamaları takip eden meta açıklamalar oluşturmayı kolaylaştırdı.
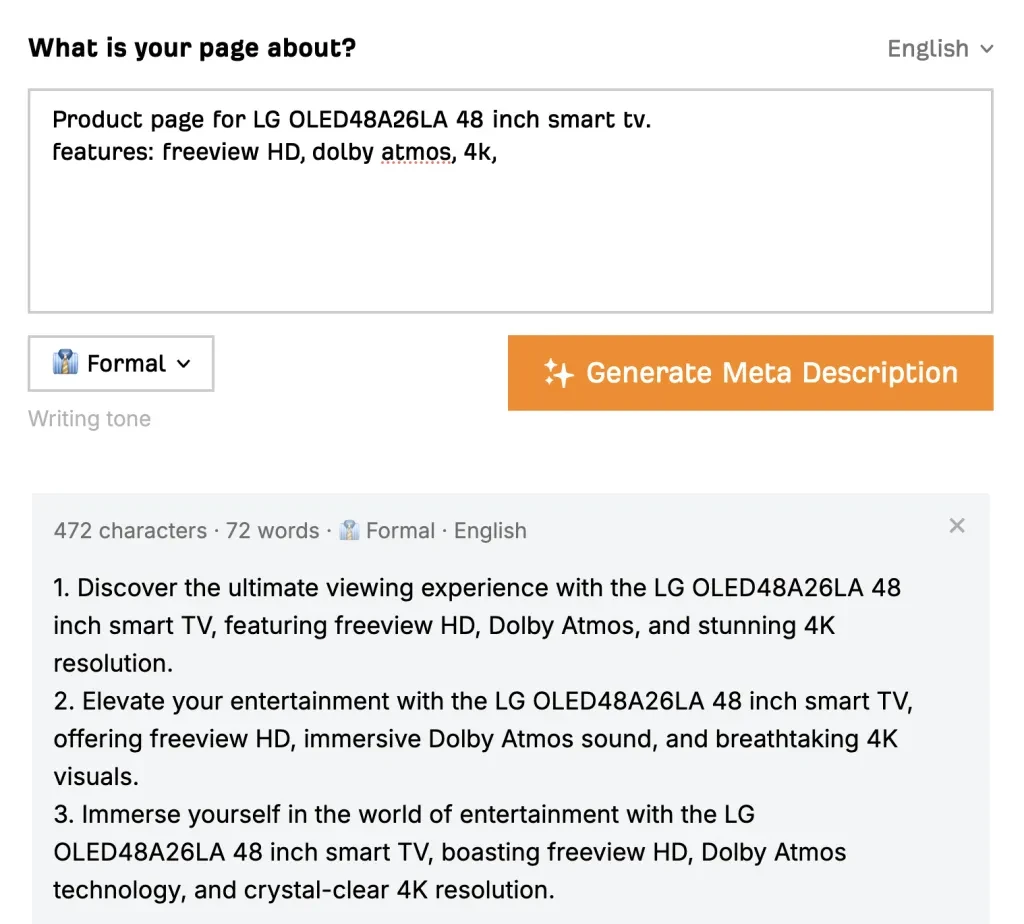
Artık bir bilgi istemi içerisinde bazı bilgileri sağlamak ve ardından yapay zekadan açıklamayı oluşturmasını istemek çok kolay. Bunu yapmak için Ahrefs'in ücretsiz AI meta açıklama oluşturucusunu kullanabilirsiniz. Sadece sayfanızı tanımlayın, yazı tonunu seçin ve istediğiniz çeşit sayısını ayarlayın.

8. Yapılandırılmış verileri kullanın (ve Merchant Center ile eşleştirin)
Yapılandırılmış veriler, bir ürün sayfasının SERP listesini geliştirerek genellikle tıklama oranlarını ve organik performansı artırır. Ürün adı, fiyat ve stok durumu gibi ayrıntıları içerir ve arama motorlarının sayfa içeriğini daha iyi anlamasına yardımcı olur.
Yapılandırılmış veriler bir sıralama faktörü olmasa da Google'dan Gary Ilyses şunu belirtiyor:
Sayfalarınızı daha iyi anlamamıza yardımcı olacak ve dolaylı olarak bir anlamda daha iyi sıralamalara yol açacaktır çünkü daha kolay sıralanabiliyoruz.
Yapılandırılmış verileri Merchant Center'dan gelen ürün feed'leriyle eşleştirmek, zenginleştirilmiş sonuçlara ve çeşitli arama deneyimlerine uygunluğu artırır ve aynı zamanda ücretsiz Google Alışveriş listelemelerine olanak tanır. Bu ikili veri, çeşitli Google ürünlerinde görünürlüğü optimize eder.
Yapılandırılmış veri sağlamak, aşağıdakiler gibi çeşitli Google ürünlerinde nasıl görüneceğinizi etkiler:
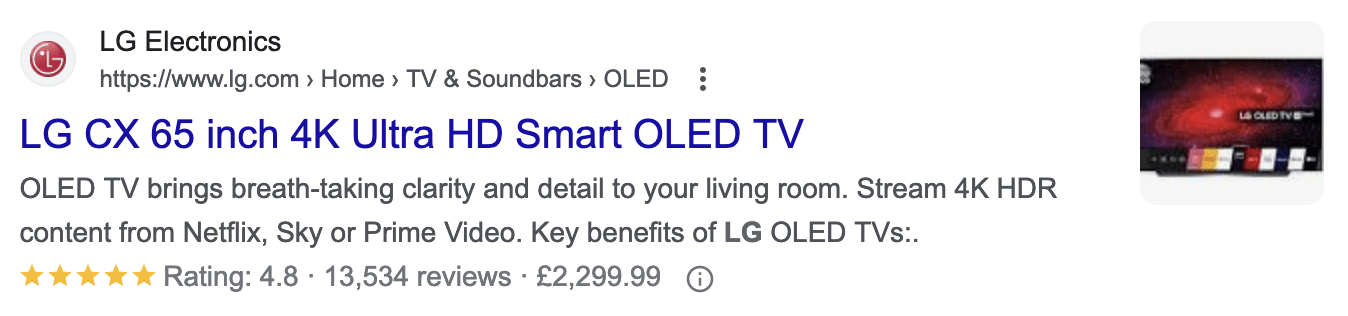
- Standart arama sonuçları: Bunlar, arama sonuçlarındaki snippet'ler için daha zengin bir sunum biçimidir. Derecelendirmeler, inceleme bilgileri, fiyat ve stok durumu gibi ek ürün bilgilerini içerebilirler.

- Satıcı listeleme deneyimleri: Alışveriş yapan kişinin doğrudan ürün satın alabileceği sayfalar buna uygundur. Google, bilgileri arama sonuçlarında göstermeden önce satıcı listeleme ürün verilerini doğrulamayı deneyebilir.
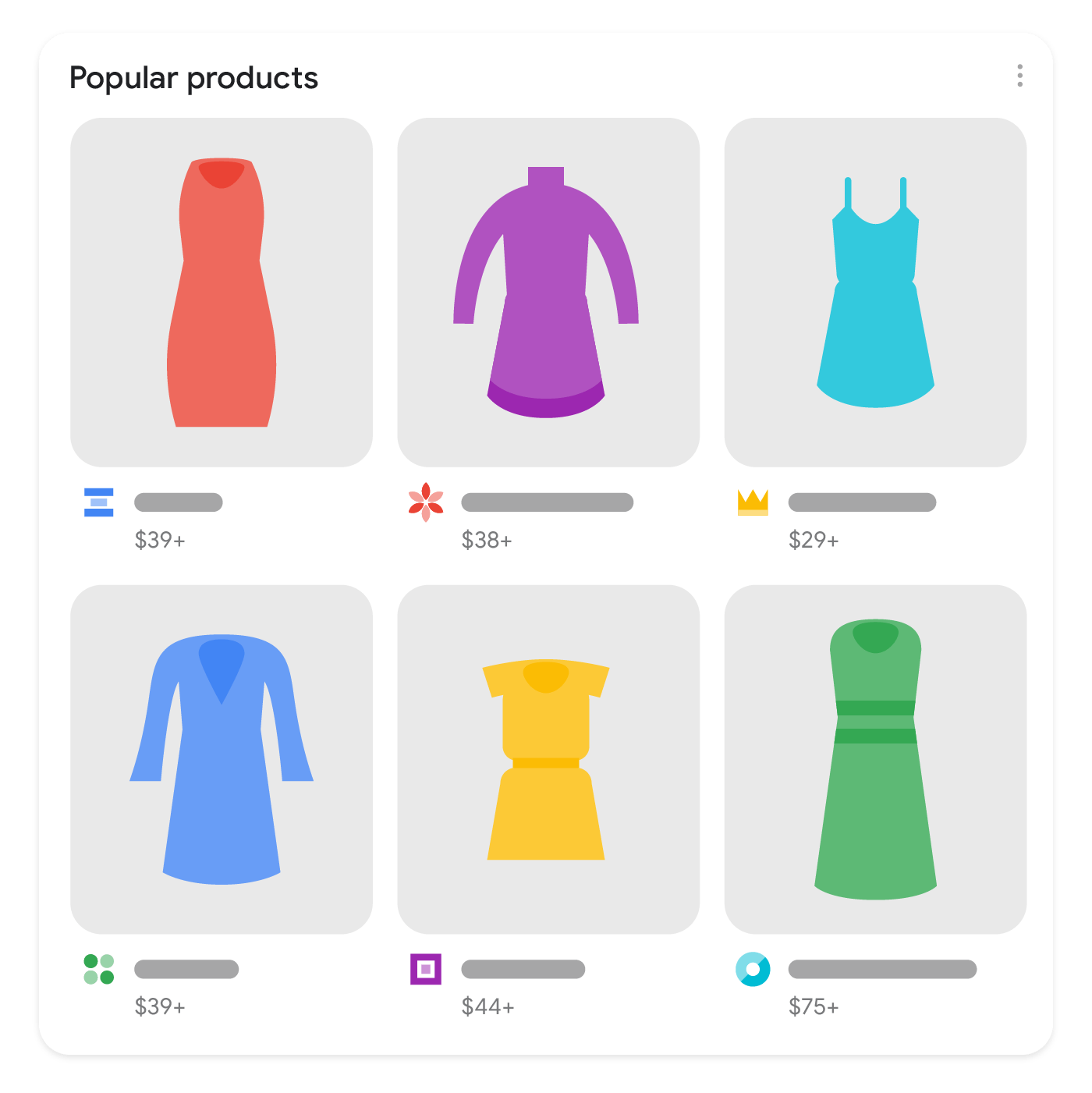
- Popüler ürünler: Bu özellik satışa sunulan ürünlerin görsel açıdan zengin bir sunumunu sağlar.

- Popüler ürünler: Bu özellik satışa sunulan ürünlerin görsel açıdan zengin bir sunumunu sağlar.
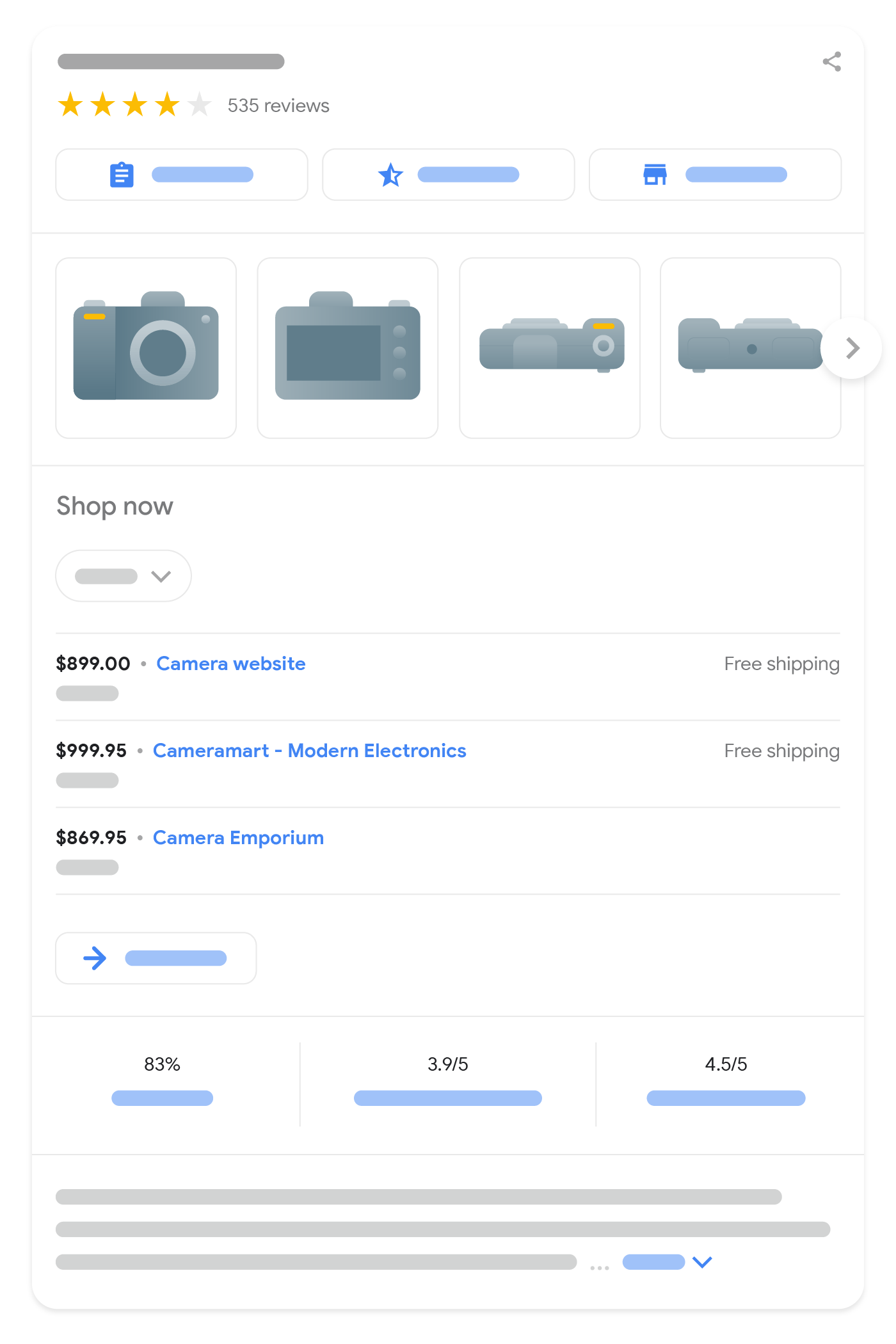
- Alışveriş bilgi paneli: Satıcı listesiyle birlikte ayrıntılı ürün bilgileri, ürün tanımlayıcıları gibi ayrıntılar kullanılarak gösterilir

- Google Görseller: Bu özellik, dizine eklenen ürün görsellerinizin yanında fiyatlandırma ve inceleme verilerini gösterir.
- Google Lens: Bu resim tanıma aracı, zenginleştirilmiş ürün bilgilerini gösterebilir.
Genellikle fiyatları ve incelemeleri ayrıntılı sonuçlarda bulabilirsiniz. Ancak yapılandırılmış verilerinize daha fazla ürün ayrıntısı eklemek, listelemelerinizi ve Google'ın içeriğinizi daha iyi anlamasını sağlayabilir. Bu veriler ürünün artılarını ve eksilerini, nakliyeyi, iadeleri ve stok bilgilerini kapsayabilir.
Yapılandırılmış verileri kullanmak için JSON-LD önerilen seçenektir. İşte Bellroy ince cüzdanı için basit bir ürün şeması örneği. Fiyatlandırma, nakliye, iadeler, incelemeler ve daha fazlasını içerir:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"sku": "bellroy-00001",
"gtin14": "01234567890123",
"name": "Bellroy Slim Wallet",
"image": [
"/images/bellroy-slim-wallet-black.jpg"
],
"description": "A slim, minimalist wallet made from premium, sustainably-sourced leather.",
"brand": {
"@type": "Brand",
"name": "Bellroy"
},
"offers": {
"@type": "Offer",
"url": "http://www.yourwebsite.com/bellroy-slim-wallet",
"itemCondition": "http://schema.org/NewCondition",
"availability": "http://schema.org/InStock",
"price": 79.00,
"priceCurrency": "USD",
"priceValidUntil": "2024-12-31",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 5.00,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 2,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 2,
"maxValue": 7,
"unitCode": "DAY"
}
}
},
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": "CH",
"returnPolicyCategory": "http://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "http://schema.org/ReturnByMail",
"returnFees": "http://schema.org/FreeReturn"
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4.5,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Jane Doe"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.6,
"reviewCount": 150
}
}
</script>9. Müşteri yorumlarını ekleyin
Müşteri yorumları, kullanıcıların satın alma kararı vermesine yardımcı olmanın paha biçilmez bir yoludur ve aynı zamanda SEO'yu da önemli ölçüde etkileyebilir. Ürün sayfası SEO'suna yönelik incelemelerin birkaç önemli avantajı şunlardır:
- İlgili, faydalı içerik: İncelemeler gibi kullanıcı tarafından oluşturulan içerik, kullanıcılara yardımcı olan yeni ve alakalı içerik sağlar; bu, Google'ın tam olarak ödüllendirmeyi amaçladığı içerik türüdür.
- Geliştirilmiş TO: Olumlu incelemelere sahip ürün sayfalarının tıklama oranları (TO), olumsuz değerlendirmelere sahip olmayanlara göre daha yüksek olma eğilimindedir (yukarıda belirtilen yapılandırılmış verileri eklerseniz).
- Dönüşüm Oranlarını (DO) Artırma: Çeşitli çalışmalar CVR'ye önemli faydalar bulmuştur. Spiegel Araştırma Merkezi tarafından yapılan bir araştırma, yorumların görüntülenmesinin DO'yu %270'e kadar artırabildiğini buldu. Bazaarvoice tarafından yapılan benzer bir araştırma, 25 yoruma sahip ürünlerin, yorum yapılmamış ürünlere göre %108 daha fazla trafik aldığını ortaya çıkardı.
- Güven ve şeffaflık oluşturmak: İncelemeler, kullanıcı görüşlerine değer verdiğinizi ve ürünlerinizin kalitesi ve performansı konusunda şeffaf olduğunuzu gösterir. Bu şeffaflık, müşteri bağlılığını artırabilir ve tekrarlanan satın alımları artırabilir ve bu da SEO'yu dolaylı olarak etkileyebilir.
Dolayısıyla yorum toplamanın yapmanız gereken bir şey olduğu açıktır; SEO'yu olumlu yönde etkilediklerinden emin olmak için dikkate almanız gereken bazı ek ipuçlarını burada bulabilirsiniz.
Ürün sayfaları için bağlantılarla sayfalandırmayı kullanın
Ürün sayfalarındaki yaygın bir SEO yanlış adımı, inceleme içeriğinin genellikle taranabilir olmadığından yetersiz dizine eklenmesidir.
Bu durum genellikle sitelerin incelemeleri AJAX kullanarak yüklemesi ve taranabilir sayfalandırmayı içermemesi nedeniyle meydana gelir; bu da arama motorlarının inceleme içeriğini tarama ve dizine ekleme yeteneğini kısıtlar ve bu da onların alaka düzeyini anlamalarına yardımcı olabilir.
Arama motorlarının müşteri yorumlarınızı dizine ekleyebilmesini sağlamak için iki önemli hususu burada bulabilirsiniz.
Bağlantıları kullanın
İncelemeleriniz için sayfalandırma oluştururken standart bağlantılar kullanmalısınız. Bu, arama motorlarının her bileşen sayfasını kolayca keşfedip tarayabilmesini sağlar. Bunu HTML'de nasıl uygulayabileceğinize dair bir örnek:
<nav>
<ul class="pagination">
<li><a href="/tr/product-page">1</a></li>
<li><a href="/tr/product-page?page=2">2</a></li>
<li><a href="/tr/product-page?page=3">3</a></li>
<li><a href="/tr/product-page?page=4">4</a></li>
<li><a href="/tr/product-page?page=5">5</a></li>
<!-- etc. -->
</ul>
</nav>Sayfalandırılmış her sayfaya kendi kendine referans veren kanonikleri ekleyin
Kendi kendine referans veren kanonikler, arama motorlarına sayfalandırılmış her sayfanın ayrı ayrı ele alınması gerektiği konusunda bilgi verir. Bu, yinelenen içerikle ilgili sorunların önlenmesine yardımcı olabilir.
Sayfalandırılmış her sayfaya kendi kendine referans veren bir kanonik metni şu şekilde ekleyebilirsiniz:
<!-- On /product-page?page=2 -->
<link rel="canonical" href="http://example.com/product-page?page=2" />
<!-- On /product-page/reviews?page=3 -->
<link rel="canonical" href="http://example.com/product-page?page=3" />
<!-- etc. →DAHA FAZLA OKUMA
- Kanonik Etiketler: Yeni Başlayanlar İçin Basit Bir Kılavuz
10. Dahili bağlantılar ekleyin
Dahili bağlantı, ürün sayfalarınızın SEO'sunu iyileştirmenin kritik bir parçasıdır. Farklı ürün ve kategorilere stratejik dahili bağlantılar eklemek, arama motorlarının site yapınızı daha iyi anlamasına ve PageRank'in site genelinde akışına yardımcı olur.
Ürün sayfası dahili bağlantısının harika bir unsuru, büyük ölçüde otomatikleştirilebilmesidir. Burada, ürün sayfalarında göreceğiniz yaygın dahili bağlantı türlerine ve bunların sıklıkla nasıl uygulandığına ilişkin bir genel bakış bulunmaktadır.
Tamamlayıcı ürünler
Çoğu zaman satın aldığınız ürünün tamamlayıcısı olan ürünleri görürsünüz. Reiss gibi moda perakendecileri için bir blazer ürününü incelerken gömlek ve pantolon önermek tamamlayıcı bir ürün olacaktır.

Bu genellikle bir site satıcısı tarafından manuel olarak seçilir veya kurala dayalıdır. Örneğin, ürün bir blazer ise kurallar, "gömlek", "pantolon" ve "cep mendili" gibi kategorilerdeki ürünleri gösterecek şekilde yapılandırılır.
Benzer ürünler
Tamamlayıcı ürünlerin yanı sıra, sıklıkla görüntülenen ürünle doğrudan ilgili ürünleri de göreceksiniz.

Bunlar genellikle aynı kategoriye ait ürünlerin ve bazen de görüntülenen kategoriyle ortak özelliklere sahip ürünlerin görüntülenmesiyle otomatikleştirilir.
Sıkça Birlikte Alınan
Bu, ilgili ürünlerin ürün sayfalarında görüntülenmesinin başka bir yaygın yoludur.
Amazon bu özelliğiyle tanınıyor; Bir ürünü görüntülerken, genellikle başkalarının genellikle sizin görüntülediğiniz ürünle birlikte satın aldığı ortak ürünleri gösteren "Sıklıkla Birlikte Alınanlar" bölümünü görürsünüz.

Bu, müşteri satın alma verilerine göre otomatikleştirilir. Müşteriler sıklıkla bir fotoğraf makinesi, bir tripod ve bir fotoğraf makinesi çantası satın alıyorsa bu öğeler sergilenir.
Tüm ana kategorilere bağlantılar
Bazı durumlarda ürün sayfalarında, ürünün ait olduğu tüm ana kategorilere giden bağlantılar bulunur.
Bu, kullanıcıların kolayca geri dönüp bu kategorilerdeki diğer öğeleri keşfetmesine olanak tanır. Ayrıca PageRank'in sitedeki önemli kategorilere geri dönmesini sağlayarak SEO'ya da fayda sağlar.
Bu genellikle mevcut ürünün eklendiği kategorilerin listelenmesiyle uygulanır.

Galeta unu
İçerik haritaları, kullanıcılara bir sitenin hiyerarşisindeki konumlarını göstererek gezinmeyi geliştirir. Ana sayfadan başlayarak kategoriler ve alt kategoriler üzerinden ürüne giden yolu çizerler.

Bir ürün birden fazla kategoriye girse bile içerik kırıntıları statik kalmalıdır. Statik içerik haritaları tutarlı bir kullanıcı deneyimi sağlar ve en alakalı ana kategori yolunu görüntüleyerek kullanıcıların sitede gezinmeyi daha iyi anlamalarına yardımcı olur.
Dünya çapındaki önemli ürünlere bağlantı
Sitenin geliri veya organik trafik potansiyeli açısından özellikle önemli ürünleriniz varsa, üstbilgi veya altbilgide bu ürünlere genel olarak bağlantı vermeyi düşünün.
İşte bunun bir örneğini bir PC oyun sitesi olan Fanatical'da bulabilirsiniz.

Bunu yaparak, onlara akan PageRank miktarını önemli ölçüde artıracak, sıralamalarına yardımcı olacak ve önemli ürünleri belirgin bir şekilde görüntüleyerek kullanıcı deneyimini geliştireceksiniz.
Spesifikasyon tablolarından ilgili kategorilere bağlantı
İşte başka bir dahili bağlantı ipucu. Bazı web siteleri ürün ayrıntılarını sitelerindeki ilgili kategorilere bağlar.
İşte başka bir Fanatik örnek. Ürün sayfalarında her oyunun yayıncısı, türü, temaları ve özellikleri gibi oyun ayrıntılarını sağlarlar. Tüm bu ayrıntılar sitelerindeki ilgili kategorilere bağlanır.

Bu ayrıntı tablolarına dahili bağlantılar ekleyerek sıralama sinyallerinin kategorilere akmasına yardımcı oldular.
Bu uygulama diğer sektörler için de geçerli olabilir. Örneğin, bir cilt bakımı perakendecisi, ürün içeriklerini, söz konusu bileşeni içeren ürünleri aramayı hedefleyen kategori sayfalarına bağlayabilir.
11. Varyantları doğru şekilde yönetin
Ürün çeşitlerini doğru yönetmek, bir ürün sayfasının SEO'su için çok önemlidir. Varyantlar bir üründeki küçük değişikliklerdir. Örneğin bir arabanın farklı renkleri veya motor boyutları olabilir. Varyantlarınız için doğru stratejiye sahip olmanız gerekir çünkü:
- Google Alışveriş'te gösterilip gösterilmeyeceğinizi etkiler.
- Varyantlar genellikle neredeyse kopyalardır. Sıralama sinyalleri birden fazla varyantta birleştirilmezse daha güçlü tek bir ürün sayfasında birleştirilmek yerine bunlar arasında seyreltilir.
Belirli ürün çeşitlerine dahili olarak bağlantı vermek istiyorsanız URL parametrelerini veya yol segmentlerini kullanmayı düşünün. Bu, her varyanta "/t-shirt/yeşil" veya "/t-shirt?renk=yeşil" gibi benzersiz bir URL verir. Site yapınızı kullanıcılar ve arama motorları için daha anlaşılır hale getirebilir.
Ancak bu durumda kanonik etiketleri kullanmayı unutmayın. Ürünün standart URL'si olarak bir ürün çeşidi URL'si seçin. Varyantlar için isteğe bağlı sorgu parametreleri kullanıyorsanız standart URL olarak hiçbir parametre içermeyen URL'yi seçin.
Örneğin, farklı renklerde tişörtler satıyorsanız ve aşağıdaki gibi URL'ler kullanıyorsanız:
- /t-shirt?renk=yeşil
- /tişört?renk=mavi
- /tişört?renk=kırmızı
Tüm tişört çeşitleri için standart URL'yi "/t-shirt" yaparsınız. Bu, Google'ın farklı ürün çeşitlerinin birbiriyle nasıl ilişkili olduğunu anlamasına yardımcı olur.
<!-- Canonical URL for all variants: -->
<link rel="canonical" href="http://www.example.com/t-shirt" />Ancak her ürün çeşidi için gerçekten farklı URL'lere ihtiyacınız olup olmadığını düşünmeye değer. Eğer:
- Kullanıcılar, anahtar kelime araştırmanıza dayalı olarak varyantları aramıyor.
- Google Alışveriş'te ayrı girişlere sahip olmanın hiçbir avantajı yoktur.
- Çeşitleri kategori sayfalarında listelemek istemezsiniz.
O zaman yalnızca bir ürün sayfası URL'si kullanmayı ve varyant istemci tarafını AJAX kullanarak yönetmeyi tercih edebilirsiniz. Bu şekilde tüm varyantlar tek sayfada gösterilir ve müşteriler tercih ettikleri varyantı tek bir URL'den seçebilir.
12. XML site haritalarını ayarlayın
XML site haritaları, içeriğinizin taranmasını ve dizine eklenmesini iyileştirmeye yardımcı olur. Bu özellikle büyük e-ticaret mağazaları için kullanışlıdır.
XML site haritaları yeni bir kavram değil, ancak Çok sayıda ürün sunuyorsanız XML site haritalarınızda bu özelliği kullanın. İşte neye benzediğine dair bir örnek:
<url>
<loc>http://www.yourwebsite.com/blue-widget</loc>
<lastmod>2023-09-25</lastmod>
</url>Dahil etmenizi önermediğimi unutmayın veya . Google veya Bing bunların hiçbirini kullanmadığından bunları kaldırmak güvenlidir.
Eklediğinizde Google, ürünlerinizdeki değişiklikleri daha etkili bir şekilde algılar. Bu yaklaşım, özellikle çok fazla değişikliğin olduğu siteler için tarama bütçesinden tasarruf sağlar. Siteler, Google'a içerik güncellemeleri hakkında bilgi vermek için bu özelliği kullanabilir.
13. Durdurulan + stokta yok stratejisine sahip olun
E-ticarette üretimden kaldırılmış ve stokta bulunmayan ürünleri yönetmek yalnızca envanter yönetimiyle ilgili değildir. Kullanıcı deneyiminin ve arama motoru optimizasyonunun çok önemli bir yönüdür.
Bu ürünleri doğru bir şekilde ele almak, potansiyel bir müşterinin web sitenizde kalıp kalmayacağını veya sitenizden ayrılıp ayrılmayacağını belirleyebilir.
Durdurulan sayfaların değerini anlayın
Envanter hususlarının ötesinde, bu sayfaların, özellikle de yüksek trafiğe veya gelen bağlantılara sahip olanların, önemli miktarda SEO ağırlığı taşıyabileceğini unutmayın. Değeri olan sayfalar her zaman ilgili ürüne veya kategoriye yönlendirilmelidir.
Geçici olarak stokta olmayan ürünleri ele alın
- Stokların yenilenmesi bekleniyorsa ürün sayfasını canlı tutun.
- Ürünü "stokta yok" olarak etiketleyerek netlik sağlayın ve kullanıcının hayal kırıklığı yaşamasını önleyin.
- Yeniden stoklamalar için bildirimler sunarak tekrar ziyaretlerin yapılmasını sağlayın.
- Kullanıcının satın alma amacına uygun alternatif ürünler önerin.
Kalıcı olarak üretimi durdurulan ürünleri yönetin
- Arama talebi yüksekse sayfayı koruyun, ancak kullanıcılara alternatifler sunulduğundan veya ürün durumu hakkında net bir iletişim sunulduğundan emin olun.
- Talep düşükse kullanıcıları eski ürünün yeni versiyonu olan ilgili ürüne yönlendirin. Bu mümkün değilse, kullanımdan kaldırılma durumunu açıklayan ve alternatifler sunan bir bildirim içeren bir kategoriye yönlendirmeyi düşünün.
- Ürün aynıysa ancak önceki ürüne göre küçük bir değişiklikse URL'yi yönlendirmeden yeniden kullanmayı düşünün.
- Geri gelmeyen ve önemli SEO veya kullanıcı değeri olmayan ürünler için HTTP Durumu 410'u kullanın. Arama motorlarına sayfanın indeksini kaldırmaları konusunda bilgi verir.
Site navigasyonunu düzenlemeyi unutmayın:
- Eski ürünlere yönelik dahili bağlantıları düzenli olarak denetleyin ve kaldırın.
- XML site haritalarını ve site içi arama işlevlerini güncelleyin.
Bu stratejiyi uygulayarak SEO değerini korur ve kullanıcılarınız için kusursuz ve bilgilendirici bir deneyim sağlar, marka güvenini ve sadakatini artırırsınız.
14. Bağlama ve indeksleme konusunda seçici olun
Her ürün sayfası, arama motorlarından eşit ilgiyi garanti etmez. Bu, özellikle karmaşık ürün çeşitlerinin olduğu ve çok fazla hacmin sitenizin SEO çabalarının genel etkisini azaltabileceği sektörler için geçerlidir.
Örneğin bir elmas perakendecisini ele alalım. Tek bir pırlantanın kesim, berraklık, karat, renk ve diğer ayırt edici özelliklere bağlı olarak sayısız çeşidi olabilir. Bu varyasyonları çok sayıda pırlantayla çarptığınızda, şaşırtıcı sayıda ayrı ürün sayfası elde edersiniz.
İşte bunun bir SEO sorunu olmasının nedeni:
- İçerik kalitesi: Elmas gibi ürünler için 100,000'lerce ürün çeşidiniz varsa, her bir çeşit arasındaki içeriğin çok benzer olması muhtemeldir.
- Dizin oluşturmada aşırı yük: Arama motorları muhtemelen çok küçük farklılıklara sahip binlerce ürün sayfasını dizine eklemeyecektir. Bu küçük varyasyonlarda genellikle arama ilgisi yoktur. Bu, özellikle sayfalar yüksek kalitede değilse sitenizin SEO'suna zarar verebilir. Üstelik bu durum muhtemelen tüm bu sayfalar arasında sıralama sinyallerinin seyrelmesine yol açacaktır.
- Kullanıcı deneyimi: Elmas gibi geniş çeşitlilik gösteren endüstrilerde, kullanıcılar genellikle seçimlerini daraltmak için kategorilere veya filtrelere göz atmayı tercih ederler. Ayrıca belirli elmas çeşitlerini arama eğiliminde değiller. Şekiller veya boyutlar için daha geniş kapsamlı arama yapacaklar.
İleriye giden yol:
- Kategorileri vurgula: Tek tek ürün sayfalarına odaklanmak yerine “Prenses Kesim Pırlantalar” veya “1 Karat Pırlantalar” gibi kategorilere öncelik verin. Bu kategori sayfaları daha sonra ilgili arama sorguları için optimize edilerek trafiği daha etkili bir şekilde yönlendirilebilir.
- Noindex'i stratejik olarak kullanın: Arama motorları tarafından keşfedilmesi gerekmeyen ürün sayfaları için noindex yönergesini uygulayın. Bu, arama motorlarının kullanıcıların gerçekten aradığı kategori sayfalarınıza odaklanmasını sağlar.
- Ürünlere giden bağlantıları kullanmayın: Bunun yerine, bunları yüklemek için JS'yi kullanın. Bu yöntem, noindex ile işaretlenmiş sayfaların çok fazla taranmasını ve tarama kaynaklarının boşa harcanmasını önlemeye yardımcı olur. robots.txt kullanmayı düşünebilirsiniz. Ancak deneyimlerime dayanarak, bağlantıları kullanmaya devam ederseniz Google ürün sayfalarınızı dizine ekleyebilir. Bağlantıları görür ve bunların önemli olduğunu varsayar, ancak sayfa taramasını engellediğiniz için noindex'i göremez.
Bu yöntem, belirli durumlarda belirli site türleri için etkilidir. Bunu dikkatli bir şekilde uygulamanız gerekiyor. Ayrıca, bundan en iyi şekilde yararlanmak için iyi organize edilmiş bir kategori sayfası yapısı gereklidir.
Nihai düşünceler
Ürün sayfası SEO'sunun karmaşıklıklarında gezinmek göz korkutucu olabilir, ancak bu kılavuzdaki bilgilerle yolculuk daha kolay yönetilebilir hale gelir.
Önemli olanın yalnızca sinyalleri sıralamak olmadığını, hedef kitlenize değer sağlamayı da unutmayın. Optimize ederken son kullanıcınızı ön planda tutun; başarı gelecektir.
Kaynaktan Ahrefs
Yasal Uyarı: Yukarıda belirtilen bilgiler ahrefs.com tarafından Chovm.com'dan bağımsız olarak sağlanmaktadır. Chovm.com, satıcının ve ürünlerin kalitesi ve güvenilirliği konusunda hiçbir beyan ve garanti vermez.




